About me
I recently graduated from Turing School of Software & Design in March 2024, with focus on backend.
I started out my career in the medical device field, where I was exposed to various roles in quality, sterilization, biocompatibility, medical device software, and regulatory. Working in the medical device field gave me insight into new technologies, regulatory audits, acquiring competency in project management between multiple orgs, organizational documentation, analysis, and process improvement.
My last role surrounding medical device software really inspired me to dive into Backend Software Development; giving me the opportunity to build a piece of technology from scratch and make a direct impact.
When I am not coding, I enjoy cooking, baking, outdoor activities (snowboarding, mountain biking, and climbing), and cuddling with my kitties!
If you think I am a good fit for your team and company - please reach out.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
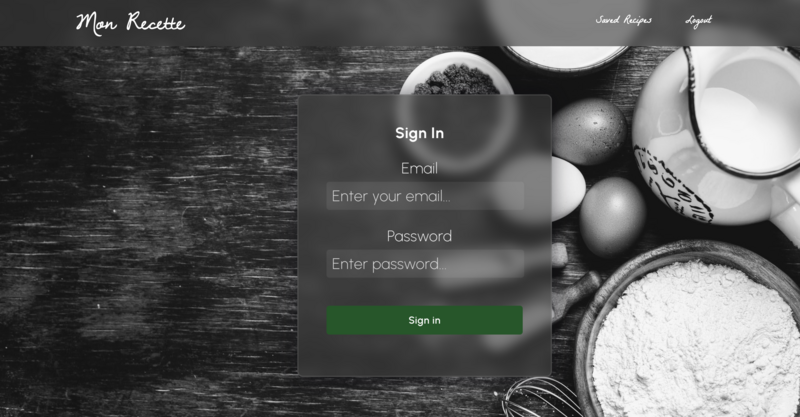
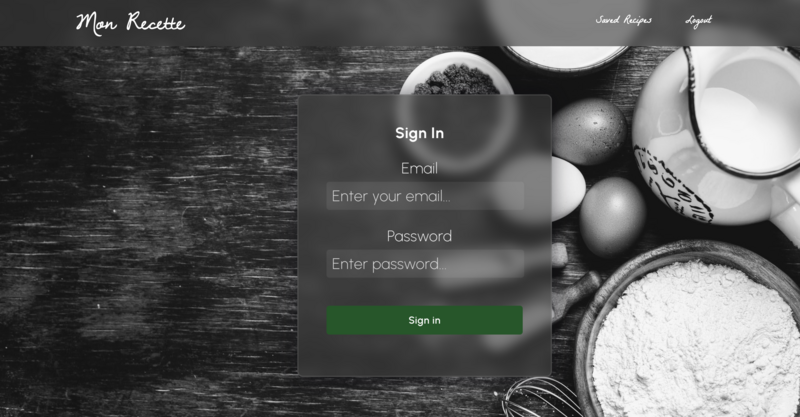
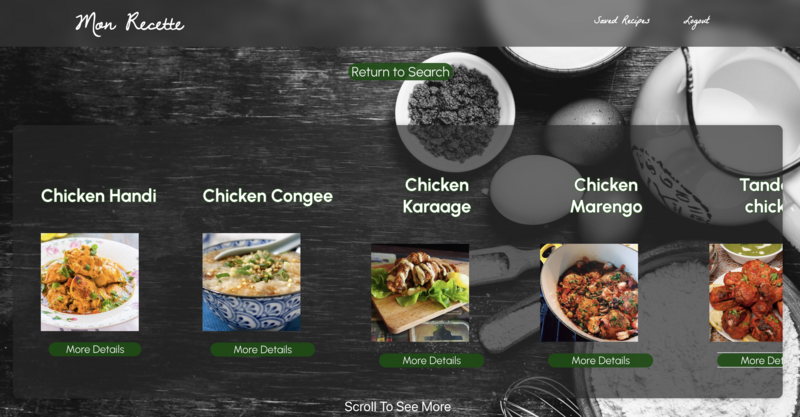
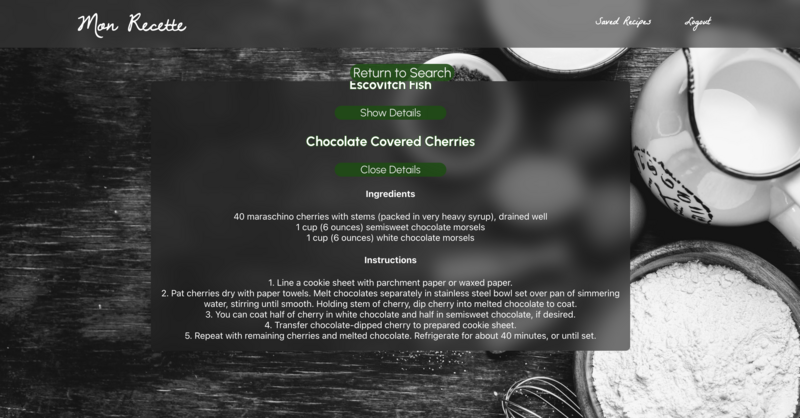
Mon Recette (Group)
Mon Recette (Group)
Tools Used
This is a capstone project where you can create an account and save recipes of your choice. You can either search for a recipe within our application or copy/paste a link from All Recipes, Taste of Home, Food Network or A Wicked Whisk to grab the ingredients and instructions only.
The frontend was built using Typescript and React.
The backend was built using Ruby on Rails. For backend, we utilized the meal db for API calls, and nokogiri gem to aide with webscrapping.
Both frontend and backend utilizing continuous integration as well as continuous deployment.





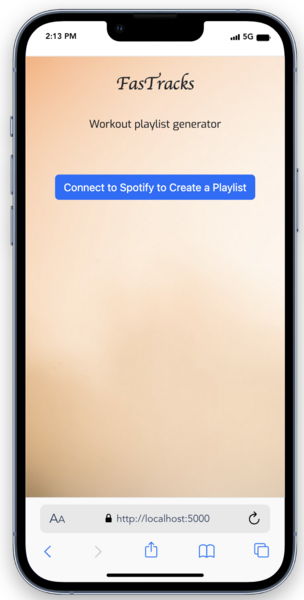
FasTracks (Group)
FasTracks (Group)
Tools Used
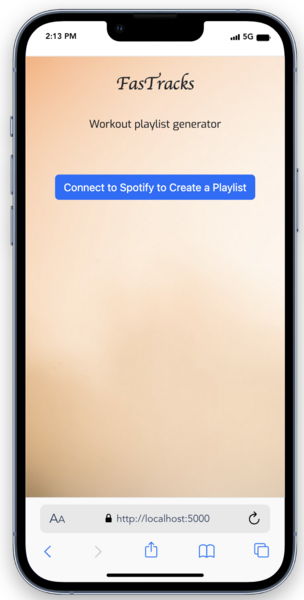
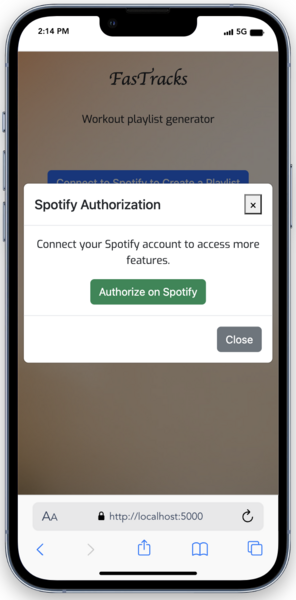
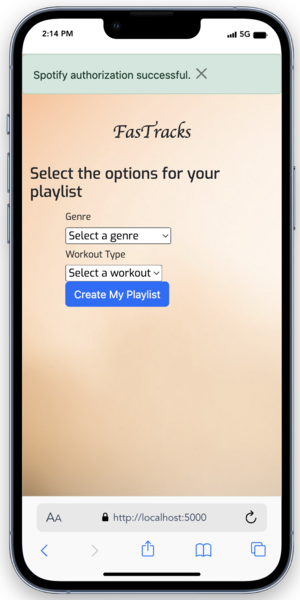
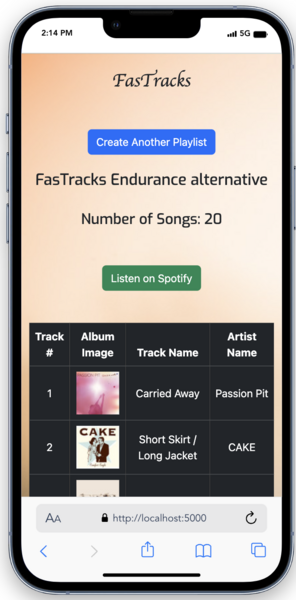
FasTracks provides a streamlined approach to workout playlist generation. Once the user selects genre preference and workout type, they are provided with an optimized playlist using metadata from Spotify, and criteria held in the FasTracks backend.
The project follows service-oriented architecture (SOA) and is divided into two different repositories:
-FasTracks-Frontend -FasTracks-Backend
FasTracks FE APP fits into our projects SOA by providing a clean interface for users to plug into our FasTracks BE API to functions on web and mobile. As opposed to a monolithic app, we can easily update, adjust and even overhaul our front end without worry of disrupting any back end logic.





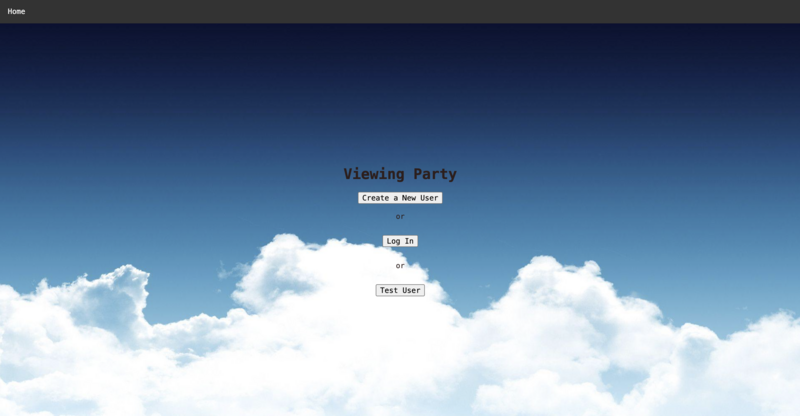
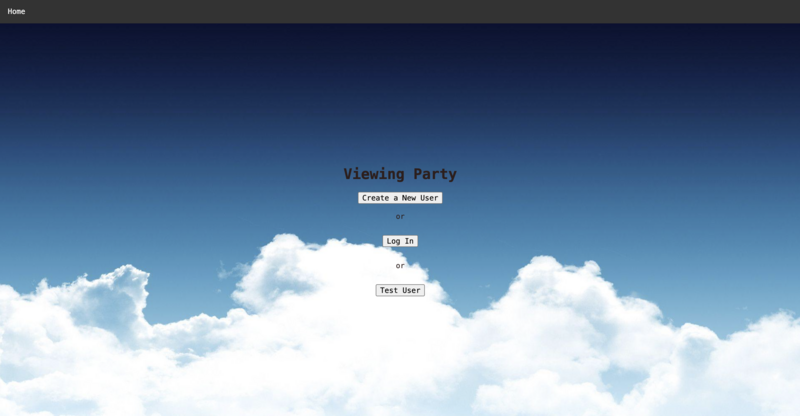
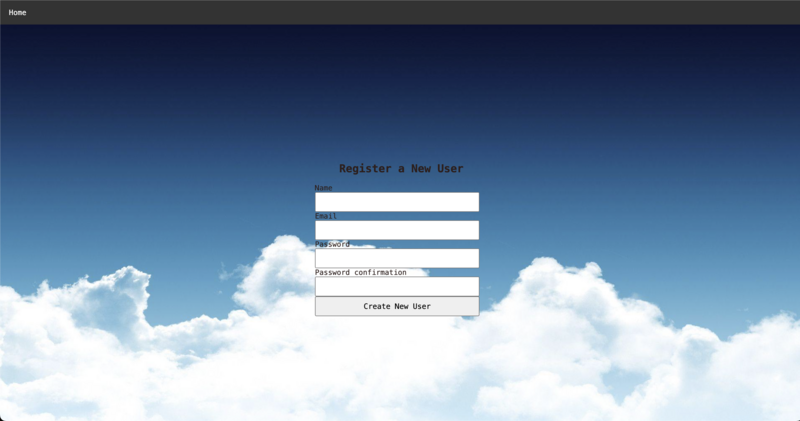
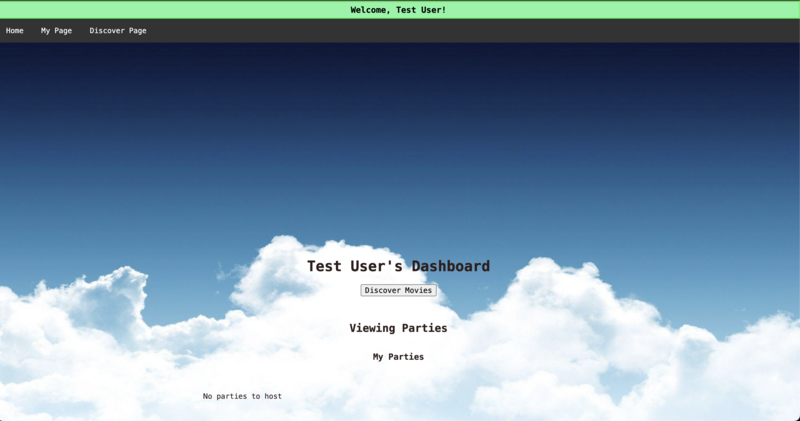
Viewing Party (Group/solo)
Viewing Party (Group/solo)
Tools Used
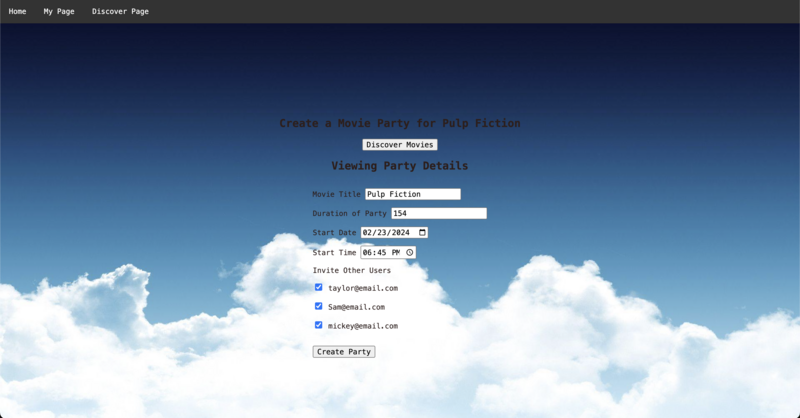
Viewing party is an application where you can create a viewing party with specific movie, and invite all your friends. This started out a group project, where we implemented creating a new user, view top movies, search for movies, and creating a new viewing party. As a solo project, I implemented loggin in, and loggin out, and where you can view specific page (discover page and creating a new viewing party). Check out my GibHub and deployement!





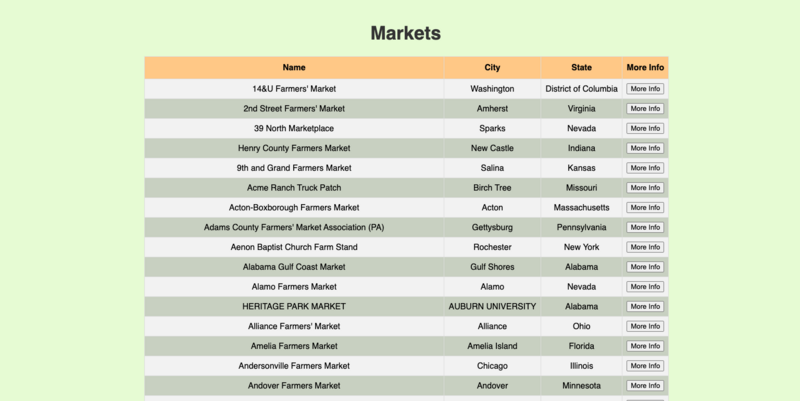
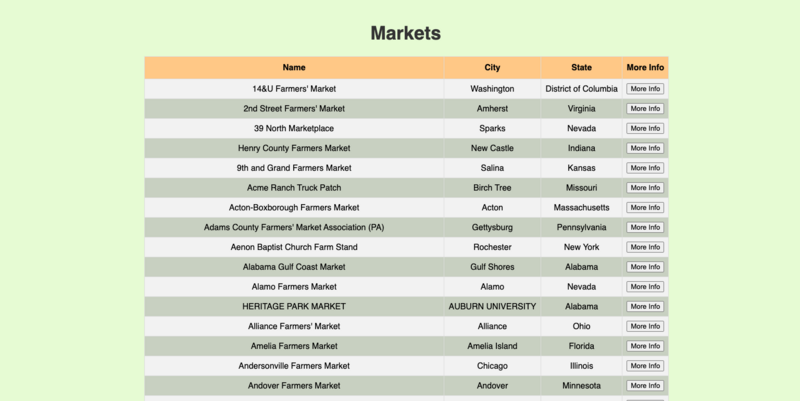
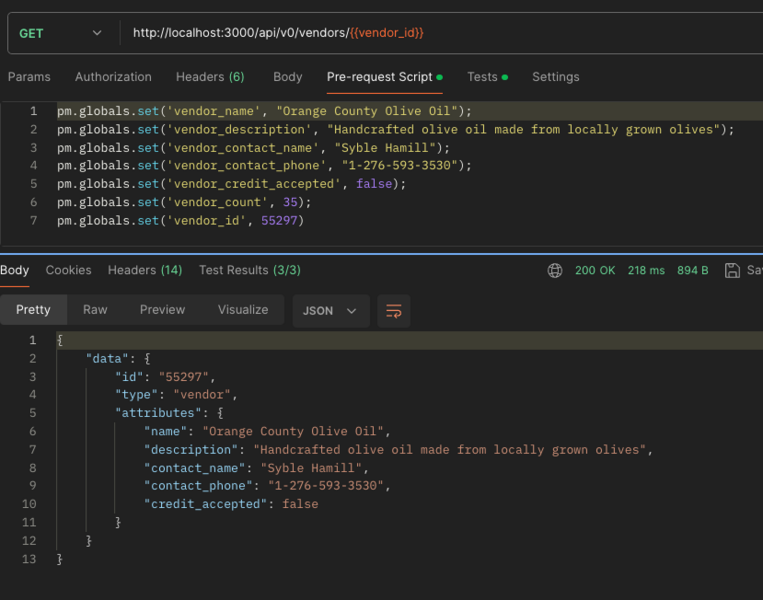
Market Money (Solo)
Market Money (Solo)
Tools Used
Market money is an application where people can find sustainable and local alternatives for their lifestyle in their area. In this solo project, I was able to build this API as well as build the front end where I was able to consume the data for farmers market and vendors. I was able to learn how to expose API, use serializer to format JSON response, test API exposure, error handling and consume API.Check out my GibHub and deployment!