About me
I'm a front-end software developer with a past background in jazz performance and teaching. I was drawn to the constant, never ending learning and skill building in my music career, and I have found programming to be a similar pursuit. I bring hard work, empathy, creativity and flexibility to teams that I work with, and I am excited to keep learning as I start my career in software development.
Preferred locations
- Los Angeles, CA
Previous industries
Skills
Currently learning
Projects
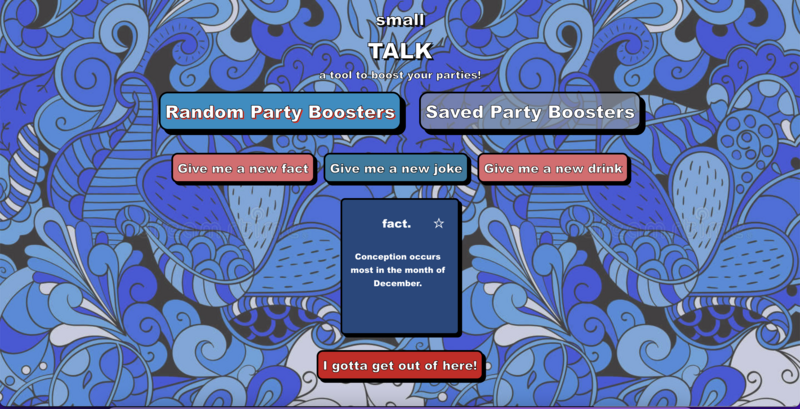
small talk
small talk
Tools Used
small talk is an app to give party goers a random fun fact, joke or cocktail recipe to help the party experience be less awkward. The app allows a user to save and unsave these party "boosters", as well as a feature to get a random excuse (with sound notification) to leave the party. For this project, we learned a new technology (Vue.js) in a week. We used Pinia global state management, as well as routing for a multiple page application and testing all user flows in Cypress. Other features include utilizing local storage so that saves persist on reload, creating wireframes in Figma and responsive css.




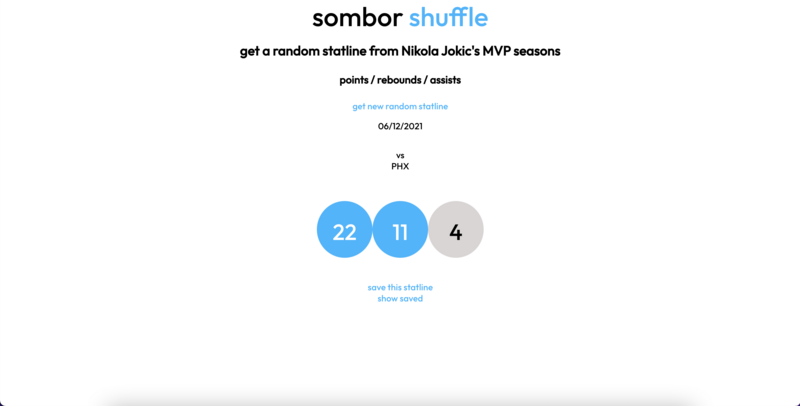
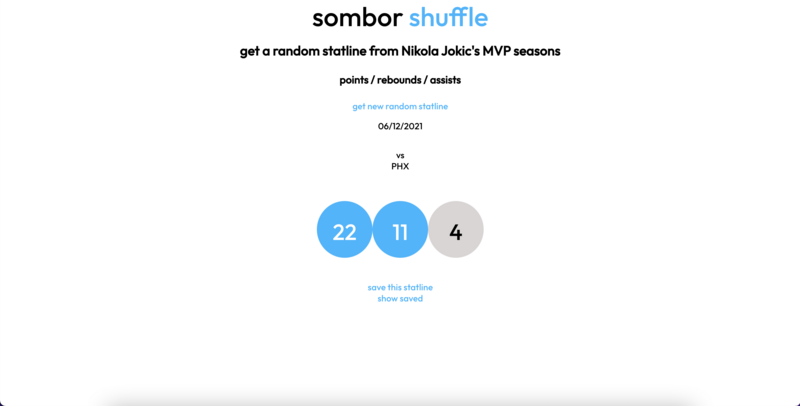
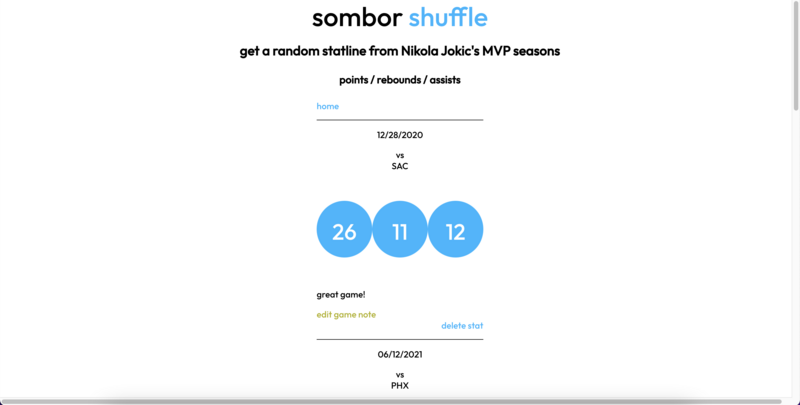
sombor shuffle
sombor shuffle
Tools Used
Sombor shuffle is an app for fans of 2x NBA MVP Nikola Jokic, built in 5 days. Over the best two years, fans of the NBA have become accustomed to incredible performances from the star, and this app gives fans a way to remember some unique statlines from the prime of a future hall of famer. The app provides a random statline (points, rebounds, assists) from one of his MVP seasons, with save functionality and ability to add a game note. These saves will persist even on reload. The app focused on showcasing React fundamentals and was built with React hooks, with data being received from a public NBA stats API. It was tested in Cypress to test for all user flows, utilizes React Router for multiple pages and is usable on multiple screen sizes.



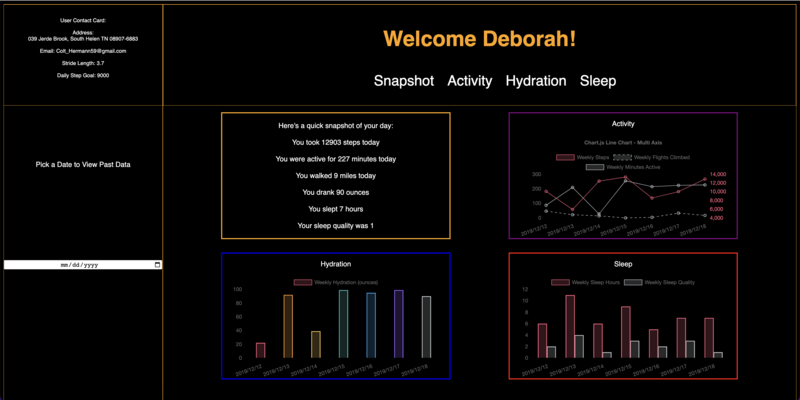
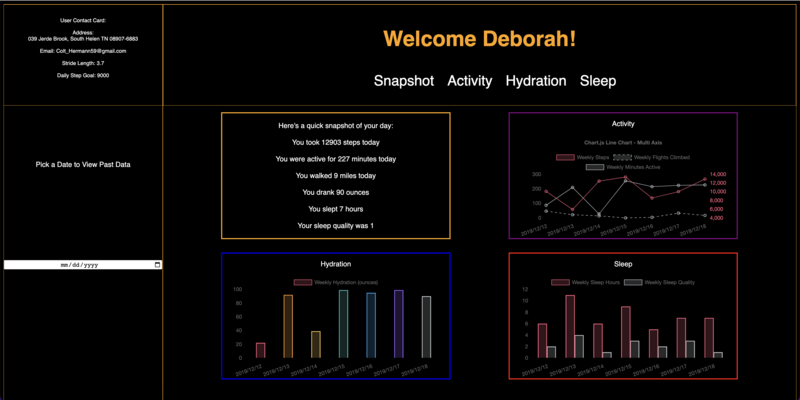
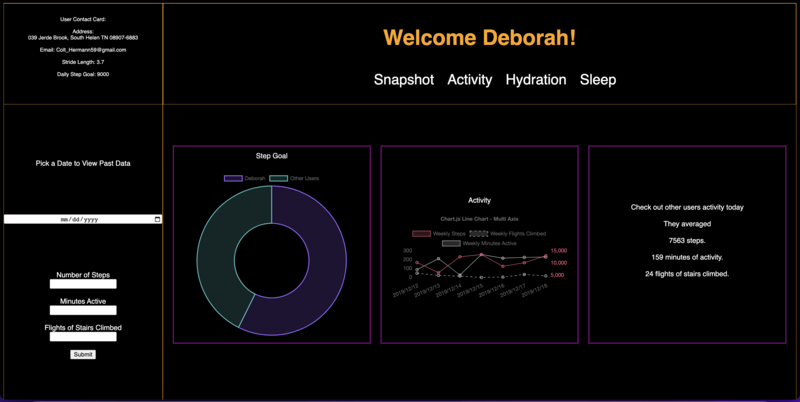
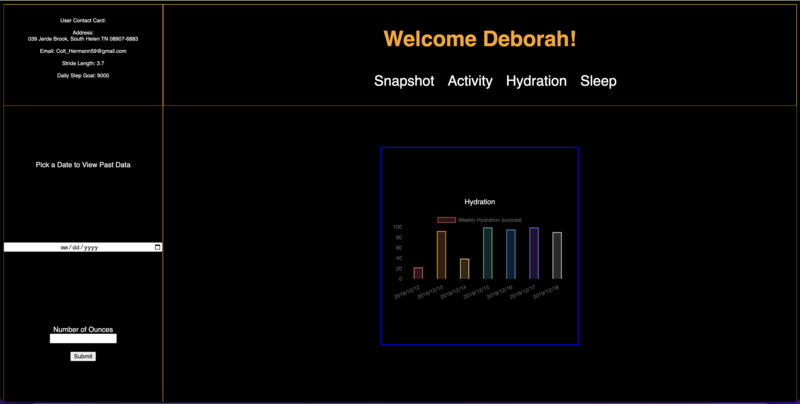
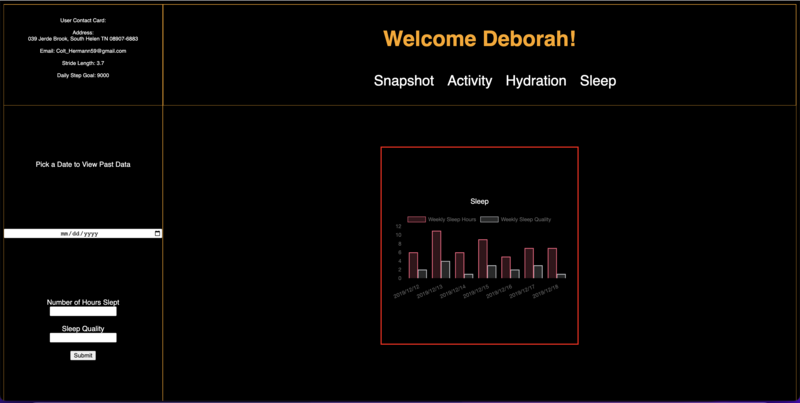
FitLitty
FitLitty
Tools Used
FitLitty is a fitness app built over two weeks with two other students in Mod 2 of the Turing Front-End Program. For this project, we focused on working with data from an API for the first time, as well as using classes and OOP to manipulate our data. We approached the project with TDD and utilized Mocha and Chai to write robust tests before building functionality. A stretch goal that we achieved was utilizing Chart.js to display our data in interesting ways.