About me
I believe my diverse toolset would make me a great fit in a wide variety of work environments. My time in the Army helped me acquire a very extensive skillset as an interrogator. I learned to think critically, how to be a leader, how to ask good questions, how to build and maintain rapport, how to work under high stress with strict deadlines, among many other skills.
My degree in Kinesiology following my time in the military helped me become more proficient with Microsoft Office and learn to apply my previous interpersonal skills in new environments. Eventually, I realized I wanted a more stimulating career that had more flexibility and the ability to work from home after how significantly COVID impacted my personal training career. The question was what is my niche?
A lifelong hobby of gaming and modding is what ultimately let me to software development. My curious and explorative nature, interpersonal skills, familiarity with game design, and appeal provided me with what I believe to be a diverse toolset needed to become a strong developer. That, combined with the knowledge of Ruby, Rails, SQL, HTML, CSS, Git workflow, and team oriented development I’ve obtained through Turing, I have confidence in my current skillset and my ability to expand it. Software development is a creative and productive outlet that will stimulate my desire to acquire new skills, challenge myself with diverse and ever-changing problems, while also letting me benefit others through my work.
Preferred locations
- None specified
Previous industries
Skills
Currently learning
Projects
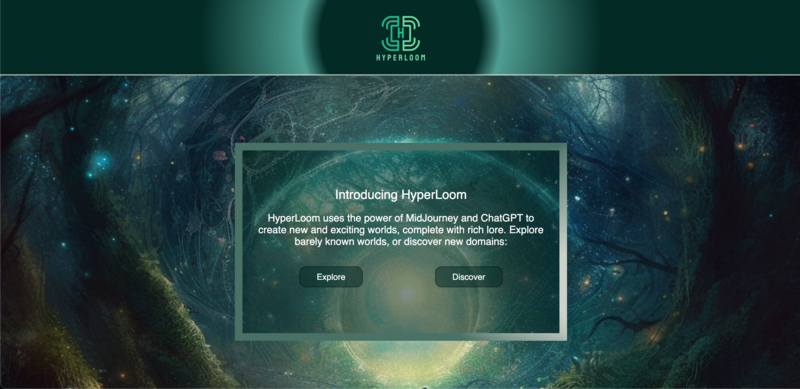
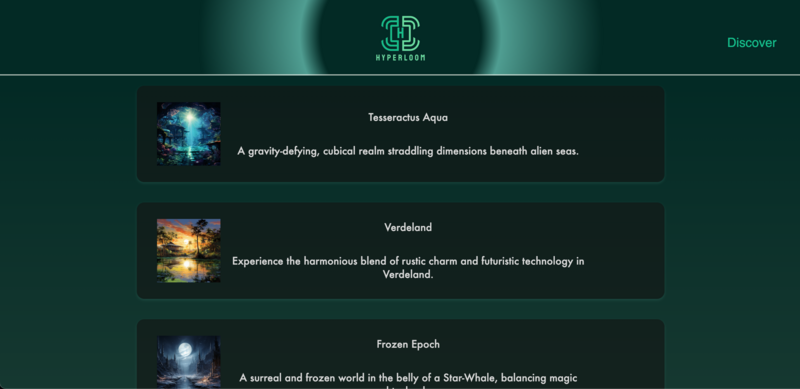
Hyperloom
Hyperloom
Tools Used
Hyperloom is an AI-powered web application designed to spark users' imagination by providing richly detailed, AI-generated fictional worlds. Leveraging APIs from ChatGPT for narrative generation and Midjourney for image creation, it allows users to explore existing worlds or generate new ones with the click of a button.
• Built a distinct frontend and backend, with the backend API service exposing RESTful endpoints for frontend consumption.
• Implemented a seeding script that uses the ChatGPT API to generate detailed descriptions of worlds, forming the textual metadata of each world.
• Utilized the Midjourney API to generate high-resolution, AI-created images based on textual descriptions, providing an immersive, visual experience.
• Collaborated within a team of 6 developers, utilizing tools like GitHub Projects and Pycharm for efficient project management.
• Ensured robust application performance and reliability through testing with Cypress and Postman.
• Deployed the application on Heroku, demonstrating knowledge of cloud services and app deployment



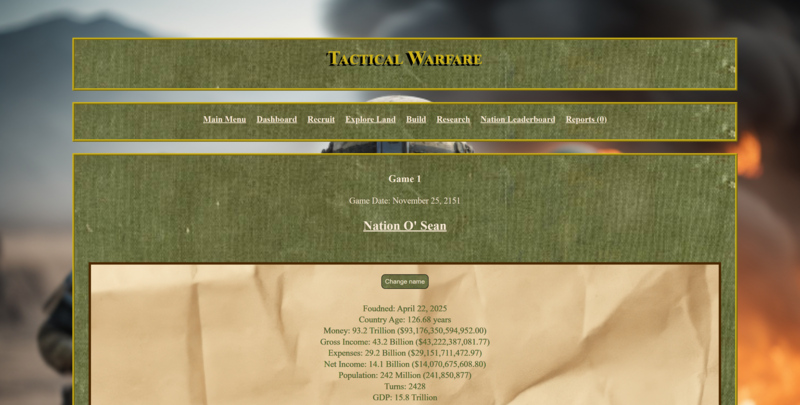
Tactical Warfare
Tactical Warfare
Tools Used
Technology Stack: Ruby on Rails, JavaScript, HTML, CSS, PostgreSQL
In the midst of a demanding academic journey at the Turing School of Software & Design, I managed to carve out time to manifest my passion project - a web-based strategy game titled Tactical Warfare. The game is rooted in the concept of nation-building and strategic warfare, where players have the chance to build, strategize, and grow their virtual nations.
This ambitious monolithic application was built using the Ruby on Rails framework, leveraging JavaScript, HTML, and CSS for the front-end design and interactions, and PostgreSQL for data storage.
Key responsibilities and achievements:
- Single-handedly developed the entire application, managing both front-end and back-end tasks. This demonstrated my strong understanding of full-stack development and my ability to wear multiple hats.
- Designed and implemented complex game mechanics such as resource management, strategic planning, and competitive play, offering an engaging and immersive gaming experience to users.
- Applied best practices for clean, efficient code to ensure the application was robust and maintainable.
- Built an intuitive and engaging user interface, making the complex game mechanics accessible and enjoyable to players.
- Managed all aspects of the project lifecycle, from initial conception and design, to implementation, testing, and deployment.
The Tactical Warfare project not only showcases my technical skills and knowledge of web application development, but also demonstrates my drive, self-motivation, and the ability to successfully manage and complete projects independently, even in high-pressure environments with other concurrent responsibilities.

Juke Genie
Juke Genie
Tools Used
Juke Genie is a web-based application designed to curate personalized music playlists using user preferences and the Spotify API. The application was developed in a team of 4 and separates into front and back-end components, each with its own dedicated API.
• Developed an innovative solution that leverages the Spotify API to create cumulative playlists based on user inputs.
• Designed an "explore" feature that connects users with nearby others to suggest and add songs, fostering a collaborative music experience.
• Split the application into distinct front-end and back-end components, each with its own API for increased maintainability and scalability.
• Completed the project within an 8-day deadline, meeting the minimal viable product description and demonstrating effective time management and teamwork.
• Integrated the rotating project manager role within the team, showcasing leadership skills and adaptability.
• Deployed the application using Heroku, manifesting a solid understanding of cloud services and app deployment.