About me
My Journey
Originally in sales and marketing, now software developer!
I am driven to learn how to make and bring useful technology to everyone.
My past work has taught me to focus and finish tasks.
With a focus on problem solving in our technological world,
I look forward to increasing my knowledge in this industry.
Preferred locations
- Colorado Springs, CO
- Denver, CO
- Miami, FL
- Fort Lauderdale, FL
- Tampa, FL
- Oklahoma City, OK
- Nashville, TN
Previous industries
Skills
Currently learning
Projects
PhastPhood
PhastPhood
Tools Used
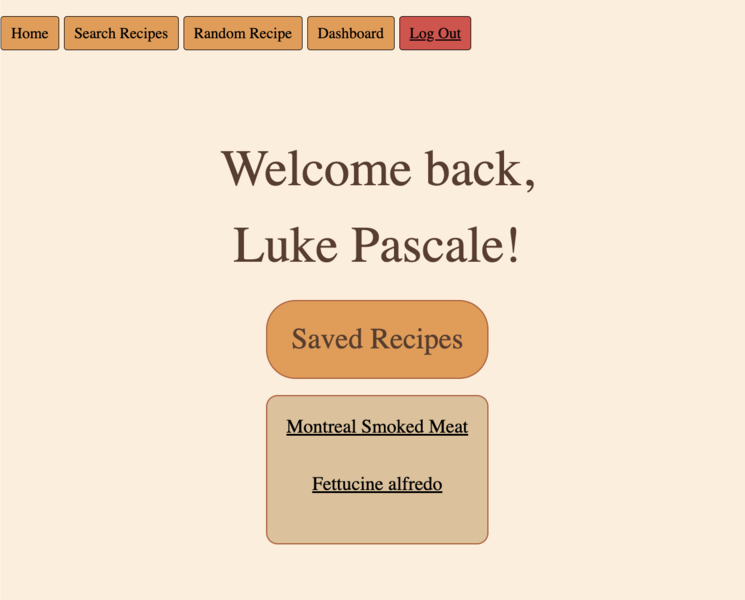
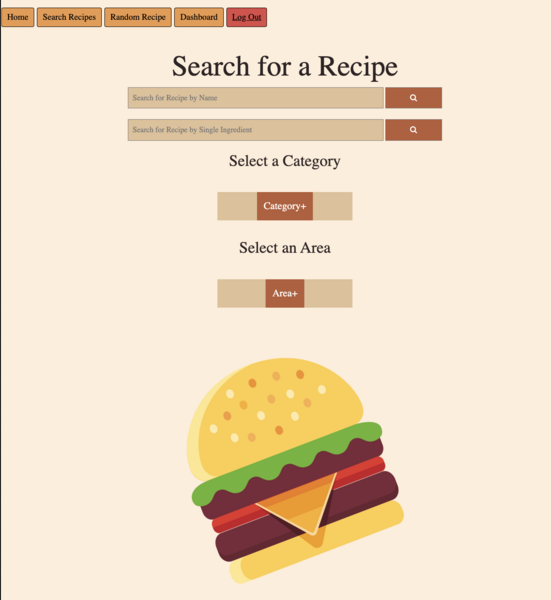
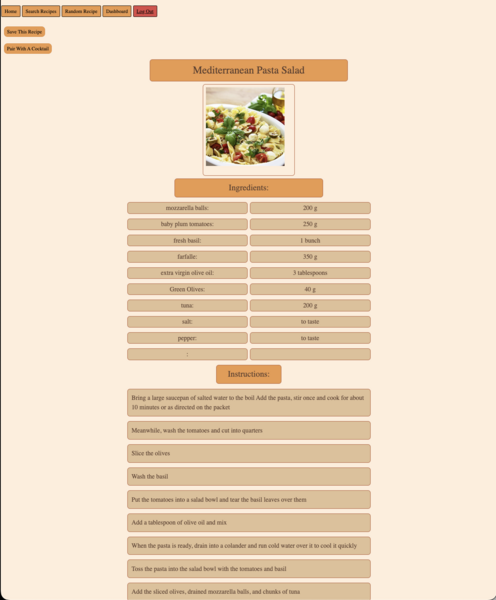
Welcome to Phast Phood!
Our app is designed to get you to the recipes you want, without making you scroll through a novel first. Don’t care what you eat, as long as it has bacon in it? Try out our search by ingredient function to get some recipe ideas. If you have a particular dish in mind, go ahead and just search for that recipe.
front end - https://github.com/James-Harkins/fast_food
back end - https://github.com/mcharrod/fast_food_backend
App Structure
This particular app is actually made up of two different rails apps: one for the front end, and one for the backend. Our backend app makes external API calls to The Meal DB and preserves the data while altering the formatting to optimize it for our front - end app. The
===Backend App===
Our app uses the endpoints provided by The Meal DB.
The back end was to preserve the data coming through those
endpoints while altering the formatting to optimize it for front-end.
===Frontend App===
The front end app is responsible for the OAuth log in exchange with
Google which gives users the ability to register using their existing
Gmail account. Our front end app is responsible for displaying the data
given back to us from our API and is stylized using Bootstrap.
APIs Used
The Cocktail DB
The Meal DB
Contributors
James Harkins
https://github.com/James-Harkins
Alex Randolph
https://github.com/AlexGrandolph
Katy Harrod
https://github.com/mcharrod
Reuben Davison
https://github.com/Reuben-Davison
Luke Pascale
https://github.com/enalihai





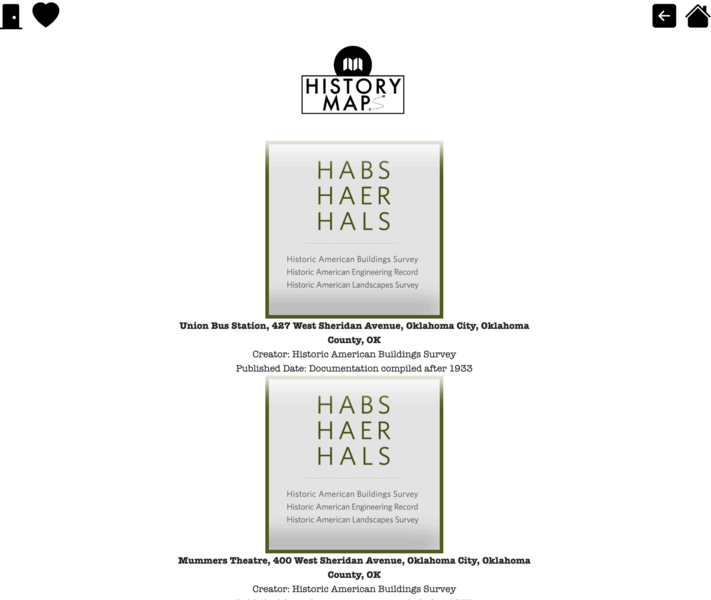
History Maps
History Maps
Tools Used
About our Project
History Maps is a backend Ruby on Rails project that calls multiple API's in order to provide a JSON package for our History Maps FE to consume.
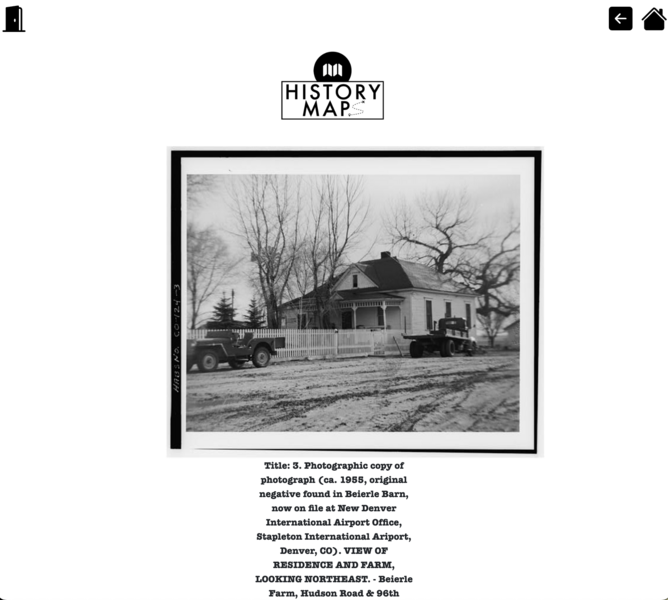
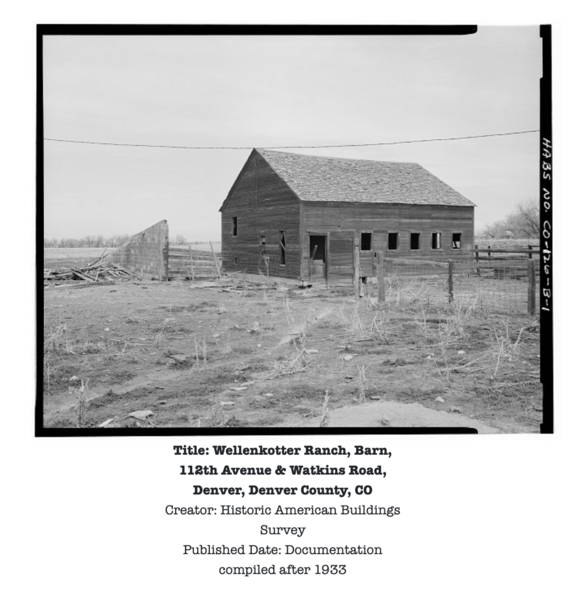
History Maps searches the Library of Congress for historical photos of locations near the address you input. Users are able to also save favorite results to see all of their saved photo results.
The purpose of this project is to build an efficient API to streamline our Frontends consumption of information.
We have many great thoughts for our project, but if you would like to contribute, feel free to reach out to any of the contributors on GitHub! Find our contact information below!
Built With
Tested With
Contributors
Zac Hazelwood
GitHub: @ZacHazelwood
Oscar Santos
GitHub: @Oscar-Santos
Luke Pascale
GitHub: @enalihai
Clay Ash
GitHub: @ClayAsh
Matthew Deming
GitHub: @Deming-Matt
Colin Reinhart
GitHub: @ColinReinhart