About me
I am an avid world traveler with a keen interest in connecting with and understanding people and their cultures. I was drawn to becoming a software engineer for technologies ability to connect people from around the world in ways that were never dreamed possible before. During my travels I have used creative applications that have enhanced cultural connections in ways that otherwise would have been impossible.
My aspiration in the software development community is to create and maintain applications that bring us all together in new ways, foster understanding and empathy, and create better access and representation of information. Specifically, I would use my experience as a full-stack software engineer with skills in JavaScript, CSS, HTML, Node.js, and UI/UX to work towards that mission.
As a former fisherman with 5 years of experience working in high-stress and demanding environments. Where teamwork and communication with people from all around the world were crucial for everyone's success. I'm using the drive and perseverance that helped me thrive in that industry to learn new technologies and strive to be a better developer every day.
Preferred locations
- Denver, CO
- Wilmington, DE
- Baltimore, MD
- Boston, MA
- Jersey City, NJ
- New York, NY
- Durham, NC
- Raleigh, NC
- Philadelphia, PA
- Washington, DC
Previous industries
Skills
Currently learning
Projects
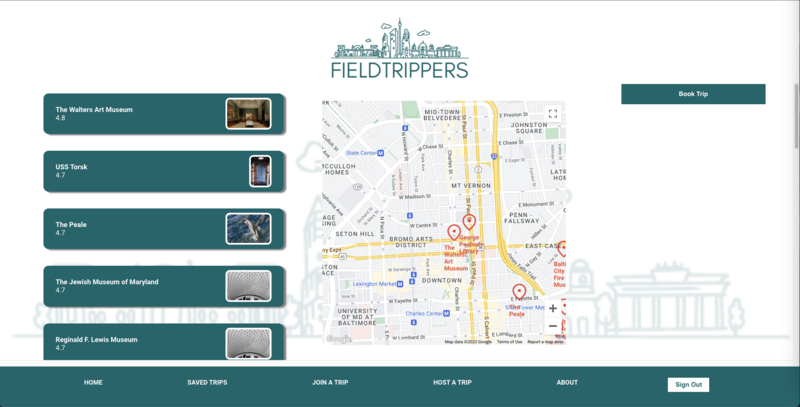
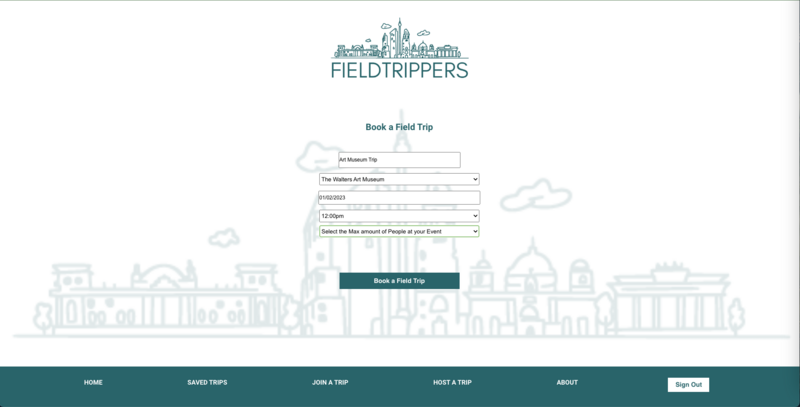
FieldTrippers
FieldTrippers
Tools Used
This full stack application was created in conjunction with the back-end cohort at Turing using agile methodologies. It utilizes graphQL for queries on both the server side and client side. As well as circleCI for CI/CD throughout production and Cypress for extensive end-to-end testing. This responsive application allows the user create and account, log in, and host or join field trips to museums and was recently the winner of our Design competition that is held every inning.





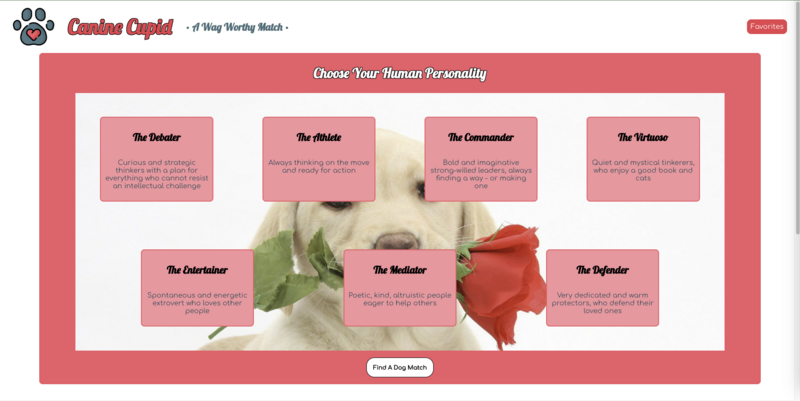
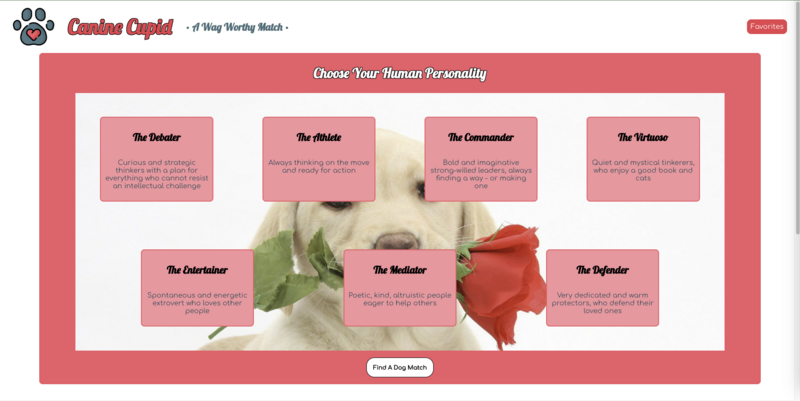
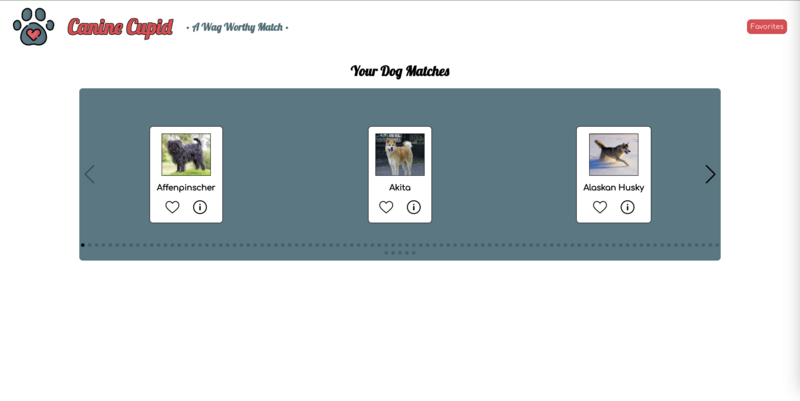
Canine Cupid
Canine Cupid
Tools Used
Inspired by Tinder, this project focused was on learning/implementing a new technology, TypeScript. The application allows the user to pick their personality type based on the Myers-Briggs classifications. It then matches the user with dogs that fits their personality. The user can then browse all the dog the matched with and see more information on the breed. They can then add those dogs to their favorites to view later.





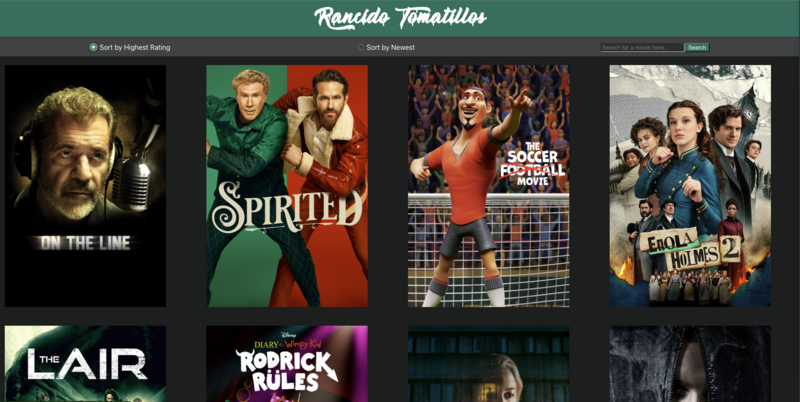
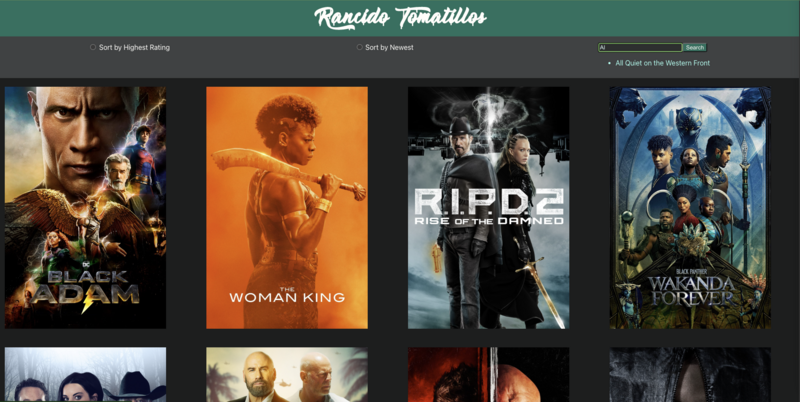
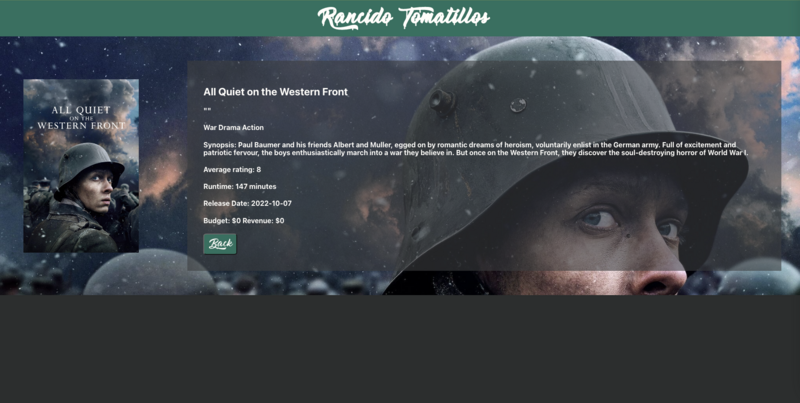
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Using React and React Router this application fetches movies from an API and allows the user to search for information on a movie they are interested in. This paired project was the first project to use the React framework and implement end-to-end testing with Cypress.