About me
I'm a recently certified front-end software developer looking for my first role post schooling. While my educational background is in Japanese, I've always had a fascination with development. In fact, I discovered my passion for coding during high school when I took an HTML class. Back then, I enjoyed creating personalized MySpace pages for myself and my friends.
After graduating from university during the pandemic, I found myself contemplating the direction I wanted to take with my degree. It seemed like the perfect opportunity to pursue my interest in software development, so I decided to make the leap.
With a degree in Japanese and my studies at Turing School's Front-End Program, I bring a unique blend of skills to the table. My three years of experience in the hospitality industry have honed my customer service and management abilities, while my cultural appreciation from studying Japanese enhances my communication skills.
As a certified front-end software developer, I have acquired a strong technical skillset. I specialize in JavaScript, HTML, CSS, Mocha/Chai, and Fetch API. Beyond technical expertise, my love for learning, dedication, and determination drive me to continually grow and improve. I find joy in creating intuitive and engaging user experiences and thrive in collaborative and innovative environments.
Looking ahead, I am excited to join a team that values creativity and innovation. I'm eager to contribute my skills and work alongside passionate individuals who share my commitment to crafting exceptional software solutions. When I'm not coding, you'll find me immersed in a good book or whipping up delicious treats in the kitchen.
Preferred locations
- Seattle, WA
- Bellevue, WA
Previous industries
Skills
Currently learning
Projects
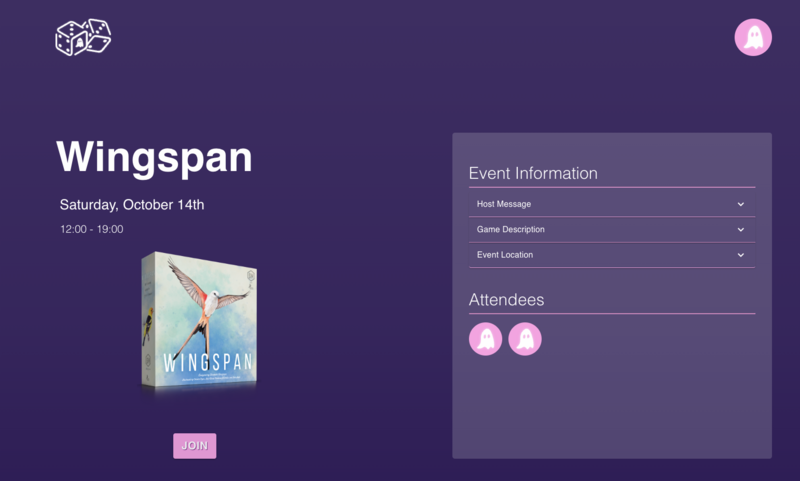
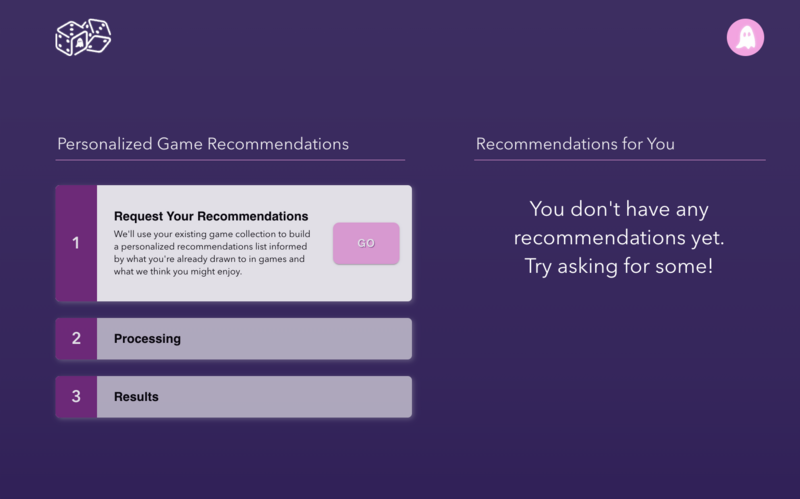
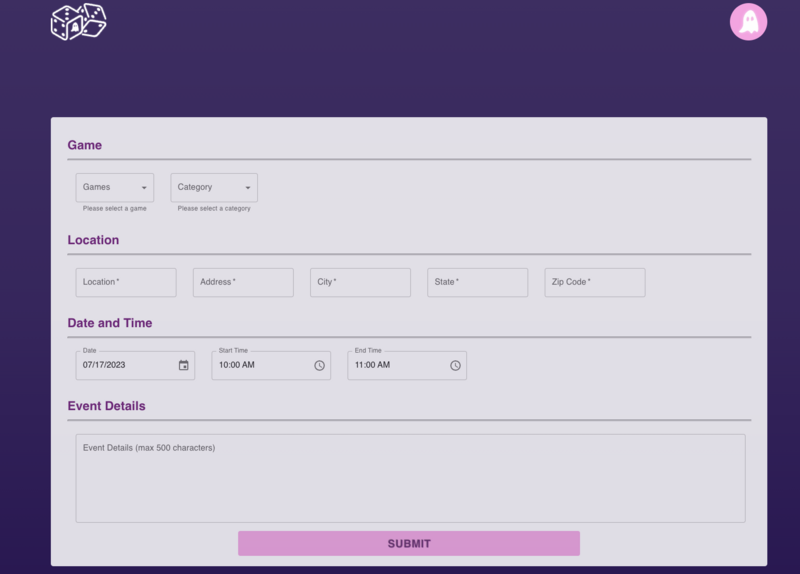
Game Night
Game Night
Tools Used
Developed a web application on a full-stack team that is designed to allow users to create and join local board game events. Also uses OpenAI to take in users board game collection and make recommendations based on that to find new games they might enjoy





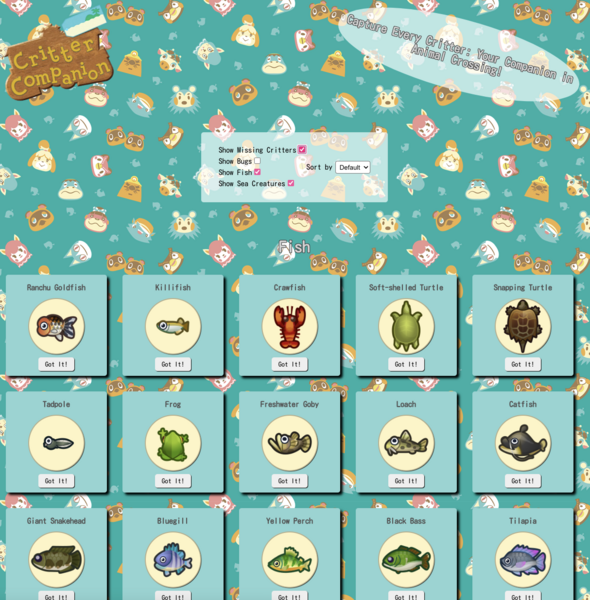
Critter Companion
Critter Companion
Tools Used
Welcome to Critter Companion an application designed to track the critters you have caught and all the ones you are still looking for in Animal Crossing: New Horizons. It provides information about critter availability, value, and the time of day/year they can be found. With this application, users can easily identify which critters they are missing from their collection and information to help find them.





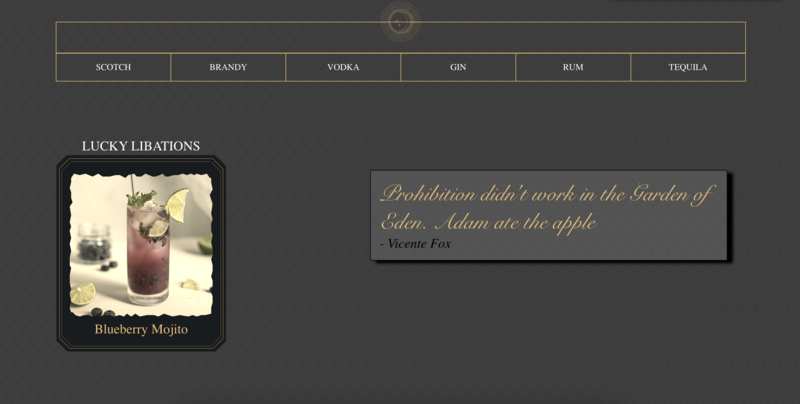
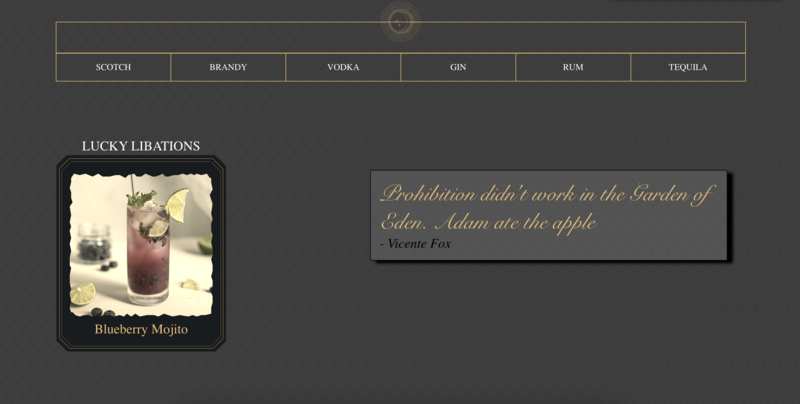
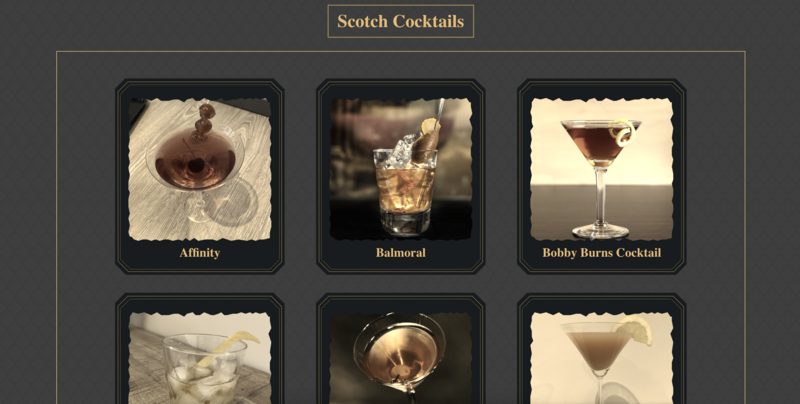
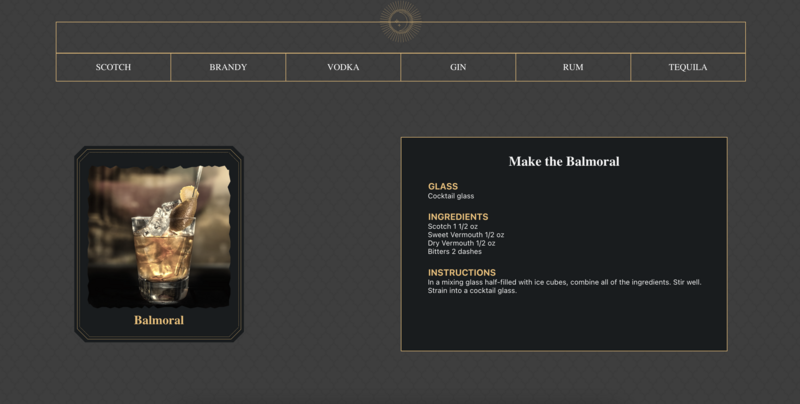
Bootleg Barkeep
Bootleg Barkeep
Tools Used
Bootleg Barkeep is a Prohibition-era themed cocktail app that presents the user with the ability to search for cocktails by their base alcohol type, to see a given cocktails' ingredients and preparation instructions, and that provides the user with randomized suggestions of drinks to try.






.jpg)