About me
Hello, I’m Devin, a software developer who cares deeply about human-centered design and accessibility.
I spent 10 years working in media production within digital agencies and as a freelancer. The advertising industry instilled in me a keen understanding of the end-user perspective throughout the customer experience journey. As a senior video editor, I learned to forge strong partnerships with internal stakeholders and clients alike, continuously incorporating their feedback in a process of iterative refinement.
Working across disciplines with designers and developers on digital products for established brands and start-ups ignited my interest in software development. My background as an exhaustive researcher, love of precision, and experience in creative problem-solving have drawn me to this exciting career path.
I bring a blend of curiosity, critical thinking, and strong interpersonal communication skills to building software within a team environment. Contributing to a company that prioritizes digital accessibility resonates with my goal of helping people navigate the online world more easily by eliminating friction points in their experience.
Preferred locations
- Portland, ME
- Boston, MA
- New York, NY
Previous industries
Skills
Currently learning
Projects
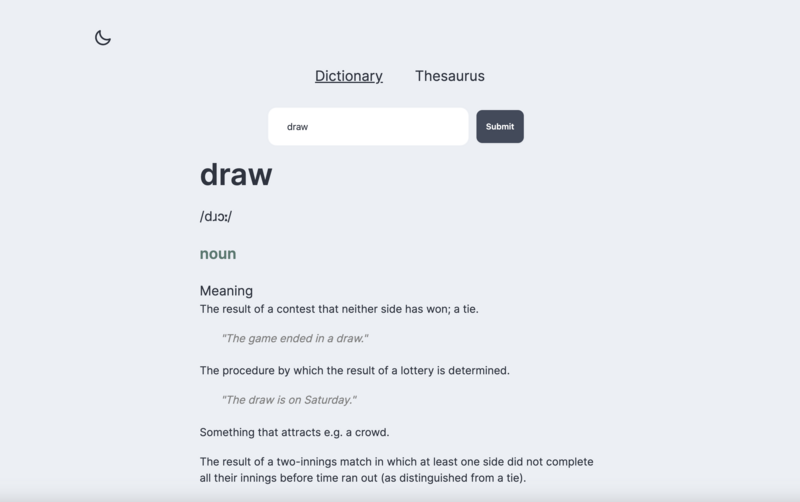
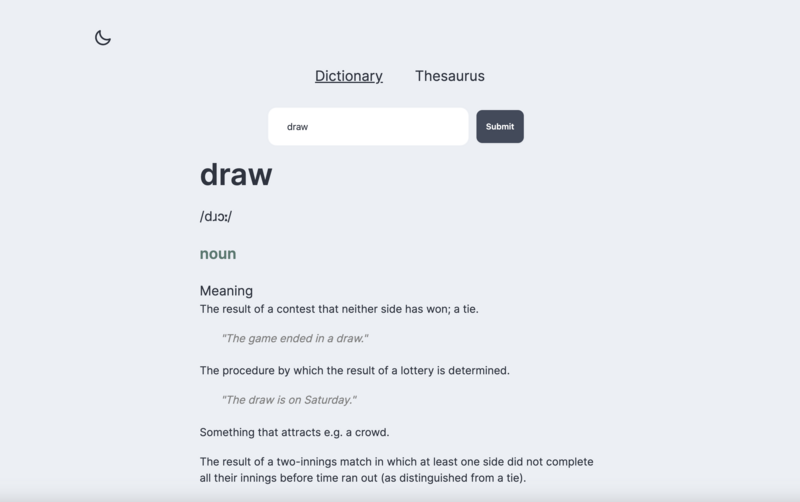
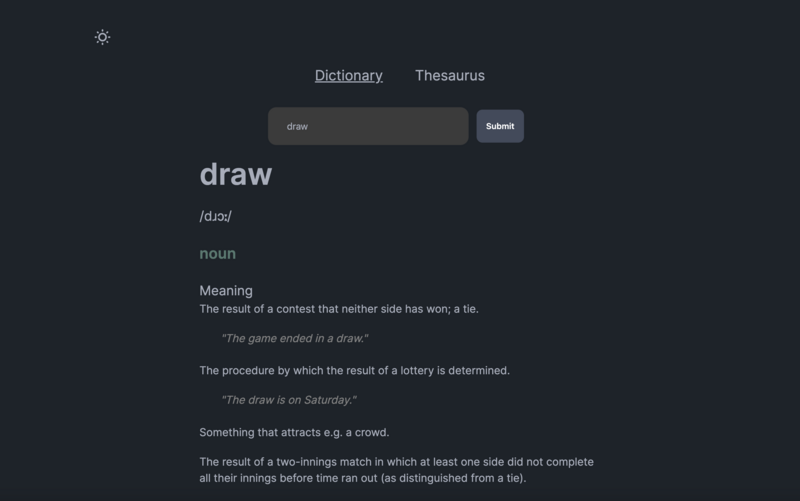
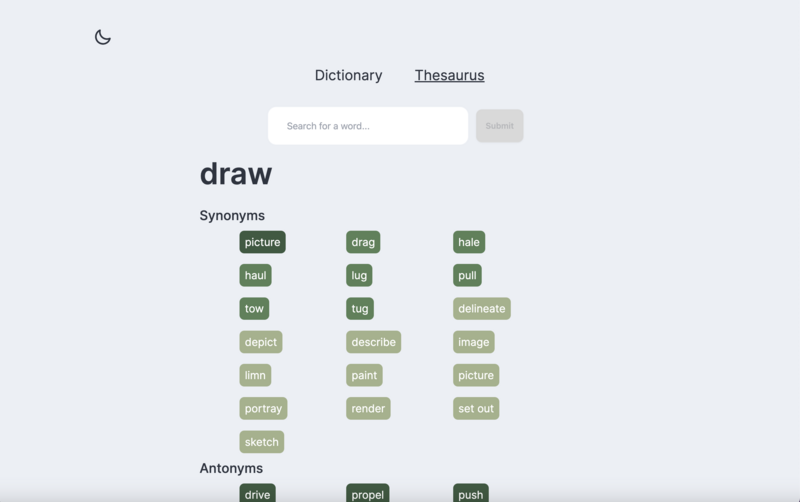
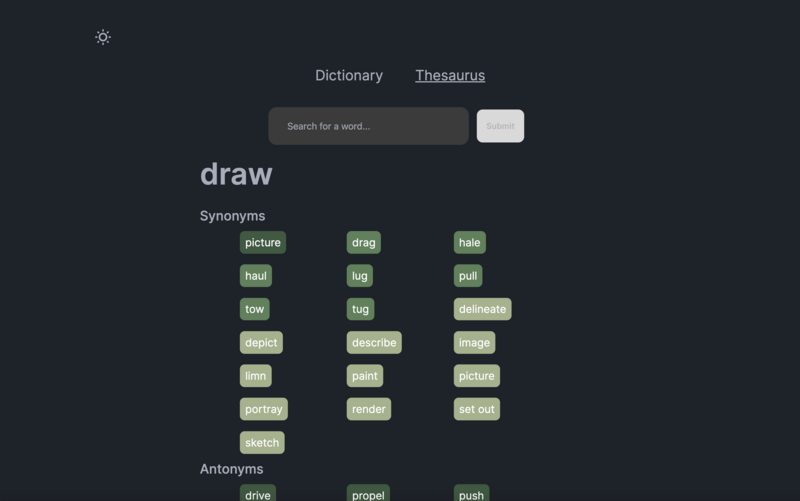
Word Atlas
Word Atlas
Tools Used
This application caters to individuals aiming to enhance their English proficiency by offering a comprehensive dictionary and thesaurus. Users can explore words, accessing detailed information such as definitions, parts of speech, and illustrative usage. The app presents a spectrum of synonyms and antonyms, which are color-coded to highlight their relevance.





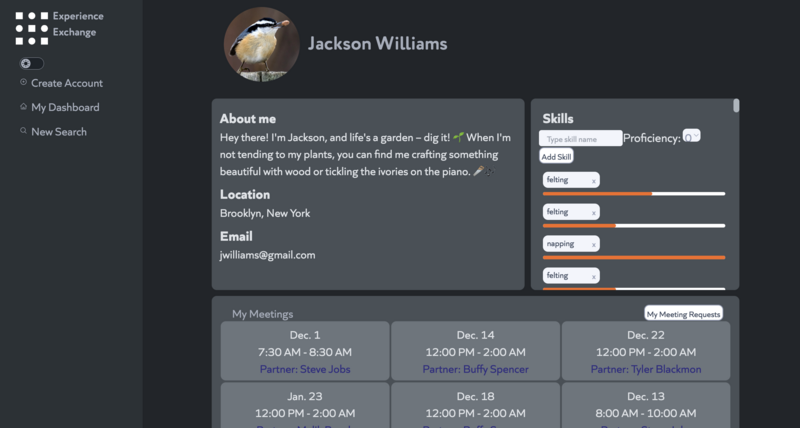
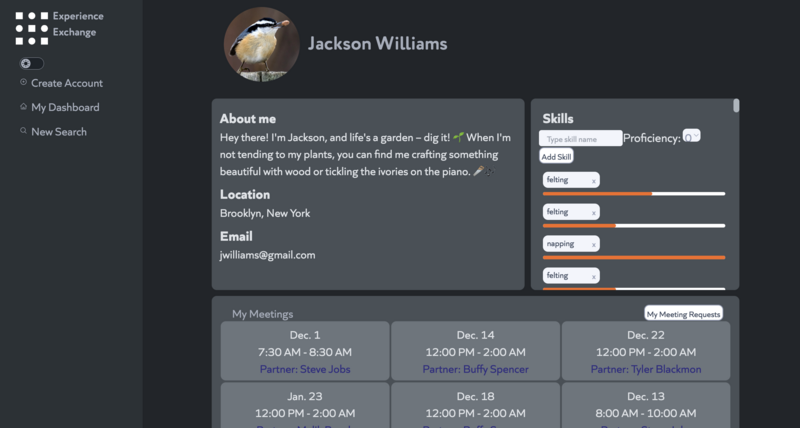
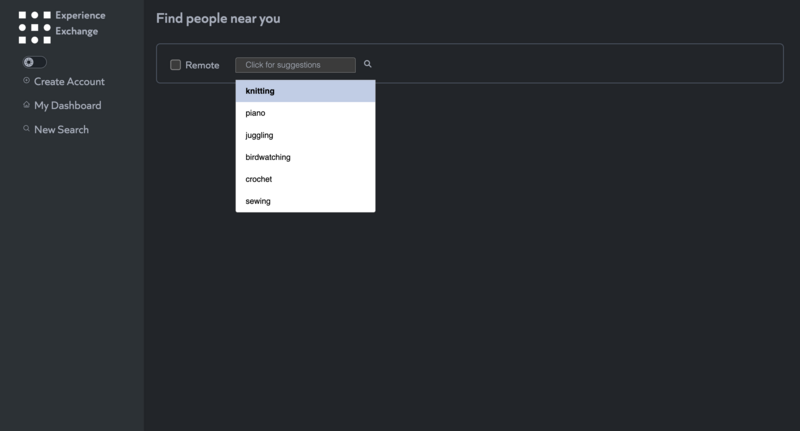
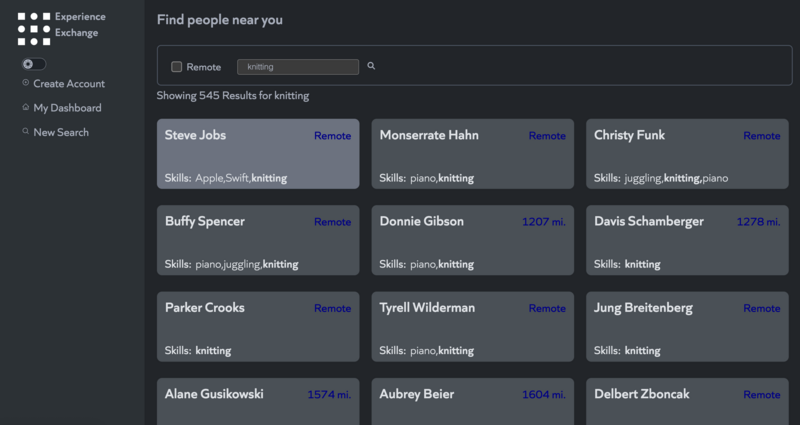
Experience Exchange
Experience Exchange
Tools Used
Experience Exchange aims to bring people together over shared hobbies, skills, and experiences, fostering genuine connections and bridging generational divides. Create a profile, add skills, and schedule meetings with users that have shared interests.





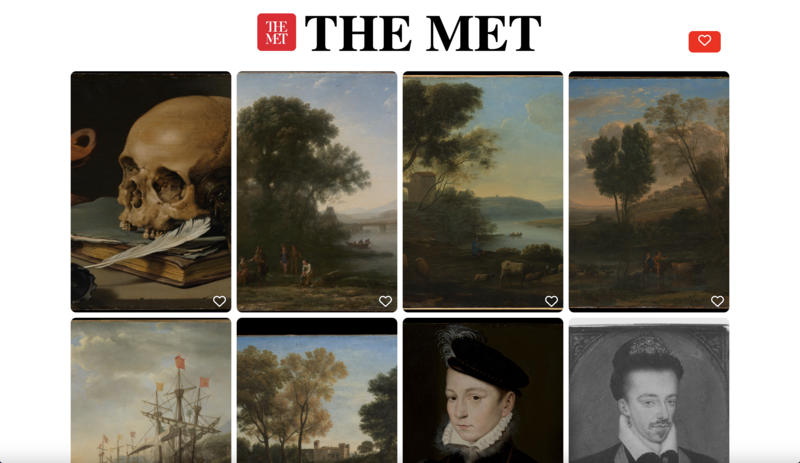
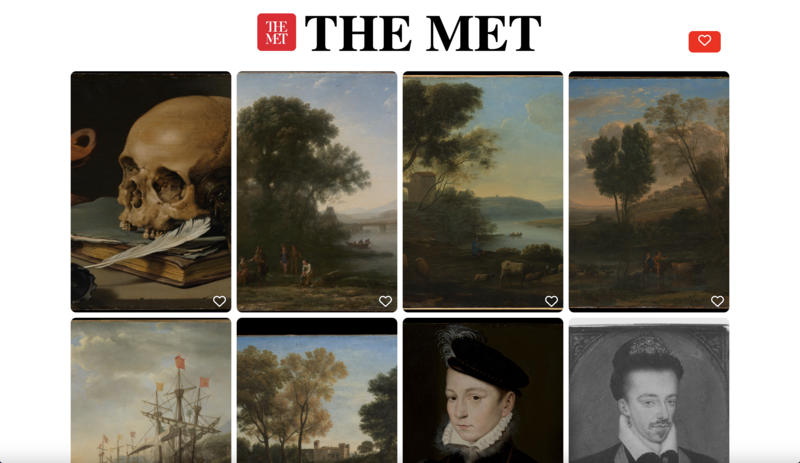
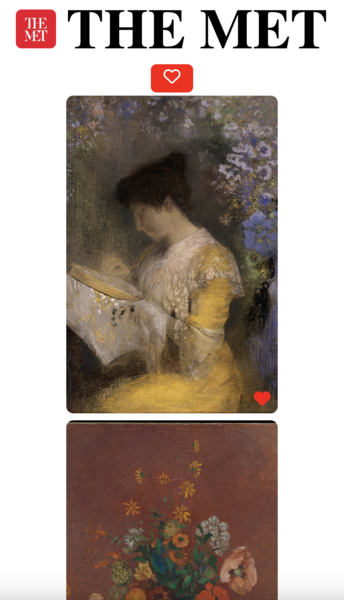
The Met Gallery
The Met Gallery
Tools Used
The Met Gallery is an immersive virtual museum experience, giving users access to a curated selection of the Metropolitan Museum of Art's European Paintings collection. This project's primary objective was to use global state management via Redux Toolkit to store saved artworks across different views. Users can click on a painting to delve into its details as well as save and view their favorite artworks. The application provides smooth navigation, supports browser history controls, and ensures a consistent experience through comprehensive error handling for both server-side and user-related issues.