About me
I’m Denzel Turambi, and I am currently a software development student at Turing School of Software and Design.
I’ve always been curious about a lot of things (possibly too many things), so it was really hard for me to figure out what I really wanted to do after high school. I briefly went to college for business, but then took a gap year, traveled to Singapore and Indonesia, and worked as a subcontractor for a little while. In this time, I learned that I really enjoyed designing/problem solving and creating things. From there I decided to go to school for Industrial/Product Design, but that was until my brother told me about Turing.
I decided to pursue a career in software development because it is the perfect combination of designing, creating, and problem-solving. So far, I have learned about JavaScript, css, and HTML! I've also learned about testing with mocha/chai, and React. In the near future, I hope to get my Turing certificate and land a job as a software developer.
Outside of work and education, I really enjoy sketching, model-making, cooking, video games, and of course, spending time with friends and family.
If you’d like to contact me, you can message me on LinkedIn, or send me an email at dturambi26@gmail.com.
Preferred locations
- Denver, CO
Previous industries
None specifiedSkills
Currently learning
Projects
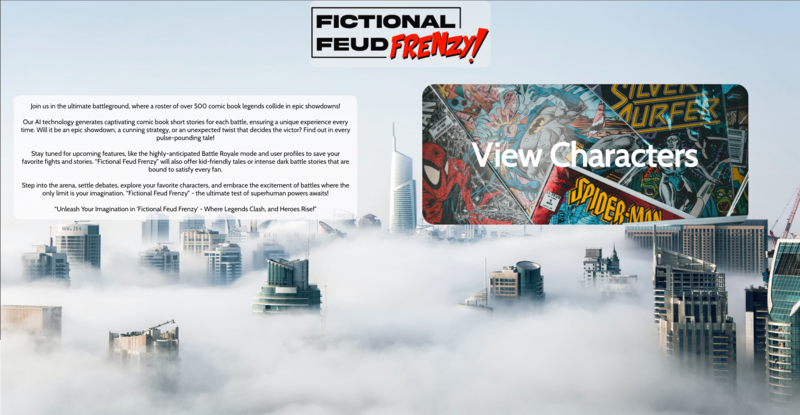
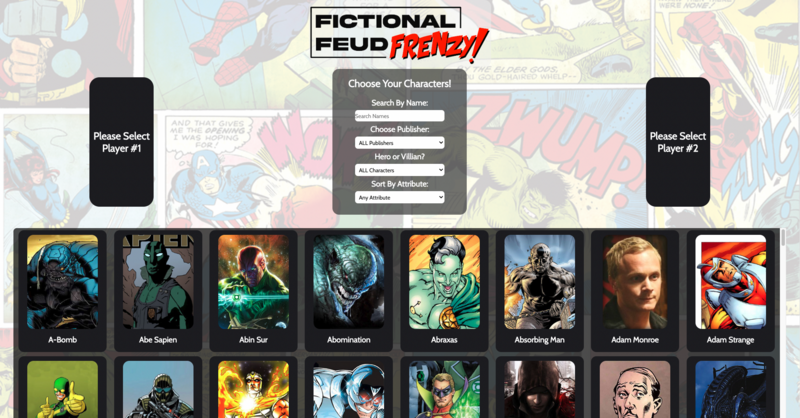
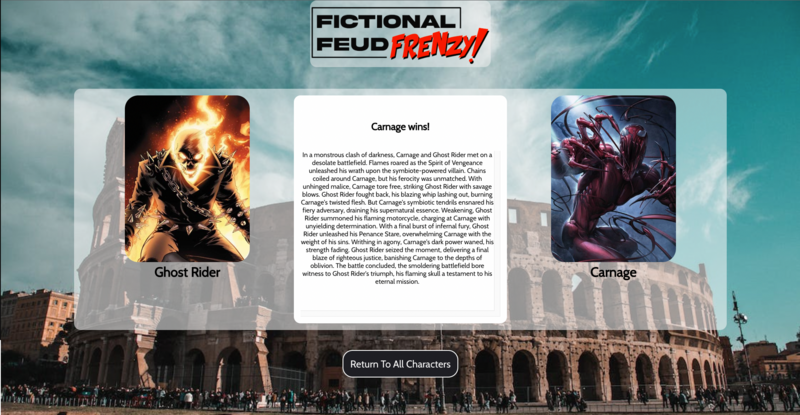
Fictional Feud Frenzy
Fictional Feud Frenzy
Tools Used
Fictional Feud Frenzy is an application where users can select two fictional characters and pit them against each other to see who would win in a fight. In this project, there were a total of four back-end devs, and two front-end devs (including myself). The main learning goals of this project was to see how it was like working with a full dev team, while also learning GraphQL as our stretch tech. We were also able to implement ChatGPT to create a story based on the two characters the user picked. On this project, I mainly focused on making network requests, implementing error handling, displaying data, and CSS styling.





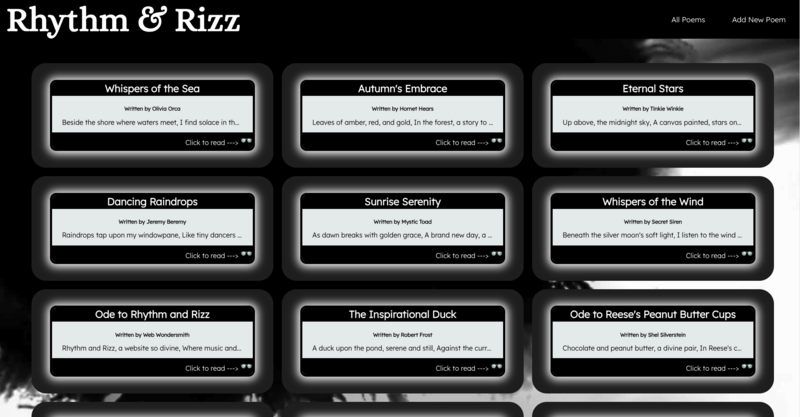
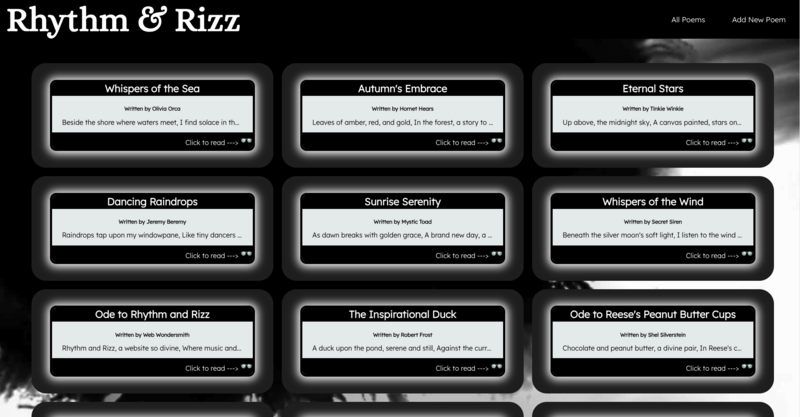
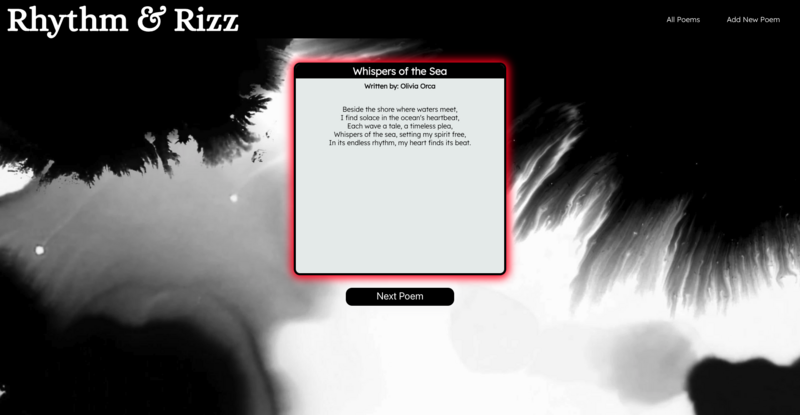
Rhythm & Rizz
Rhythm & Rizz
Tools Used
Rhythm & Rizz is an application where users can read and submit their own poems. On this project, me and three other front-end devs used React, and self taught/implemented Express/Node.js to create the back-end for this project. We were able to implement a POST request, so users and others could see their wonderful poems. For this project specifcally, I focused on displaying the data that was pulled from the back-end we created, as well as testing the application with Cypress.