About me
Hello, I'm Zanna Fitch, an enthusiastic software developer who's been captivated by the world of coding since an early age. Embarking on a software development journey, I initiated by pursuing a Computer Science degree in college, eventually transitioning to alternative learning avenues to gain more hands-on experience. I've dived headfirst into the industry with a passion that's been growing throughout my entire life
As I continue to grow in the software development field, I'm excited to bring this unique perspective and creative problem-solving to projects that demand fresh ideas and a deep understanding of user engagement. I'm committed to contributing my energy and expertise to the industry, leveraging my passion for coding to create solutions that truly make a difference.
Preferred locations
- San Antonio, TX
Previous industries
Skills
Currently learning
Projects
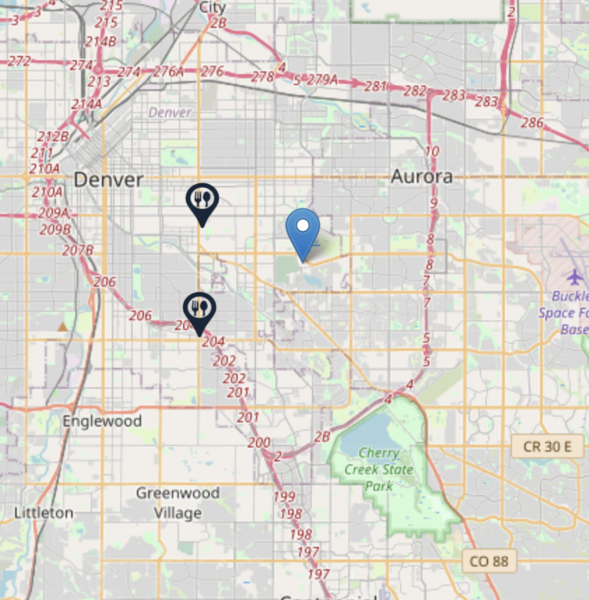
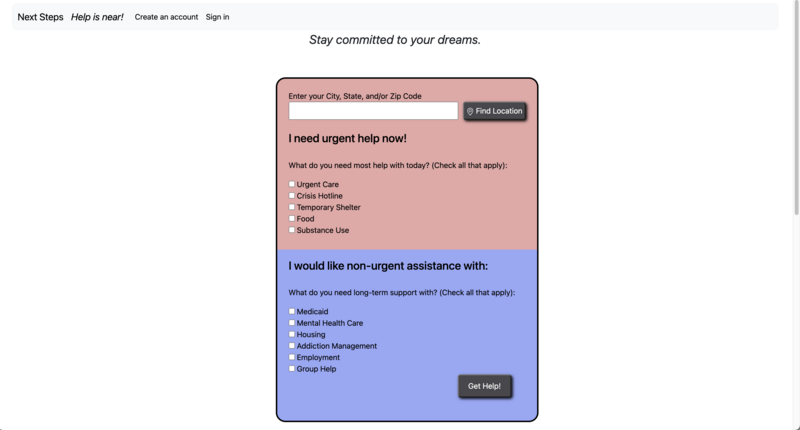
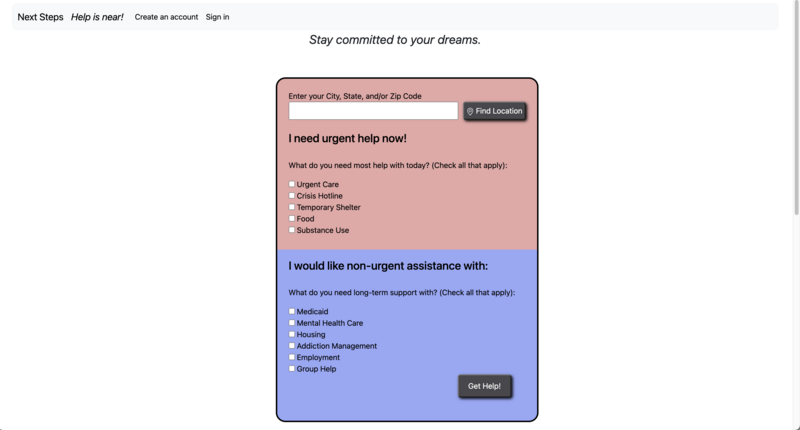
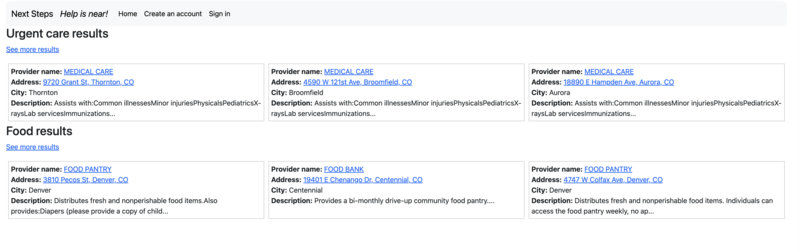
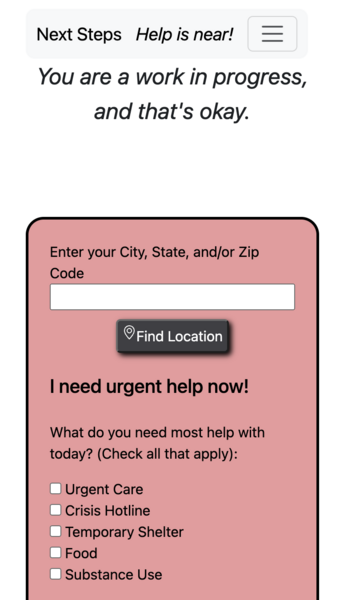
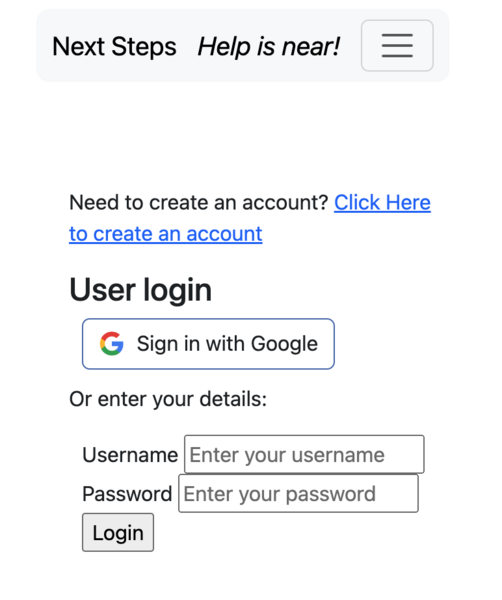
Next Steps
Next Steps
Tools Used
Next Steps is a full-stack project that leverages the 211 API along with geolocation to assist individuals in finding community resources in their vicinity. We thought it was particularly important to create search options catered to persons who may not have the ability to navigate existing resources. This repository contains the front-end portion of the project which utilizes the API provided by the back-end repository.





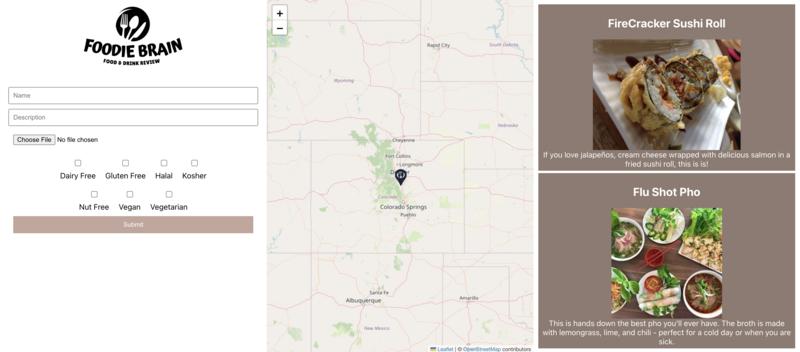
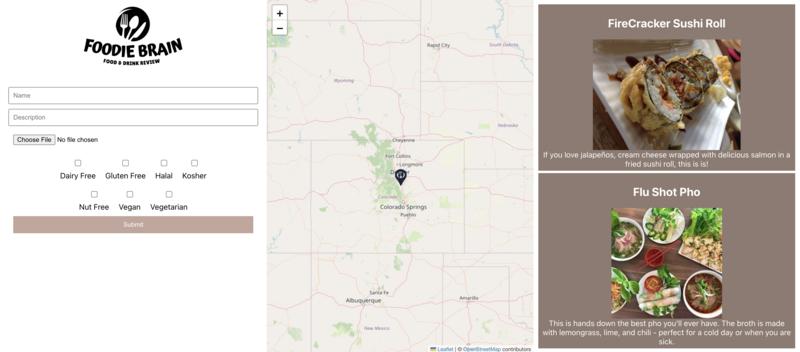
Foodie Brain
Foodie Brain
Tools Used
The back-end service for Food Brain - An application for all the foodie trends, allowing users to mark and share their favorite dishes and reviews on an interactive map. The backend uses GraphQL endpoints to serve CRUD functionality to the frontend application to manage reviews and uploaded photos. The service is deployed on Heroku leveraging a PostgreSQL database for storing review data and an AWS S3 Bucket for persistent storage of the attached images.