About me
I recently transitioned from the world of linguistics to the realm of development. After owning a restaurant in Denver I became interested in the technologies that allowed my business to run from the point of sales system to the to go tablets used for online ordering. My journey, once paved with words and cultural nuances and meeting people in a fast paced environment, now finds expression in lines of code and the intricacies of software architecture. Like a linguist deciphering the layers of a foreign language, I navigate through the syntax and semantics of programming languages. I find these programming languages as sisters to spoken languages as they have their own syntax and ways of speaking. As I delve into the world of development, the linguistic insights I gained resonate, shaping not just the code I write but the way I approach problem-solving with a creative and analytical mindset. In this new chapter, my love for language finds a harmonious fusion with the logic and precision demanded by the world of development
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
🦭 Speckle 🦭
🦭 Speckle 🦭
Tools Used
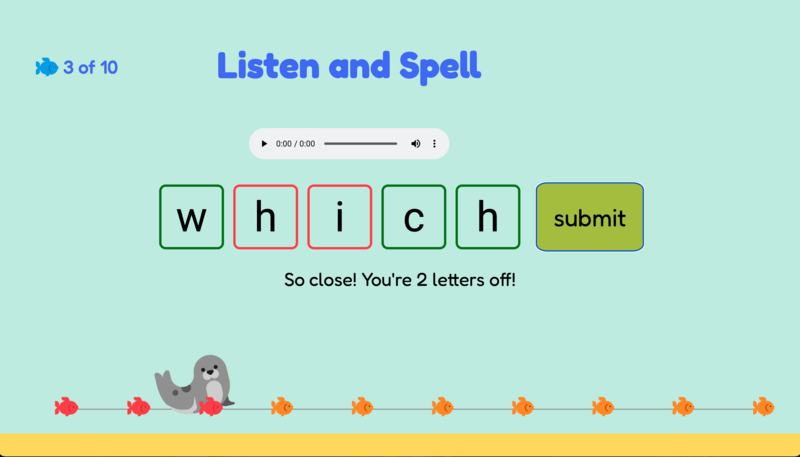
Quick! Help Speckle catch some fish with your spelling prowess!!! Speckle is a novel children's game aimed at supporting spelling proficiency. In this application, children will be able to listen to a word and then try spelling it on their own. If they get it right, Speckle will catch one fish and be one step closer to a full belly. If they don't quite get it right, they'll be shown what letters were slightly off.
We focused a lot on user experience as this app is meant for kids including moving bubbles and auto focus on the buttons for a easier flow for the children to experience. We learned Redux and implemented it in a short amount of time. We did detailed planning and worked collaboratively to execute a great application.
This app won 2nd place in Demo Comp - a school competition for students to show off amazing applications they have worked on.




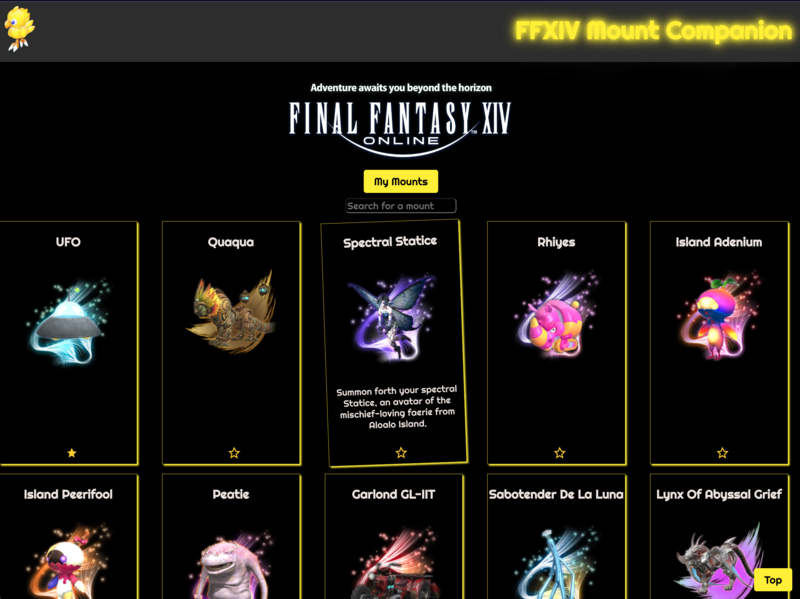
🦙 FFXIV Mount-Companion 🦙
🦙 FFXIV Mount-Companion 🦙
Tools Used
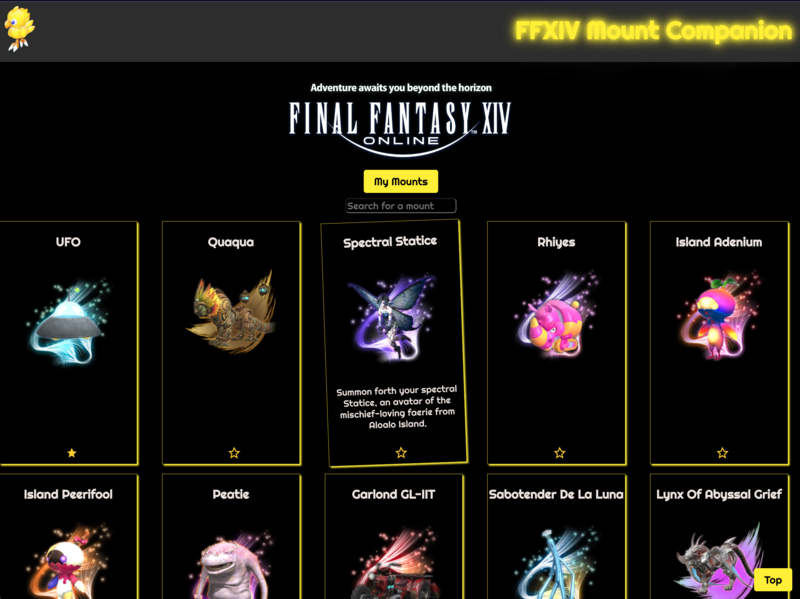
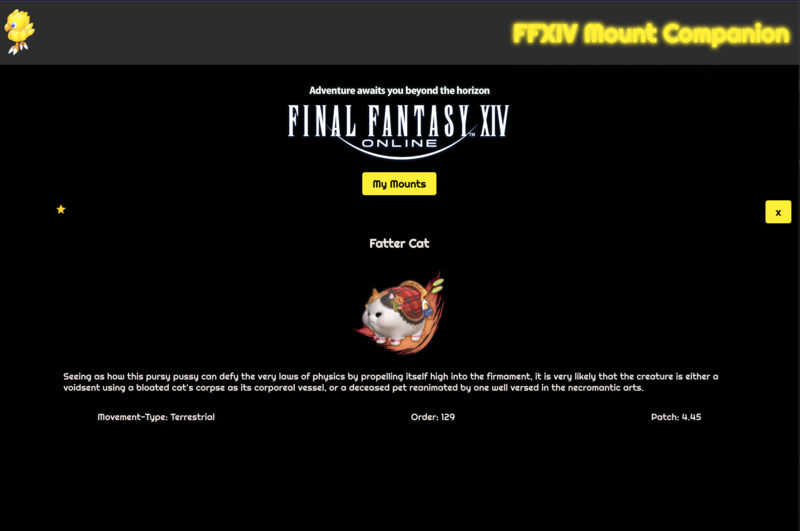
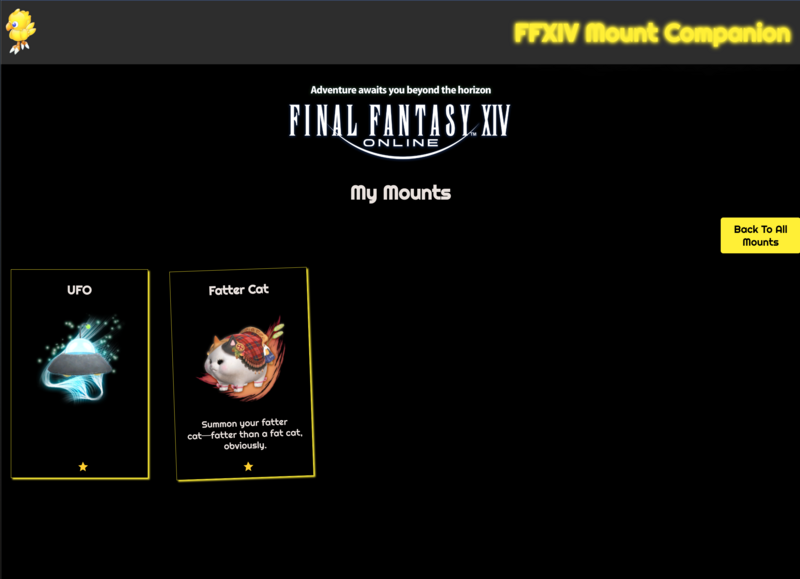
An application for player of Final Fantasy XIV to have a central hub for their mount collection for easier access to them anytime, anywhere, without logging into the actual game.
Uses an external API to retrieve mount data. Focus on user experience with extra added features like making the cards move on hover. Used React, SaSS and Cypress for testing.





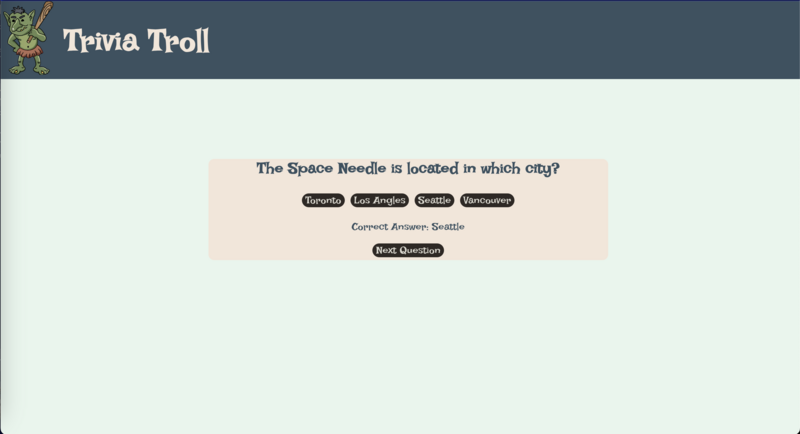
❓ Trivia Troll ❓
❓ Trivia Troll ❓
Tools Used
Pass the trolls bridge by answering multiple choice trivia questions! Users are able to select a difficulty level before starting and have 5 questions to answer before reaching the bridge. How many questions can you answer correctly?
This app uses an outside API for trivia questions which even needed extra modifications to work around the unicode coming in from the API. We used Typescript for strict type checking, SASS for styling, Cypress for testing all based on React. We had a short time frame to learn Typescript and apply it to this application.