About me
If I understand a concept, my whole team would be fluent with the same.
As a customer service representative in the money world, I often enabled awareness and self reliance in people about their investments. From de-escalating upset customers to documenting enough notes for anyone after me to follow up on a task - I just understood a client's painpoints.
As fulfilling it was to intimately enrich a client's experience frequently and habitually, I wanted to scale up my impact. Due to my technical aptitude and my usual "grasp of a problem before it happens", I gravitated towards the career which relies heavily on the overlap of both.
Preferred locations
- International
Previous industries
Skills
Currently learning
Projects
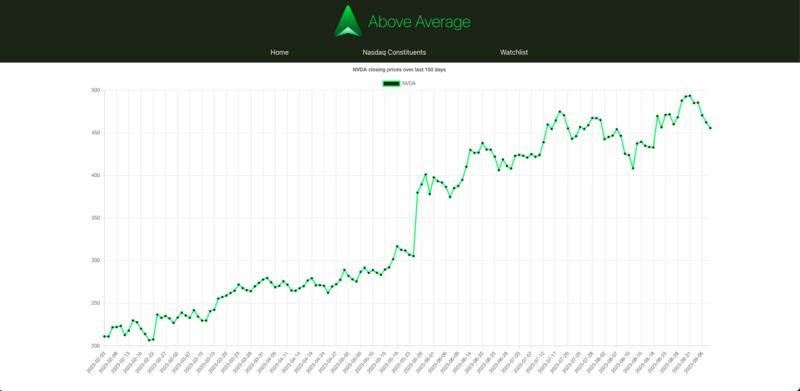
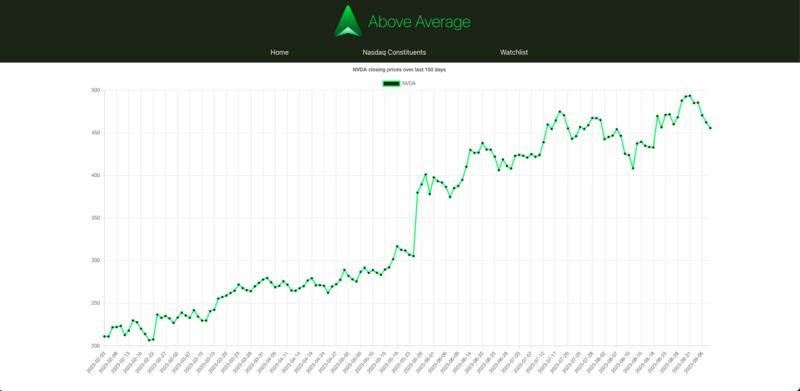
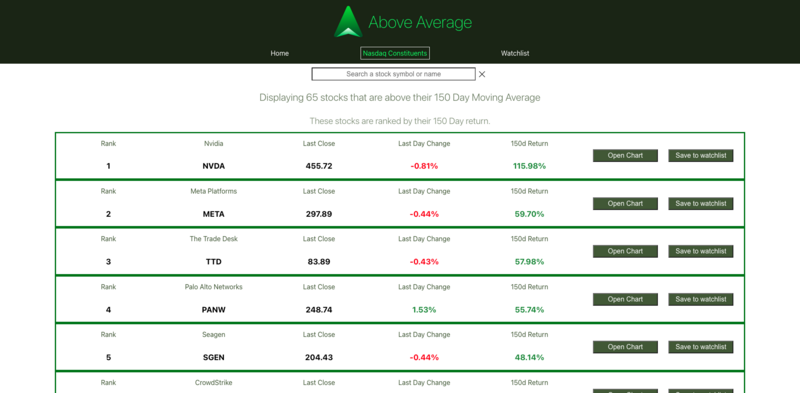
Above Average
Above Average
Project scope time
17 hours
Collaborators
Tools Used
Stack
React, CSS, Javascript, Cypress, Express, NodeJS, ChartJS
Project summary
- A momentum stocks filter that ranks stocks by relative momentum and displays the charts too.
Contribution
- Timed 103 fetch API calls to ensure smooth functioning of the app on page load.
- Coded and deployed a proxy API server using Express to keep the API key secure and private.
- Ensured the sync between UI and state by using React hooks.
- Wrote tests for End to End testing of UI using Cypress.
- Implemented Chart display, Live search and Watchlist.



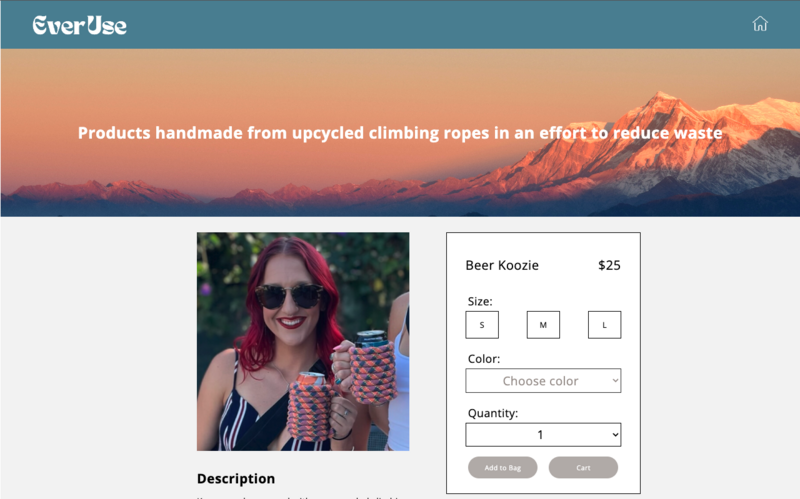
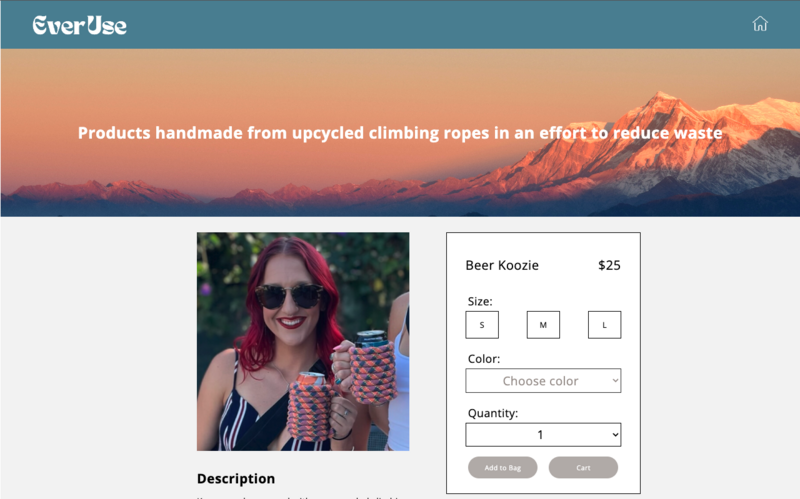
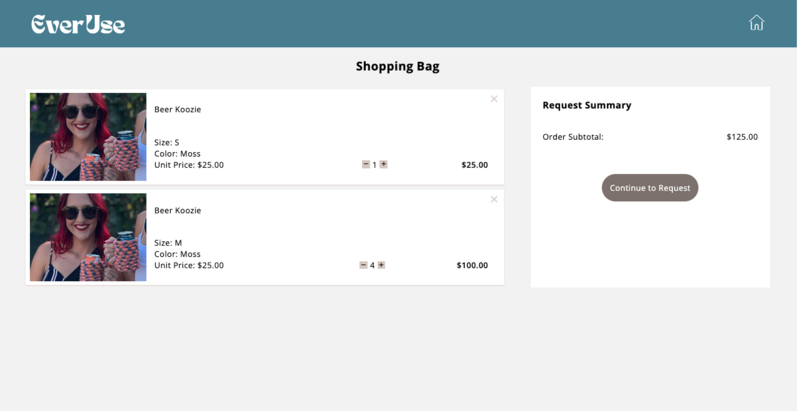
Everuse
Everuse
Tools Used
Stack
React, SASS, Javascript, Cypress, CircleCI, GraphQL
Project summary
- A product listing and a functional order form app for a climbing ropes upcycling company.
Contribution
- Implemented continuous integration and continuous deployment using circleCI.
- Implemented end to end testing of UI with Cypress while stubbing all network requests dynamically.
- Used GraphQL queries and mutations to make API calls.
- Led research in new technologies and documented my findings to enable team success.



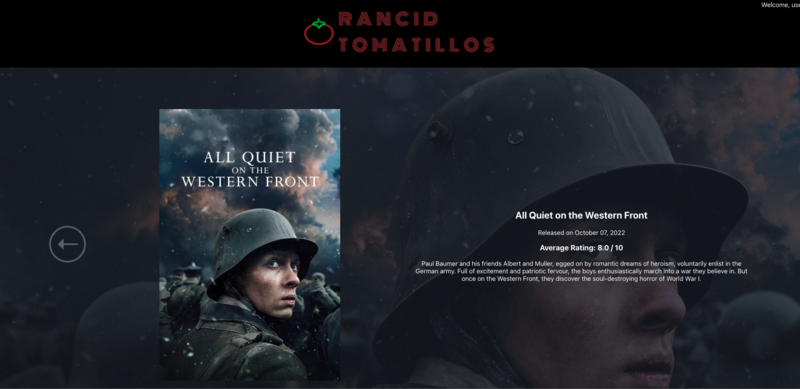
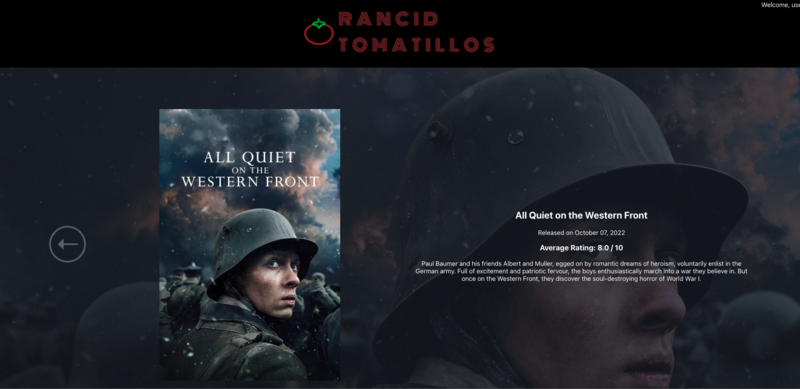
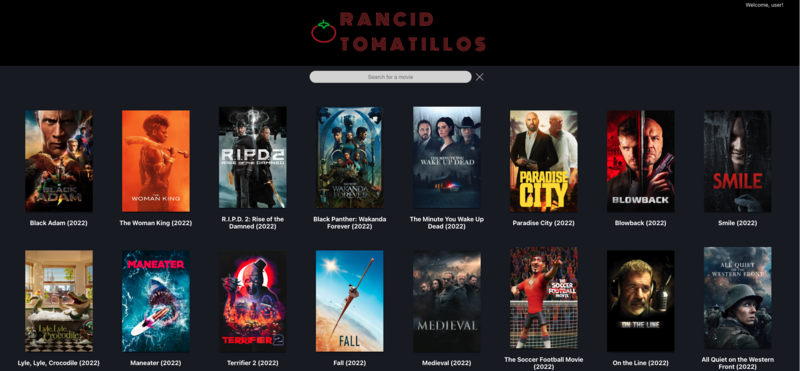
Rancid Tomatillos
Rancid Tomatillos
Project scope time
22 hours
Collaborators
Tools Used
Stack
React, CSS, Javascript, JSX, CSS
Project summary
- A movie listing web app that also allows user to browse individual movies for more details.
Contribution
- Timed fetch API's with the component renders with no bugs. Implemented error handling.
- Ensured a clean, engaging yet intuitive UI by having good foundational knowledge of HTML and CSS.
- Used React hooks in a functionality like live-searchbar to ensure state-UI sync of the app.
- Wrote tests for End to End testing of UI using Cypress.
- Held thorough code reviews and daily standups to discuss further implementation and troubleshoot on a high level.
- Followed async workflow but also supported the team to troubleshoot whenever required.





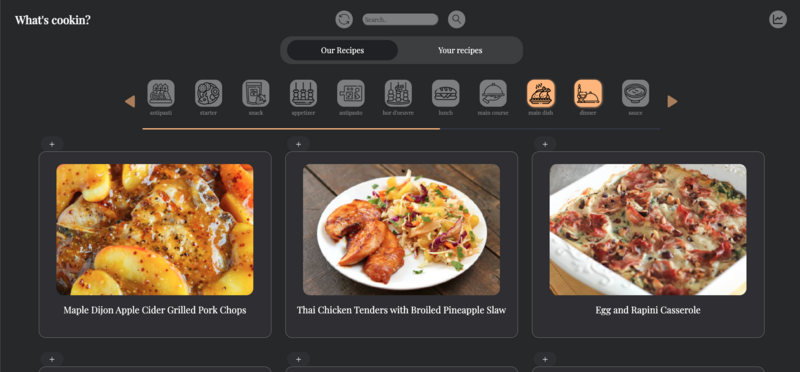
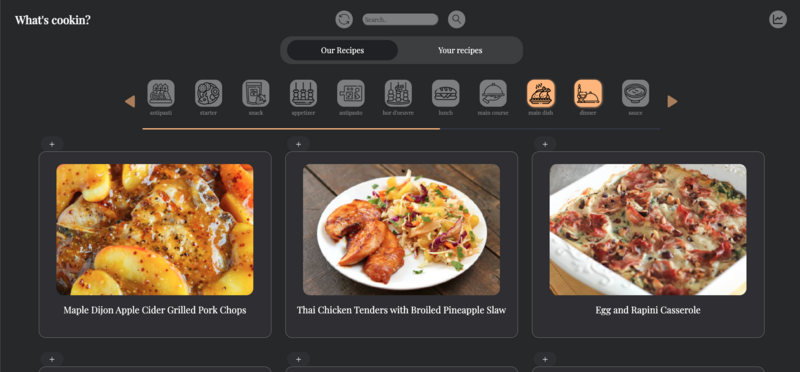
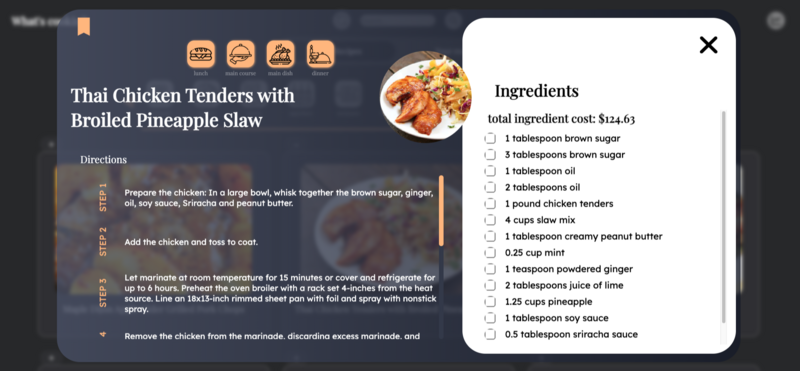
What's Cookin?
What's Cookin?
Project scope time
80 hours
Collaborators

Tools Used
Project summary
- A web application that gets recipes from an API endpoint and displays them as cards. Upon clicking a recipe, user can see the ingredients required and the steps to make the dish. User can also view the cost required to make the dish.
Contribution
- Used vanilla CSS to animate sleek animations upon hovering a card.
- Carefully and intentionally used setTimeOut to create a bug-free recursive function that executed a count-up animation for the cost.
- Created DRY code comprising of single responsibility functions. The functions used vanilla Javascript to implement common functionality like search filter and tag selection.
- Followed thorough code reviews to stay up to date with the codebase.