About me
Hi! I am Michael, I Studied at Turing School of Software and Design for computer programming. My skillset includes React, HTML,CSS and JavaScript, and testing using Cypress for end to end and Mocha/chai for happy/sad paths. I've a career background in the restaurant industry, where I was a server for five years. In these five years, I won a salesmanship competition and was awarded with a small bonus, as well as was the volunteer trainer to recreate our stores training regiment for new incoming bussers. I opted for a change because I wanted to be a part of a healthier work environment and choose a path that explores my love for solving complex problems and working with computers. Now, I'd love to help develop applications for a group that shares my same interests for trying to make day to day life easier for customers and looking out for the little guy. I look forward to learning more of what it's like to be on a full team, as well as demonstrate my skills and my appetite to learn.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
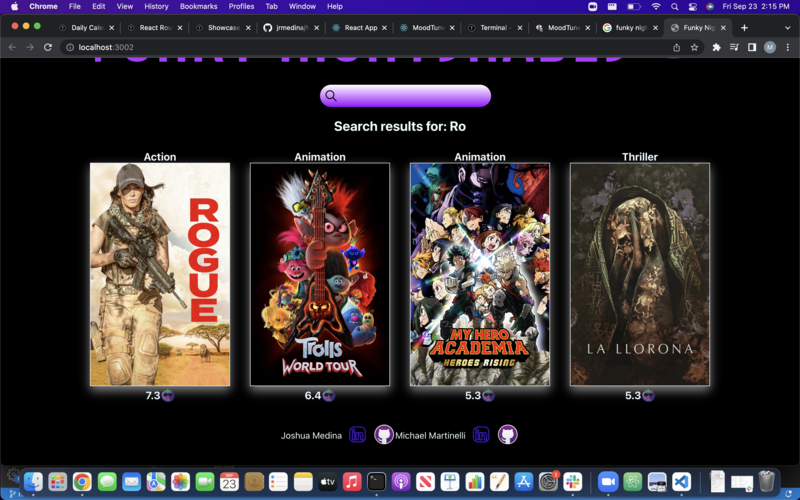
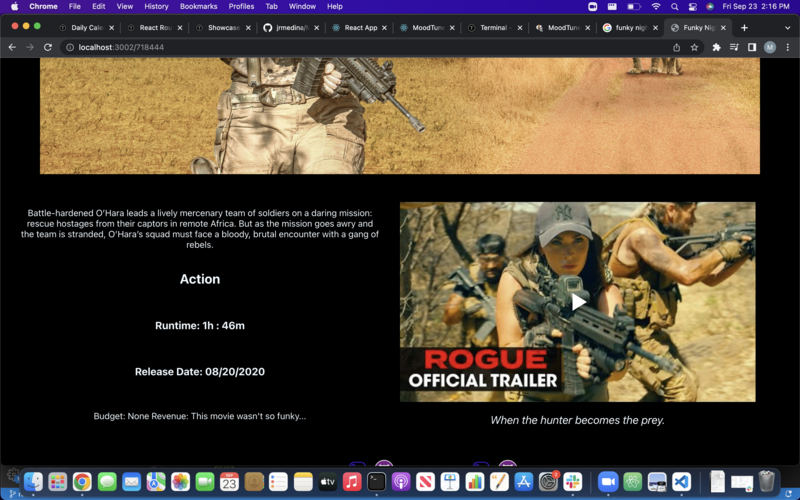
Funky Nightshades
Funky Nightshades
Tools Used
Our first real project using React and it is a partner project. This project aims to create an app similar to apps like Rotten tomatoes, where there is a list of movies, and using React we must display information like the movie poster and the title when the page loads. If you click in a movie, the app also needs to be able to display that movie by itself, with all of the movies' details like the budget of the movie, the average rating, its' overview etc. Problems facing this project were my own unfamiliarity with react and just trying to get the app to load the DOM properly, and then refactoring the project using ROUTER tags.




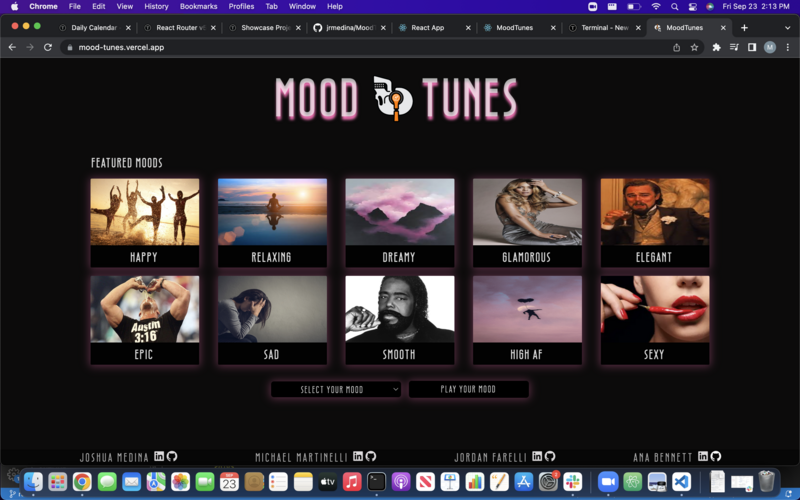
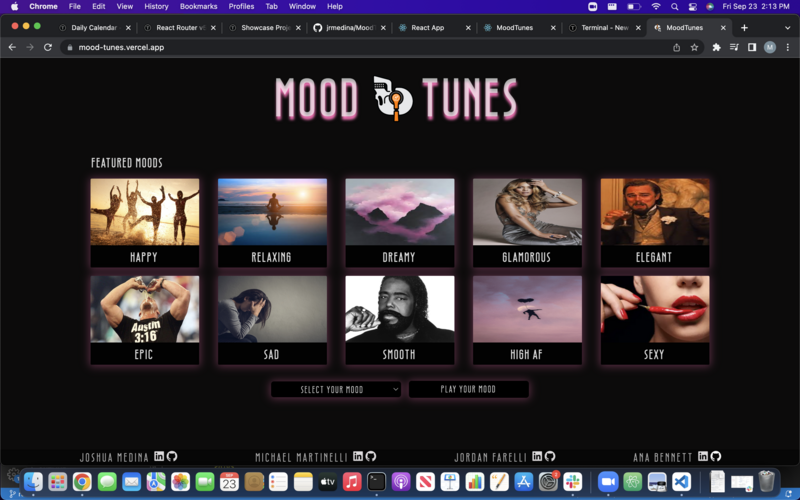
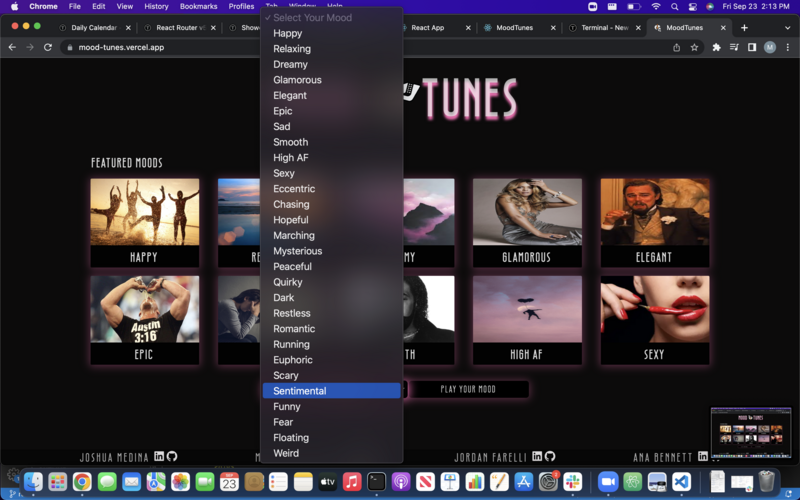
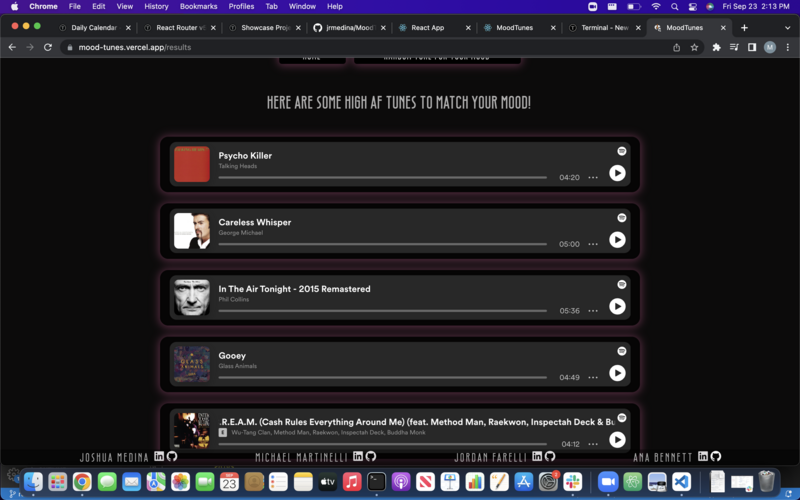
Mood-Tunes
Mood-Tunes
Tools Used
A React app where you can filter songs by a certain moods. Feelings sad? Let's put some emotional music on! This app was created using React, and also Typescript, a superset of Javascript that I self learned for this project.