About me
As an employer, hiring me would greatly benefit your company in multiple ways. With a background in Architecture combined with my technical skills in software development, I bring a unique advantage to the table. My interdisciplinary expertise allows me to approach development projects with a creative mindset, while also prioritizing efficiency and user experience.
My passion for continuous learning and personal growth fuels my ability to adapt to the ever-evolving nature of software development. This means that I am interested in keeping up-to-date with the latest industry trends and technologies, ensuring that your company stays ahead of the curve and maintains a competitive edge.
Having been exposed to the construction industry from a young age, I have developed a deep-rooted interest in Architecture. This background has instilled in me a strong appreciation for creating tangible and impactful solutions that people can use and interact with. Starting my career as an Architectural Technologist and furthering my education in Building Science, I have gained a comprehensive understanding of sustainability, efficiency, and the technical aspects behind building systems.
Through my educational journey, I have honed my ability to identify and resolve complex challenges. I thrive on exploring the interconnectedness of different disciplines and finding innovative ways to optimize processes. Recognizing the immense potential of software development to enhance the architecture field, I made the decision to pursue a career as a software engineer, leveraging my unique perspective to drive transformative change.
In addition to my technical skills, I am a strong believer in collaboration, diversity, and open communication. I thrive in environments that promote a healthy work-life balance and recognize the strength of collective intelligence. I am eager to contribute to a team that fosters mutual support and growth, which I believe leads to the most innovative and successful outcomes.
If your organization values these qualities and aligns with my vision, I am confident that my diverse background and passion for innovation will make me a valuable addition to your team. I invite you to connect with me to further explore how my unique skill set can contribute to your company's success. I am excited about the opportunity to learn more about your organization and collaborate on projects that push the boundaries of what's possible.
Preferred locations
- Ottawa, ON
Previous industries
Skills
Currently learning
Projects
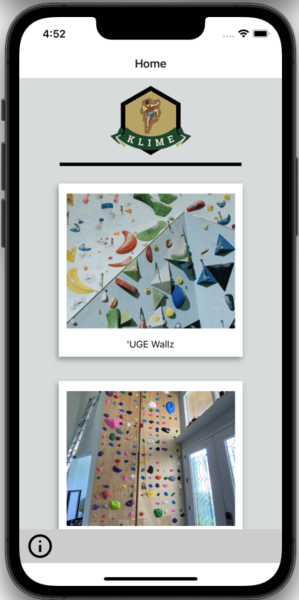
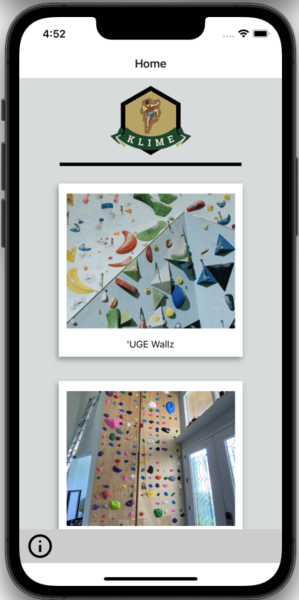
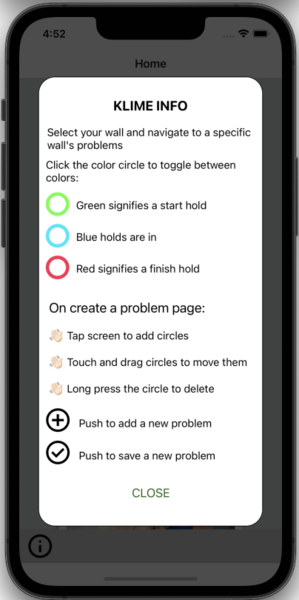
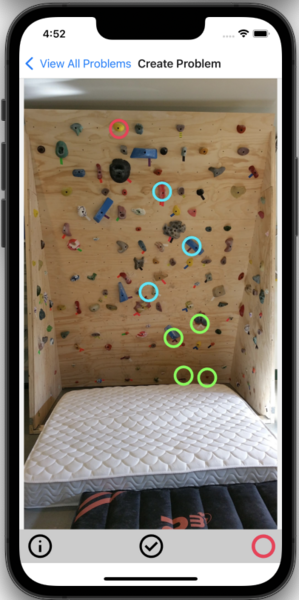
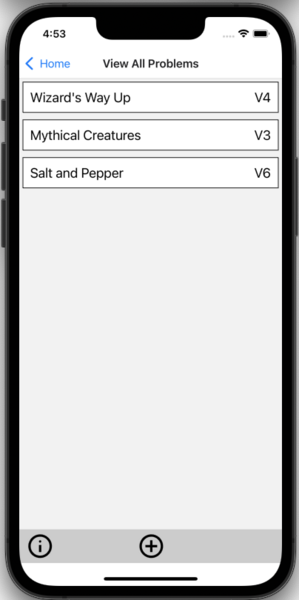
Klime
Klime
Tools Used
Klime is a React Native iOS application designed for rock climbers to create and design their own climbing problems by adding circles to existing climbing wall images. With Klime, users can save, name, and select difficulty levels for their climbing problems. Please note that you can only preview the live app on iOS and using the application Expo Go.





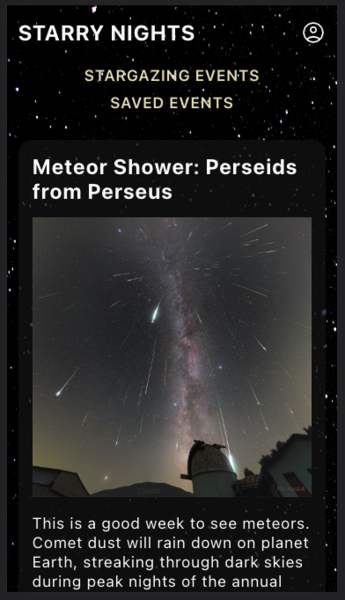
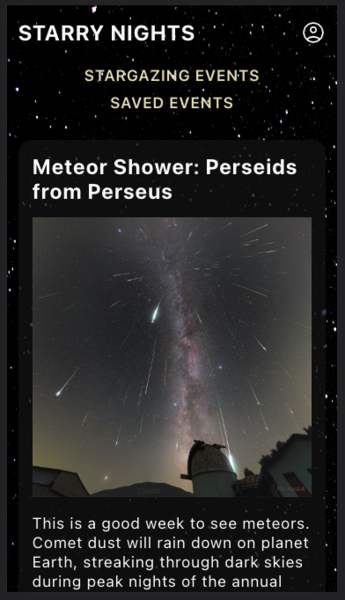
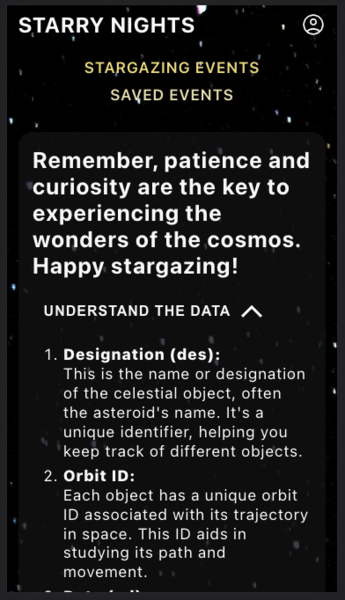
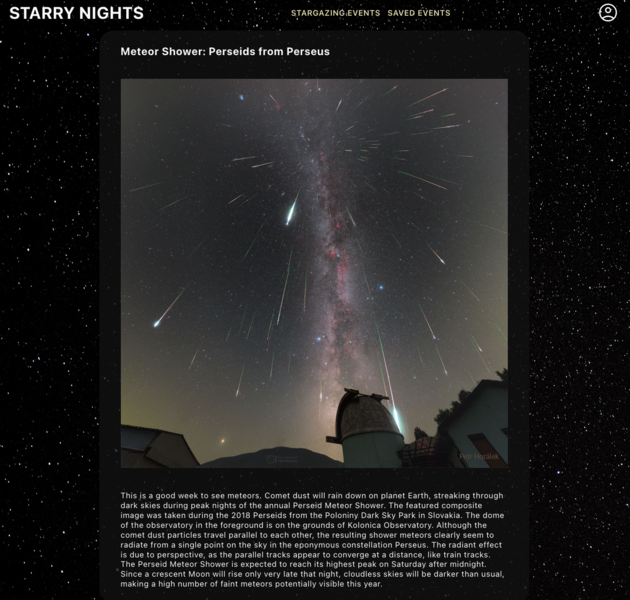
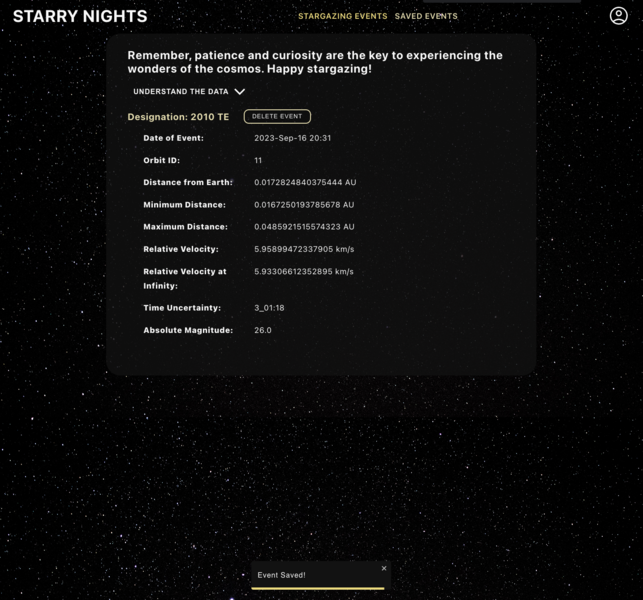
Starry Nights
Starry Nights
Tools Used
A celestial event calendar
Built With:







This is a website that informs users of upcoming celestial events by fetching data from the NASA API. The MVP for this project required users to browse upcoming events and save them to and delete from a list. Additional stretch features such as improving the UI by displaying the events on a calendar instead of the list and allowing users to add personal notes for events which were viewed could be some of the next features implemented into this app.





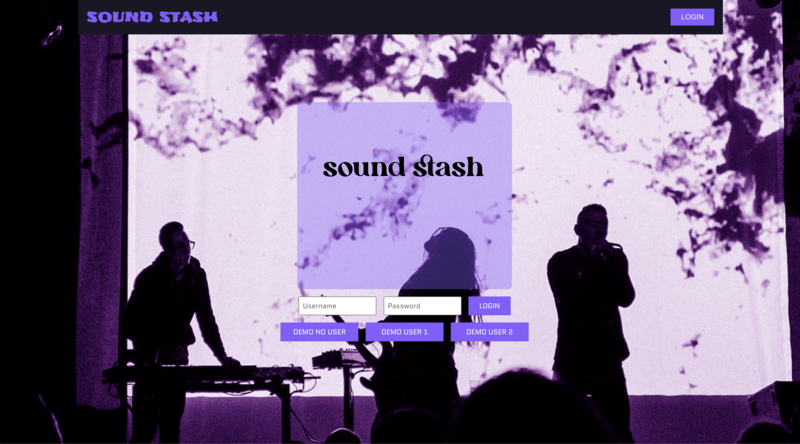
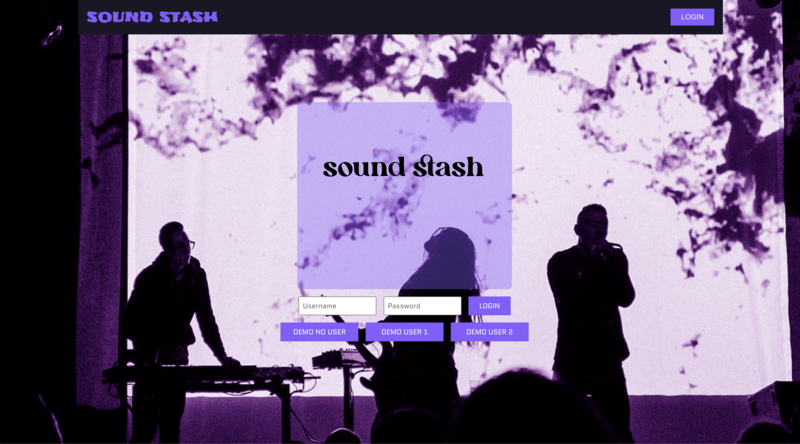
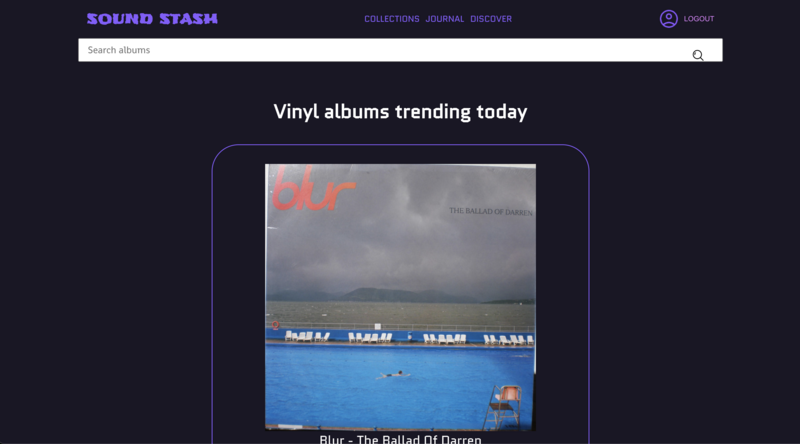
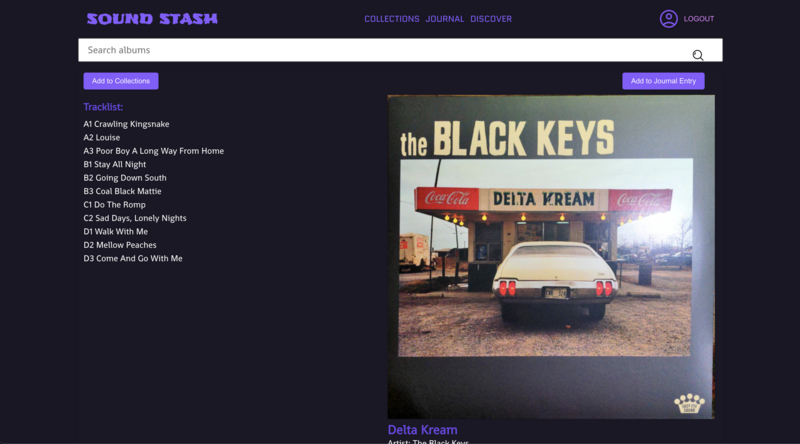
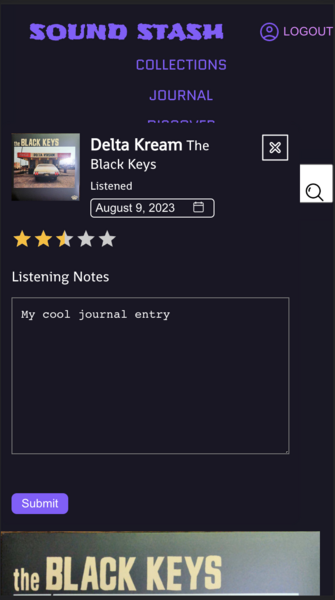
Sound Stash
Sound Stash
Tools Used
A vinyl collectors resource
Built With:






This is a vinyl collectors website that uses the fetch API to get information from the discogs-api and diplay that data to our users. The web app allows users to login using demo users, search for music, save vinyl albums to a collection, add journal entries for specific albums, and discover new music aligned with the users saved music preferences. If there is no user logged in, the public can still search for vinyl albums and view the albums details. The app features network requests to access information about vinyl albums and utilizes react router to create a multi-page experience, tested using Cypress.





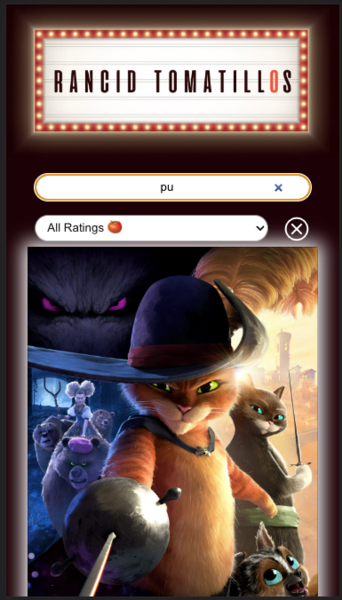
Rancid Tomatillos
Rancid Tomatillos
Tools Used
It's not netflix, rotten tomatoes, or even IMBD. It's better.
Built With:






This is a movie rating website that uses the fetch API to display information about a variety of movies. This web app allows users to search movies by title, filter by ratings, and watch movie trailers! To gather more information about a particular movie, users are able to click on the movie and view it's details! The app features network requests to access information about movies and utilizes react router to create a multi-page experience.