About me
Skills
JavaScript, HTML, CSS, React, Tailwind, Typescript, Next.js, Postman, PostGreSQL, Knex, Express
Background
I spent years training, teaching, and understanding user needs in software. I want to be on the side that makes a difference in impacting the customer instead of just supporting and reporting the issues, so I joined Turing to learn the skills to be able to make that difference. I received 2 Bachelors degrees in 4 years, and I have strong passions for music and SCUBA diving.
Website
Preferred locations
- Portland, OR
- Longview, WA
- Olympia, WA
- Seattle, WA
Previous industries
Skills
Currently learning
Projects
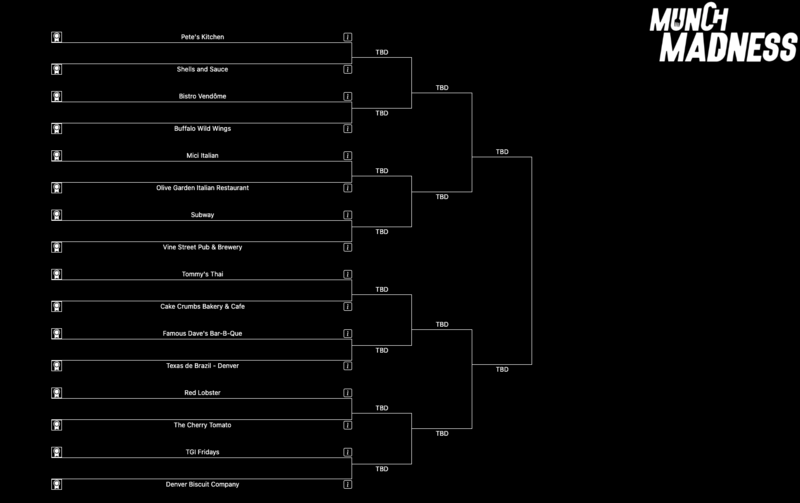
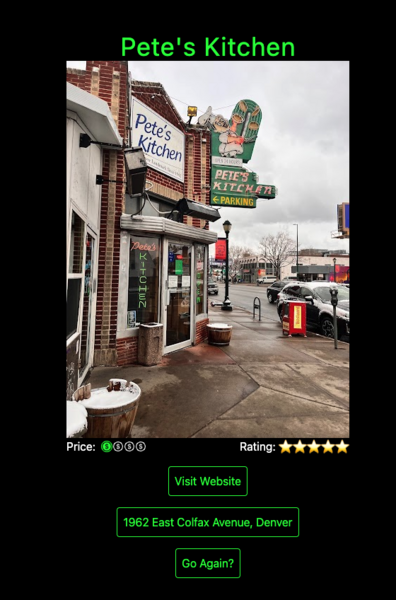
Munch Madness
Munch Madness
Tools Used
Munch Madness FE Repo
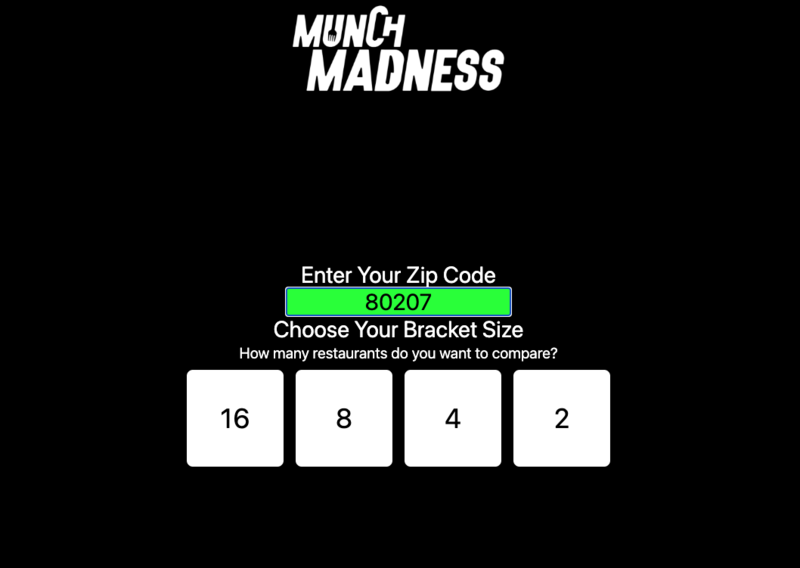
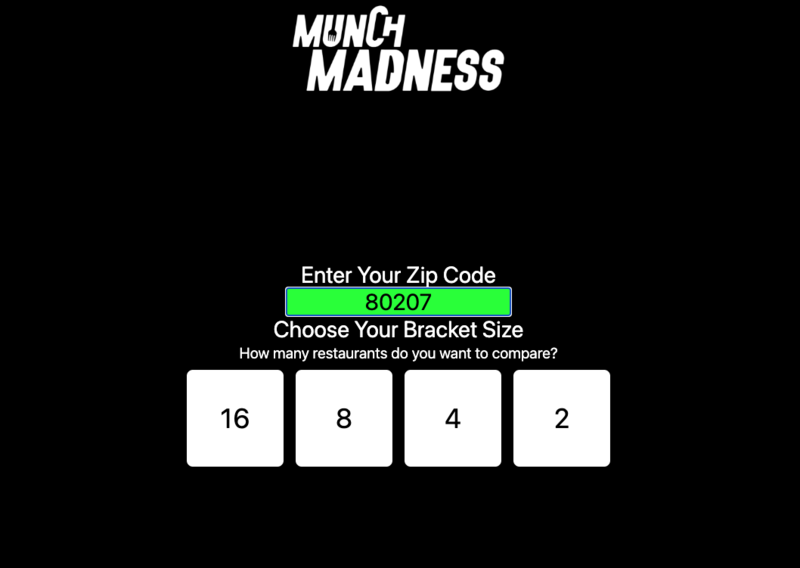
Munch Madness
Welcome to the FE repository for Munch Madness! Munch Madness is a web application built for the Turing School of Software and Design's Mod 4 Captsone project. Read more about project requirements: https://mod4.turing.edu/projects/capstone/
- Description of this App
- Project Contributor Contact Info
- Getting Started
- Prerequisites
- Testing
- License
Description of this App
Munch Madness stands out from other apps by combining the enjoyment of NCAA March Madness tournament brackets with the purpose of selecting a restaurant to eat at.
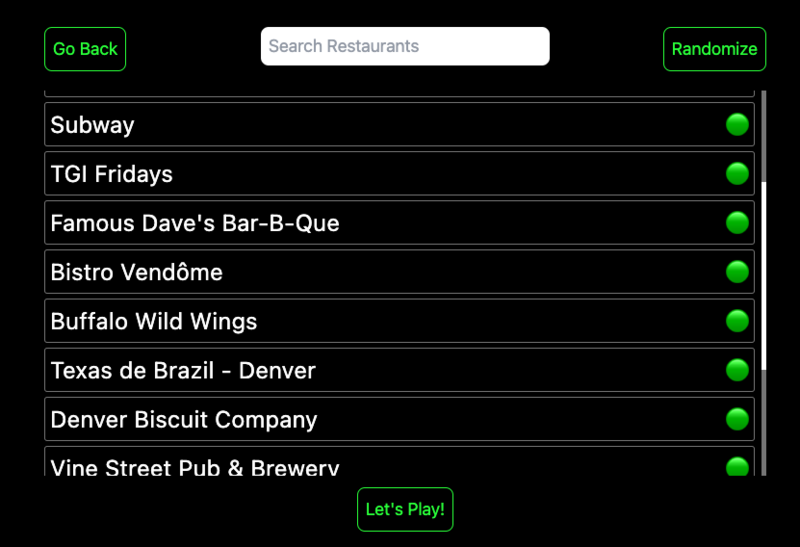
Munch Madness gamifies the process of deciding where to eat or order takeout. Using a tournament-style bracket (1 vs 16, 2 vs 15, 3 vs 14, all the way 8v9 etc.) users can select up to 16 restaurants(based on location) and vote on a winner of each restaurant matchup. The winning restaurant advances to the next round until a final champion is crowned. With the ability to invite friends and engage in friendly competitions, Munch Madness takes the hassle out of choosing where to eat and transforms it into a fun and social experience. This app helps people create their own culinary Cinderella Story!
Our Full Production Site is available here
Github repositories:
Built With
Munch Madness uses these integrations:
Project Contributor Contact Info
Getting Started
How to install the project?
- Fork and clone this repo
- Install dependencies by running npm install in the root directory
- Start the development server by running
npm startThe application should now be running onhttp://localhost:3000.
Prerequisites
- Node.js
- npm (Node Package Manager)
- After installing Node.js and npm, you can install the project dependencies by running the command
npm installin the root directory of the cloned repository.
Testing
For the FE testing of this app we used Cypress, a JavaScript end-to-end testing framework that makes it easy to write and run automated tests for your web applications. With Cypress, you can write tests that simulate user interactions with your application, such as clicking buttons, filling out forms, and navigating between pages.
To test our application:
- Install Cypress
Using npm
npm install cypress --save-dev
Using yarn
yarn add cypress --dev
2. npm run cypress command will allow you to run test on the app.
Please Check Out Our BE Repo
License
Distributed under the MIT License. See LICENSE.txt for more information.
At A Glance









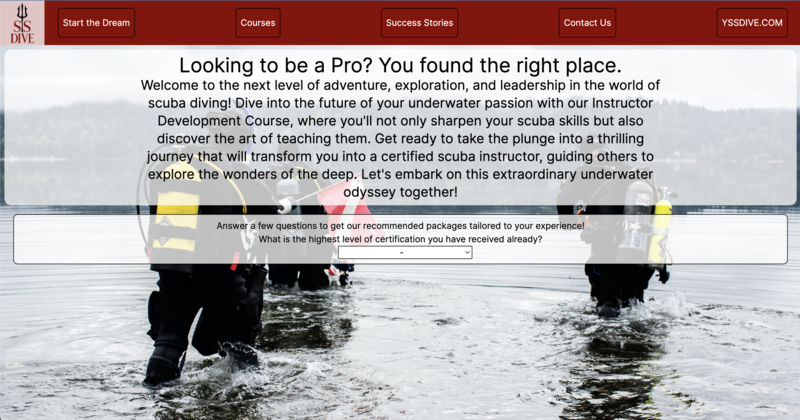
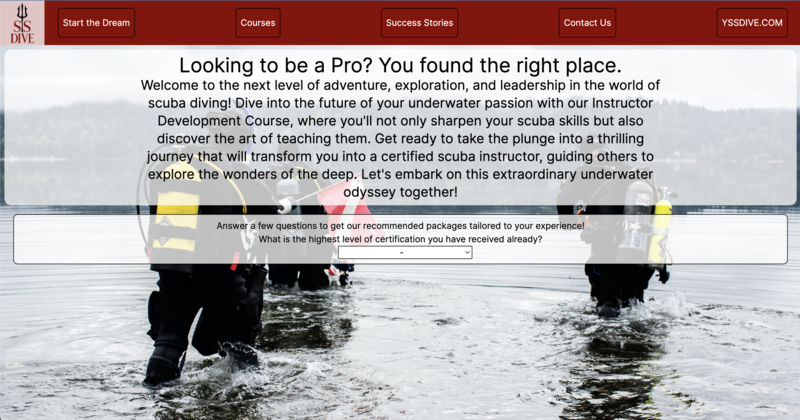
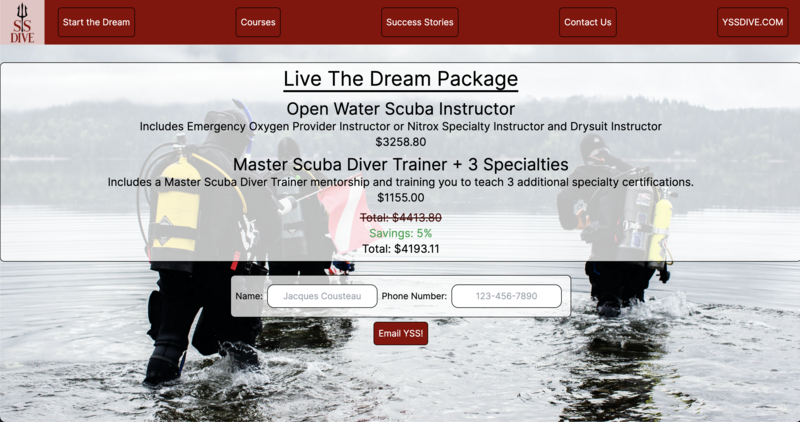
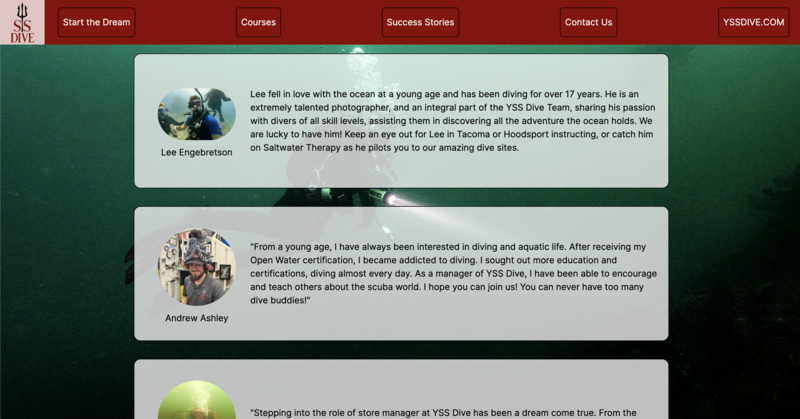
YSS DIVE IDC Website
YSS DIVE IDC Website
Tools Used
This is a live website built for YSS Dive and their new Instructor Development Courses. Users can see success stories, and tailored packages based on the controlled form on the main page. This site also has a functional CMS I built for the company to make smaller edits and additions to content themselves.




Bare Minimum
Bare Minimum
Tools Used
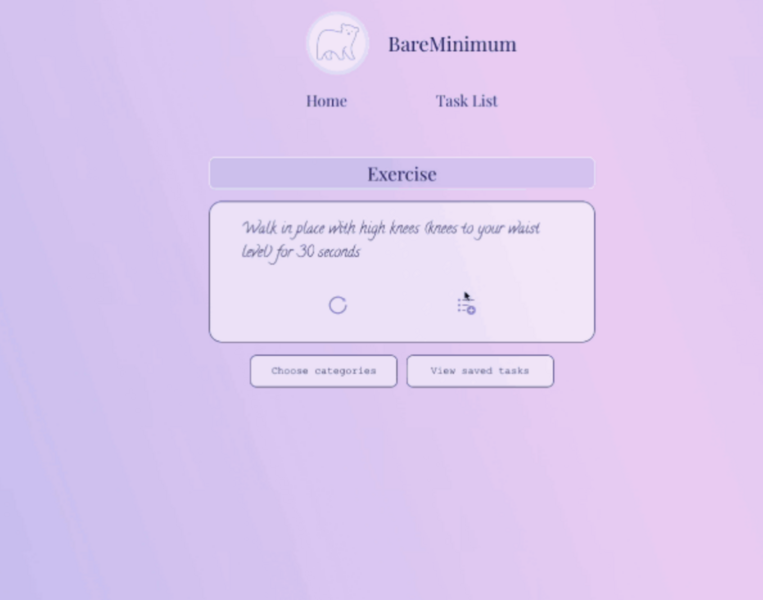
Bare Minimum
Abstract:
Welcome to Bare Minimum! Feeling discouraged about completing large scale tasks and projects? Well, our application is the one for you! Bare Minimum is your go to organization website that breaks down tasks into small simple ones. A user can choose from any of the categories and be presented with a task that is smaller and more easily manageable! If the user feels like the task is something they can accomplish, we have the option to save this task to a personal list. This way, a user can view all their saved tasks and mark them when they are complete! A user can also decide to delete a task from that list when they no longer wish to complete it. Our app is fully functioning on both your computer or your phone, making it easy to complete these tasks on the go! We hope you enjoy Bare Minimum!
Installation Instructions
In order to clone this application:
- You will need to start by cloning down the backend server repository.
-
cd(change directory) into that project and run npm install - run npm start and open the localhost link that will appear in terminal. Keep this running in the background when viewing the website.
- After, clone this repository using the SSH key into your local machine
- cd (change directory) into the project
- Run
npm install - Once that is finished run
npm start. You will see a local host link in your terminal - You will then clone down this repository and
cdinto the bare minimum file. - Run
npm installand thennpm start - Deploy Link
Preview of App:
Context:
We are currently in Mod 3 of the Turing Frontend Development Program. A total of 40 hours were spent on this project.
Contributors
Calli Herrmann Github Hollis Vohr Github Seth Burns Github Taranveer Singh GithubLearning Goals:
- Utilize foundational React concepts
- Implement Cypress E2E Testing
- Implement React Router
- Write DRY, reusable code that follows SRP and trends toward function purity
- Make network requests to retrieve data from the server and post data from the server.
- Utilize ExpressJS to create a functioning backend database and server-side operation handling.
- Maintain proper git workflow and practices.
Tech Stack
- JavaScript, CSS/HTML, Cypress, Webpack, React, React Router, FETCH API's, Express JS, Knex, Cors
Dependencies
npm i