About me
I'm Lee, a dynamic and experienced leader with a background in various industries. A champion for diversity, equity, and inclusion, I strive to create environments where all individuals can thrive and make positive impacts. My leadership style is collaborative, inclusive, and rooted in teamwork. I'm committed to personal growth and development, constantly pushing myself to learn from others and become a better leader.
As a frontend developer with a Human Development and Family Studies background, I bring valuable people skills, empathy, and the ability to work with diverse clients to my role. I'm dedicated to growing as a developer and delivering innovative solutions that make a significant impact.
Beyond coding, I come from a family of musicians and artists and enjoy producing and writing my own music. I always find joy in creating and sharing my passion for music.
I'm excited to join a team whose values align with creating more accessible and engaging experiences for all users.
Preferred locations
- Seattle, WA
- Bellevue, WA
Previous industries
Skills
Currently learning
Projects
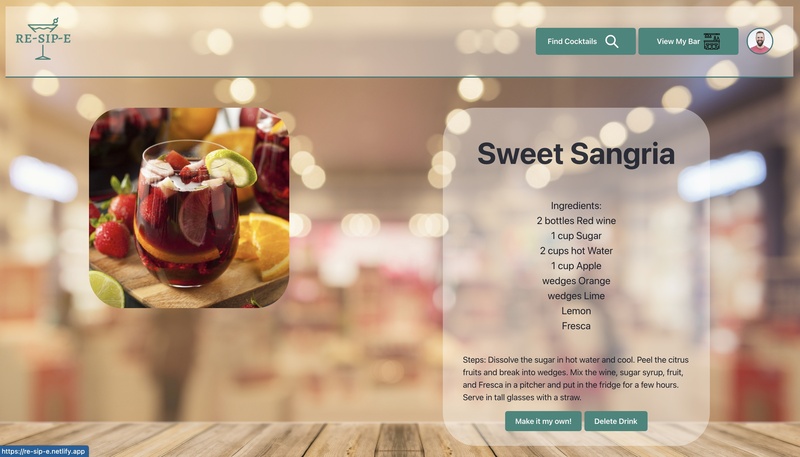
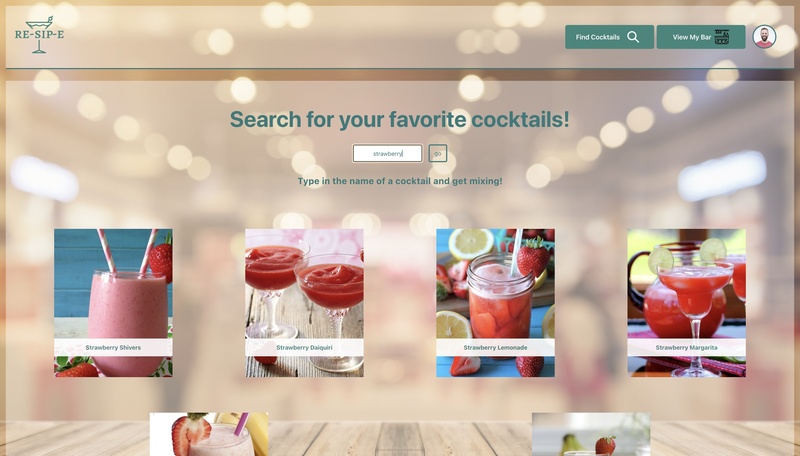
Re-sip-e!
Re-sip-e!
Tools Used
Re-sip-e is a one of a kind application built over a two-week period by a full-stack team of three FE and four BE engineers. This application gives users the ability to store and save unique drink recipes, make changes to existing recipes and features fan favorites all in one. Following Agile methodology, our team held daily stand-ups, weekly retros, developed a JSON contract, and conducted user-feedback tests to get our app in front of real users and make necessary adjustments. Through Github projects, we were able to add issues and complete PR reviews for production code and implemented CircleCI for continuous integration.





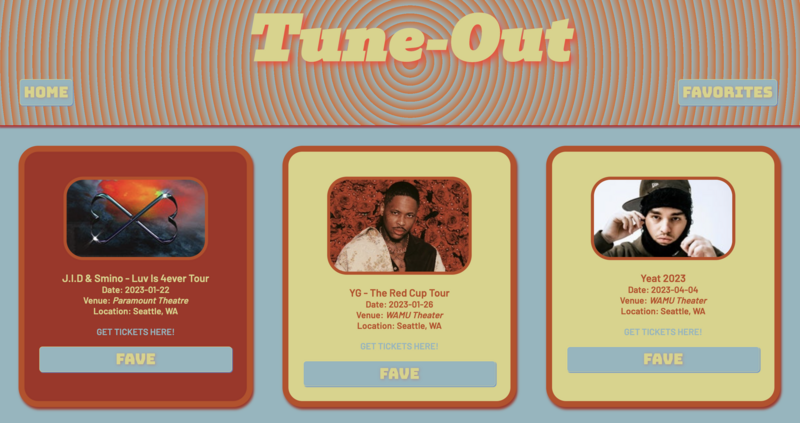
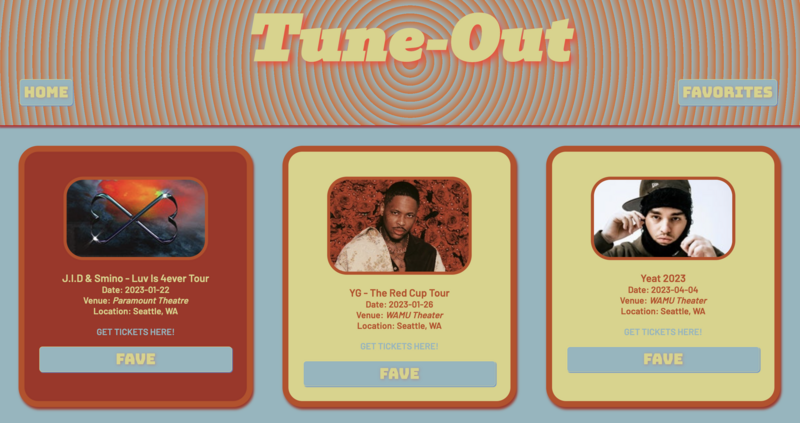
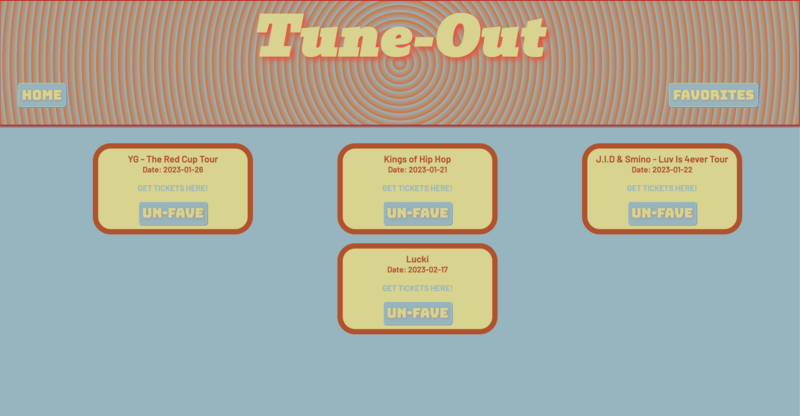
Tune - Out
Tune - Out
Tools Used
Tune - Out was created for all the Hip-Hop and R&B lovers/enthusiasts in the Seattle area to find and see their favorite artists performing at venues near them. By implementing Figma, Github projects, and Notion to organize component structure, wireframe, and requirements, the application was successfully built utilizing React, React-router and React hooks for a clean and interactive user experience. This app effectively tests for user pain points and flow through use of Cypress end-to-end testing.




DadJokes4Devs
DadJokes4Devs
Tools Used
A TypeScript web application created using React that allows users to view dad jokes, add a dad joke to their favorites page or remove a favorited joke. The purpose of this project was to gain competency in learning a new technology during a one-week sprint and create an app that was specifically designed to make developers smile.





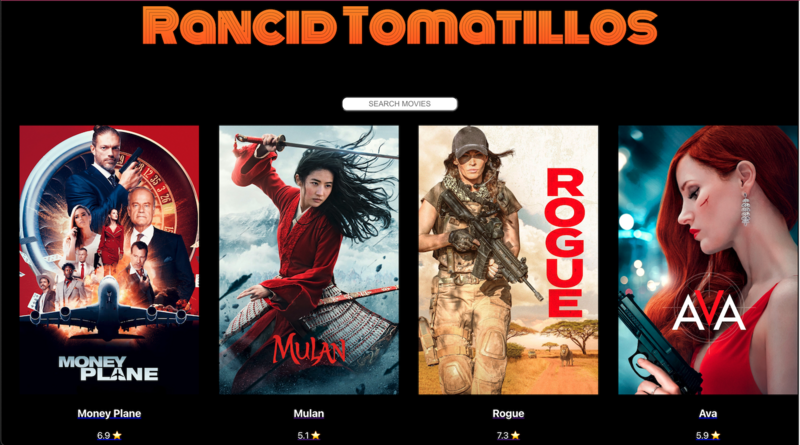
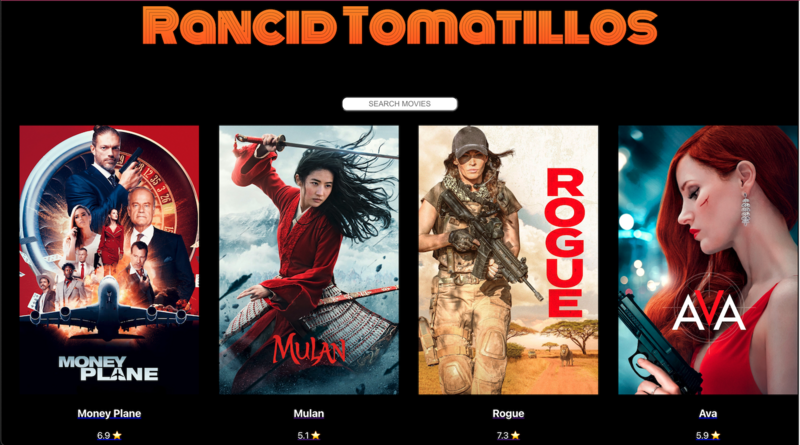
Rancid Tomatillos
Rancid Tomatillos
Tools Used
A JavaScript web application created using React that consumes a REST API containing movie data. This application allows users to view a movie library, select and view individual movie details, and search for/ filter movies based on a movie's title. The purpose of this project was to gain competency with React fundamentals, utilize React Router to create a dynamic multi-page experience, and perform End-to-End testing with Cypress.