About me
I’ve always loved to create beauty in community, to work in high-stress situations to refine a craft and to teach others to join in the fun. The same loves that led me to pursue music performance and education also drove my success in aquatics management, instruction and water rescue. I love that software development similarly challenges me with high-stakes opportunities to solve novel and challenging problems creatively and collaboratively and to help others learn and grow.
I’m having an absolute blast honing my skills in backend technologies, agile methodologies and a top-notch Google search. I’m excited about what the future of SaaS has in store.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
Food Haven
Food Haven
Tools Used
Winner of the 2308 Demo Comp at Turing School of Software and Design, Food Haven is a mobile friendly app that eases barriers to food access by routing people to SNAP/EBT & WIC authorized farmers markets around the country via public transportation.
Researched and proposed idea to a group of 30+ developers for a vote
Solved the problem of using browser API geolocation in Ruby on Rails by composing a script that geolocates a user and passes that geolocation data via hidden fields in a rails form
Using Sinatra, built the microservice API that intakes and stores USDA farmers market CSV data for consumption by the backend. This microservice ultimately exposes an endpoint that queries the database using an SQL injection of the haversine formula in ActiveRecord to return all markets within a specific radius of the user
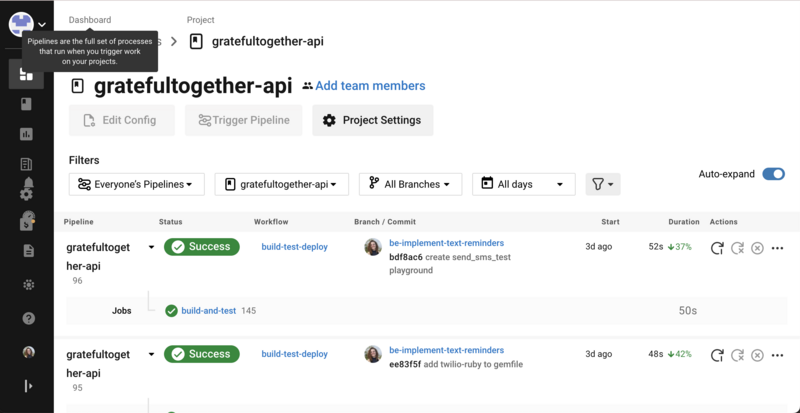
Grateful Together
Grateful Together
Tools Used
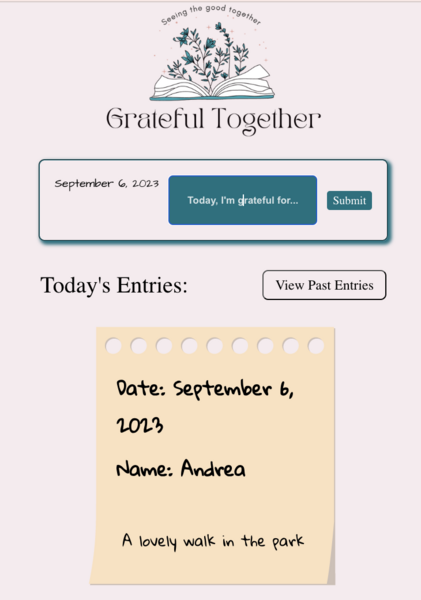
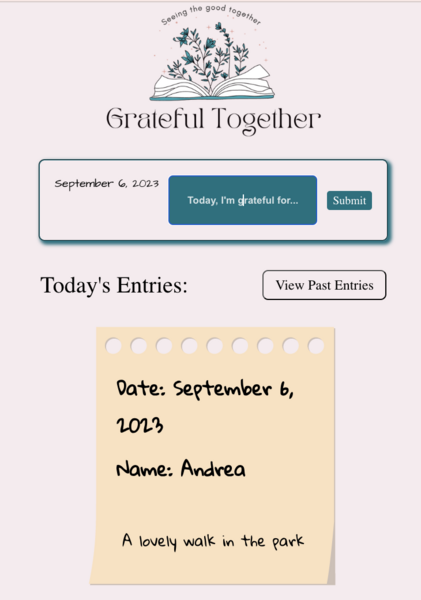
Grateful Together is a daily, live-updated gratitude journal shared between multiple users. The learning goals for this project were to learn a technology independently (stretch tech) by implementing it in a project and to work in a full stack team using agile methodologies. Grateful Together implements WebSockets as its stretch tech in both the front end and back end applications.
Proposed idea to 60+ developers for selection
Led stand-up and retro meetings for team of 8 developers
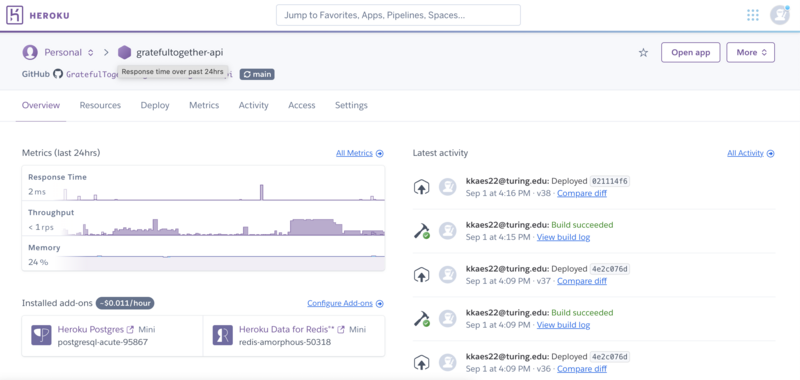
Debugged Heroku deployment of back end application by configuring Redis on Heroku and in Rails
Contributed to back end implementation of WebSockets in Ruby on Rails via ActionCable
Contributed to ongoing implementation of Twilio on the back end for SMS reminders for users





Lunch and Learn
Lunch and Learn
Tools Used
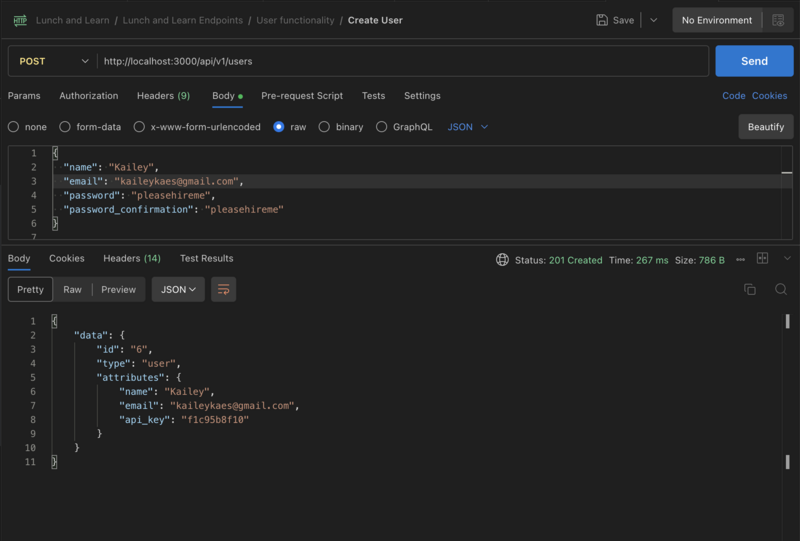
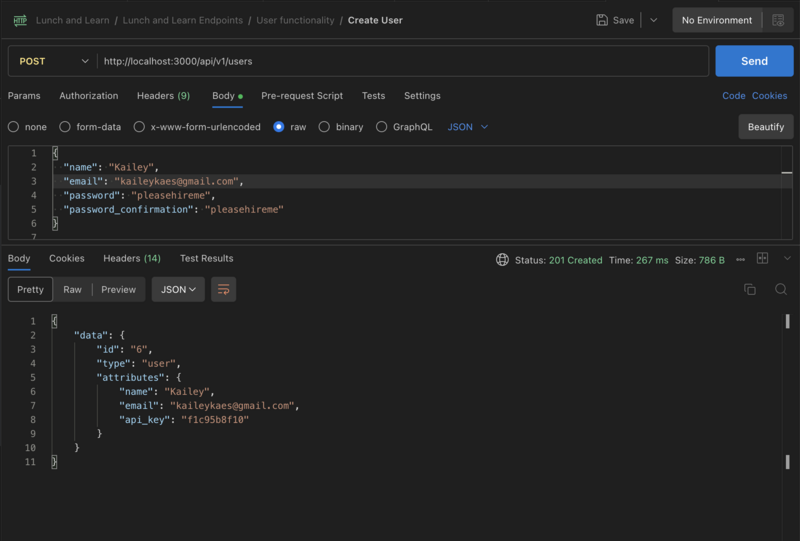
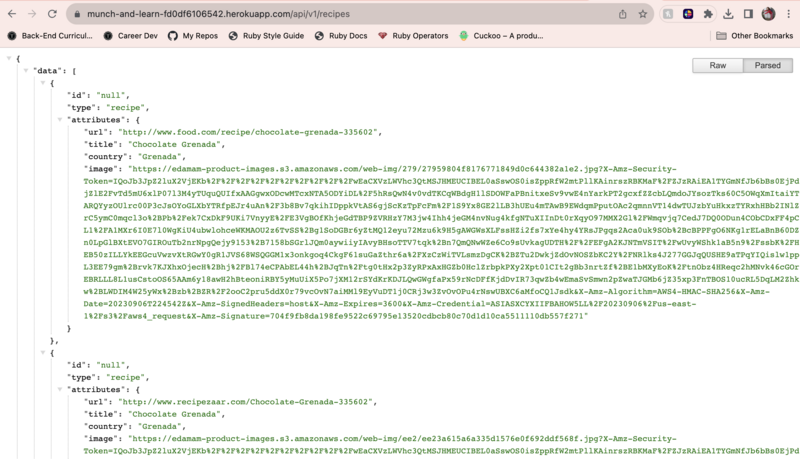
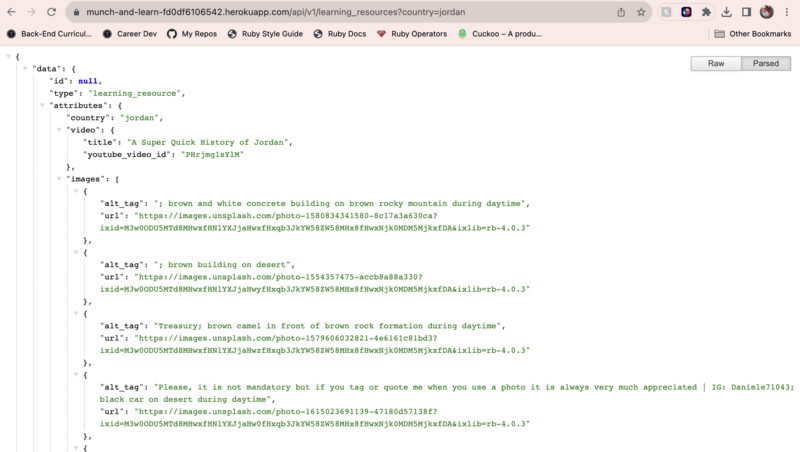
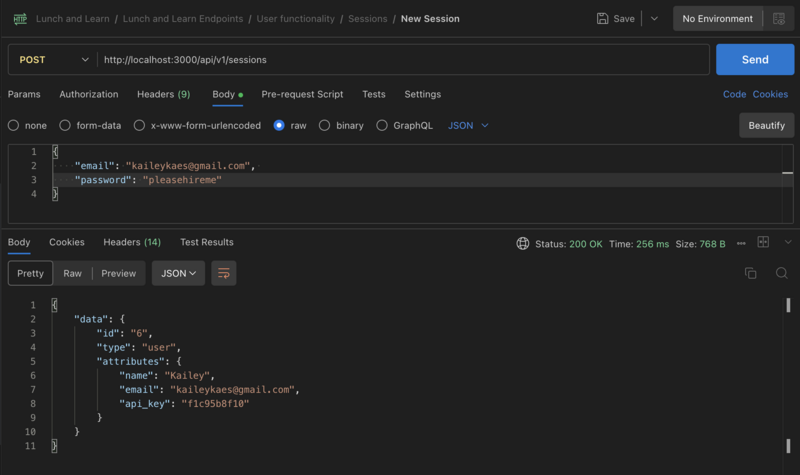
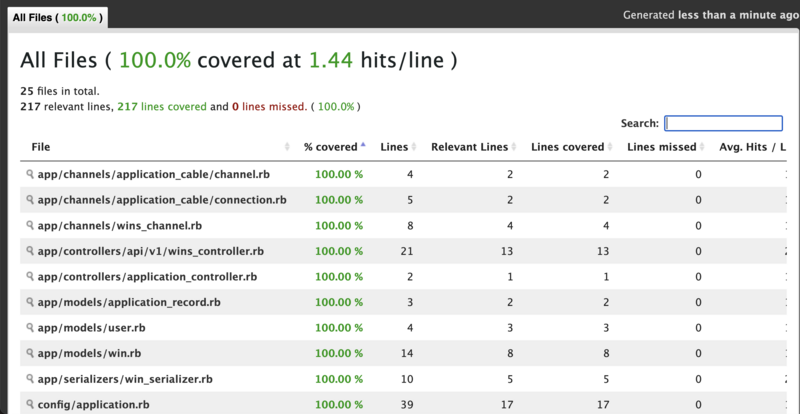
A solo project completed in 5 days, Lunch and Learn is a REST API built in Ruby on Rails that consumes and synthesizes 4 different external APIs to expose 6 endpoints for a front end application that would allow users to search for recipes from different countries and then learn about those countries via educational videos and pictures.
- Independently learned authentication and authorization for API consumption
- Achieved 99.66% test coverage