About me
My journey is a testament to the belief that it's never too late to pursue new horizons. From forecasting weather as an Air Force meteorologist to inspiring students in the classroom as a math teacher, each chapter of my life has been about embracing change and seeking out new challenges.
After dedicating nearly a decade to education, where I not only shared my love for math but also coached sports, leading a middle school girls' basketball team to an undefeated season, I'm now venturing into the tech world. Currently immersing myself in Front End Web Development at Turing School of Software and Design, I'm excited to blend my diverse experiences into this new path.
This career shift into software development is driven by my innate curiosity and a desire for continuous growth. My background has equipped me with a unique perspective on problem-solving and a resilience that fuels my approach to learning and professional development.
Adaptability, a lifelong commitment to learning, and the ability to thrive in dynamic environments define my journey. From the discipline of the military to the creativity required in education, and now the innovation in tech, I'm ready to bring my unique blend of skills and experiences to the world of software development, eager to contribute and make a meaningful impact.
Preferred locations
- Boulder, CO
- Denver, CO
- Aurora, CO
Previous industries
Skills
Currently learning
Projects
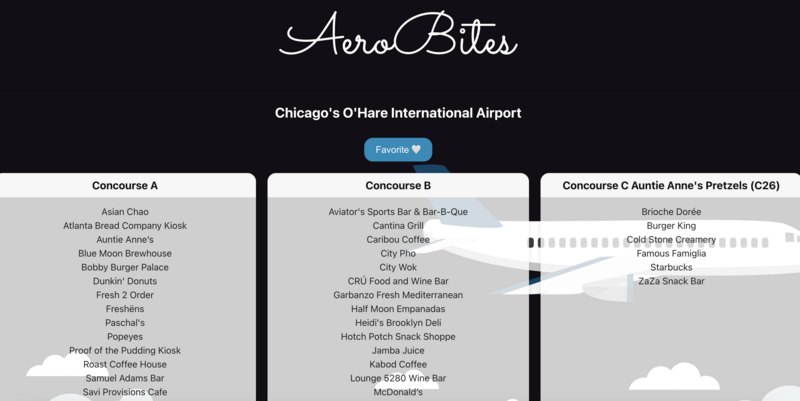
AeroBites
AeroBites
Tools Used
Our application represents a harmonious synergy between a user-friendly front end and a robust back end. Whether exploring airports, navigating terminals, or discovering restaurants, users can enjoy a seamless and engaging experience facilitated by the thoughtful integration of React, Express, Knex.js, and PostgreSQL technologies.




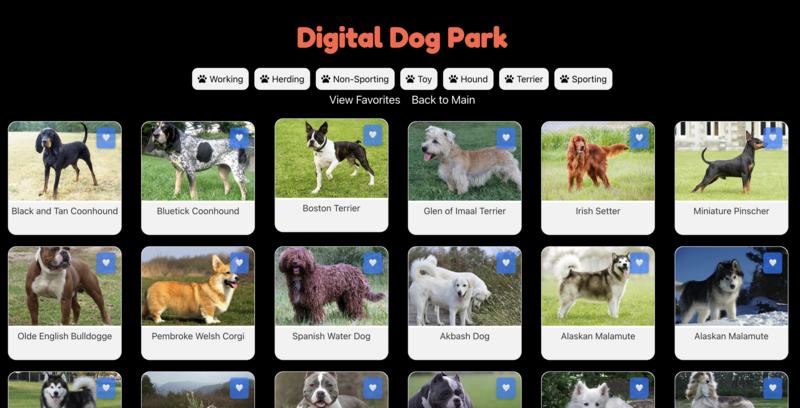
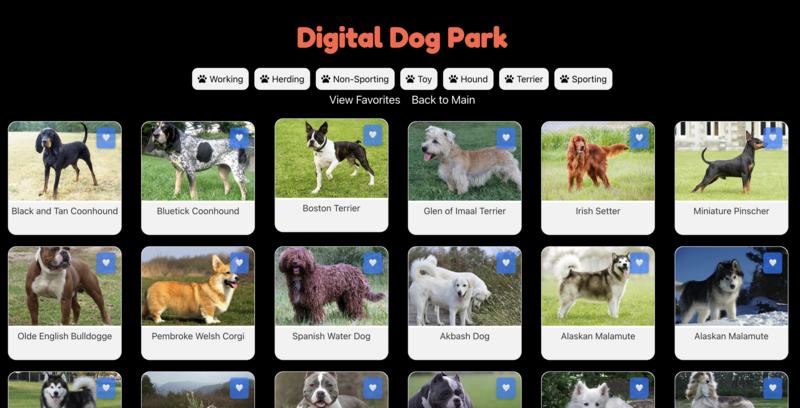
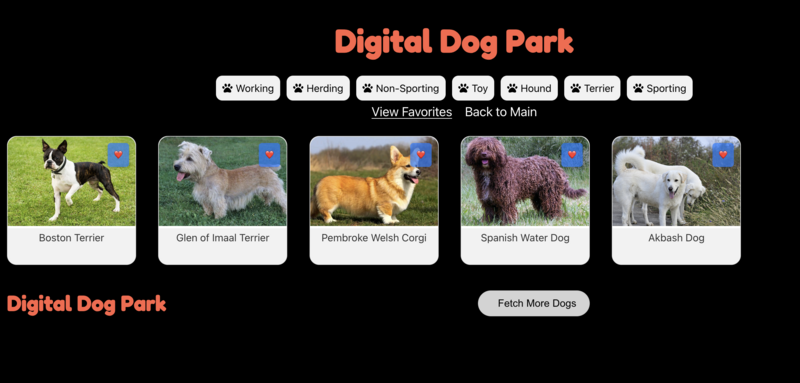
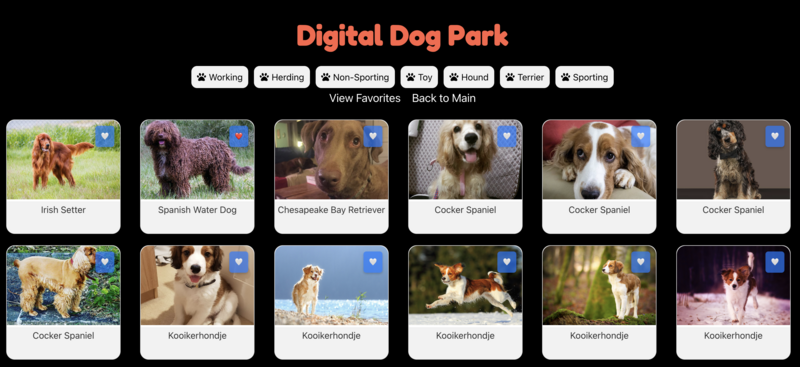
Digital Dog Park
Digital Dog Park
Tools Used
Digital Dog Park is a user-friendly front-end application that invites users to explore the captivating world of dogs. With a seamless and engaging interface powered by React, users can dive into a vast collection of canine breeds, discovering their unique characteristics and curating a list of favorite furry friends. This app provides an immersive experience, all made possible by leveraging the capabilities of React.
Digital Dog Park goes the extra mile to ensure a flawless user experience, thorough Cypress testing. My commitment to quality shines through in the robust testing suite, guaranteeing that every feature functions flawlessly. Explore the fascinating canine universe effortlessly within the Digital Dog Park while enjoying the peace of mind that comes with my extensive testing efforts.




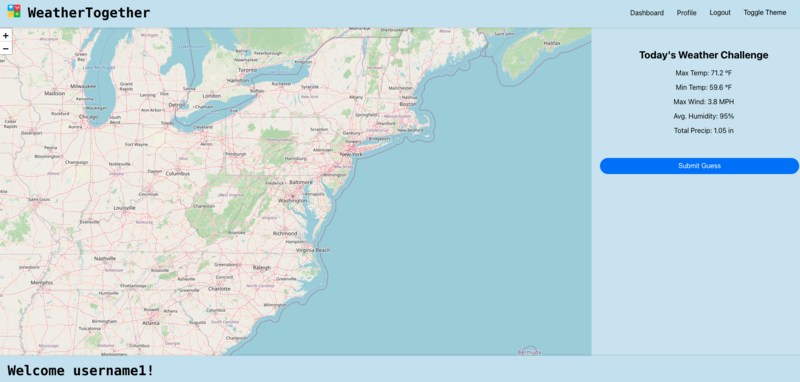
WeatherTogether
WeatherTogether
Tools Used
WeatherTogether offers an engaging and innovative platform that merges the thrill of gaming with the intriguing world of weather forecasting. At its core, WeatherTogether is an interactive game that draws inspiration from the popular Wordle format, providing users with a unique daily challenge that blends skill, strategy, and a bit of meteorological insight. Upon logging in, players are welcomed into a daily game where they predict weather conditions in various locations around the globe. This initial engagement is just the beginning, as WeatherTogether unfolds its comprehensive suite of features, including competitive matchups and customizable private games, enriching the user experience with diverse gameplay options.




Rancid Tomatillos
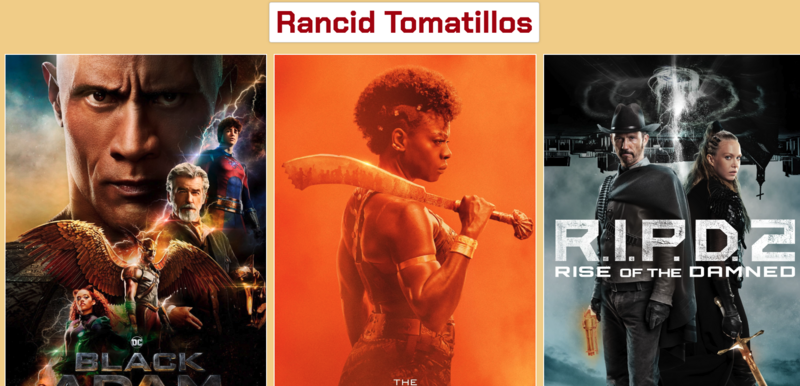
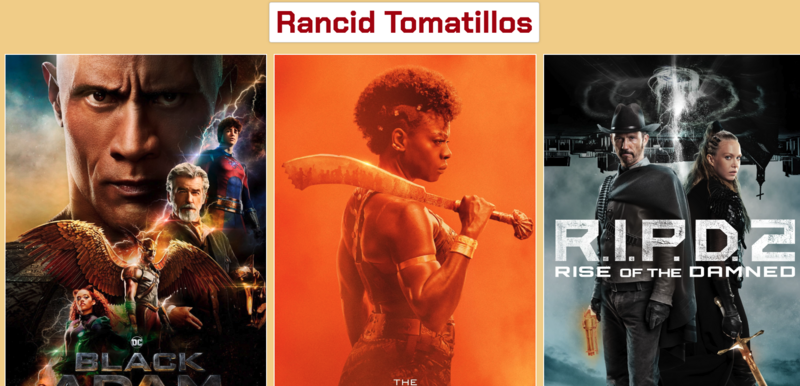
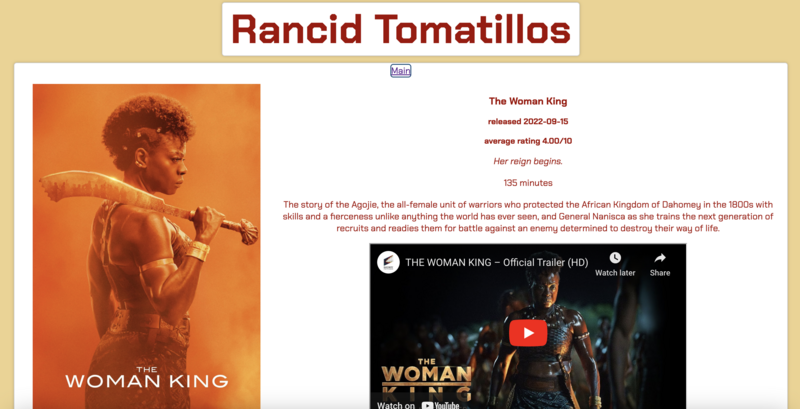
Rancid Tomatillos
Tools Used
This application enables a user to view a collection of movie posters and view details about a movie (runtime, trailer, release date, and more) by clicking/tapping on their poster of choice. They can navigate back to the main view from the details page via a NavLink, or by utilizing the forward and back buttons on their browser. In case of user or server error, appropriate error messages are shown.