About me
Formerly employed with State Space Labs, Inc. Heavily motivated by self improvement and competition, I am driven to push myself and my development skills to the highest level possible. My former career paths have taught me the value of hard work and ambition, and I look forward to improving my skills and knowledge in the software development field.
Preferred locations
- Denver, CO
- Seattle, WA
Previous industries
Skills
Currently learning
None specifiedProjects
Vinyl Viewer
Vinyl Viewer
Tools Used
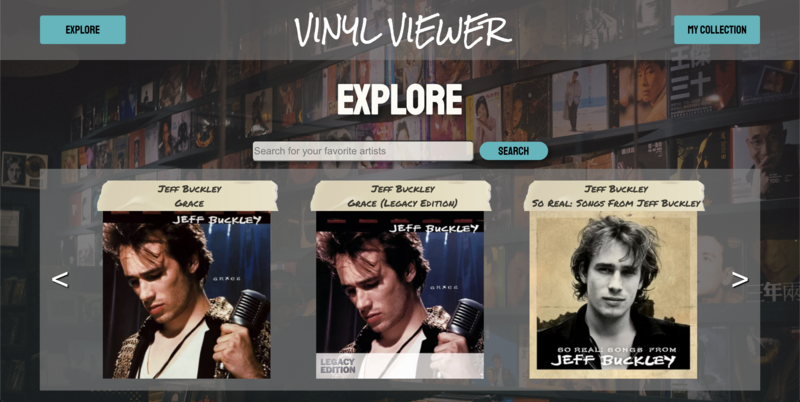
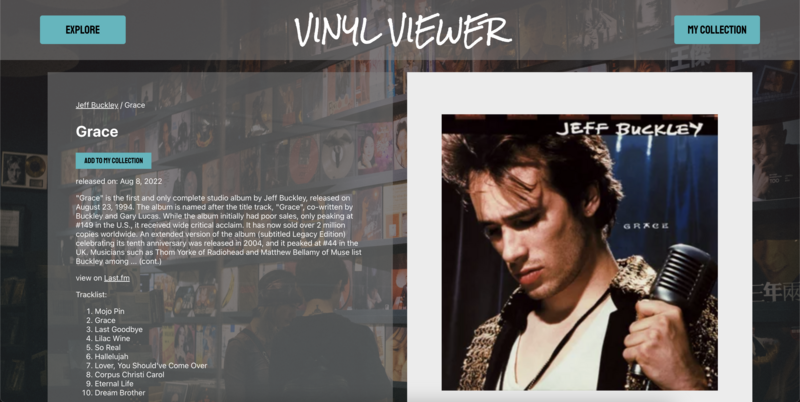
Vinyl Viewer is a TypeScript/React application designed to emulate the record-collecting experience. A user can search for an artist, browse an artist's albums, and view information on each album. Users can then select an album to see more details and choose to save it to their virtual "collection." From the user's collection view, albums can be viewed, filtered by artist or album name, or removed from the collection. The project also includes a Cypress acceptance test suite.
For this project, our fully-remote team of four was tasked with self-teaching and using TypeScript to collaborate on a React application in one week. After coming up with a concept and finding Last.fm's Music Discovery API, we designed the component architecture and UI wireframe by implementing user stories. One of the main experiences we focused on was virtually recreating the feeling of flipping through records at a record store.




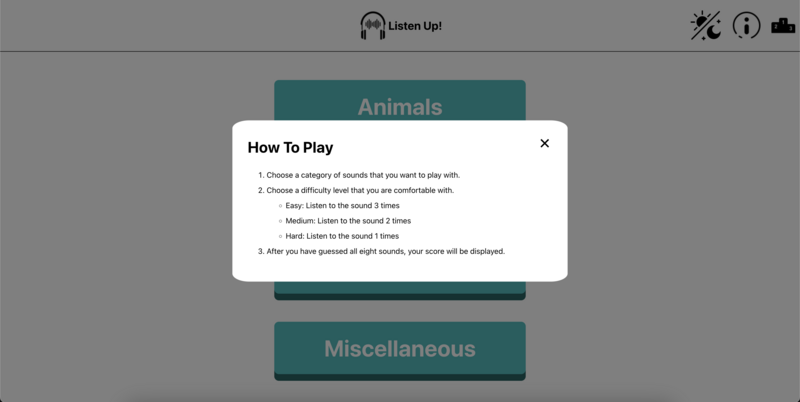
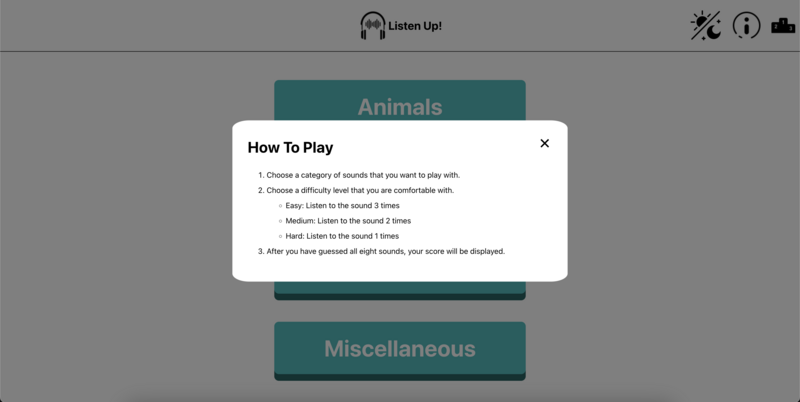
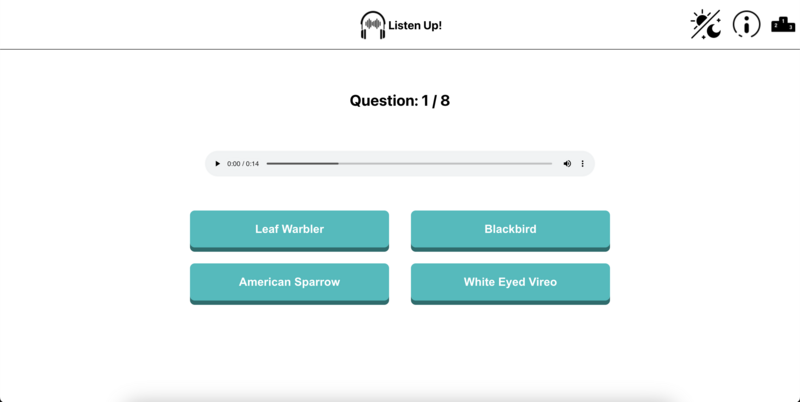
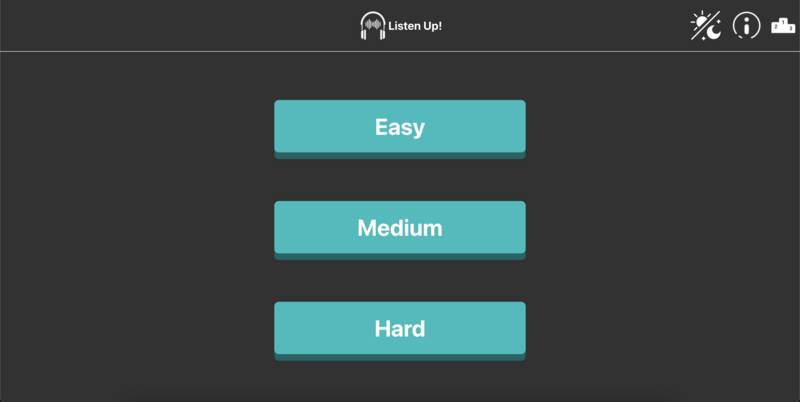
Listen Up!
Listen Up!
Tools Used
ListenUp is an application where users are given a random sound and have to guess what it is. The app offers different categories of sounds such as animals, musical instruments, machines, & miscellaneous. A user then has the option to select a difficulty which determines how many times a sound can be replayed before a guess must be submit. After finishing the game, a score is computed based on the number of correct answers, which is then added to the all-time leaderboard.