About me
I am a deeply empathetic and intelligent problem solver with a diverse range of experience across multiple industries, including software development, visual arts, sales, and customer service. My background includes customer-oriented and product-focused roles, where I've honed my skills in event planning, relationship-building, self-teaching complex concepts, and mastering technical skills such as JavaScript, CSS, HTML, React, and UX Design.
Over the past six years, I have worked as a tattoo artist, pedicabber, sous chef, and event host, always with an emphasis on delivering outstanding customer experiences. I am passionate about product ideation and harnessing the power of programming to create positive user experiences on a broader scale.
Preferred locations
- Denver, CO
- Boston, MA
- New York, NY
- Portland, OR
- Philadelphia, PA
- Austin, TX
Previous industries
Skills
Currently learning
None specifiedProjects
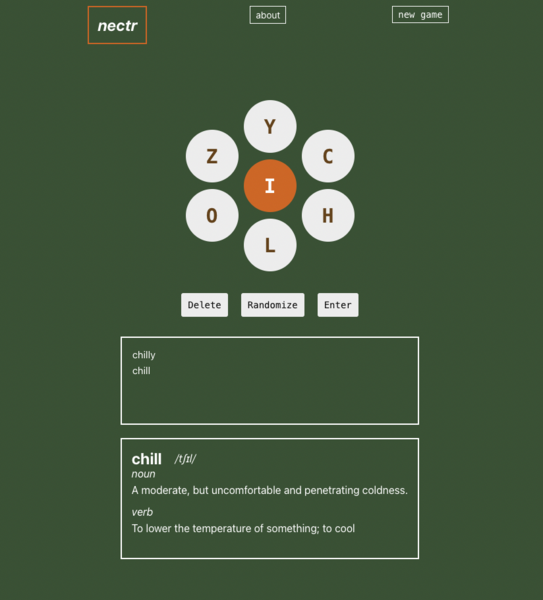
Nectr
Nectr
Tools Used
Abstract
Nectr is a react web-based application that seeks to solve the problem of boredom while helping to expand the vocabulary of the user. Upon inputing correct answer users will see the dictionary definition of their answer as well as their answer displayed on the correct answers box.
How to Play the Game
- The objective of the game is to create as many valid English words as possible using the given letters.
- The center letter is a required element for every word you form. It is denoted by a darker color and must be included in every word.
- Each word you create must be at least four letters long.
- Only valid English words are accepted. Proper nouns, hyphenated words, or abbreviations are not allowed.
- You can use any letter from the grid multiple times, except for the center letter, which must be used in every word.
Tech Stack
- React
- Typescript
- Free Bee API
- Free Dictionary API
Context
This project was made over a 5 day sprint as the final project of the Turing Front-End program during my third module.
Learning Goals
The learning goals for this project were:
- challenge my knowledge of asynch JavaScript, Cypress testing, React architecture, and TypeScript
- Practice building an application in a short time period
- practice github workflow including merges, PR requests
Play the game in browser here

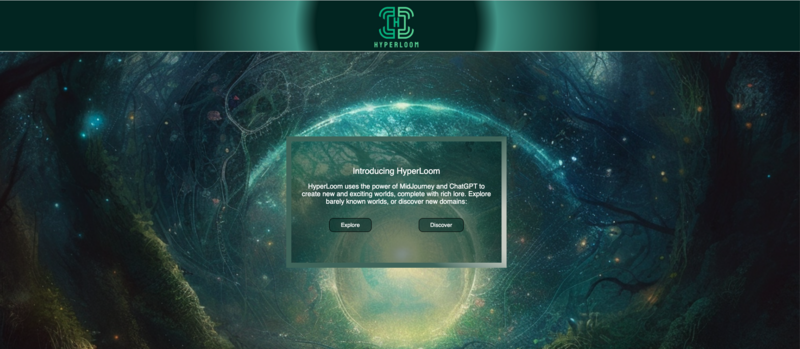
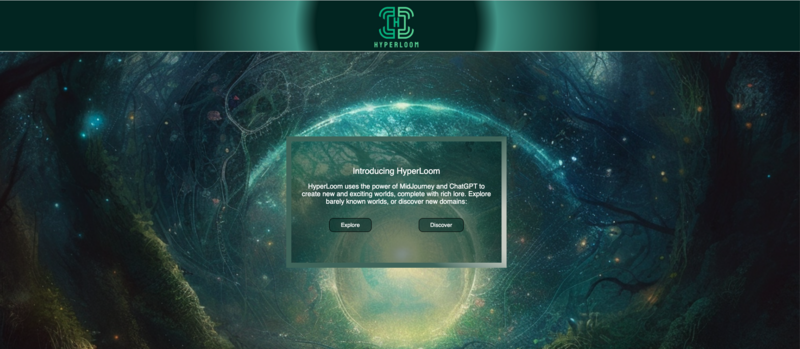
HyperLoom
HyperLoom
Tools Used
HyperLoom:
Hyperloom is a web based application that leverages ChatGPT and Midjourney to provide users new & expansive fictional worlds. Users are able to browse previously generated worlds or create new ones with the click of a button. Hyperloom aims to foster the imagination and excitement of its users while providing them with high resolution images to give the sense of an immersive experience.
Preview of App:
Backend Repository
Contributors:
FE:
- Adam Meza: GitHub | LinkedIn
- Priscilla Paxton: GitHub | LinkedIn
- Sharie Trachsel: GitHub | LinkedIn
- Shane Misra: GitHub | LinkedIn
BE:
Installation Instructions:
Clone the Repository:
- git clone <
https://github.com/The-Never-Ending-Story/front-end.git>
Navigate to the Project Directory to install dependencies:
- npm install
Access the Application:
- npm start
- application will open in web broswer with 'http://localhost:3000'
Context:
Hyperloom was created over a 2 week sprint as part of Turing's software development program as part of the final ‘capstone’ project.
Technologies
- React
- Router
- Cypress
- Redux
- Github Actions Continuous Integration
- GitHub Project Board
- Miro - planning
- Google Sheets - daily standup
Learning Goals:
The 'Capstone' project is the final project at Turing School of Software and Design's Software development program. It is a group project that is based on an initial application idea pitch and over 9 days is designed, developed, and deployed. This is the first combined team project of back end and front end students. During the process, both the back end and front end teams must chose an unfamiliar technology to implement in their development process.
Challenges & Wins:
This project presented us with the new and unique challenges that come with working on a full stack team. Communicating across time-zones and teams required us to focus alot on communication. Figuring what a viable MVP would consist of highlighted the lack of understanding between teams. There were ideas that BE wanted to do that FE couldn't conceptualize and FE needed specific, considerations about UX/UI that BE hadn't articulated before. In the end we found that checking in during stand ups, having open communication via slack, and performing retros helped us bridge that gap and make a project were all proud of.
One win we all walked away from was the experience of working with new technologies, operating in a full stack team and leveraging AI to build a new expansive project.
Future Ideas:
- Login feature for persistent world saving
- User input for customized world generation results
- Further depth to world characteristics
Testing Instructions:
To run the test suite associated with the classes behind the scenes and how they interact: Run 'npm run cypress' from the terminal while within the main directory of the application and select E2E Testing, and your chosen browser in the following window.



Travel Tracker
Travel Tracker
Tools Used
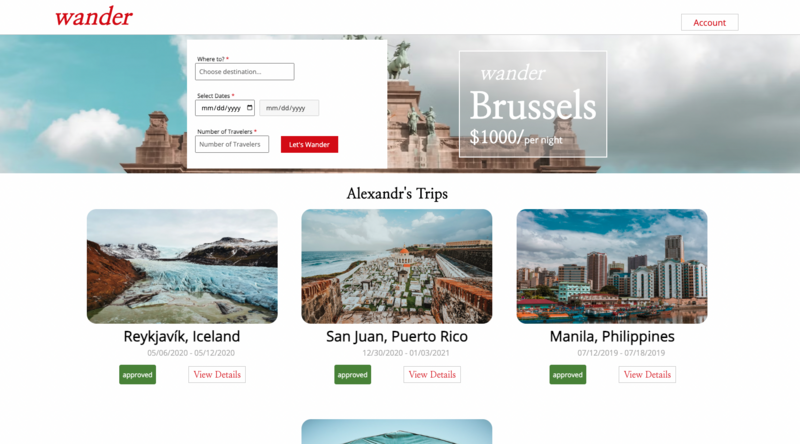
Developed a web application to plan and manage trips
Leveraged knowledge of third-party API’s to give users access to real-time event data
Allowed user input data to persist by utilizing POST fetch requests

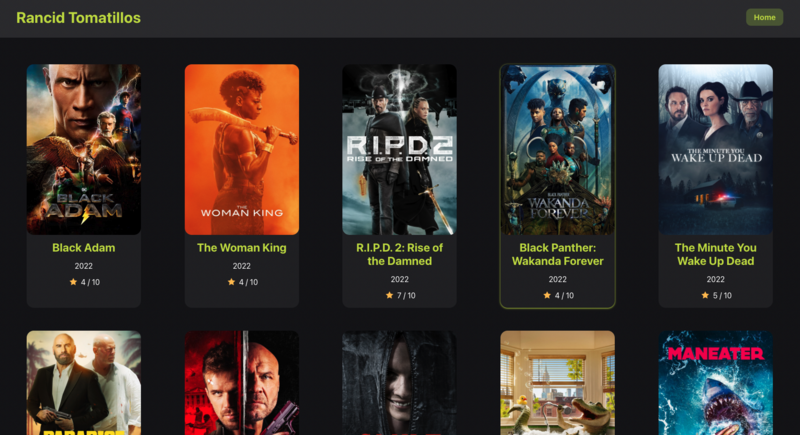
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Developed a dynamic web application utilizing the React framework showcasing movie information.
Ensured reliability and quality by implementing comprehensive testing methodologies, including React PropTypes and Cypress.
Implemented asynchronous programming techniques across multiple timezones, including daily stand up meetings to optimize productivity.
Incorporated project managers & mentors feedback through ongoing code reviews