About me
Hello! I'm Sam, a professional who recently embarked on an exciting career transition from the automotive industry to software development. I successfully completed the Back End Engineering program at the Turing School of Software and Design, equipping me with the necessary skills to thrive in this field. My expertise lies in two powerful programming languages, Ruby and Python, and their respective frameworks. With a strong foundation in back end engineering, I excel at building robust and efficient web applications. I bring a deep understanding of these languages, coupled with hands-on experience, to create impactful software solutions. My dedication, adaptability, and passion for software development drive me to continuously innovate in this ever-evolving landscape of technology. I'm ready to contribute my skills and make a positive impact as part of a dynamic development team.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
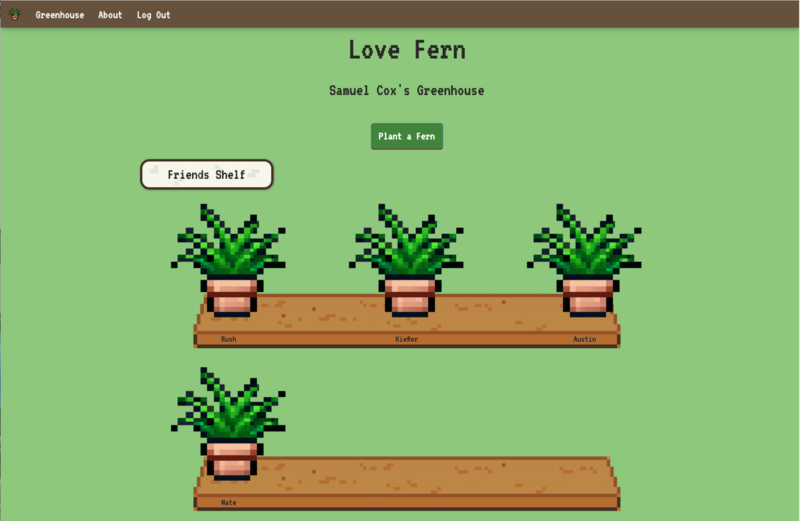
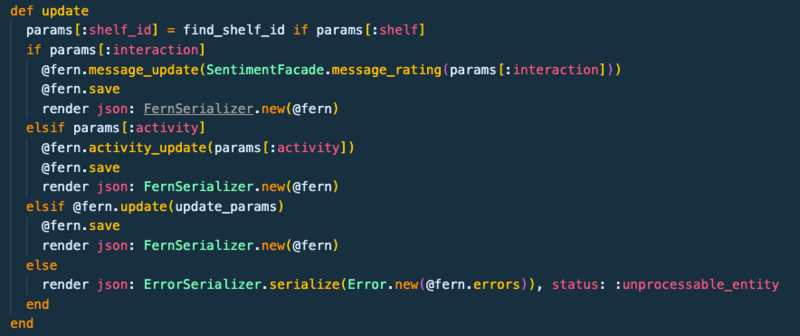
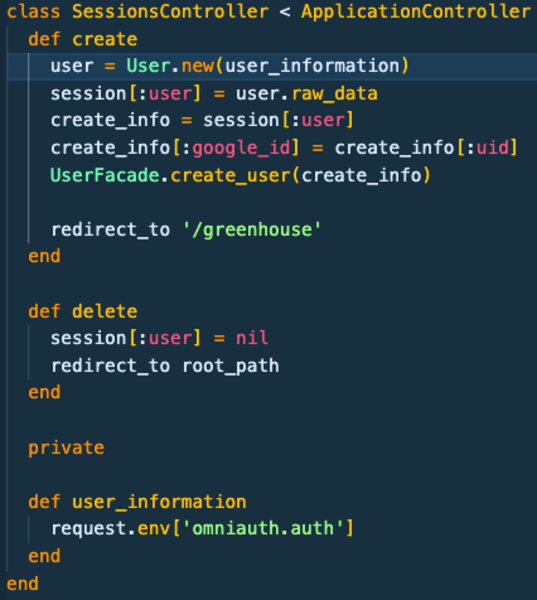
Love Fern
Love Fern
Tools Used
Water your fern by copying and pasting interactions you've had with the person your fern represents into the app. Your fern will change its health status based on the sentiment (negative, neutral, positive) of the message.
View all your ferns and their current status in your greenhouse, and give attention where it's needed to keep your relationships healthy and happy.
This application is built with Ruby, Ruby on Rails, HTML, CSS, and Bootstrap, using a service oriented architecture. It depends on multiple external APIs, including the Google Cloud Natural Language API for sentiment analysis.
Authentication is performed using Google's OAuth 2.0 for user sessions, which is connected securely to Fernando, the Love Fern backend service.





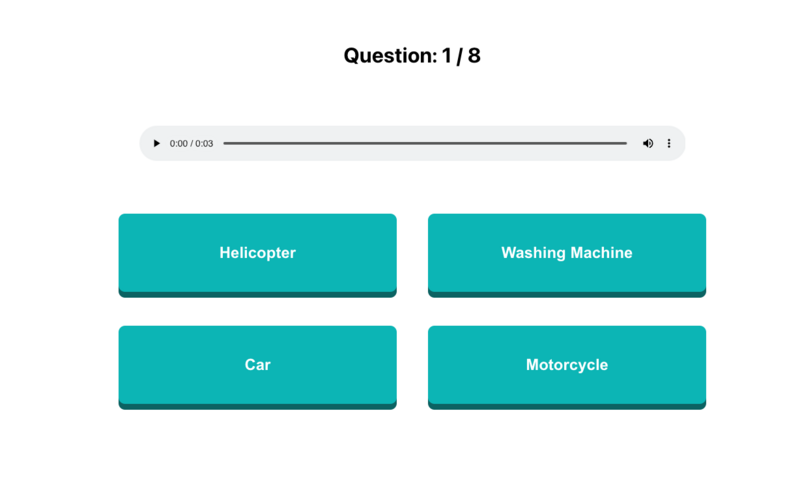
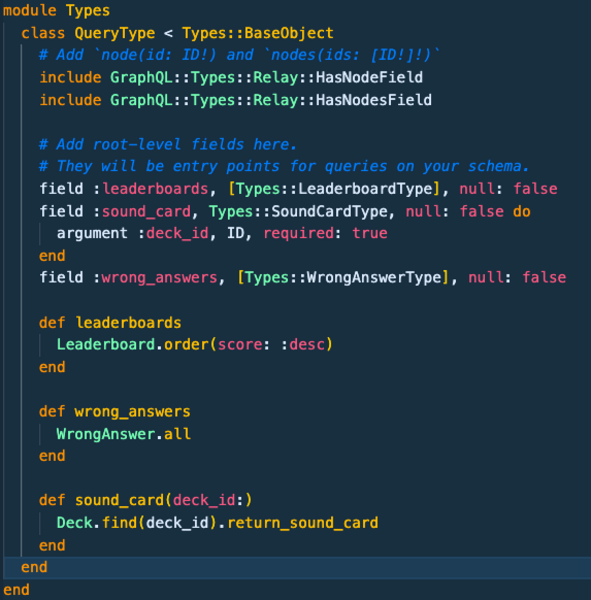
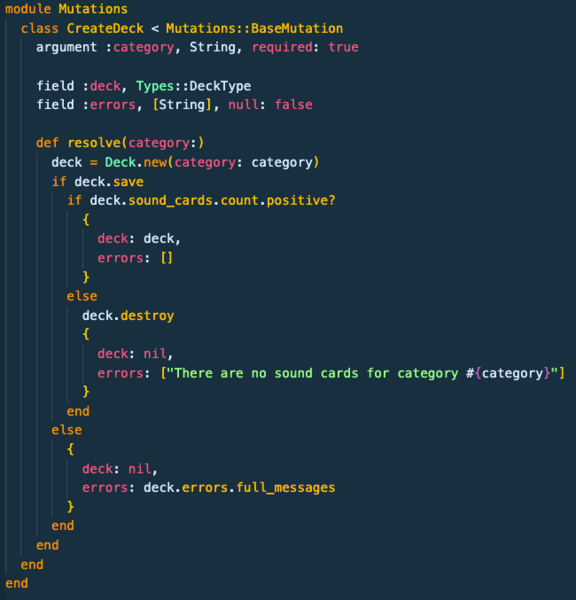
Listen Up!
Listen Up!
Tools Used
This was the Final Project for the Turing School of Software and Design, and it was selected to participate in the school's exclusive Demo Competition. It was a group project with a separate front and back end team, and it allows a user to listen to sounds, guess sounds, and get a score at the end. The backend used GraphQL to return data to the front end seamlessly.





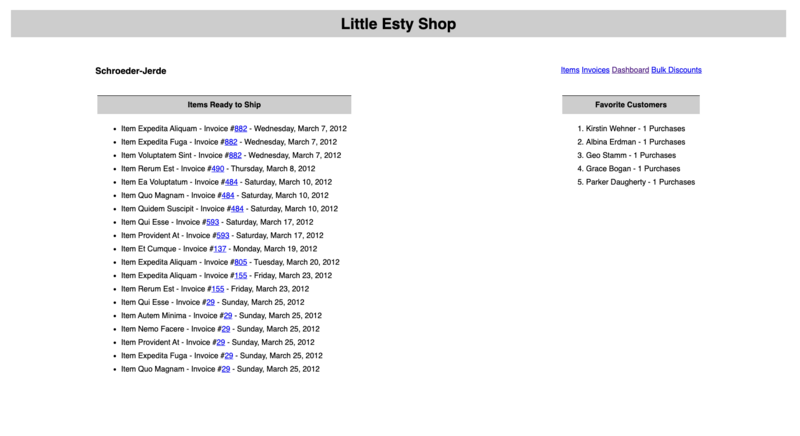
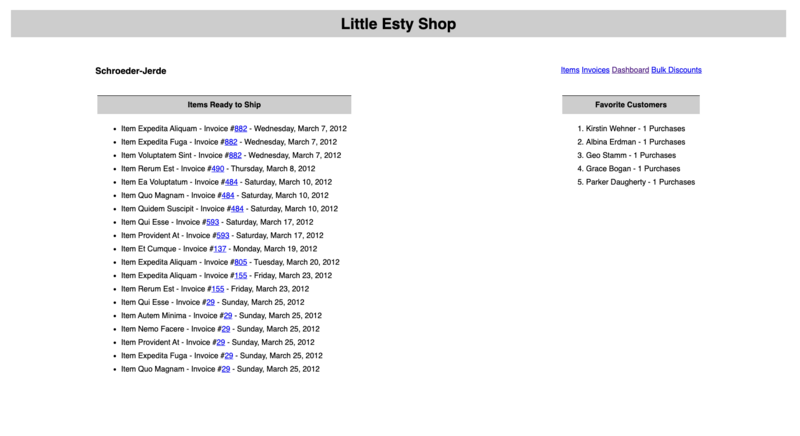
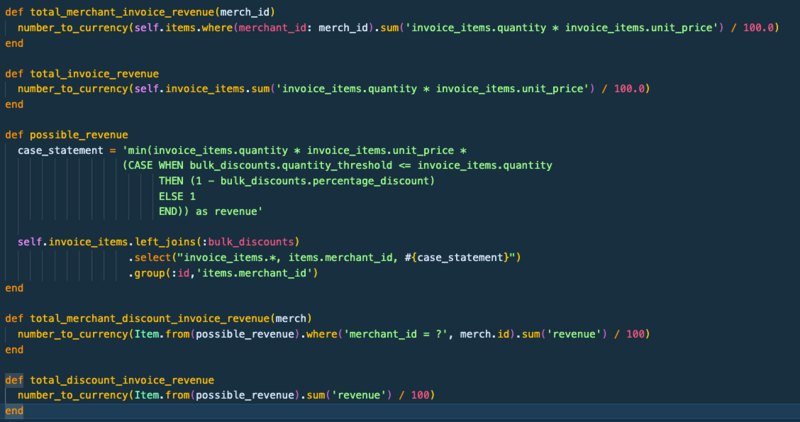
Little Esty Shop
Little Esty Shop
Tools Used
Created a Rails app using a PostgreSQL database with multiple tables and relationships. Used ActiveRecord to query database and to display information using a view structure. Effectively communicated with other team members to complete project by deadline and all contribute to the greater cause. Deployed application using Heroku.



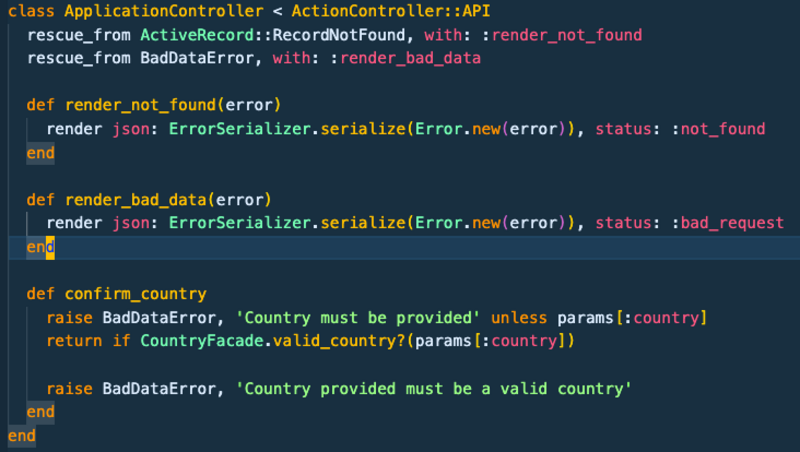
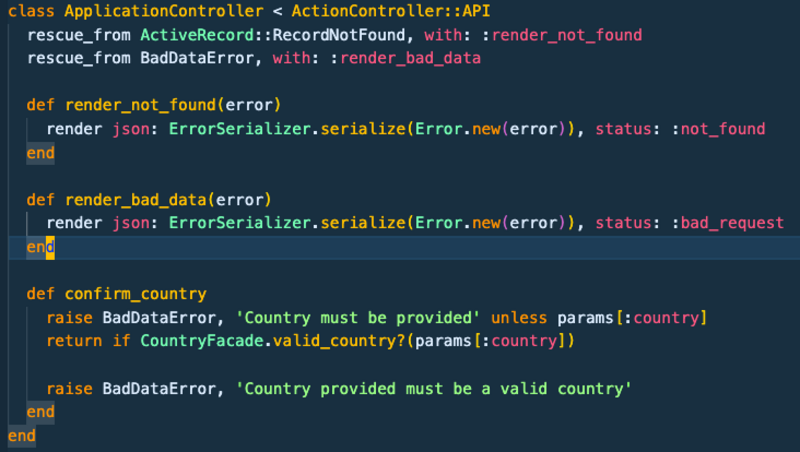
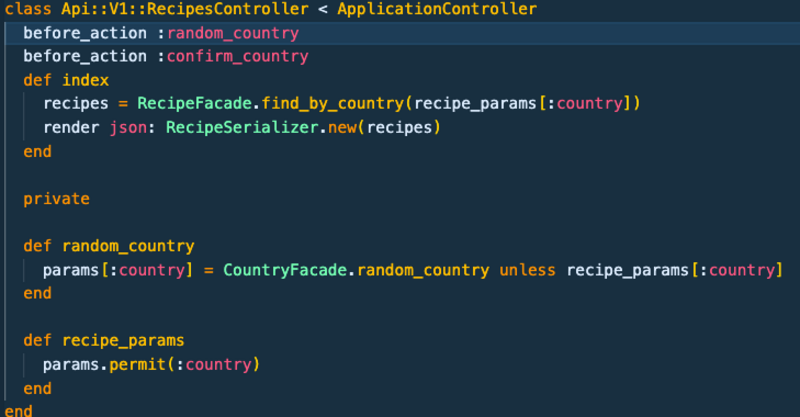
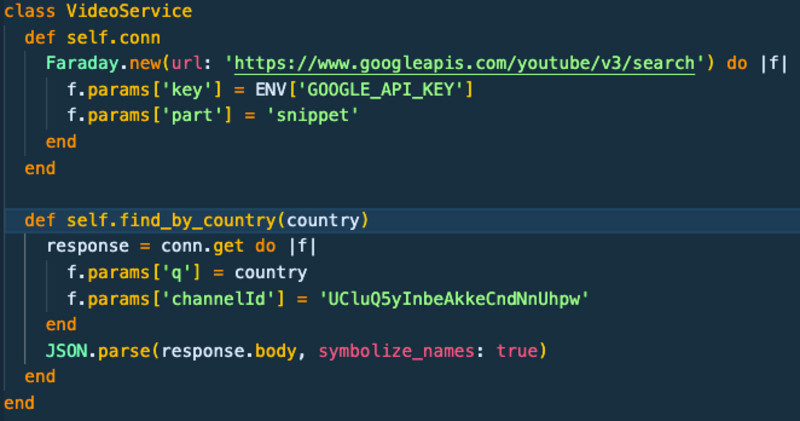
Lunch and Learn
Lunch and Learn
Tools Used
Created a Ruby on Rails API only application that uses 5 different APIs to aggregate information regarding recipes from different countries and facts about those countries. Used APIs to both get and validate different information, and was able to return information when given a country. Gracefully handled different errors and heavily tested project.