About me
My name is Stephen McPhee I am a student and soon to be graduate working on my certificate in backend development specializing in Ruby on Rails at Turing School of Software Design.
Throughout my time as a biology student, I learned how to plan and organize projects, budget time, present information in a teaching environment, and how to appreciate and tailor information to a target audience. After getting my biology degree and trying to enter the job market in that field, I realized that there are opportunities to mesh the biological sciences and software design.
My current goal is to learn as much about Back End development as I can, in order to implement my vision or someone else's vision in the most effective way possible in the biology field to further scientific advances and accessibility. I am also looking to expand my network to make opportunities easier to find and advertise my skills to those who hold those opportunities.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
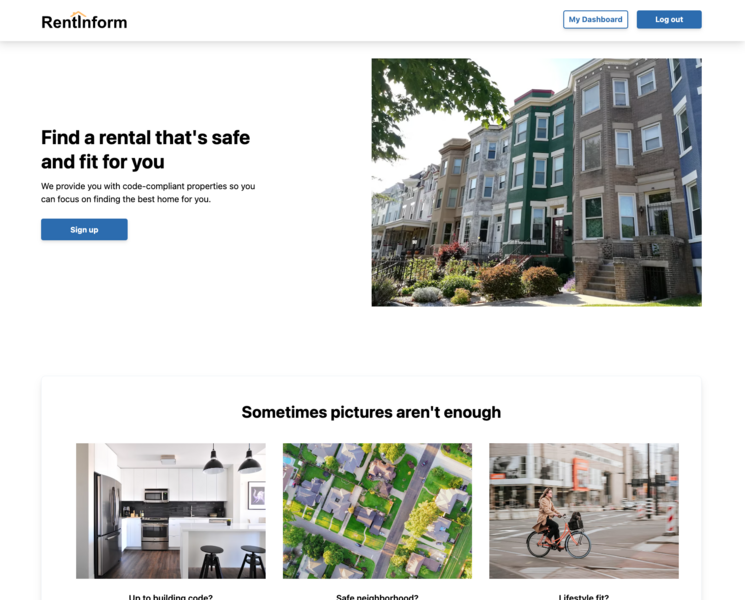
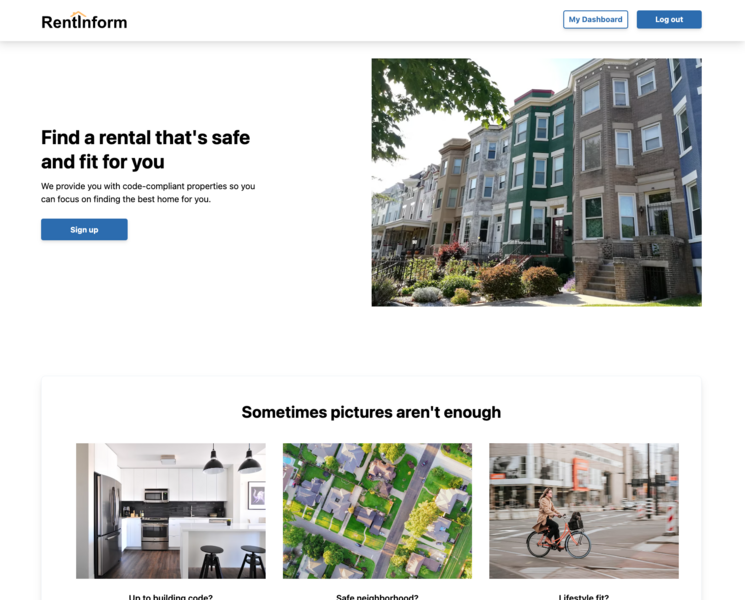
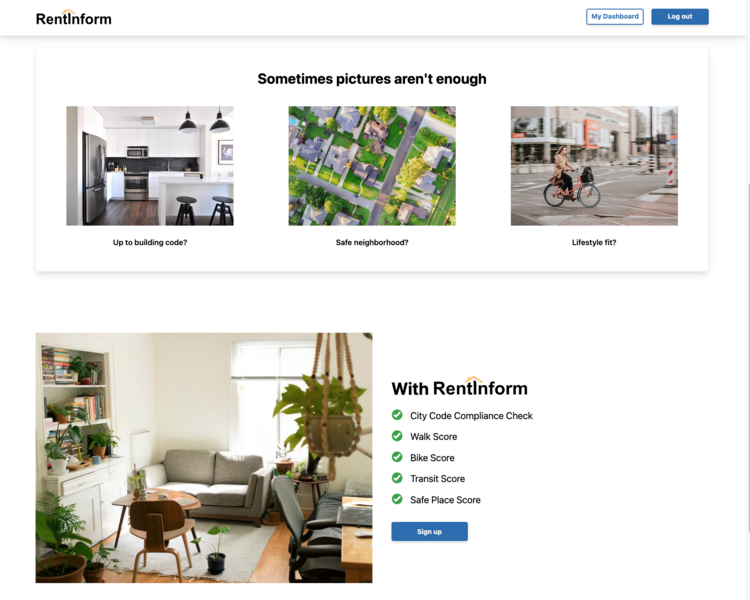
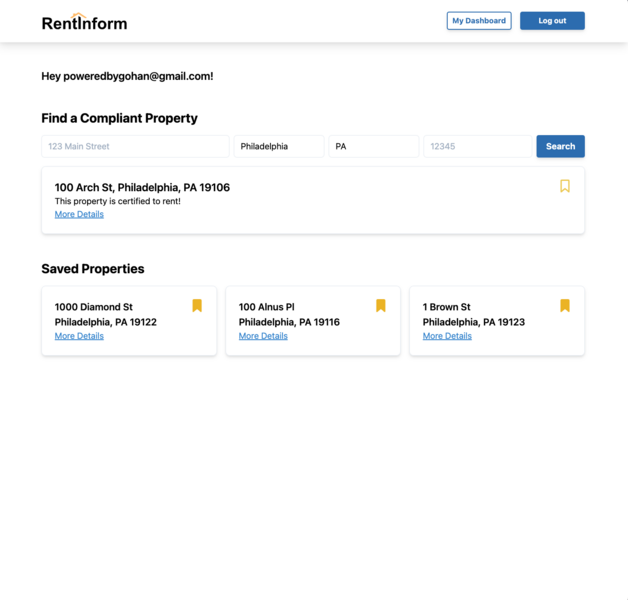
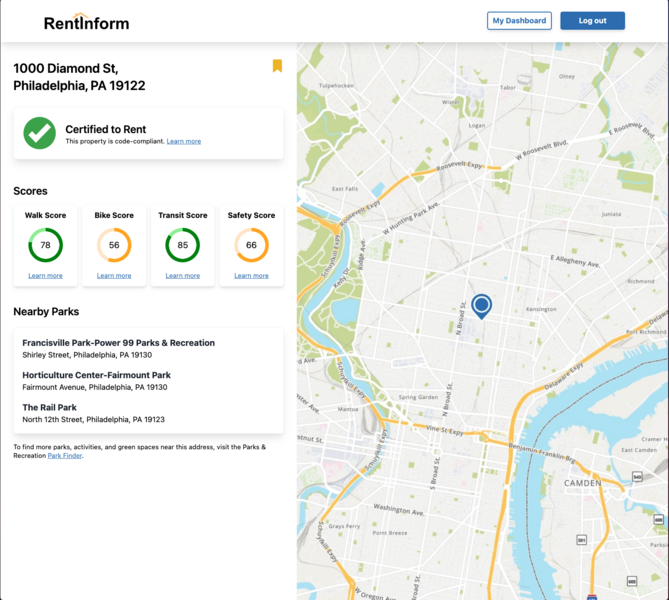
RentInform - A Competition winning Project
RentInform - A Competition winning Project
Tools Used
RentInform is a civic data tool designed to help prospective Philadelphia renters gather information about potential new homes, avoid financial and health hazards, and make informed renting decisions to best meet their household's needs.
The front end application handles user interaction through the browser, and is built on Rails with HTML and CSS styling. It is responsible for user authentication and authorization, and consumes RESTful endpoints exposed through the back end application to deliver data about search results, saved properties, and property details to the views. The front end is also responsible for passing specific data through via JSON requests to perform CRUD actions in the back end database (ex. saving a property for a specific user).
The back end application is an API built with the Rails framework. It exposes 5 RESTful endpoints and is responsible for recieving JSON requests, querying the internal database (certified rental properties), consuming external APIs, and formatting JSON responses to send data to the front end application.





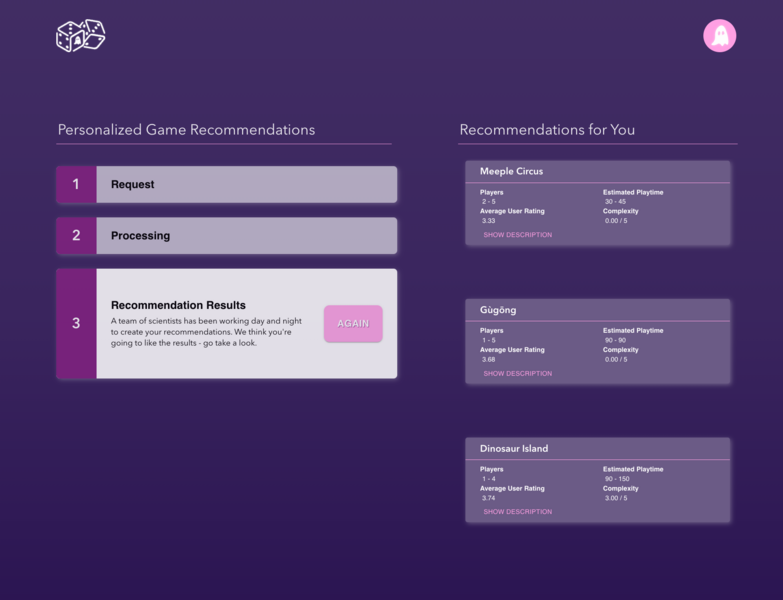
Game Night - A Competition Project
Game Night - A Competition Project
Tools Used
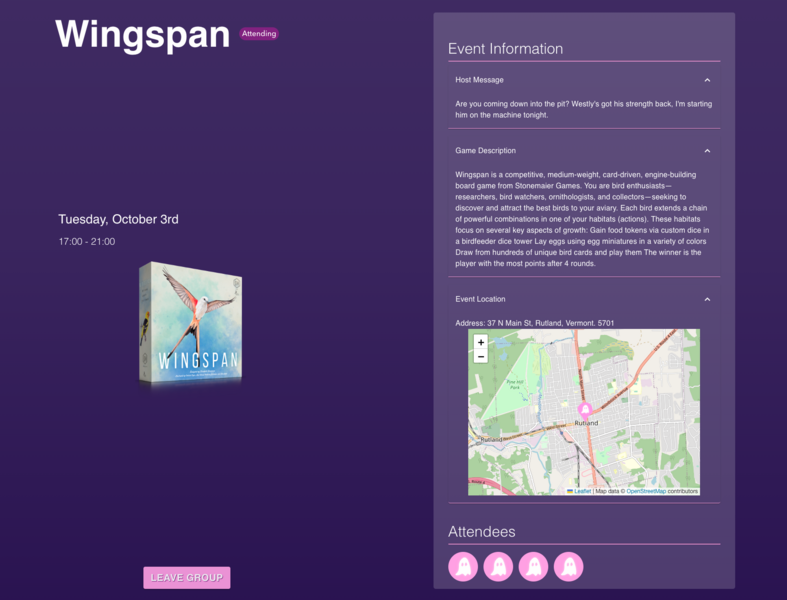
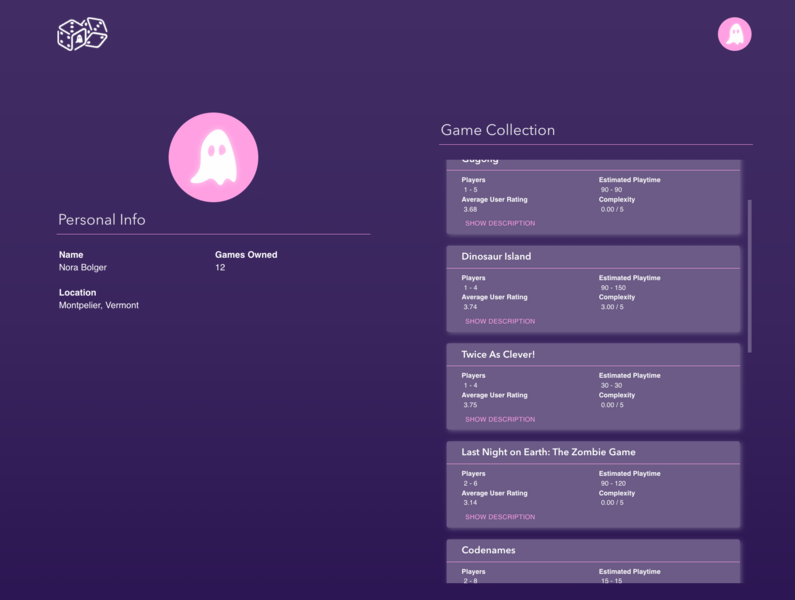
Game Night is an app designed for organizing and scheduling board game get-togethers. Users can create a board game event based on the games in their collection, and join games happening near them.
Game Night is an excellent way to take the hassle out of scheduling get-togethers with your friends, and acts as means of meeting new people who share your passion for tabletop gaming.
The front-end application handles user interaction through the browser and is built on React and Javascript with HTML and CSS styling. It is responsible for consuming a GraphQL endpoint sent to it by the back-end API and delivering that data to the end user. This includes; game data, user data, event data, and AI recommendations. The front end is also responsible for passing data to the backend to perform CRUD actions.
The back-end application is an API built with Ruby on the Rails framework. It exposes one GraphQL endpoint that handles multiple requests and mutations. It consumes four external API to gather all the necessary data to pass the front-end and the end user. One seeds our database with 1100 of the most popular tabletop games. Two of the others are geocoding and verifying the addresses given for events are actually valid addresses. The last and the coolest is querying the OpenAI and ChatGPT API to return three recommendations of what games a user might like to try based on what games are already in their collection.