About me
Hey there! I am an avid volleyball player that loves tech and the possibilities of tech in the future of our lives. Being the 'tech guy' in my previous career helped me connect with others in the software development world that directed me to go through Turing to help with my career change. Getting back into a learning mindset was tough at the start, but now I don't want to stop learning new things. I'm excited to see where this new chapter takes me and what more I will get to learn!
Preferred locations
- Colorado Springs, CO
- Denver, CO
- Fort Collins, CO
Previous industries
Skills
Currently learning
Projects
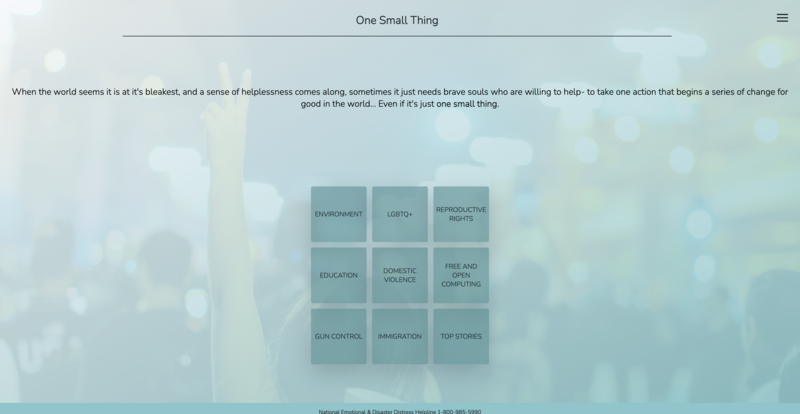
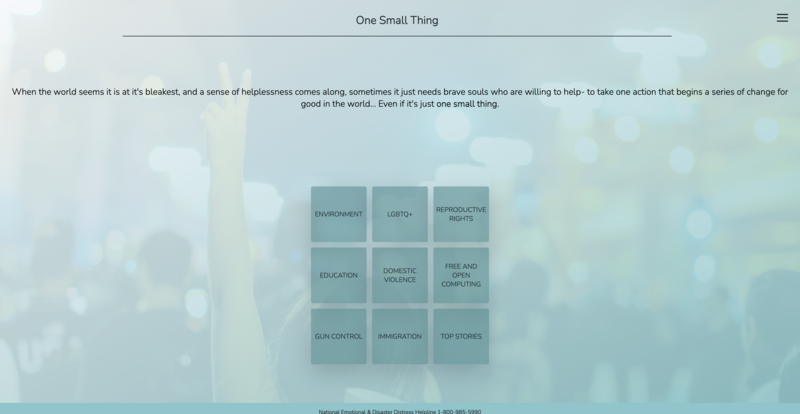
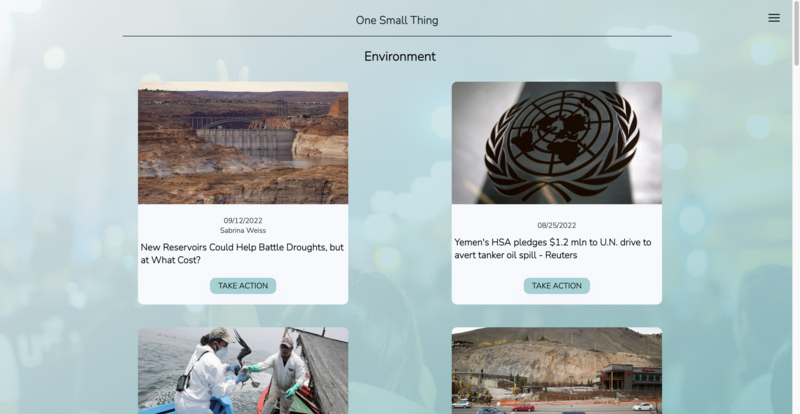
One Small Thing
One Small Thing
Tools Used
An app to make change and take action amongst the chaos of the world. For this group project, the goal was to create a mobile-first React application using Apollo/GraphQL that allows users the capability to take action on hot topic news stories they browse. The aim is to empower the users to change the world for the better. After users select a topic they are interested in, they are navigated to the 20 most recent stories to either read more on the article, or there is a button encouraging them "take action" on each story. If a user clicks the button, they are navigated to a modal that displays options of actions to take. They are then navigated to an external site.
This project was tough and brought on some new challenges. Working with a real FE team was a learning experience in that we really had to produce the data from our API calls to fit their needs, which was always changing. It provided for great practice and for finding ways to get the right setup. Utilizing GraphQL as our stretch tech for the BE was a fun learning experience. I would be happy to work with GraphQL again in the future and learn more about it.



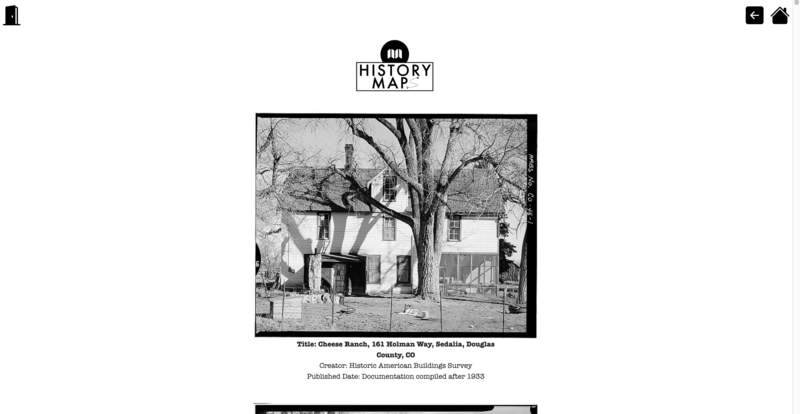
HistoryMaps
HistoryMaps
Tools Used
Our goal is to inspire curiosity about local history and provide an educational resource to enrich our relationships with the communities we live in. Whether you are history-curious, a fan of architecture, vintage photography, or just feeling sentimental, History Maps has thousands of local photographs to help you explore the past.
I was able to work on the FE portion of this project which was great to see the side and have some more empathy for what the FE has to do to get a project to look great. Learning how to work with a FE and BE was challenging but a great experience!