About me
Choosing front end software development has been the culmination of my past experiences. Former work as a gallery manager and intraoperative neuromonitor, I have gained valuable skills in teamwork, communication, and troubleshooting that have prepared me for a career in software development.
As a gallery manager, I negotiated contracts, planned exhibitions, and recruited volunteers, all of which required me to be detail-oriented and able to manage multiple tasks simultaneously. Similarly, as a neuromonitor, I had to have a deep understanding of neuroanatomy and the monitoring technology, and be adept at quick and accurate troubleshooting in a high-stakes environment. These experiences taught me how important it is for a team to know each other's roles and responsibilities, as well as communicate clearly and respectfully with each other.
Out of all my responsibilities, the one I enjoyed the most was troubleshooting the neuromonitoring equipment. I found the process of trying to figure out if the problem was anatomical, mechanical, or technological to be a wonderful challenge, and I thrived on the satisfaction of finding a solution.
Ultimately, working in these collaborative environments and discovering how much I enjoyed troubleshooting led me to pursue a career in software development. I am excited to apply my skills and experiences to develop innovative software solutions and contribute to a dynamic team.
Preferred locations
- Colorado Springs, CO
- Denver, CO
- Minneapolis, MN
- Rapid City, SD
- Sioux Falls, SD
Previous industries
Skills
Currently learning
Projects
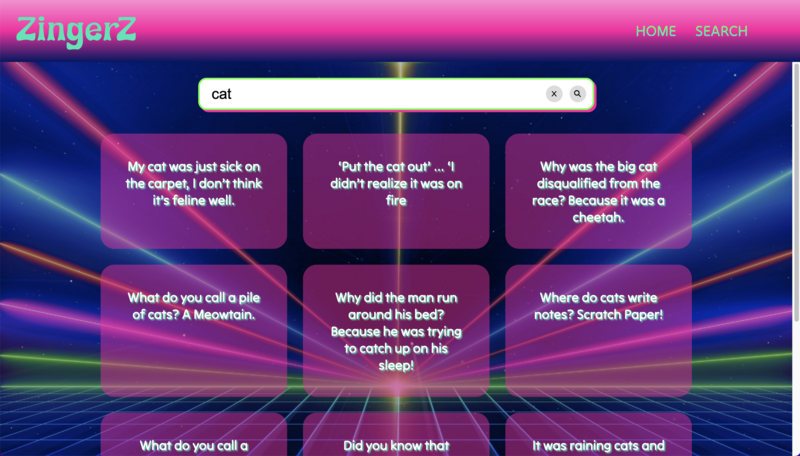
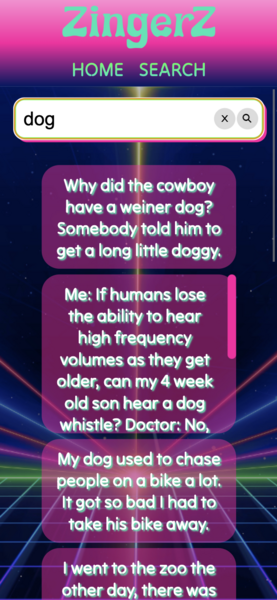
ZingerZ
ZingerZ
Tools Used
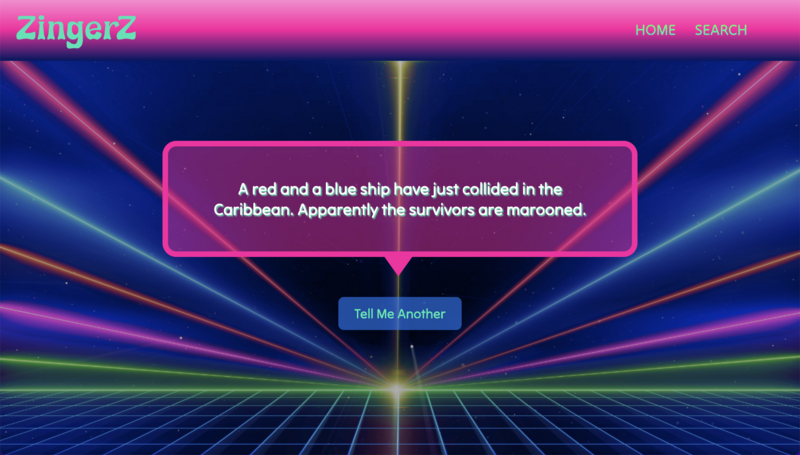
ZingerZ is a retro-themed web application that delivers random dad jokes and allows users to search for jokes using keywords. The project was created in collaboration with three other developers.
As a group, we researched and implemented TypeScript for improved code organization and enhanced type safety, allowing the team to learn and apply new skills in a real-world project.
We utilized React and Router to build a seamless, responsive, and interactive user interface that adapts to various devices for an optimal user experience, and conducted comprehensive user flow testing using Cypress to ensure the application delivers a high-quality experience to all users, maintaining code quality and functionality.
Finally, we employed Agile methodology to promote effective collaboration, communication, and continuous improvement throughout the development process, ensuring timely delivery of project milestones.





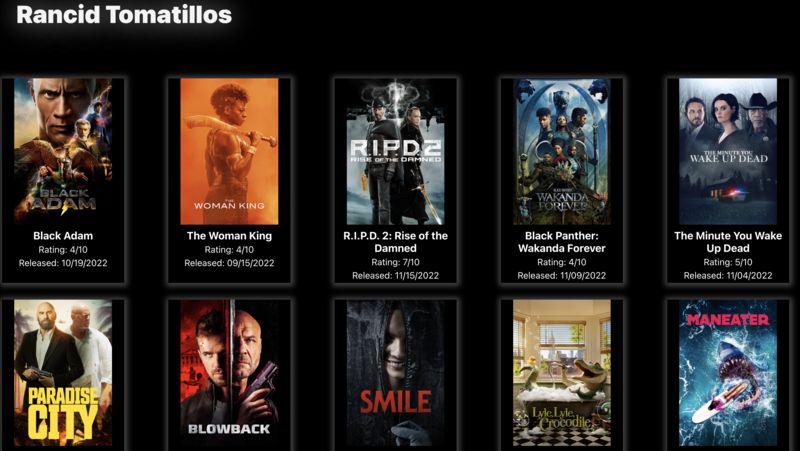
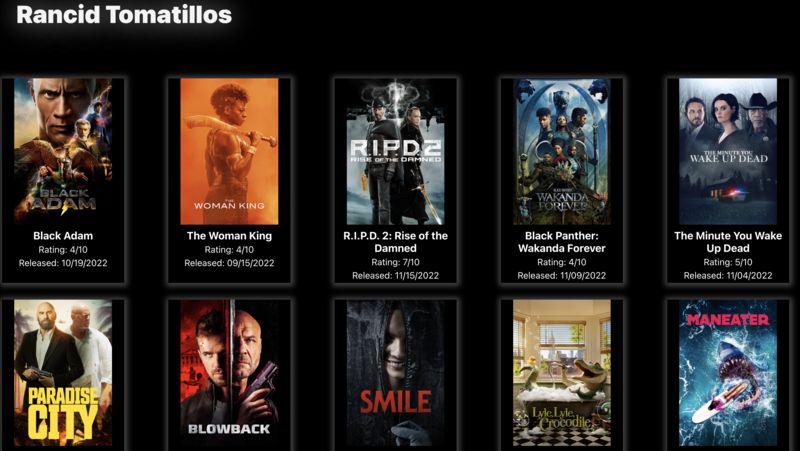
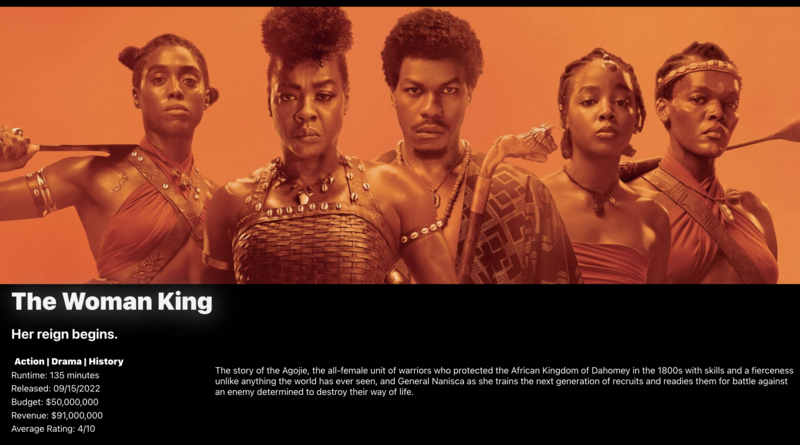
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Rancid Tomatillos is an app mimicking a movie database, created using React. Upon first visiting the site, the user is presented with a collection of movie images with basic stats such as release date, runtime, and average rating. The user can click any movie and be taken to a new page featuring more detailed information about the movie.



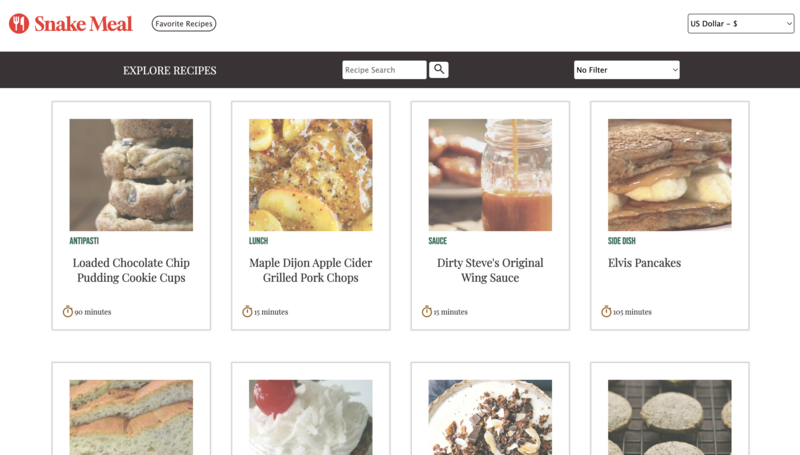
What's Cookin
What's Cookin
Tools Used
What's Cookin is an app that populates a page with recipe thumbnails. Users are able to click a recipe and view the instructions, ingredients, and the total cost of the ingredients. The user is able favorite recipes and click the Favorites button to see only the recipes they favorited. Users are able to look up recipes by name and by tags. Users can also select from any currency to update the cost of each ingredient and the total.

Overlook Hotel
Overlook Hotel
Tools Used
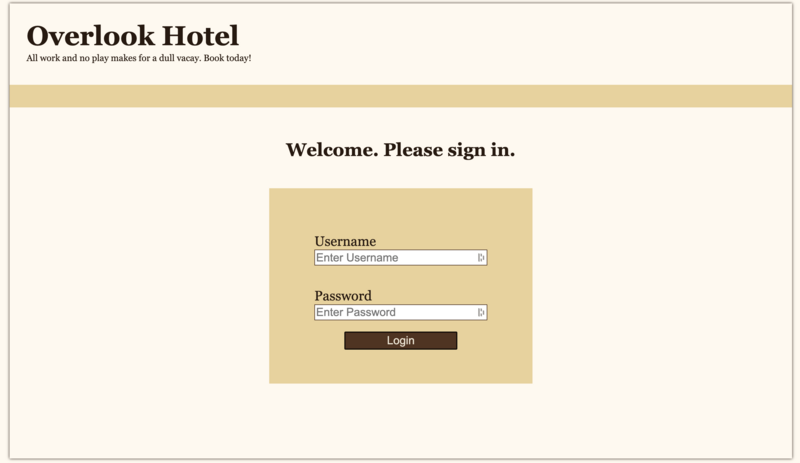
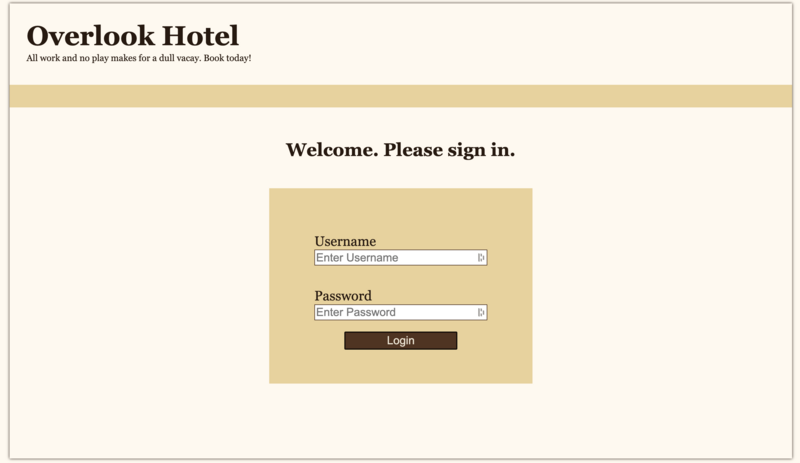
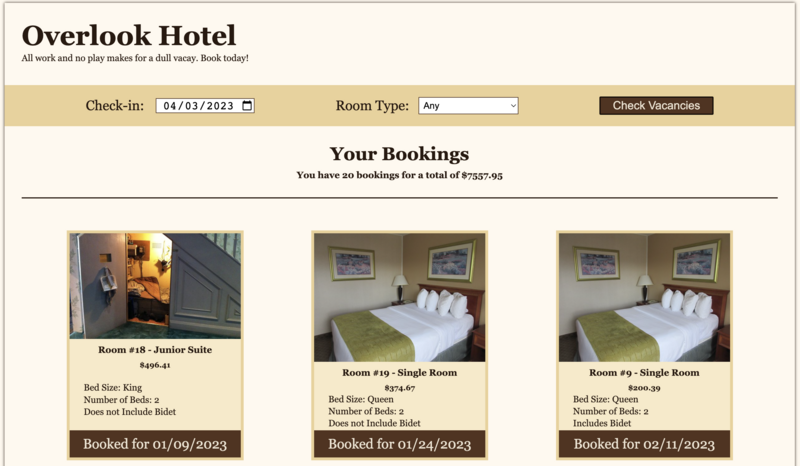
Overlook Hotel is an app mimicking a hotel website. As a user, you will first see a login screen. Upon entering the proper credentials, you will see your dashboard showing your current bookings and the total amount spent on rooms. The user can search for more rooms to book based on date and optional room type. The users, rooms, and bookings all utilize GET requests to a local API, and a POST request to bookings when a user books a room.