About me
Experienced in the realms of physics, engineering, and the captivating world of games, my journey has been one of constant learning and growth. I have learned to embrace new knowledge in whatever form it comes to me in.
In the past, my programming ventures led me through the landscapes of Python, and Java, offering a solid foundation for my current explorations. Presently immersed in JavaScript and React, I'm honing my craft in web development following an intensive bootcamp experience.
My goal to have a career in programming began during my time at a grocery store, where I found myself interacting with AWS Frontend, emphasizing the significance of clean data structures and presentation. I began asking myself how I could improve upon the systems we used. With a background rooted in logical thinking from math and science, I thrive on problem-solving challenges.
In the realm of software, my mission is clear: to craft clean, efficient code that places essential information at your fingertips. I am driven by the belief in accessibility for all and strive to create code bases that are intuitive, enhancing user experiences.
Seeking a company culture that values growth, connection, and the well-being of its team, I am on the lookout for an organization that shares my vision of enriching the world through knowledge. Personally, I find joy in climbing, gaming, reading, sports, and the perpetual journey of learning.
Programming, for me, is the ultimate blend of problem-solving, satisfaction, and the endless pursuit of knowledge. The prospect of always having more to learn keeps me engaged, weaving together my diverse interests into a cohesive whole.
Looking ahead, I am eager to define my place on the ladder of Frontend, Backend, or Fullstack development, exploring the directions of further honing my current knowledge or expanding my scope. As I continue this odyssey, I remain steadfast in my commitment to contributing meaningfully to the tech landscape, one innovative line of code at a time.
Preferred locations
- Boulder, CO
- Denver, CO
- Louisville, CO
Previous industries
Skills
Currently learning
Projects
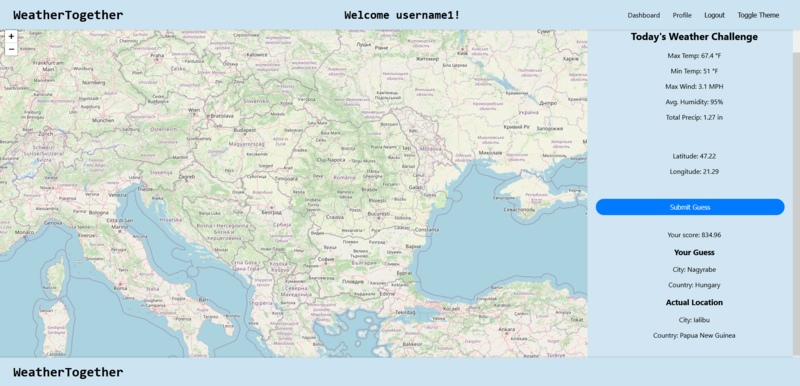
WeatherTogether
WeatherTogether
Tools Used
WeatherTogether is a team project developed with 7+ other developers. It was a mix of FE and BE working together across multiple checkpoints to produce a game where you guess the location in the world that matches the weather data you are given
The main learning goal of this project was to work in a Full Stack environment to emulate the project we will be working on in the future. We set up CI/CD using Github Projects for the Front-End and had daily standups with all team members to coordinate efforts and produce a product.
I was in charge of the User creation and User login functionality of the app. I was able to use local storage to save information from API calls to streamline the navigation and data transfer between pages. I utilized Typescript throughout all the components I developed.
I was also in charge of helping the Back-End members who tackled learning React as their stretch tech. I met up three other team members and walked them through their roadblocks.



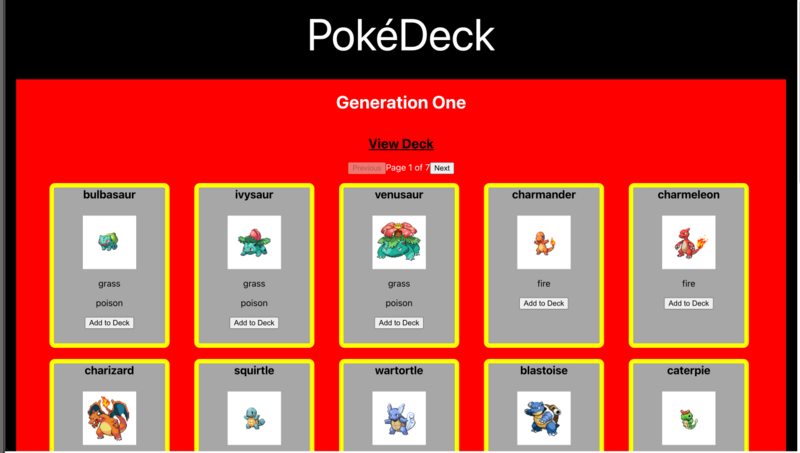
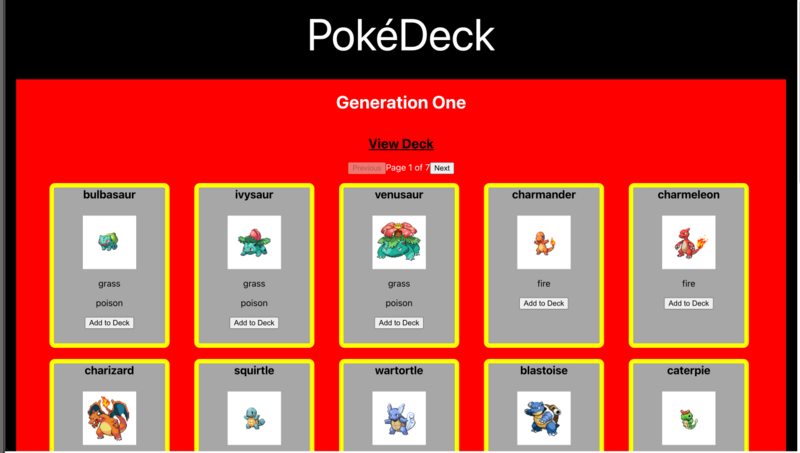
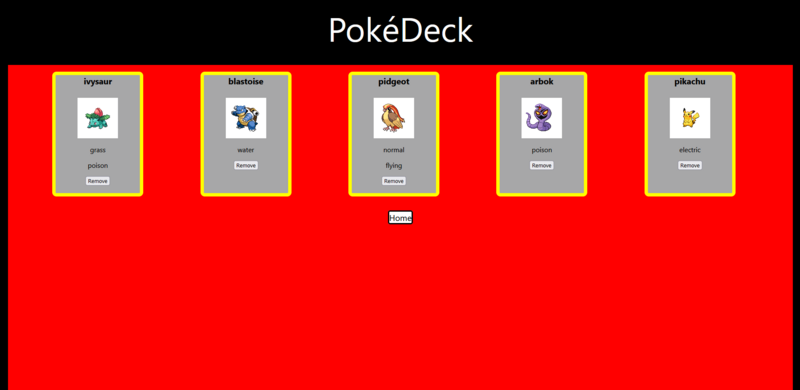
Poke-Deck
Poke-Deck
Tools Used
Poke-Deck is a solo project I worked on alone. It's goal was to present all the generation 1 Pokemon from the public API in a clean format for the User. The User can then add up to 6 Pokemon from the display to a personal deck.
The focus of this project was to demonstrate my ability to create a multi-page application that also utilizes a public API. I was able to create robust tests and reusable components in React to showcase my understanding of the development process.




.jpg)