About me
I'm a chemist turned front end software developer with skills in JavaScript, TypeScript, React, CSS, and HTML. Math and science have always been my strong suits throughout school, which led me to pursue an M.S. degree in analytical chemistry. During my 10 years in the pharmaceutical/biotech industry, I worked with complex instrumentation, reviewed analytical data, and wrote technical documents in regulated environments. I have a very strong attention to detail and my approach to problem solving is logical, rational, while keeping the bigger picture in mind. These complementary strengths have led me to shift my career to pursue software.
My interest in tech started by taking Pascal programming classes in high school and making Blackjack games on my TI-86. This transitioned to enrolling in Python and Intro to Web Development night classes in 2015 through Galvanize, and now finally graduating from Turing with a certificate in Front End Engineering. I strive to be a lifelong learner and software allows me to keep learning and growing as there are endless skills to master.
I am currently interested in making an impact as a developer in the field of personalized healthcare, analogous to my contributions when I worked at SomaLogic. I am also interested in the outdoor industry as most of my personal time is spent enjoying the mountains of Colorado with my partner by mountain biking and snowboarding. I also enjoying traveling internationally and documenting my travels through photography. I build genuine friendships and my approach to working on teams is light-hearted yet productive. I am currently looking forward to my first role in tech and continually growing my skills and career through mentorship.
Preferred locations
- Boulder, CO
- Denver, CO
- Broomfield, CO
Previous industries
Skills
Currently learning
Projects
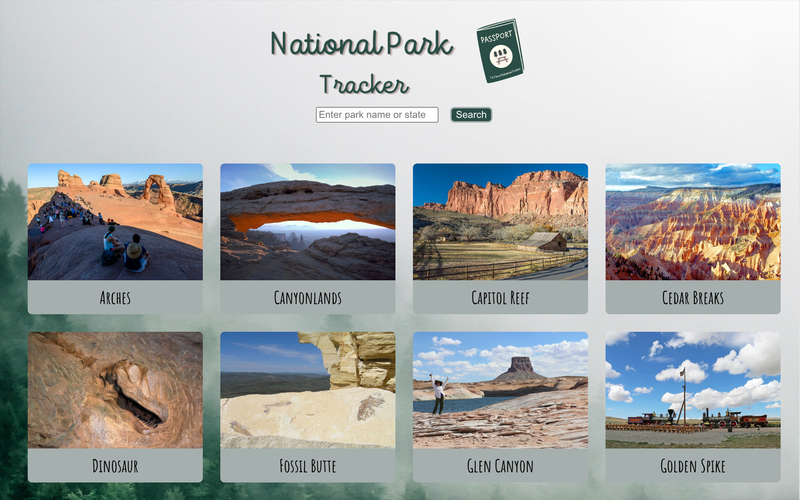
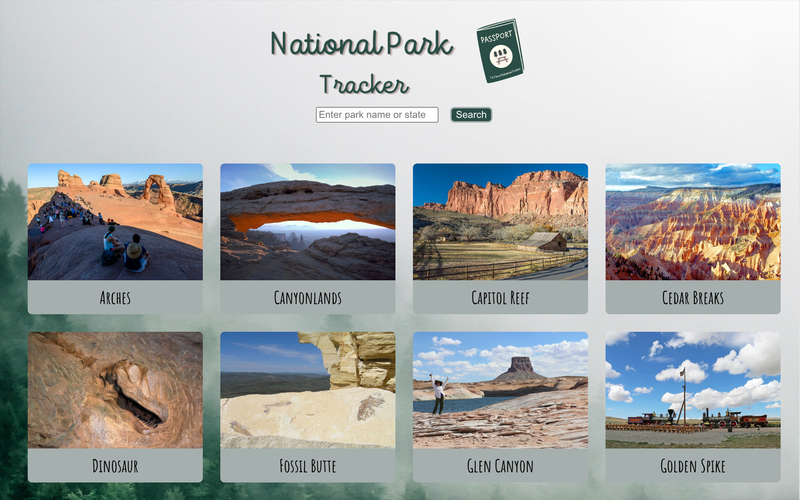
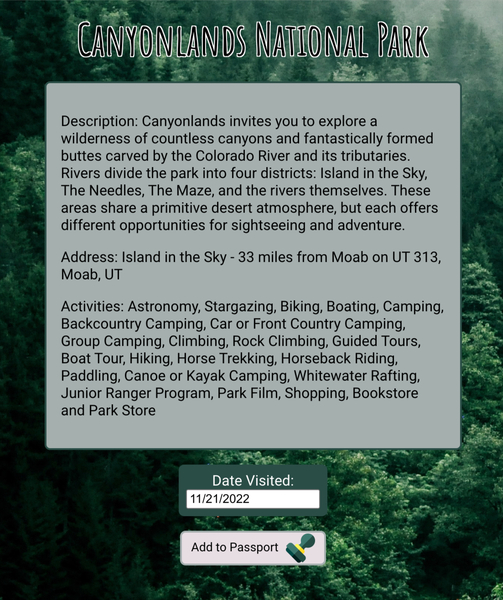
National Parks Passport
National Parks Passport
Tools Used
National Park Tracker is a multi page React app designed to keep track of which national parks a user has visited. A user can search by park name or state, choose a park, add the date they visited, and add that stamp to their passport. This will add a stamp with park name and visited date to their parks passport to help the user keep track of their travels. I have a life goal to visit every national park and so far I am at 30 parks visited! Happy travels!
A few goals of mine for this project were to use showcase mastery of React and Router, use React hooks, find an external API that was of interest to me to manipulate different REST endpoints, and create a fully responsive app that works on multiple different devices.




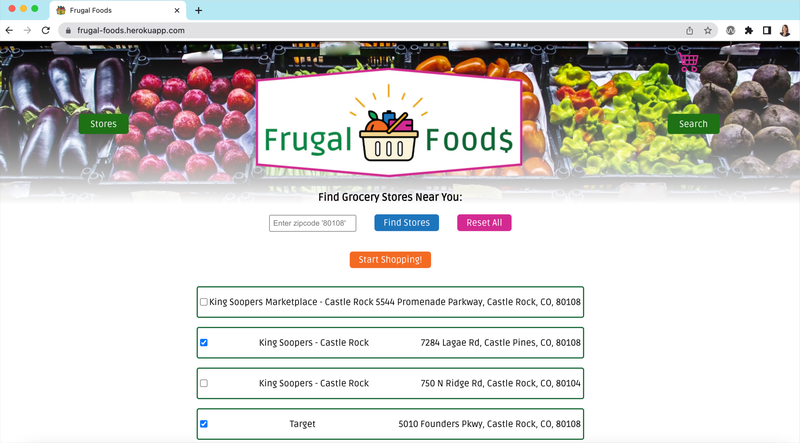
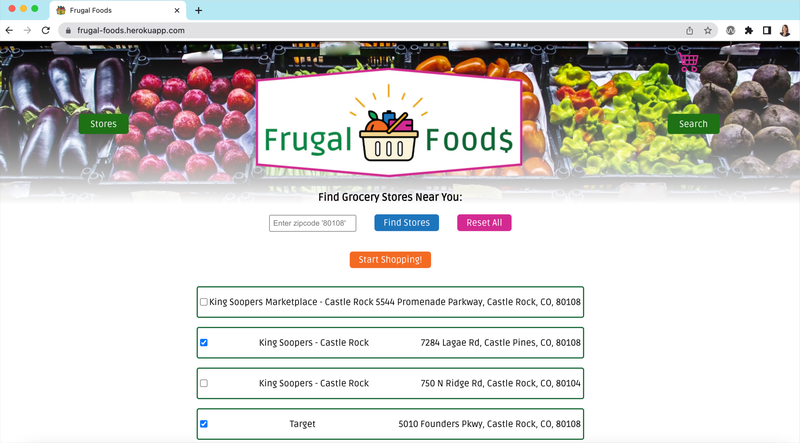
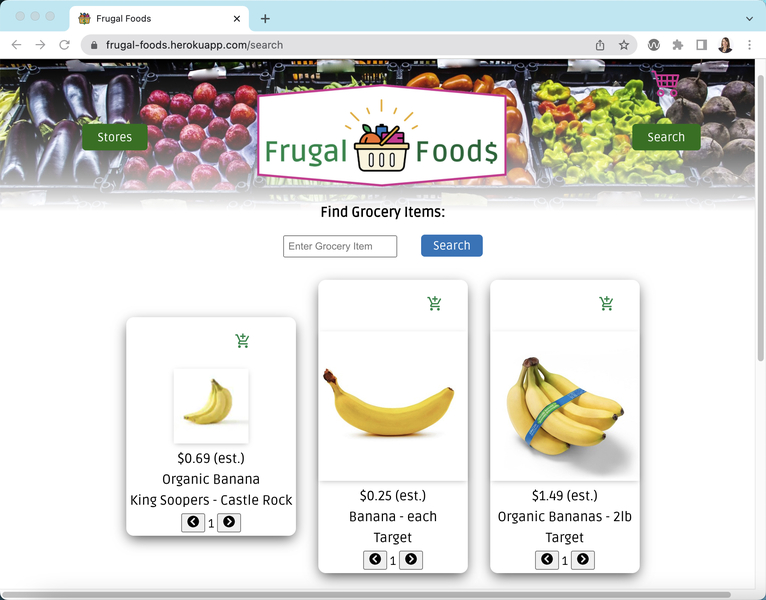
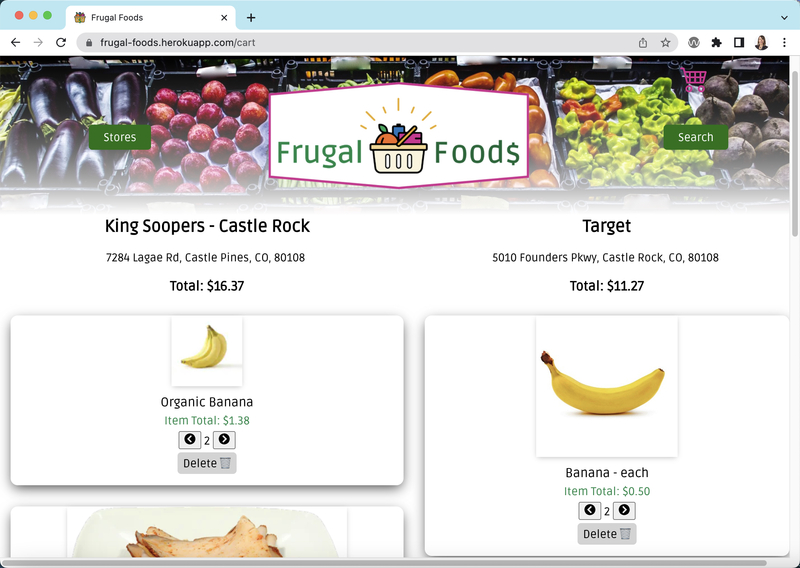
Frugal Foods
Frugal Foods
Tools Used
Frugal Foods is a bargain grocery shopping application where the user can find grocery stores near them (by zipcode), search for grocery items and compare prices by store, and then add them to their cart which is organized by store and displays the total amount spent. This prototype currently has two zipcodes available for demo: '80108' and '80206' and will only return stores under the Target and Kroger store portfolio.
This project was created by a full stack team comprised of 4 back-end and 3 front-end team members. This was our first time working collaboratively on a larger team with lots of moving pieces and we quickly learned communication was key. It was challenging to get started as a front-end team initially, because we learned and implemented GraphQL with Apollo Client as our new technology and was a different workflow than our previous experience using REST APIs. This required us to create mock data at first, learn to use Postman, and then retrieve data from our PostgreSQL database our back-end team developed. Overall, I learned where I can improve my communication with others on a team and how powerful using GraphQL can be and getting to decide on which data and its format is returned for us to display on the front end.




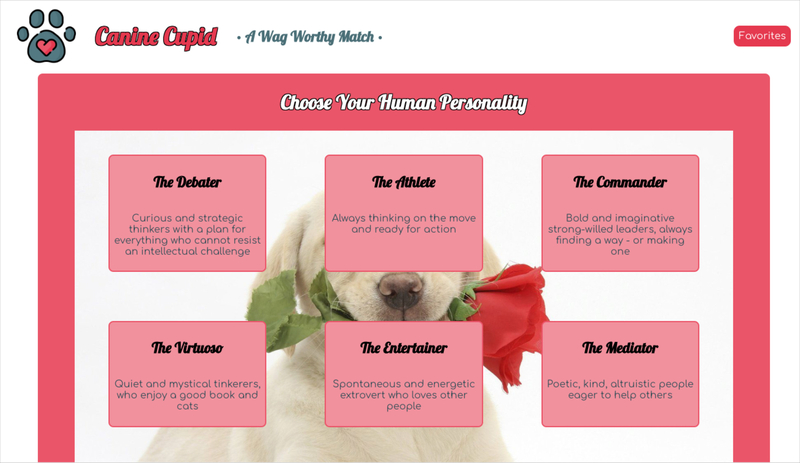
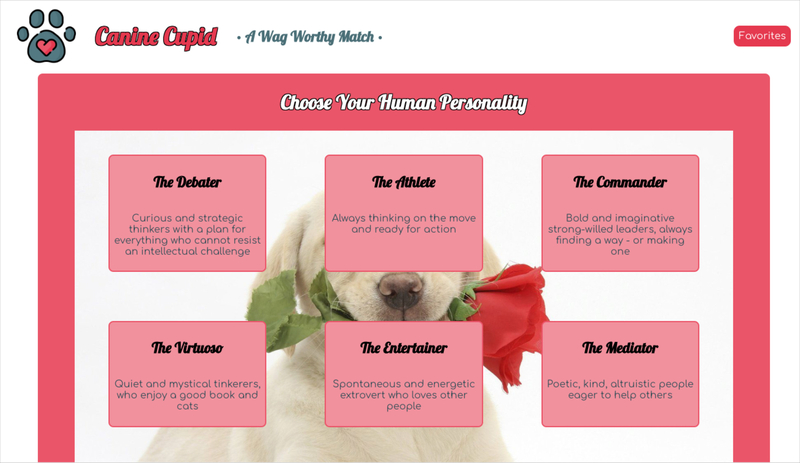
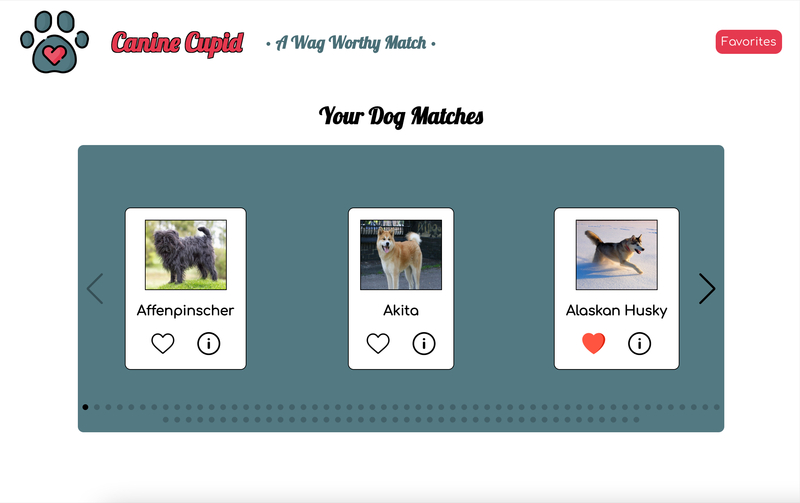
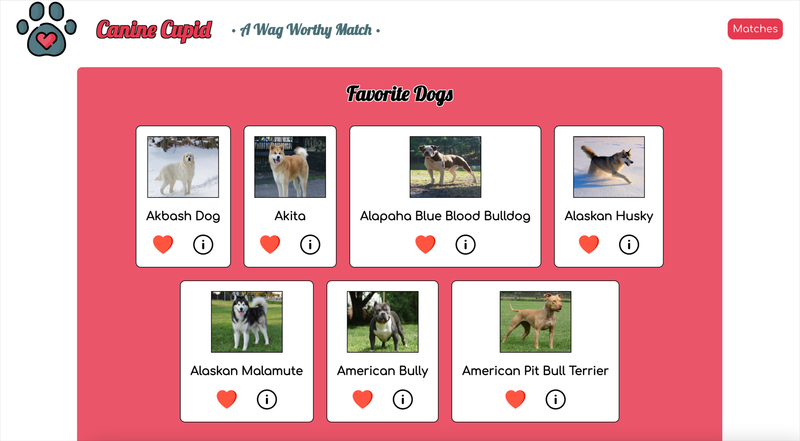
Canine Cupid
Canine Cupid
Tools Used
Canine Cupid is a multi page React/TypeScript web app designed to find you the perfect furry friend match. You choose the personality that resonates with you the most and BAM you have a list of dogs that will match that will match you perfectly.
As a user you can choose a personality and click 'Find a Match!' that will lead you to a matches page displaying all dogs that fit in that personality. A user can also favorite a dog they want to save and look at on the favorites page. A user can also click on the info icon and be taken to a page that displays information for a specific dog.
This group project was our first time creating an app using TypeScript, which required us to learn about the new technology ourselves and implement it. It was challenging at first to get started, but we shared resources and worked well together as a team of 3 to create a successful web app.




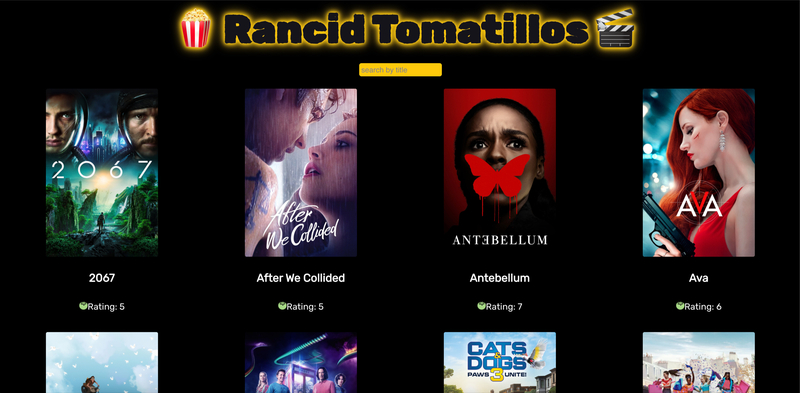
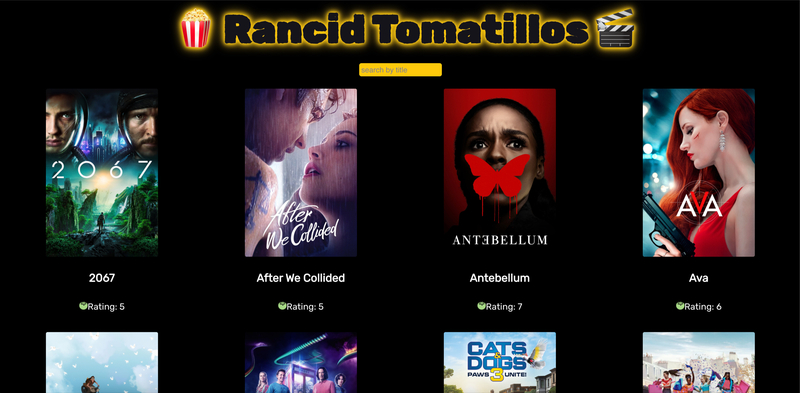
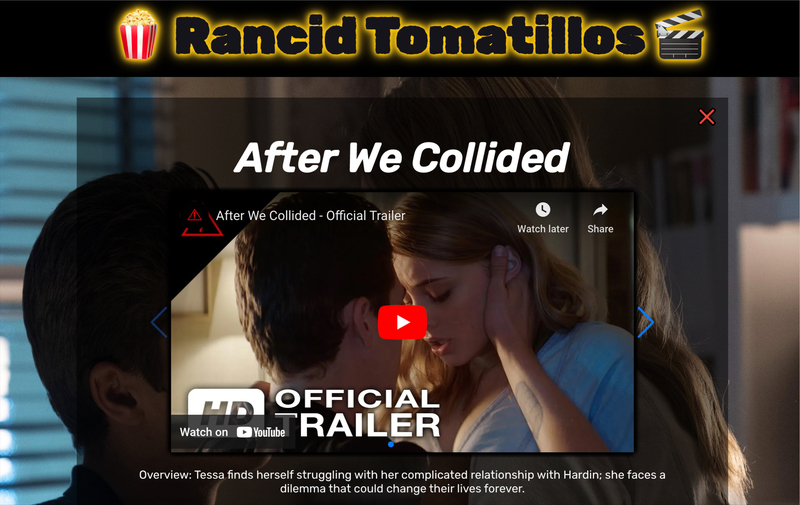
Rancid Tomatillos
Rancid Tomatillos
Tools Used
'Rancid Tomatillos' is a movie viewing application, not to be confused with Rotten Tomatoes, or Netflix, or IMDB. This is our first project using React.js! It's even better! On the main page of our application a user can view all movies with their movie poster, title, and tomatillo rating of excellence. The user can also search by movie title and the page will auto update with movies that match the criteria. If a user wants to view additional details about the movie, they can click on the movie and will be taken to a movie detail page with movie trailers to swipe through, overview, genres, release date, and runtime. To exit and go back home, just click the X button in the top corner.
Our learning goals for this project were to learn the fundamentals of React, implement Router to view multiple different pages, and use Cypress for E2E testing to ensure a smooth user experience.