About me
As a passionate music and entertainment enthusiast, I initially pursued a degree in music business during my college years. While I may not have been the most naturally gifted musician, I completed my degree in May 2015. However, I soon realized that the music business wasn't the perfect fit for my personality.
I followed my love for technology and transitioned into Manual QA Testing at a tech startup, where I collaborated closely with software engineers. It was during this time that I discovered that my true passion was coding. The blend of creative thinking, logic, and technology fascinated me. This realization led me to Turing, where I unlocked a wealth of knowledge and embarked on my journey to become a front-end engineer.
Preferred locations
- New York, NY
Previous industries
Skills
Currently learning
Projects
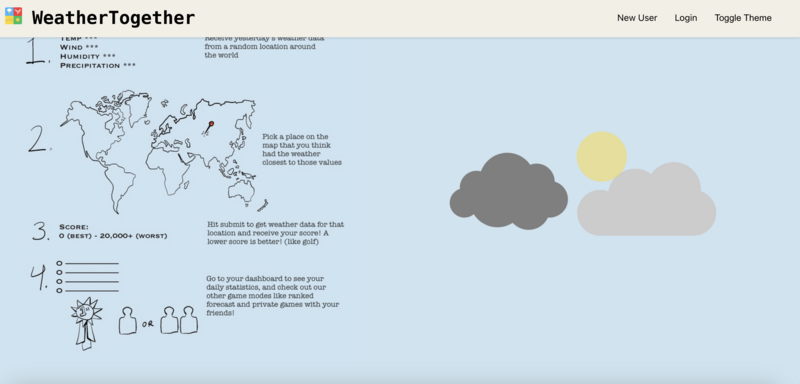
WeatherTogether
WeatherTogether
Tools Used
WeatherTogether is an interactive game that draws inspiration from the popular Wordle format, providing users with a unique daily challenge that blends skill, strategy, and a bit of meteorological insight.

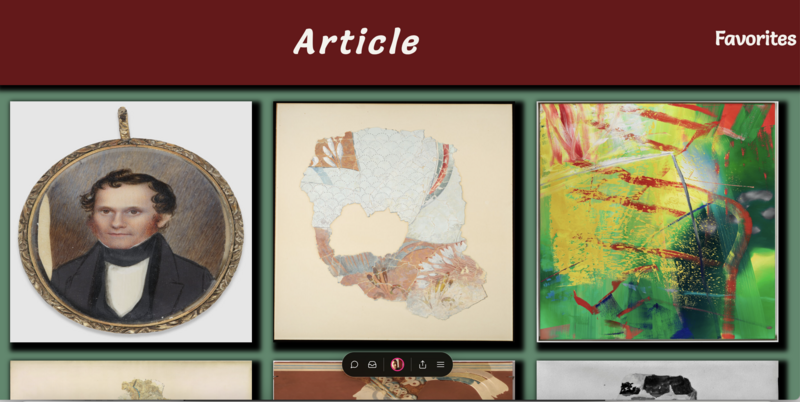
Article
Article
Tools Used
Article is an app used to educate people who are curious/interested in art or art history. It can also be used as a tool to teach students about art. ● Uses an external API with authentication. ● Tested end-to-end using Cypress. ● Designed to be responsive on computer screens, mobile devices, and tablets.

Trivia Troll
Trivia Troll
Tools Used
Trivia Troll is a user-friendly trivia game that lets users answer questions to make it across the troll bridge! ● Utilized an external API to extract data. ● Designed to be responsive on computer screens, mobile devices, and tablets. ● Tested end-to-end using Cypress (DOM and functionality).



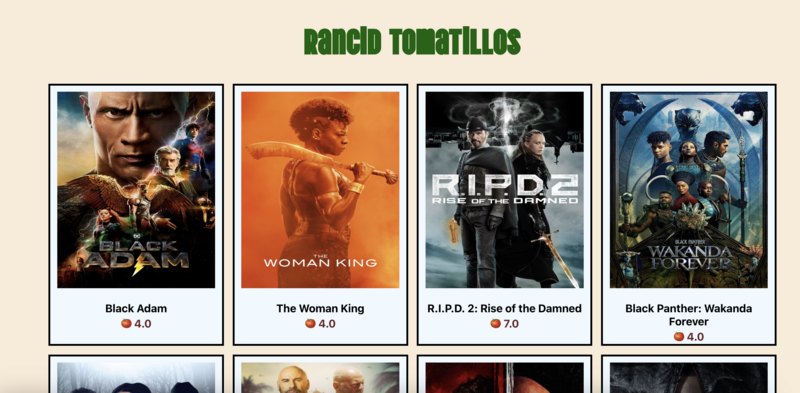
Rancid Tomatillos
Rancid Tomatillos
Tools Used
This application allows users to view a list of movies provided by the server along with their rating. When the movie is clicked the user can see more information about that particular movie. ● Used an external API with a robust frontend. ● Designed to be responsive on computer screens, mobile devices and tablets. ● Tested end-to-end using Cypress (DOM and functionality).