About me
Hi there!
For the past five years I've worked for a brokerage service company providing world-class customer service, supervisory oversight, risk management, and onboarding mentorship and training. I've proven my ability to quickly master new highly technical skills, effectively communicate technical topics to others, work collaboratively as a team player, and perform accurately and efficiently in a high-stakes environment.
As someone who's always considered myself a life-long learner, I've dabbled in hobby software development projects over the years and found it utilizes my strengths that I most enjoy using. Recently I decided to make the plunge and make a career change and pursue software development full-time.
I'm a recent grad from the Backend Engineering program with the Turing School of Software and Design. I've spent the last 7 months diving deep into the fundamentals of OOP, Ruby on Rails, and building functional and well designed back-end services. I've also dipped my toes into some front-end technology like CSS, Javascript, and React with the goal of one day becoming a full-stack engineer.
I have a lot of background knowledge in financial products that could prove useful on the job. I am also passionate about promoting financial literacy, education, and sustainability/green tech. I also like to engage with any company I work for to help establish and meet goals of Diversity, Equity, and Inclusion.
Preferred locations
- Denver, CO
- Fort Collins, CO
Previous industries
Skills
Currently learning
Projects
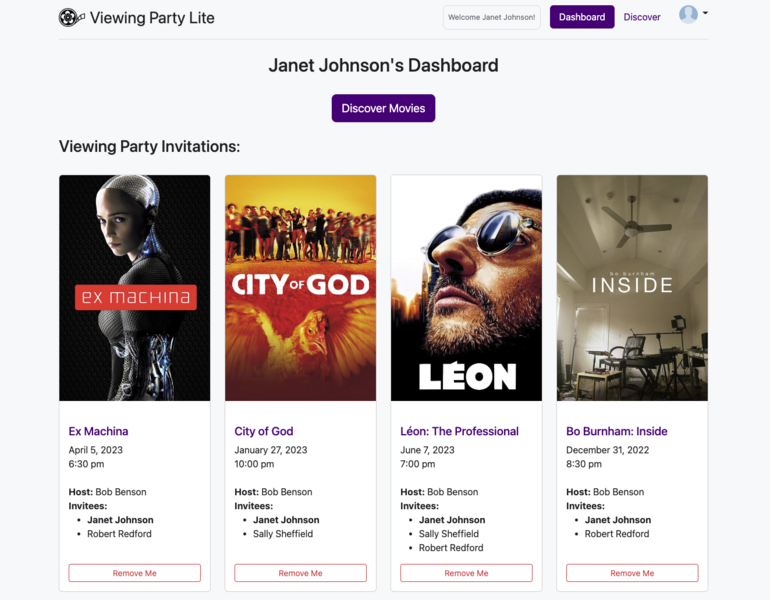
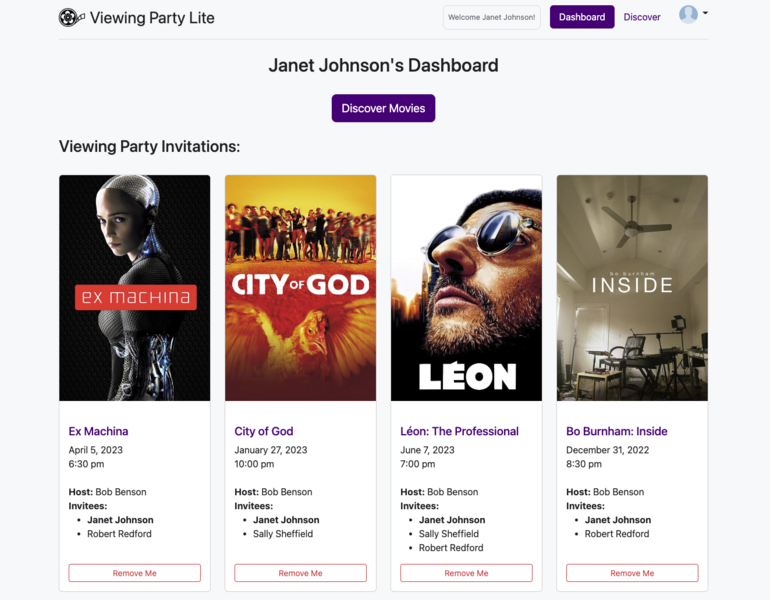
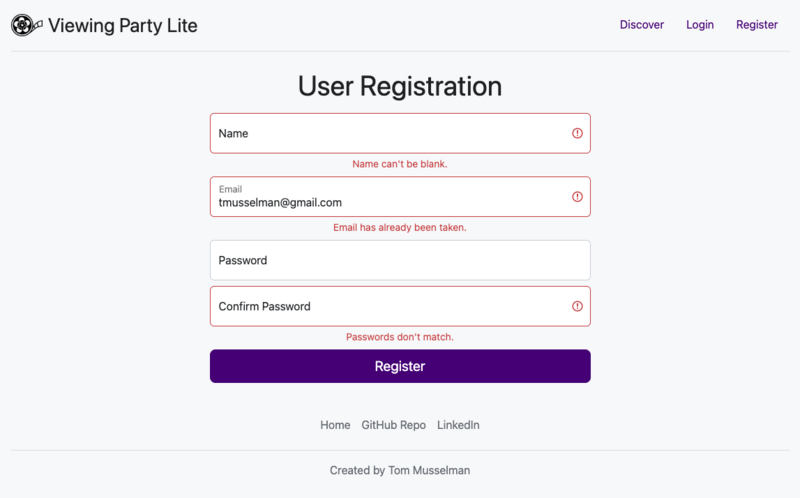
Viewing Party
Viewing Party
Tools Used
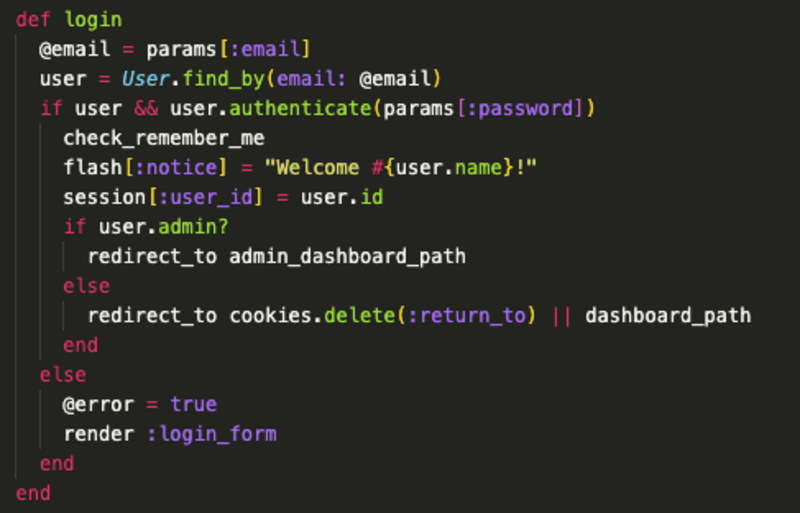
Viewing Party is a full stack Ruby on Rails app that allows users to create and manage movie viewing parties.
Highlights of things I learned from this project:
- Consuming an external API using a Service/Facade/PORO model.
- Styling views using Bootstrap 5.
- Using sessions and BCrypt to manage user authentication.
- Managing user authorization with admin and standard users.
- Using cookies to create a more user-friendly experience.
- Displaying server-side validations in a dynamic way on Bootstrap forms.





re-sip-e
re-sip-e
Tools Used
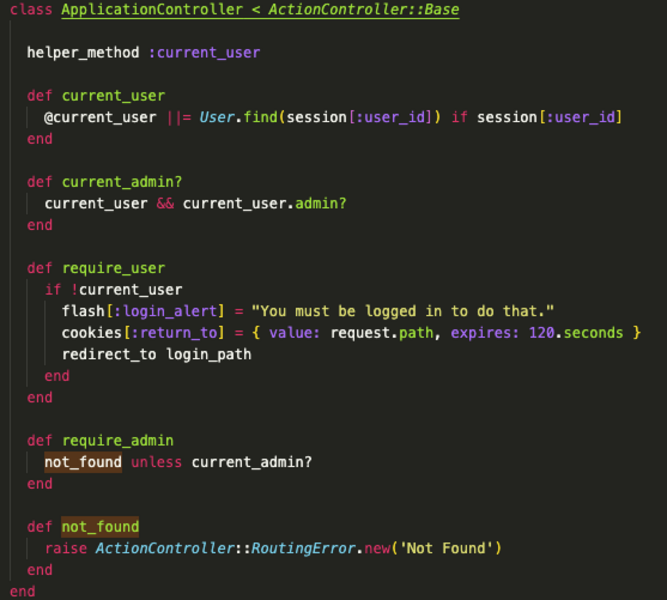
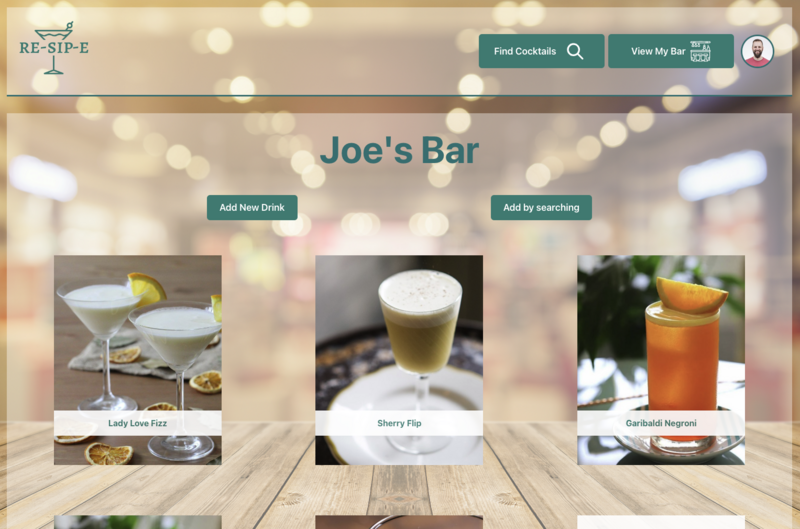
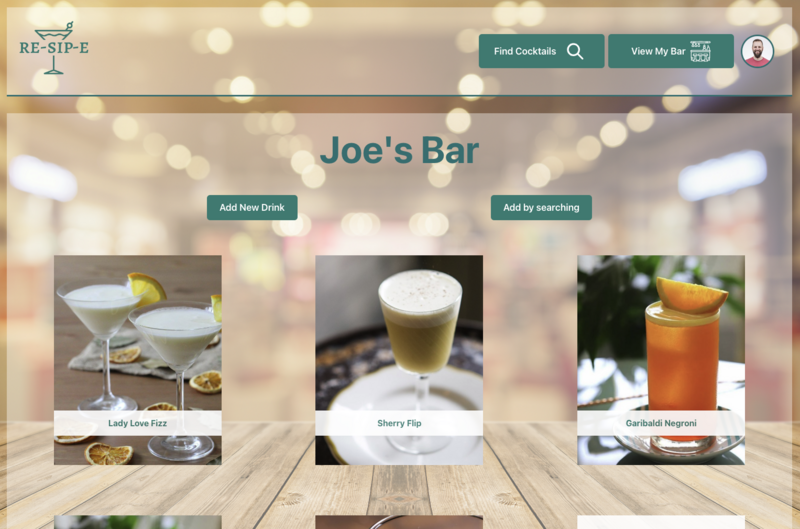
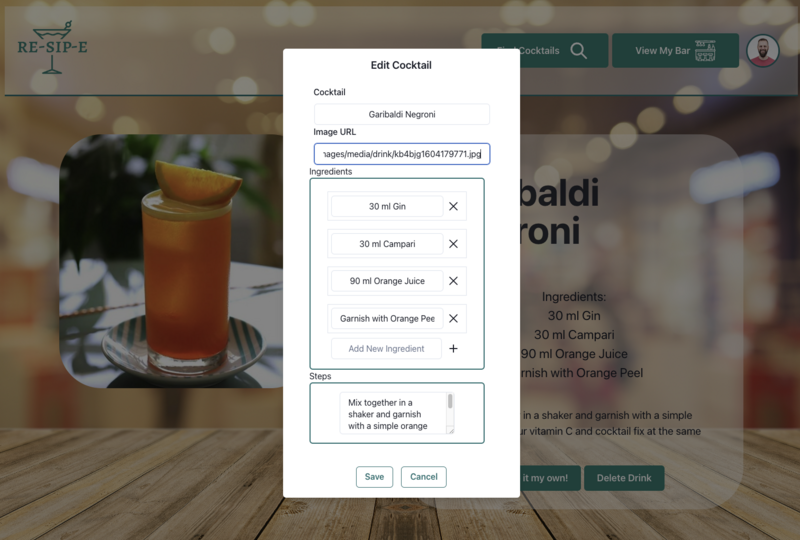
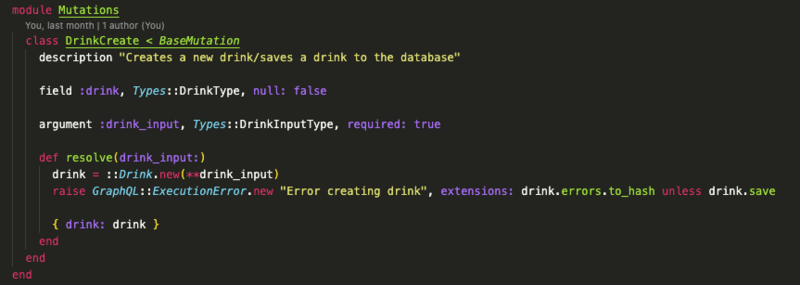
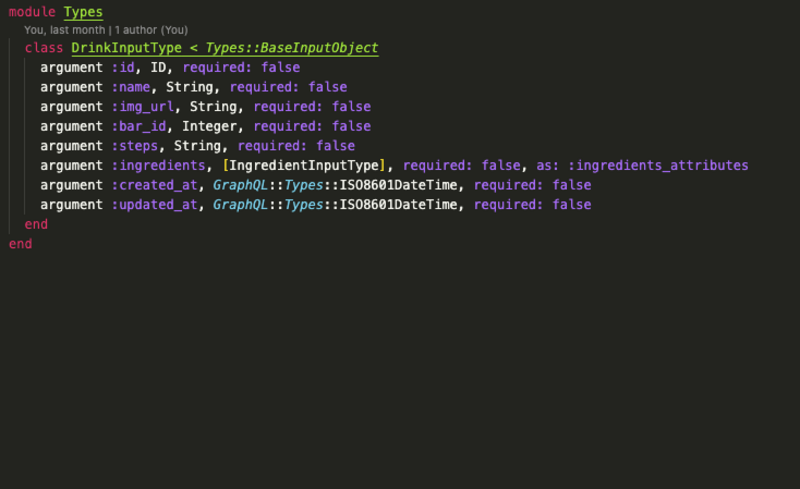
Re-sip-e is a cocktail management app that allows bartenders and bar managers to find and customize cocktail recipes and save them to their "black book" for reference and new employee training.
As a team of 4 backend engineers and 3 frontend engineers, the main goal of this project was to practice collaborating as a full stack team and working in an agile environment. We used a Miro Board to collaboratively plan the application from the ground up, and a GitHub project board to plan sprints and organize tasks.
As a backend team we also focused on learning and implementing a GraphQL backend Rails app. We learned a lot about the pros and cons of working with GraphQL as opposed to a RESTful API and when one might be better than the other.





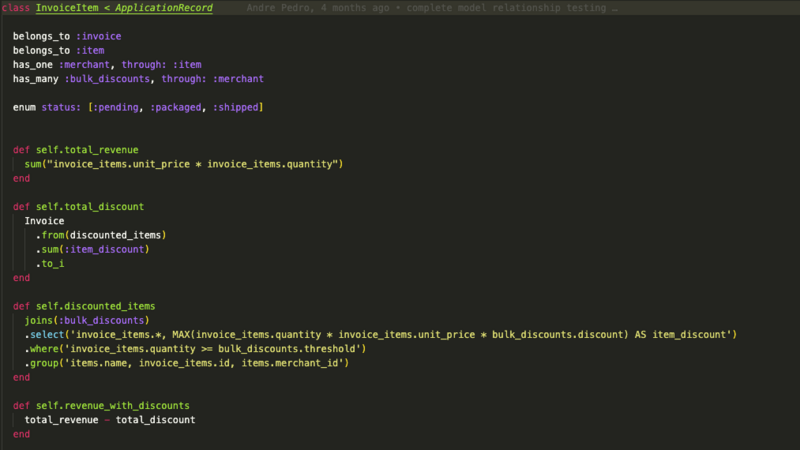
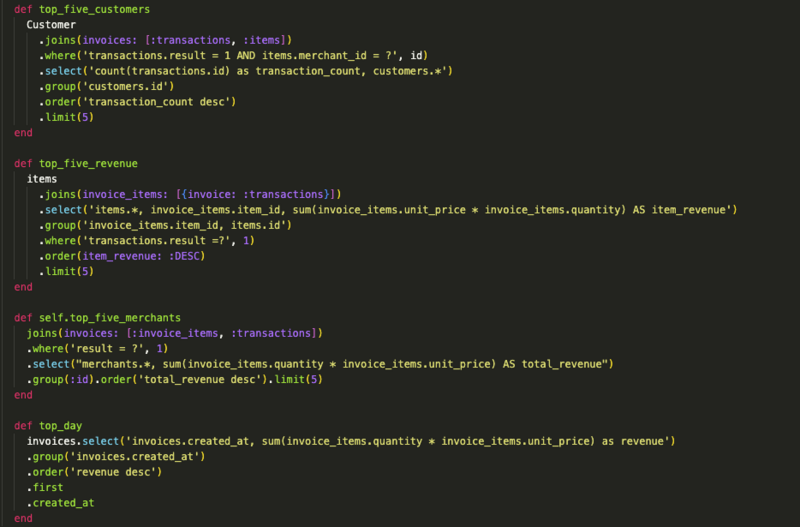
Little Esty Shop
Little Esty Shop
Tools Used
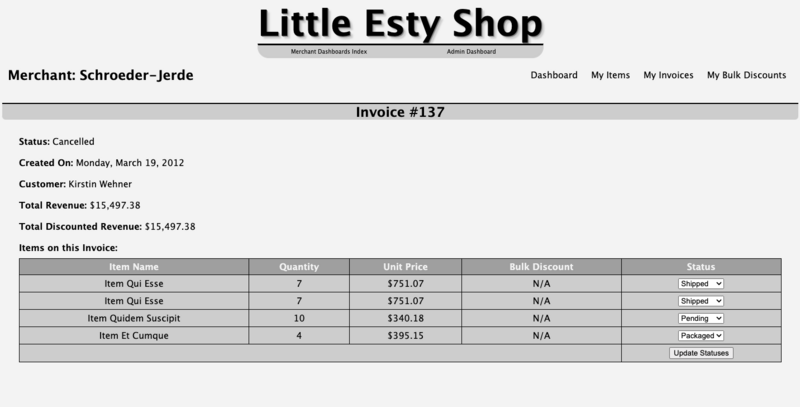
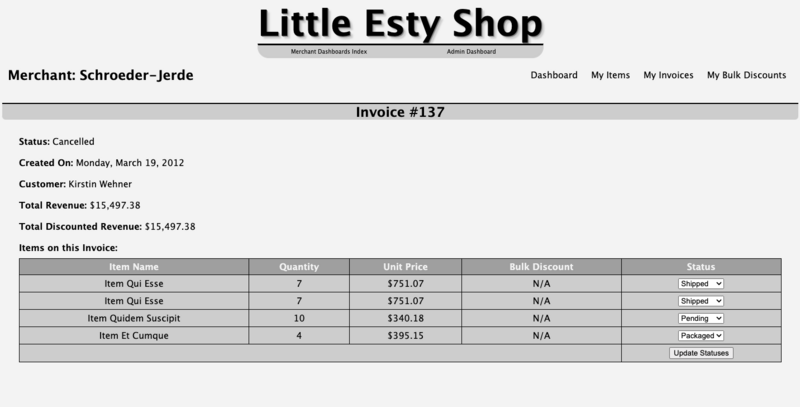
This project is a mock online retail management app. The PostgreSQL database has a complex schema and large amount of mock seed data. The main learning goals of the application are how to use Rails ActiveRecord to complete complex SQL queries that are as efficient as possible.
Examples of some of these queries can be found in the screenshots below.
This project was started with a team of four, however the linked repository represents a complete refactor with new features for "bulk discounts" added.




Battleship
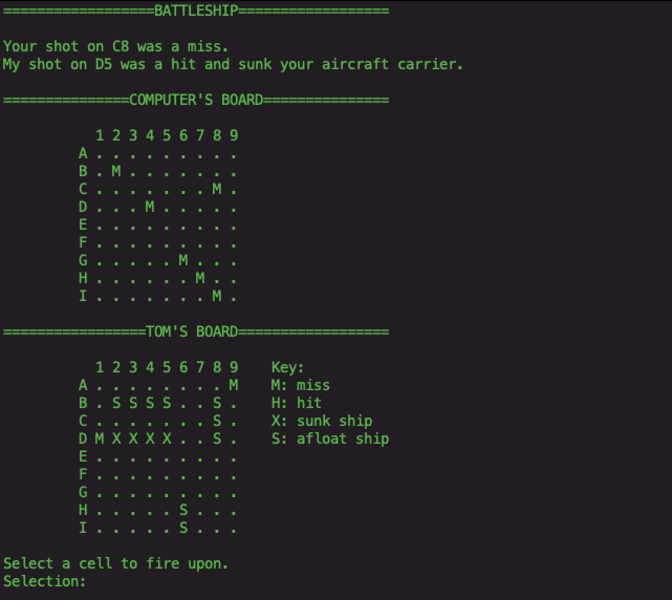
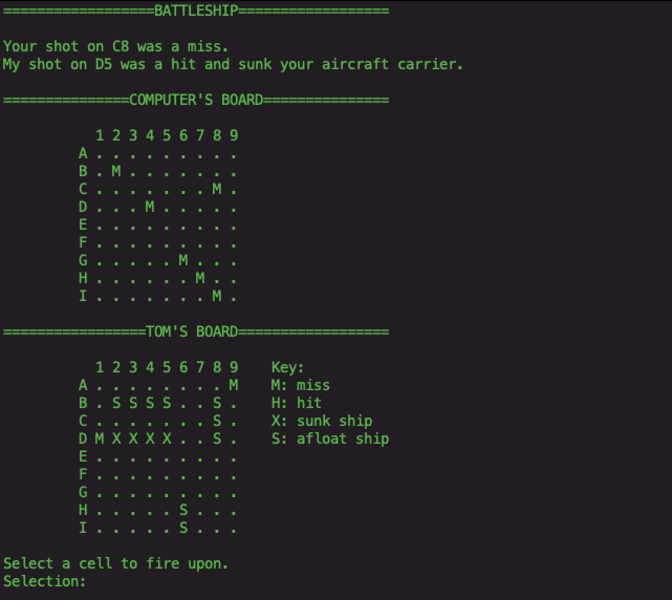
Battleship
Tools Used
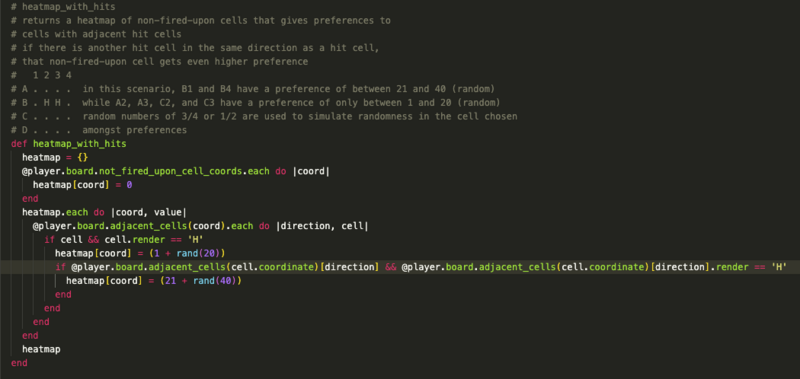
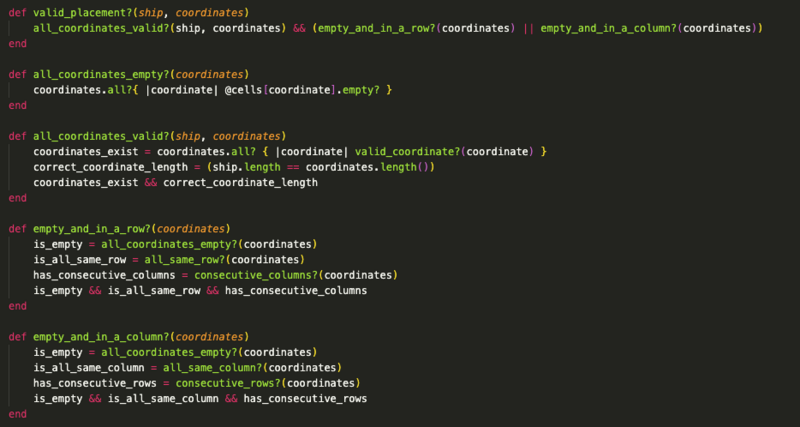
This application is an interactive command-line Ruby game emulating the classic board game Battleship. The main learning accomplishments of the project were using principles of Object-Oriented Programming, using complex algorithms, coding using test-driven development, and using best practices for Ruby enumerables.
The game has an semi-intelligent computer player that takes into account existing hits on the board when deciding which cell to shoot on. It also gives preference to cells that have multiple hits in a row adjacent to them.