About me
About
I am an inexhaustibly curious lifelong learner. As a software developer with a non-traditional path to tech, I have benefitted hugely from online educational platforms. Now I want to empower others to reach their potential by helping to create and improve the same kinds of tools that I used in order to succeed.
My strongest skills are in Ruby, Ruby on rails, and PostgreSQL, but I have experience with Python, Javascript, Typescript, and React. I love designing and creating relational databases and APIs, and I’m a strong believer in writing modular, maintainable, and thoroughly tested code.
I have a background in medicine and some experience in education, and my greatest ambition is to use technology to modernize and improve the parts of our society that contribute to individual well-being.
In my first role as a developer, I've been lucky enough to design and maintain data-focused web applications for research studies being conducted at the University of Mississippi, MD Anderson Cancer Center, and Johns Hopkins University. This is only the beginning of my journey, and I look forward to using my experience and enthusiasm to help empower others.
Thank you for reading!
Preferred locations
- Boulder, CO
- Denver, CO
Previous industries
Skills
Currently learning
Projects
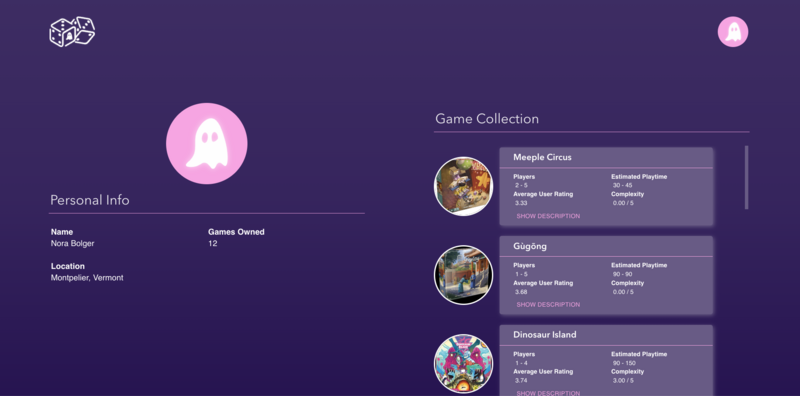
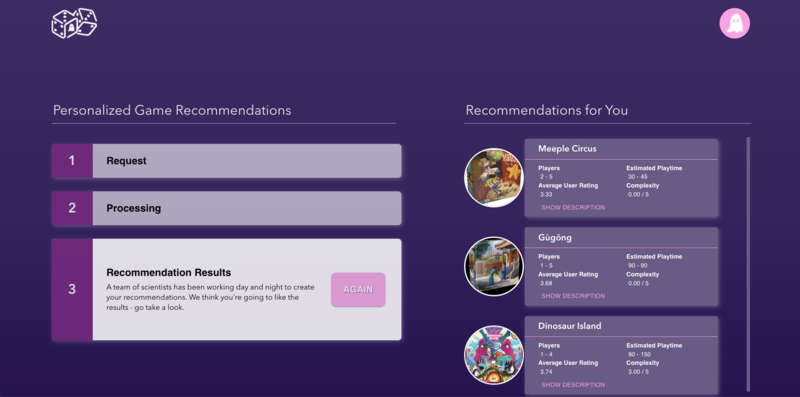
Game Night
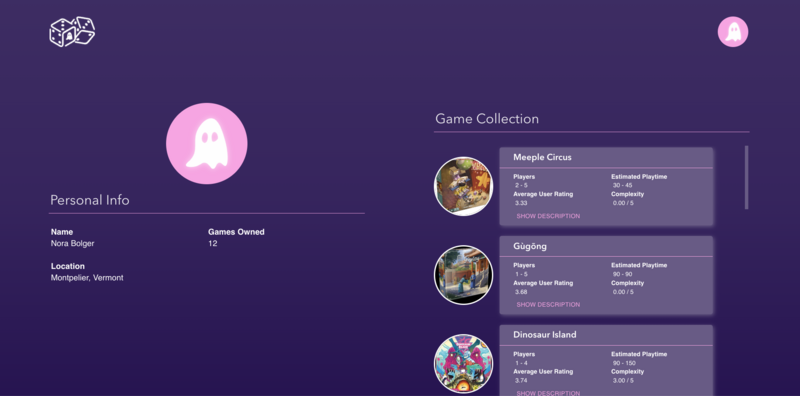
Game Night
Tools Used
Game Night is a web application for scheduling board game nights and attending board game nights near you. The front end is built on React JS, and the back end is Ruby on Rails.
Game Night uses a Postgresql relational database with spatial indexing to determine distance between users and events. It also utilizes API calls to verify addresses, assign latitude and longitude coordinates, and integrates OpenAI API to make game recommendations to users based on games in their collection.
Game Night also utilizes GraphQL for its API. The front end and back end teams both used GraphQL for the first time on this project, and implemented it fully within a week of the project's inception with error handling and edge case testing.
Check out the Readme for more information!



Platebook
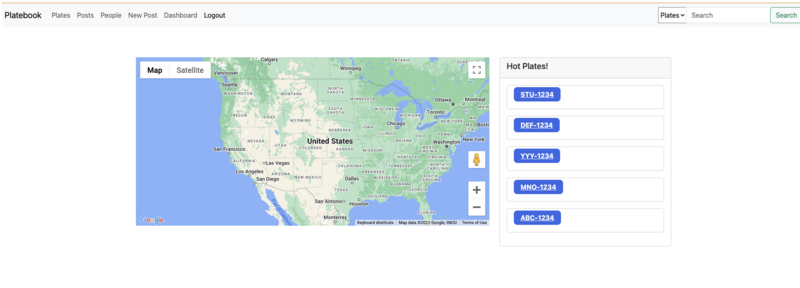
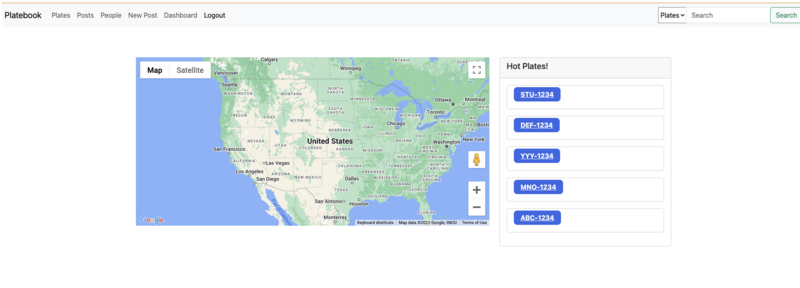
Platebook
Tools Used
License-plate based Social Media App. Platebook allows drivers to have a healthy outlet for road incidents. Whether it be a negative experience like a poor parking job, kudos for great driving, or even missed connections.
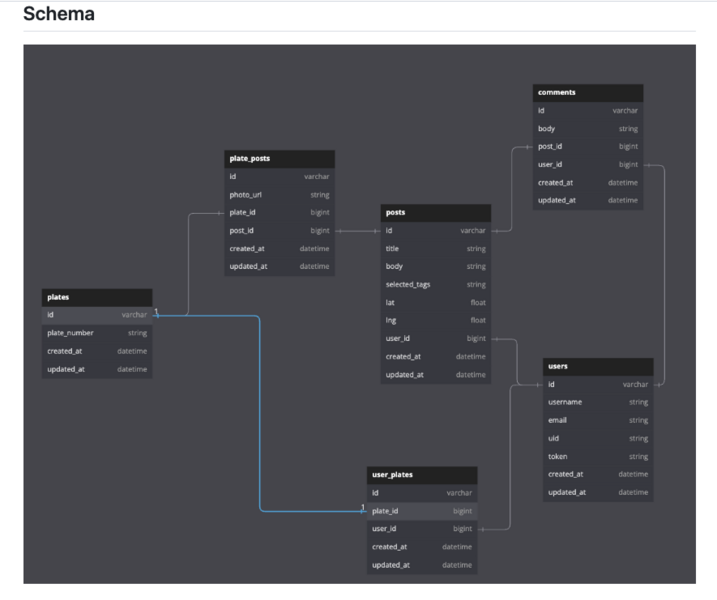
Platebook allows users to create and search posts and comments relating to specific license plates. The back and front ends are both built in ruby on rails, with the backend using a postgresql database and the front end using bootstrap for styling.
Language filtering
Since the internet can be a volatile place, as can the road, we wanted to protect the user experience by eliminating hateful language. Platebook uses Google Cloud's Perspective API to prevent insults, threats, and attacks based on identity from being published on the site.
Google Maps integration
Every post has a location attached to it. These locations show up as map markers on the embedded google maps console on the landing page. Clicking the marker will bring you to that post's show page.
Authentication
Platebook uses Google OAuth for user authentication.
Storage
Images uploaded to the site are stored in an AWS S3 bucket.
Deployment
Platebook is deployed using Docker, Render, and AWS EC2.