About me
Hello, everyone! My name is Rachel Brendel, and I'm thrilled to share my journey with you. Formerly in the Food and Beverage industry, my life took an unexpected turn when I experienced a spinal cord injury, resulting in bilateral dropfoot. As a result, I had to transition away from the physical demands of that field and explore new career options that would accommodate my disability. This shift led me to discover my passion for software development and design.
Software development has always captivated me, but I often convinced myself that I was content where I was. However, my injury became a catalyst that propelled me to pursue my dreams with newfound determination.
Now embarking on a new industry, my primary goal is to establish a thriving professional career in the Software Development field, ideally with a reputable company that offers opportunities for growth and advancement. It is of utmost importance to me to find a position where I can broaden my knowledge of various aspects of Front End Software Development. As the industry continues to evolve and innovate, I am eagerly excited to evolve alongside it, constantly expanding my skills and expertise.
Moreover, I am particularly drawn to the captivating world of User Interface (UI) and User Experience (UX). I strongly believe that creating exceptional user experiences is crucial in today's digital landscape. Thus, I am keen to explore and contribute to the UI/UX aspects of software development, combining my technical skills with a keen eye for intuitive and visually appealing designs.
If you share a passion for software development, UI/UX, or if you simply want to connect and discuss industry trends, feel free to reach out. Let's connect and embark on this exciting journey together!
Preferred locations
- Los Angeles, CA
- Long Beach, CA
- Sacramento, CA
- San Francisco, CA
- Boulder, CO
- Colorado Springs, CO
- Denver, CO
- Cape Coral, FL
- Naples, FL
- Evansville, IN
- Owensboro, KY
- Las Vegas, NV
- Myrtle Beach, SC
- Knoxville, TN
- Corpus Christi, TX
- El Paso, TX
Previous industries
Skills
Currently learning
Projects
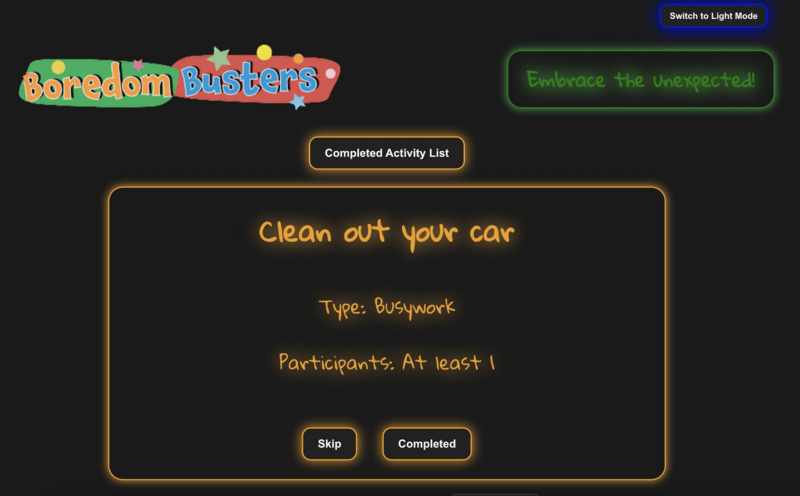
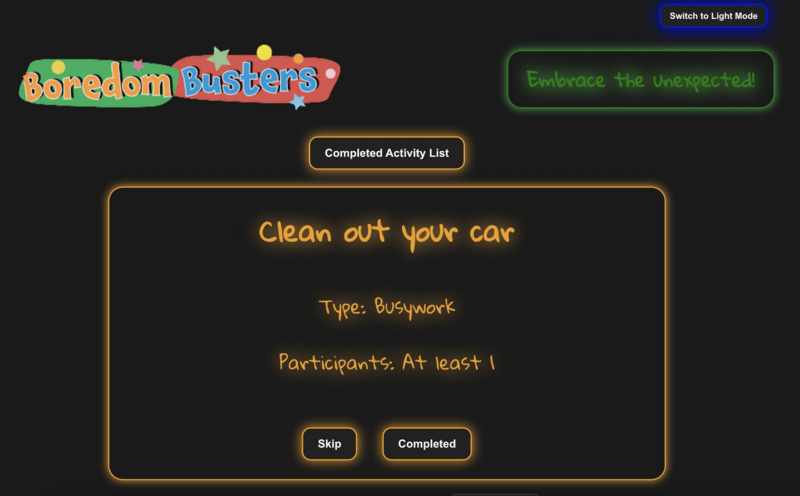
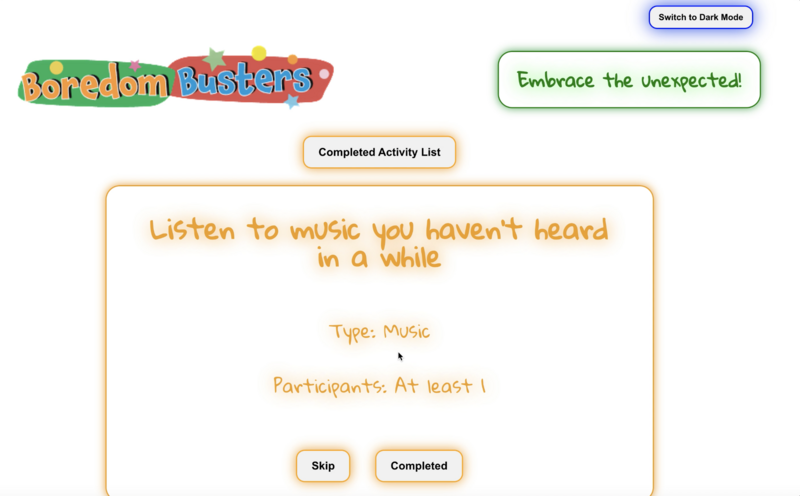
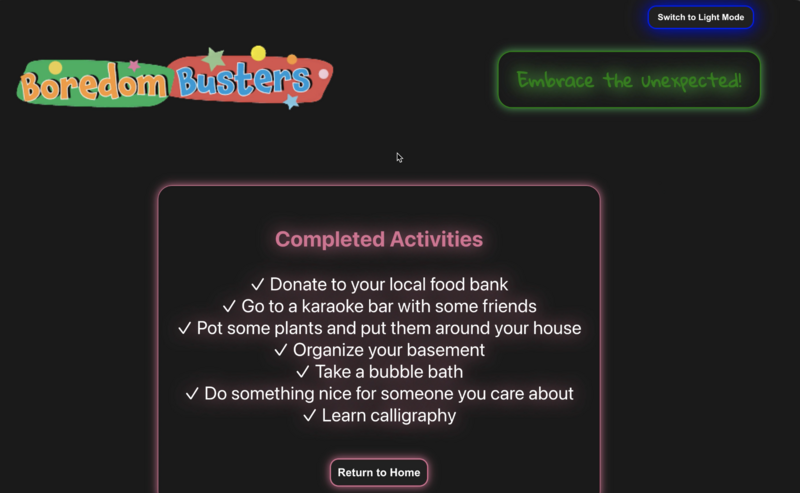
Boredom Busters
Boredom Busters
Tools Used
Boredom Busters is an application aimed at providing users with a fun solution to combat boredom. As a solo project, it leverages JavaScript, HTML, and CSS for the front-end, while incorporating Test-Driven Development (TDD) for effective testing. My learning goals during the development of Boredom Busters were to build a React component-based application, work with APIs, and implement Cypress testing for a thorough user experience.




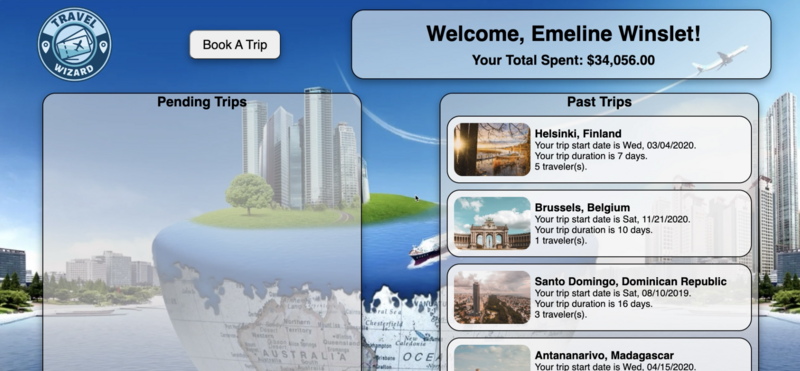
Travel Tracker
Travel Tracker
Tools Used
Travel Tracker is an application designed to help you keep track of your trips and expenses. Developed as a solo project, it utilizes JavaScript, HTML, and CSS, with the addition of Test-Driven Development (TDD) for reliable testing. My learning goals during the development of this project were to employ OOP principles, work with APIs, solidify the code review process, and create a robust test suite for thorough functionality testing.




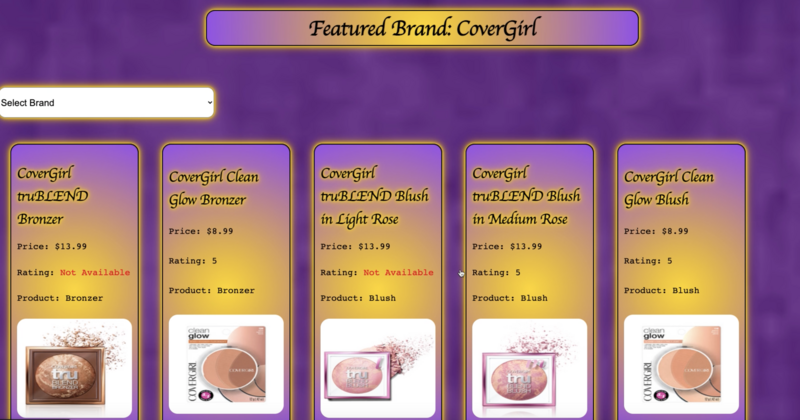
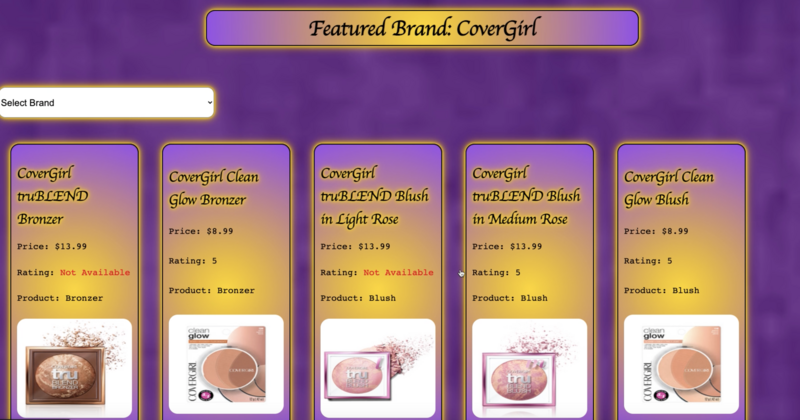
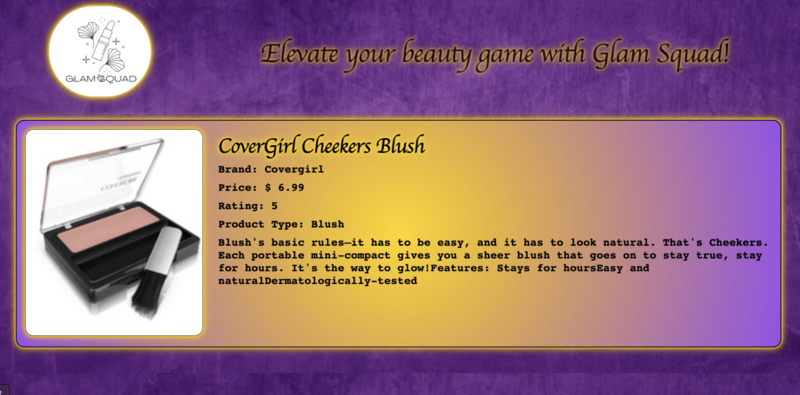
Glam Squad
Glam Squad
Tools Used
Glam Squad, a group project, is a React-based app that provides users with a curated list of brands and their products. Users can filter and view products based on their preferred brand, with a single product info view available upon selection. The learning goals for this project encompassed learning and implementing TypeScript, furthering understanding of React fundamentals, practicing refactoring techniques, and creating a multi-page user experience using Router.



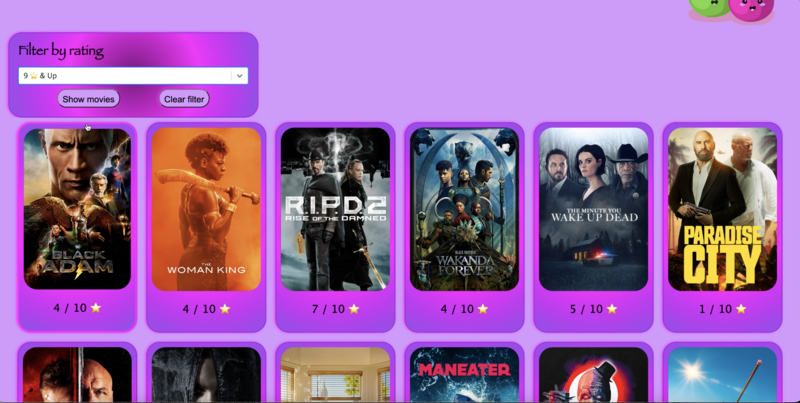
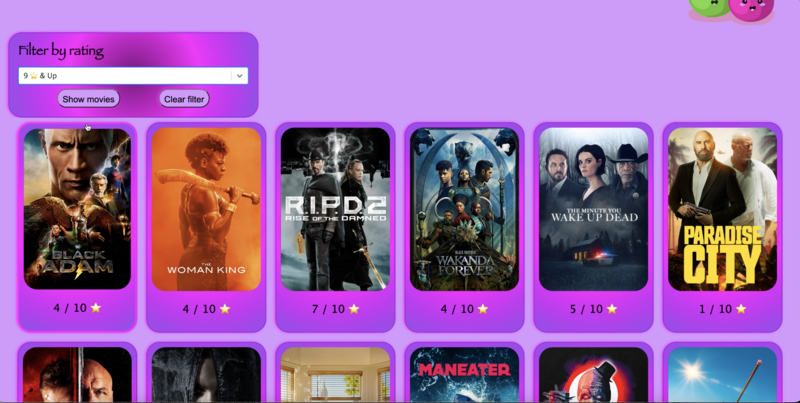
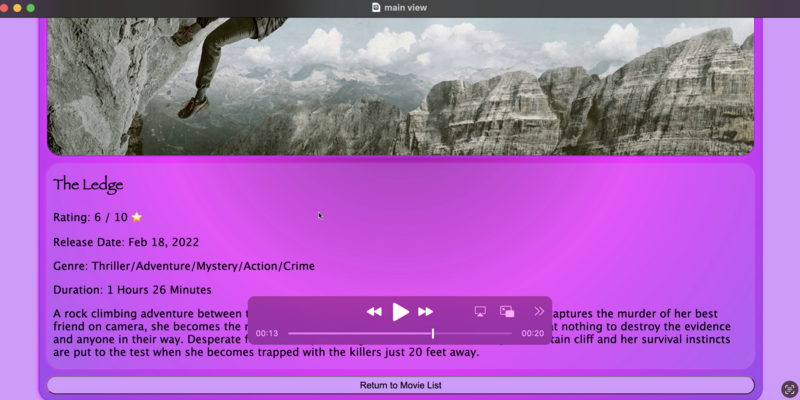
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Rancid Tomatillos, a paired project, is a React-based app designed to provide users with access to a wide range of movies, allowing them to search and filter by rating, while also offering a detailed view of individual movies. The learning goals for this project included gaining competency in React fundamentals, testing React components and asynchronous JavaScript, practicing refactoring techniques, and creating a multi-page user experience using Router.