About me
Hello, I'm Alec! I'm a software developer whose skills include React, Javascript/TypeScript, CSS, and HTML. I enjoy solving complex problems and value a strong, supportive team. I’m excited by the ability to use rules and logic in creative ways and the endless capacity for growth in this field.
In addition to my technical skills, I've learned to work efficiently with others and developed strong communication skills through collaborative projects and experience behind the espresso bar. In my free time you can find me in a park reading a book or at a gallery attending the gig.
Preferred locations
- Denver, CO
- New York, NY
- Philadelphia, PA
Previous industries
Skills
Currently learning
Projects
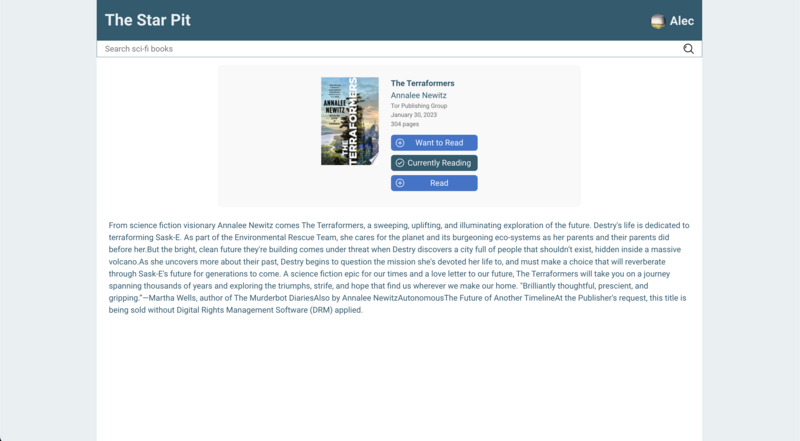
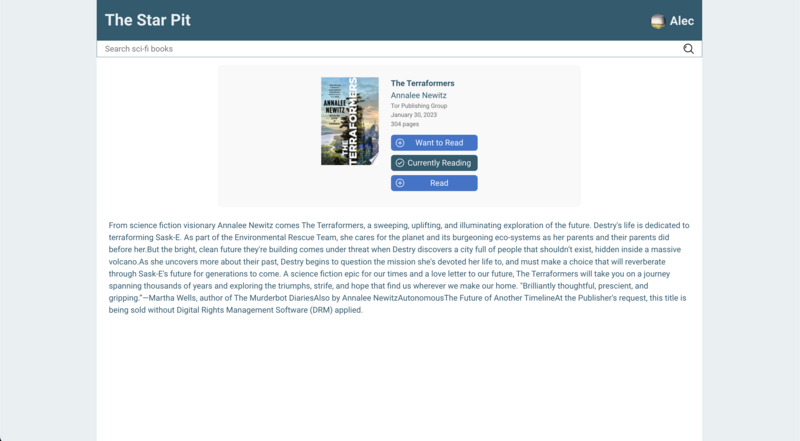
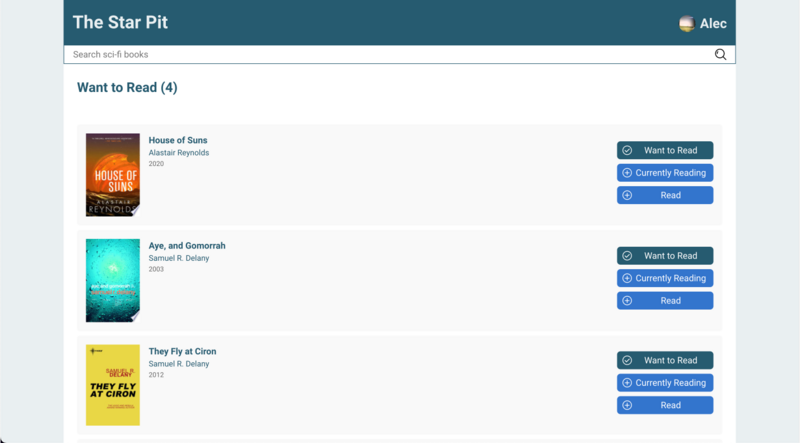
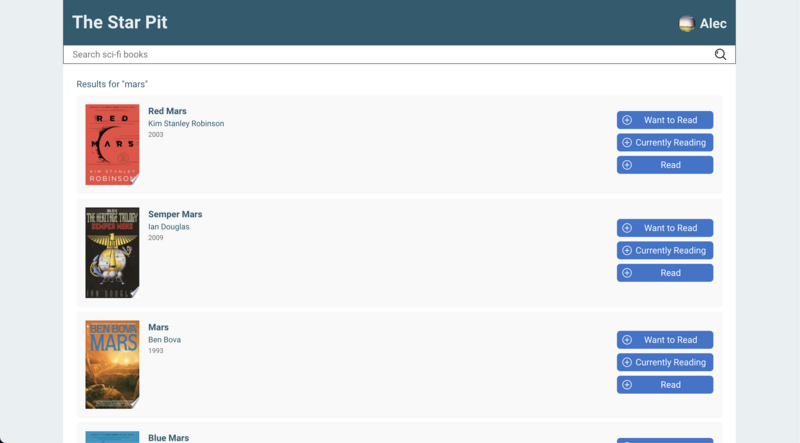
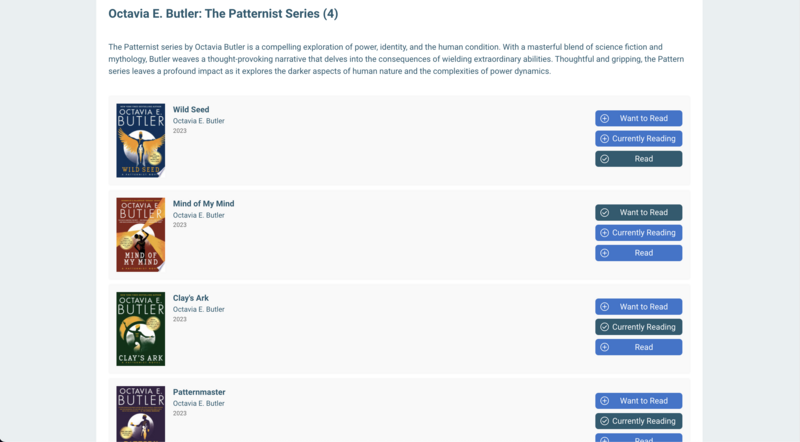
Star Pit
Star Pit
Tools Used
A website for sci-fi readers that uses the fetch API to get information from the Google Books Api and render that data. Users can search for sci-fi books, view information for a specific book, and save them to a 'want to read', 'currently reading', or 'read' list. Additionally uses can browse curated lists, which are accessed through the bookshelves enpoint of the Google Books Api. The app uses network requests to access information about sci-fi books and utilizes react router to create a multi-page experience, tested using Cypress.





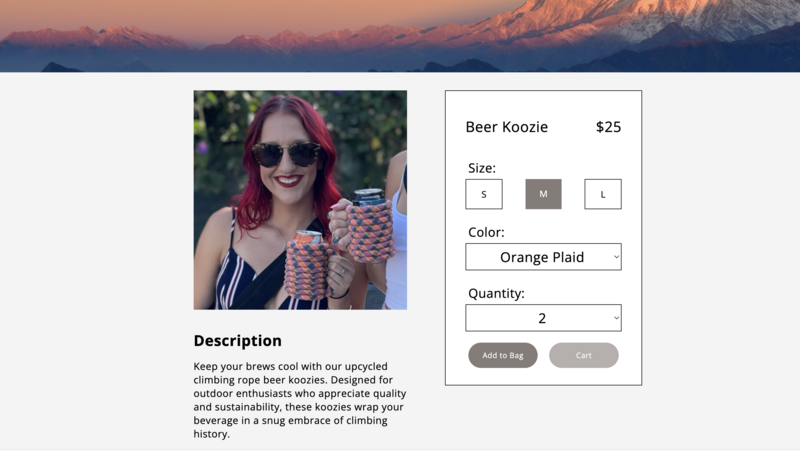
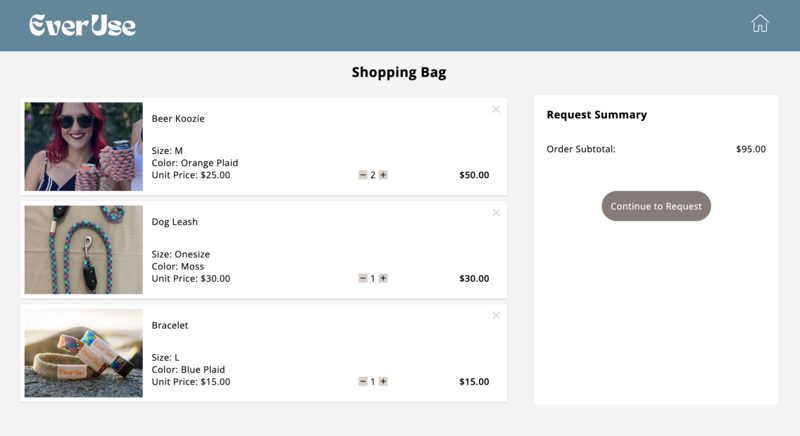
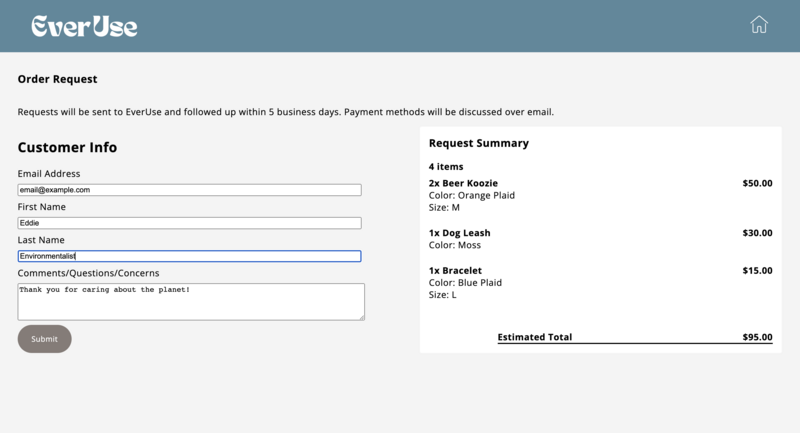
EverUse
EverUse
Tools Used
Full stack e-commmerce app built on behalf of a real-life client: EverUse Upcycled Products. Working with front-end and back-end teams, we crafted an online ordering system for clients to view and request products from the sellers. The application was engineered to meet EverUse's specific business needs, and is scalable so that it can grow alongside the business. This project represents our first time learning and implementing both continuous integration with CircleCI and network requests with GraphQL. Both presented growth opportunities and improved our application by streamlining processes and enhancing code quality, ultimately contributing to its success.





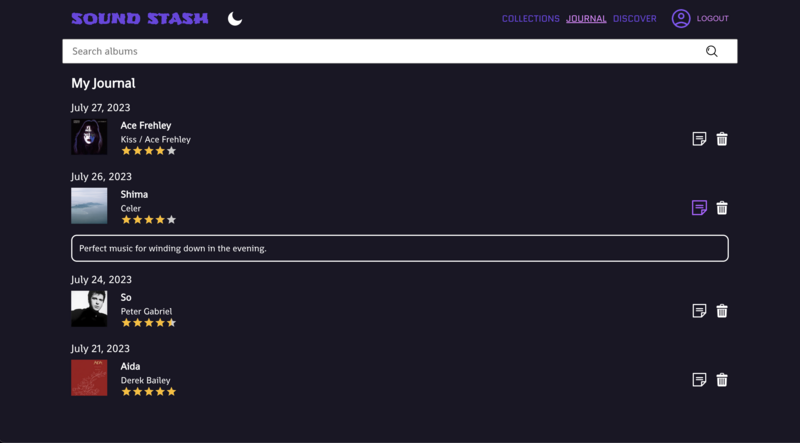
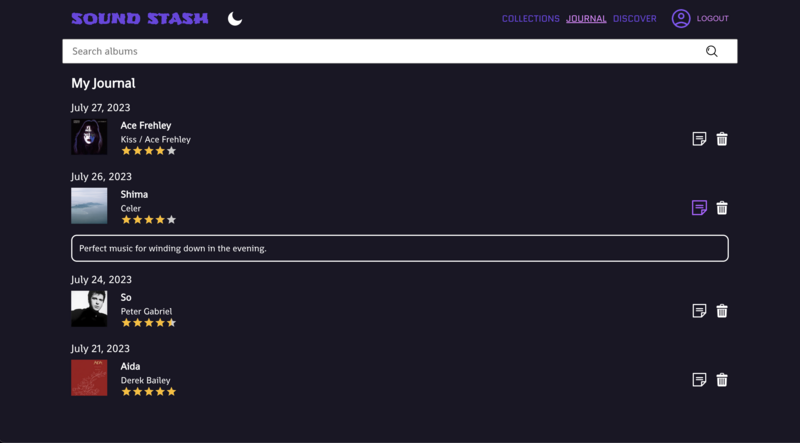
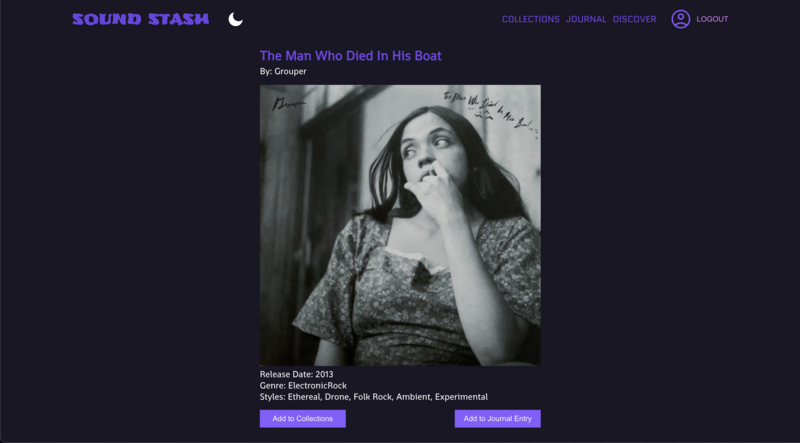
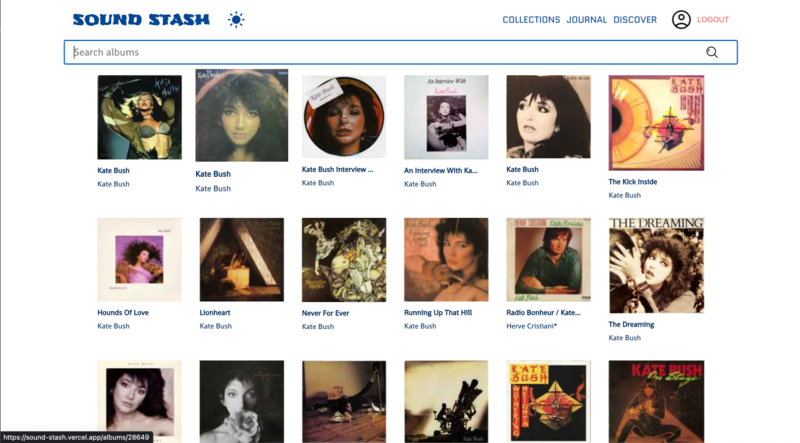
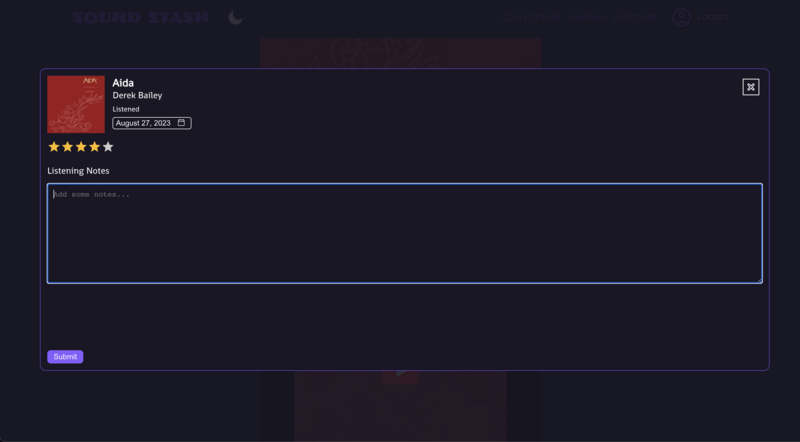
Sound Stash
Sound Stash
Tools Used
An app for music enthusiasts and record collectors to keep track of their collection and journal about their listening experiences. Sound Stash uses the fetch API to get information from the discogs-api and diplay that data to users. Without a logged in user, a user can search albums and access the content on the landing page. When a user logs in, the collection, journal, and discovery features are , made availabe. The app allows users to login using demo users, search for music, save albums to a collection, add journal entries for specific albums, and discover new music aligned with the users saved music preferences. The app features network requests to access information about albums and utilizes react router to create a multi-page experience, uses global context using react's context api, and is tested e2e using Cypress.