About me
I am Front End Engineer with a deep appreciation for the arts focused on changing the world of tech for a better, more accessible future. My passion for art and design give my unique perspective as a developer when it comes to creating a user experience. I love learning new things and then learning how to do them better. I also value working in a group setting because for me hearing another persons perspective helps me understand things better myself.
I am a dedicated father to a son with special needs. Through my experiences with him I am constantly approaching things with empathy and understanding so I can help him the best I can. I have brought this with me into my experiences growing as a developer.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
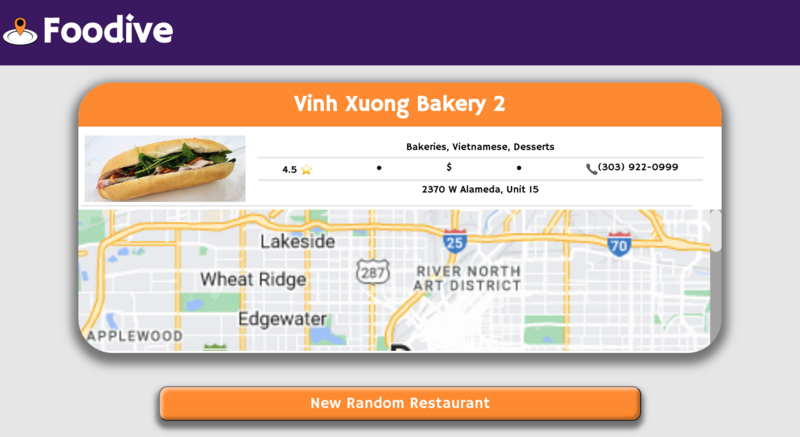
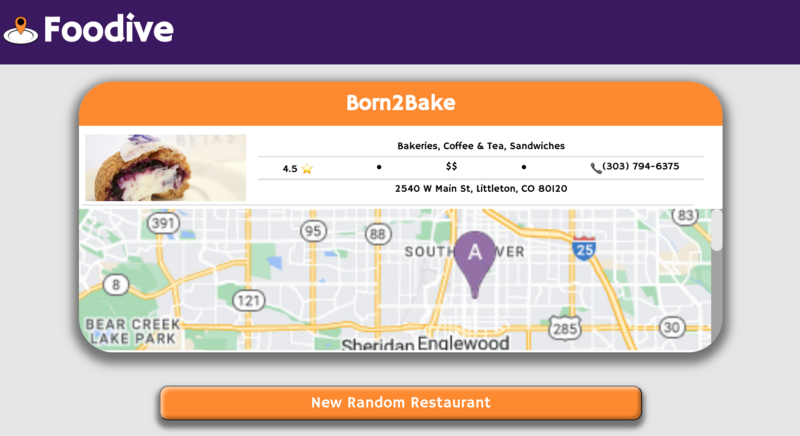
Foodive
Foodive
Tools Used
Take the thinking out of picking a restaurant and use Foodive! Select a specific cuisine, e.g. Mexican, and you're one click away from getting a random Mexican restaurant in your city. When the restaurant is selected, business details are provided such as rating, price, and food category! This is a front-end Progressive Web Application with a partner repo.




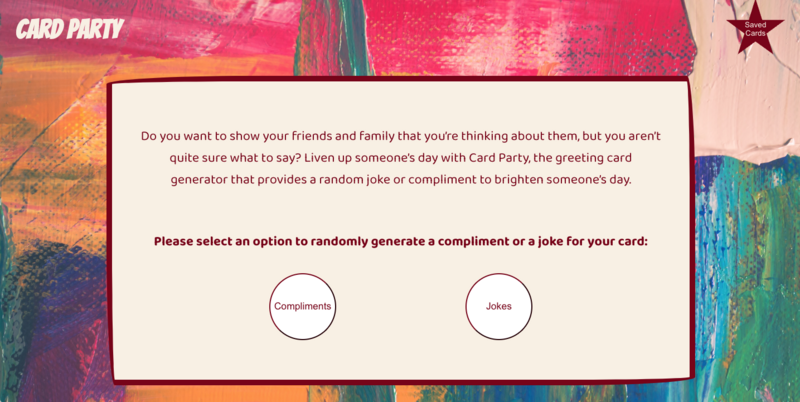
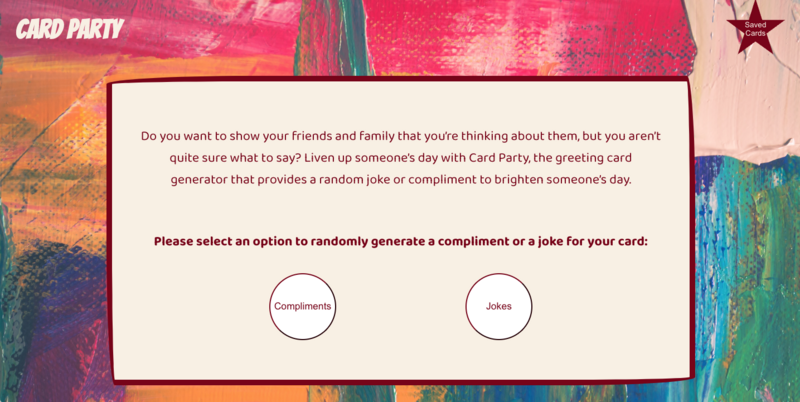
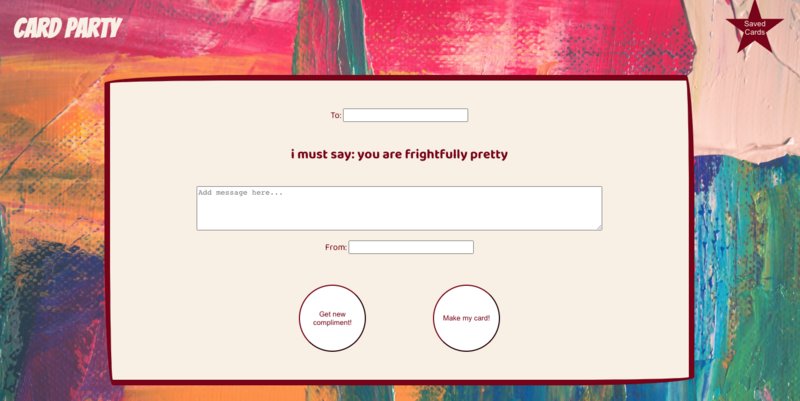
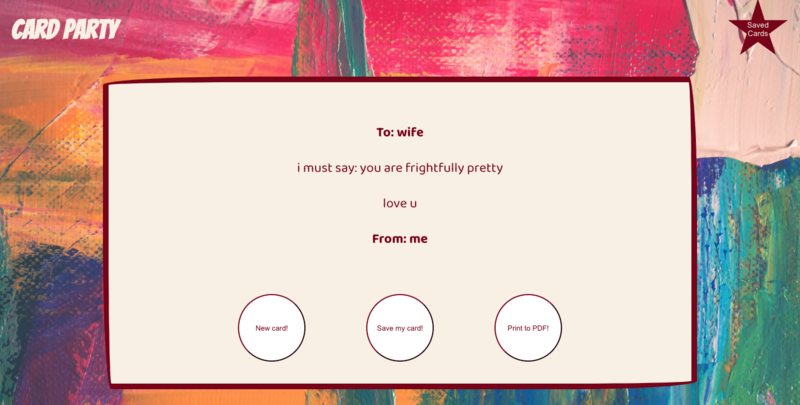
Card Party
Card Party
Tools Used
Card Party allows you to create a card with a compliment or joke. Once you are finished writing your card, you can save it for your reference. Or, print out a PDF with your card message and send it to the intended recipient. Once you’re finished with a saved card, you can delete it with the click of a button. Enjoy making all sorts of cards to thrill and delight the people in your life!





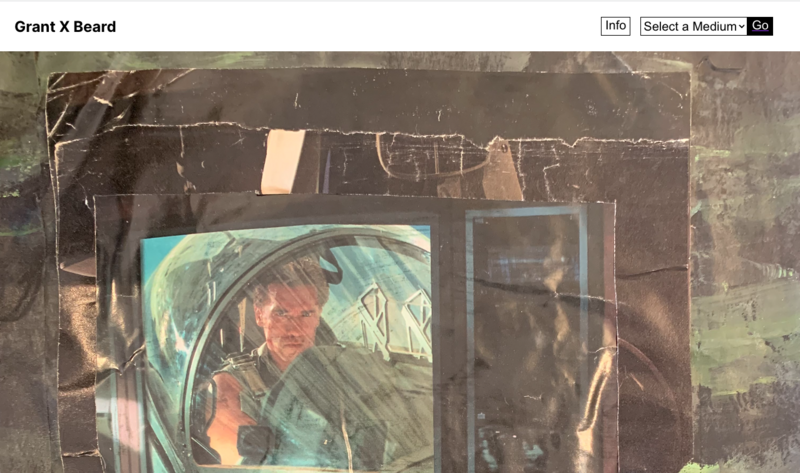
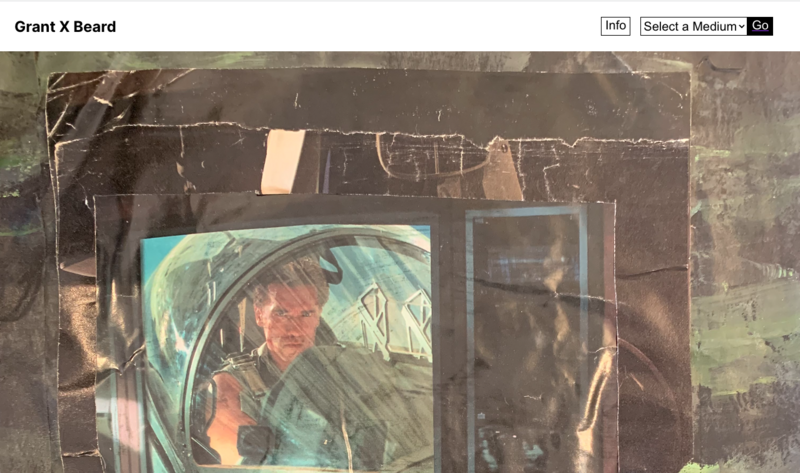
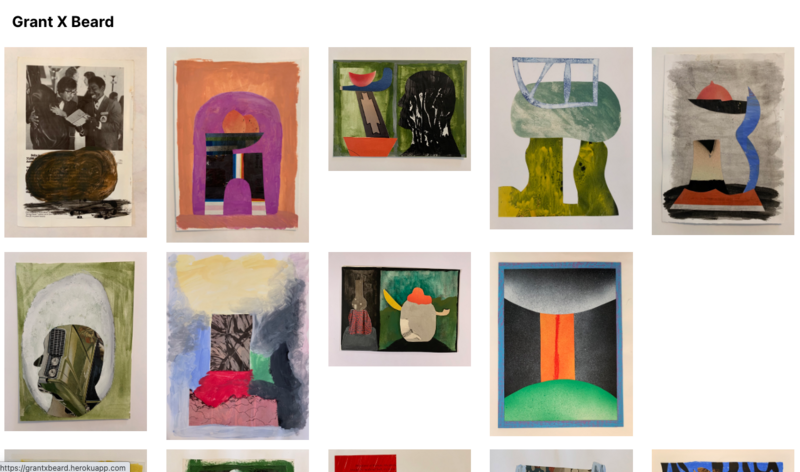
Personal Site
Personal Site
Tools Used
For my showcase project I decided to build myself a personal artist website. I wanted to create a space to view some of my selected works as well as offer more detail into the processes and mediums that I work with. I also wanted to provide some basic information about myself as an artist and present ways of contacting or interacting with me.





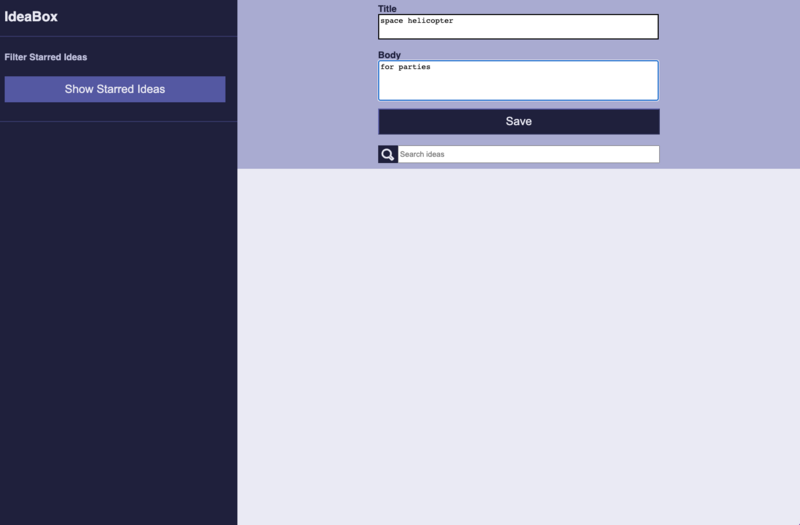
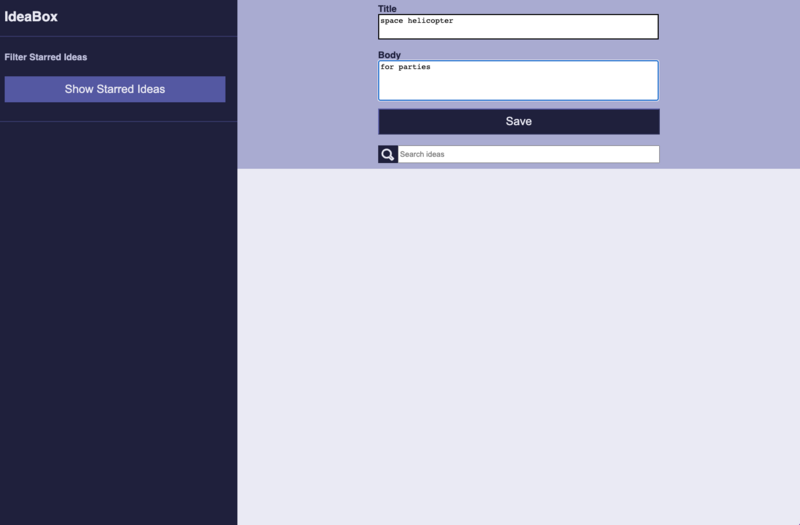
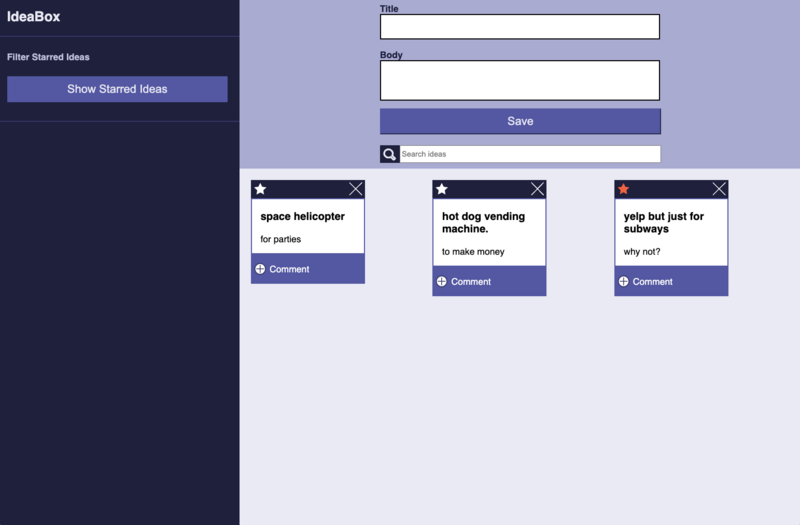
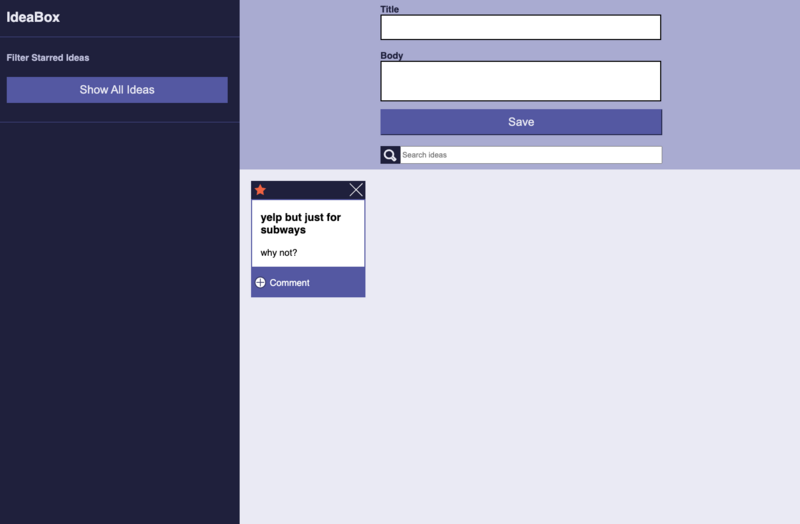
IdeaBox
IdeaBox
Tools Used
Visit IdeaBox to store all your useful and not so useful ideas. Ideas to impress your friends with, ideas with purpose for later use, or just random thoughts; you've got a one stop shop for future reference.