About me
I am a certified Front-End Software Engineer with a passionate interest in developing innovative software for a variety of sectors including film, photography, accessibility, social media, and non-profits. I have proficiency in React and Cypress testing and am well-versed in core software development principles, thanks to my education at the Turing School. I thrive in challenging coding projects and bring valuable insights for collaborative problem-solving, having been a golf coach for large groups of kids and parents. I am always ready to bring my innovation and expertise to dynamic front-end engineering roles and am open to exploring opportunities in diverse industries and fields. Originally from Denver, Colorado, I am known for my hard work, fast learning skills, and a persistent drive for success.
Preferred locations
- Los Angeles, CA
- San Diego, CA
- Denver, CO
- Chicago, IL
- New York, NY
- Seattle, WA
Previous industries
Skills
Currently learning
Projects
Plan N Plant (Solo)
Plan N Plant (Solo)
Tools Used
Plan N Plant is an app for new plant parents and plant enthusiast alike. View and favorite plants based on sun and water needs to fit your lifestyle.




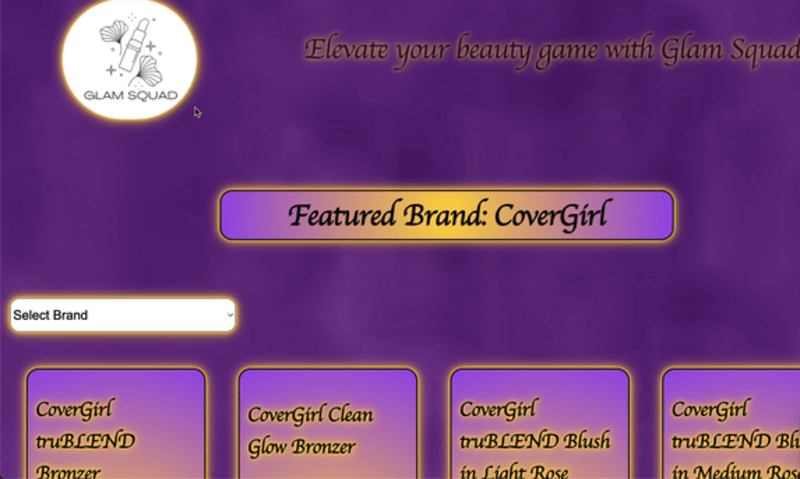
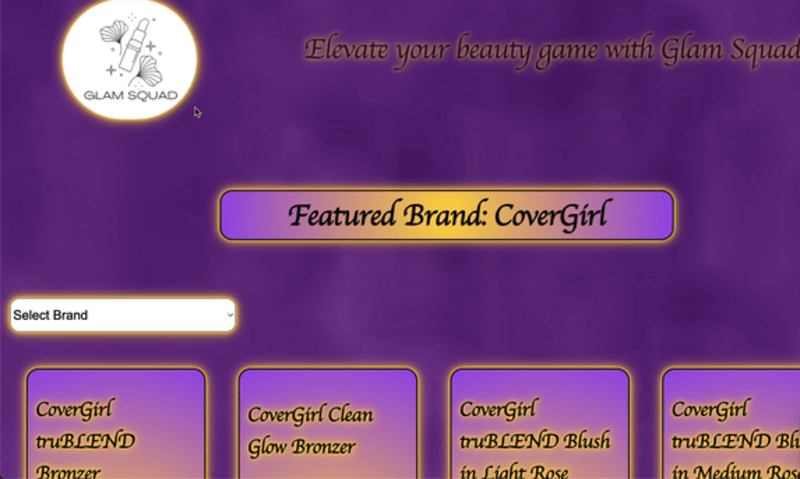
Glam Squad
Glam Squad
Tools Used
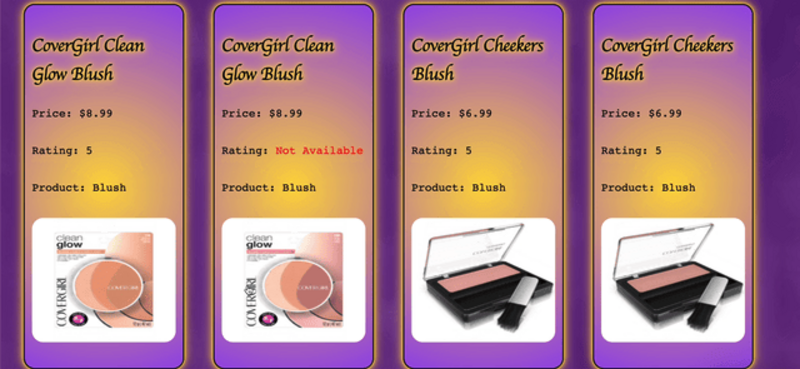
Welcome to Glam Squad, our Makeup Brand Search App! This application was developed as part of a stretch tech project during Module 3 at Turing School of Software & Design. As a team of four developers, we took on the challenge of learning and implementing TypeScript for this project.
Glam Squad is a user-friendly platform that allows users to easily search for their favorite makeup brands. Throughout the development process, we took the opportunity to teach ourselves TypeScript.
Our app provides a comprehensive database that includes a wide range of makeup brands, ensuring that users can find information on both popular and niche brands.In addition to brand search functionality, Glam Squad offers detailed information about each selected product, such as product pricing, rating, and product image. We aimed to create a clean and intuitive user interface that allows for a seamless browsing experience.
We are proud of the progress we made during this stretch tech project, both in terms of building the Glam Squad app and expanding our skills with TypeScript. We hope you enjoy using Glam Squad as much as we enjoyed developing it as a team. Happy makeup brand searching!



Boardgame Gathering
Boardgame Gathering
Tools Used
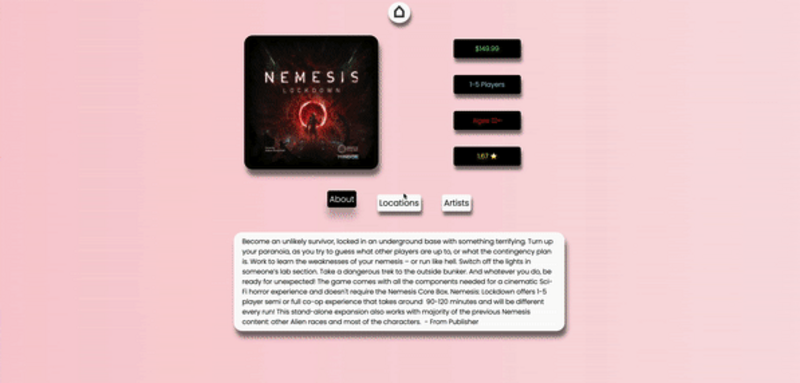
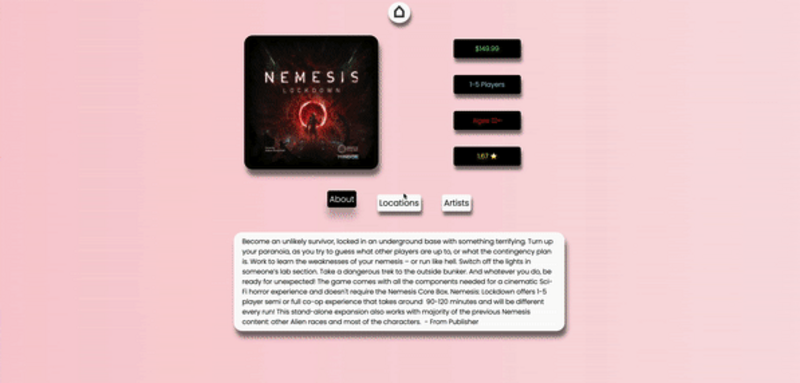
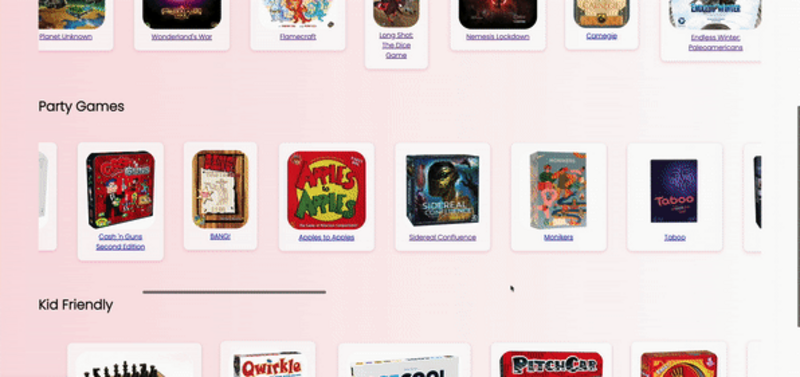
Introducing Boardgame Gathering - the ultimate app for board game enthusiasts! Our app offers an extensive collection of both classic and modern board games, big and small. With just a few clicks, users can easily search for games by name or browse through our curated selection of featured games in the pop-out menu. We also offer three carousel options for easy navigation. Don't miss out on the fun - download Boardgame Gathering today!



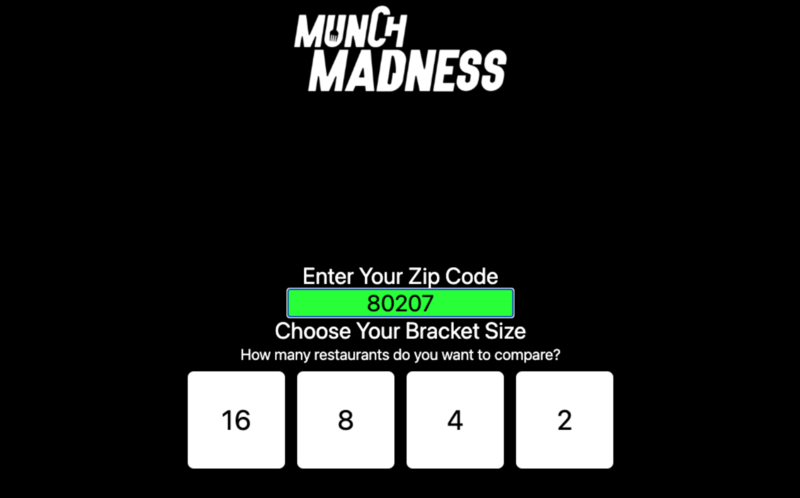
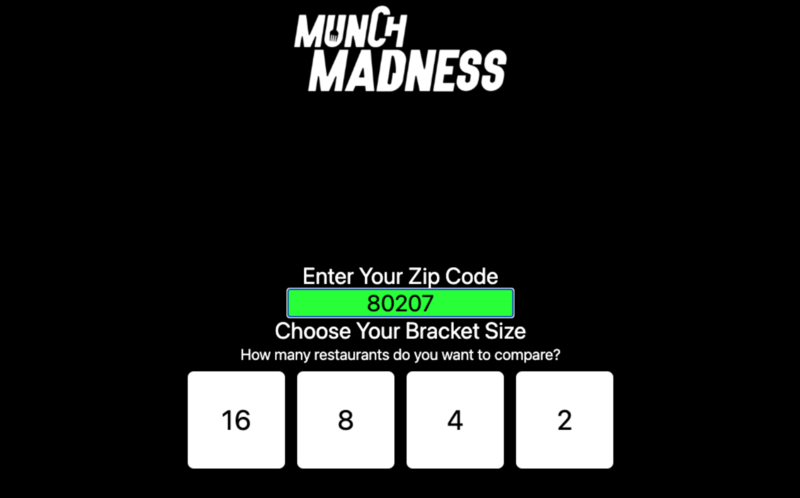
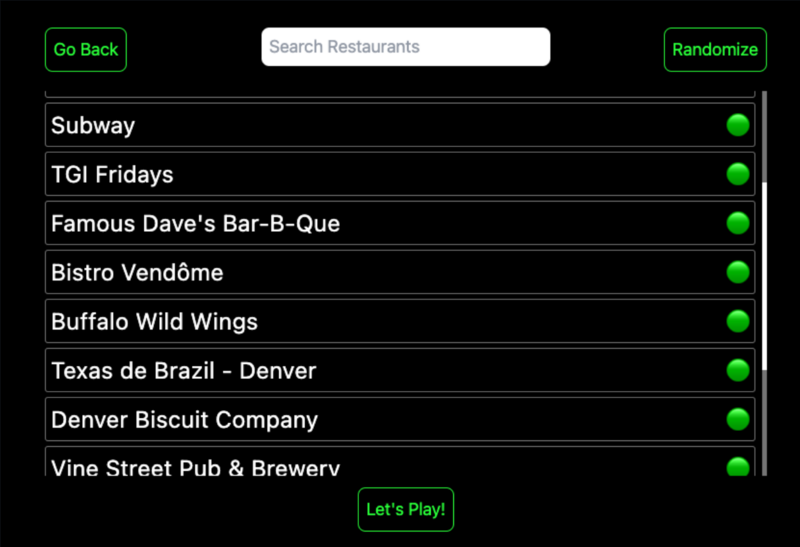
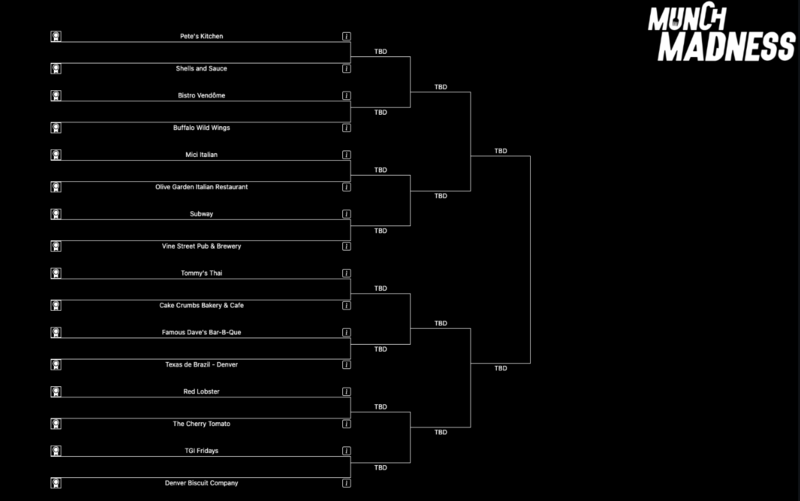
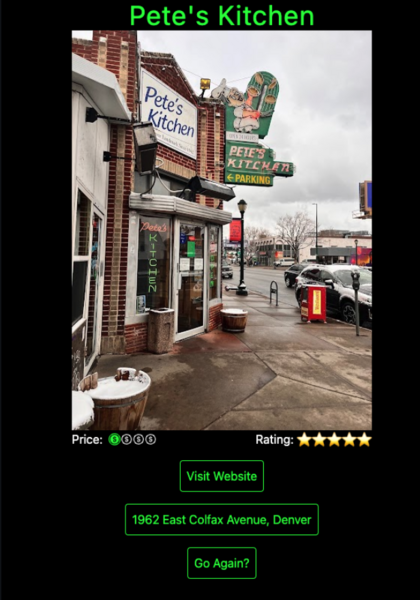
Munch Madness
Munch Madness
Tools Used
Munch Madness stands out from other apps by combining the enjoyment of NCAA March Madness tournament brackets with the purpose of selecting a restaurant to eat at.
Munch Madness gamifies the process of deciding where to eat or order takeout. Using a tournament-style bracket (1 vs 16, 2 vs 15, 3 vs 14, all the way 8v9 etc.) users can select up to 16 restaurants(based on location) and vote on a winner of each restaurant matchup. The winning restaurant advances to the next round until a final champion is crowned. With the ability to invite friends and engage in friendly competitions, Munch Madness takes the hassle out of choosing where to eat and transforms it into a fun and social experience. This app helps people create their own culinary Cinderella Story!