About me
My background in the arts helps me to bring curiosity, exploration, critical thinking, and wonder into every project I take part in. I'm, an expert at giving and receiving constructive criticism, critical thinking, and considering the user (I've had a lot of practice thinking about the "viewer" and "reader"). My work with event production, non-profit administration, and my own projects has helped me develop strong project management skills.
I'm attracted to software development because I miss the process of building that was not present in much of the professional work I was doing before attending Turing. I find coding to be a lot like the creative process involved in making art! I love trying to take an abstract idea and make it tangible for the viewer or navigable for the user.
I very much look forward to continuing to grow my technical skillset. I'm looking for a workplace that fosters that growth with energetic mentorship and learning opportunities.
Preferred locations
- Chicago, IL
Previous industries
Skills
Currently learning
Projects
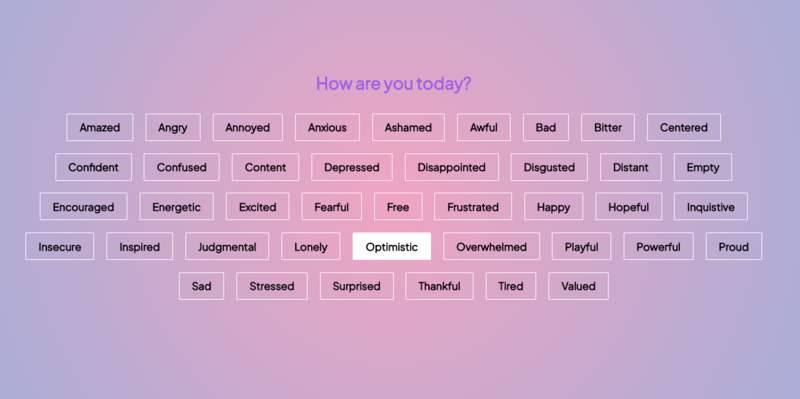
Beam
Beam
Tools Used
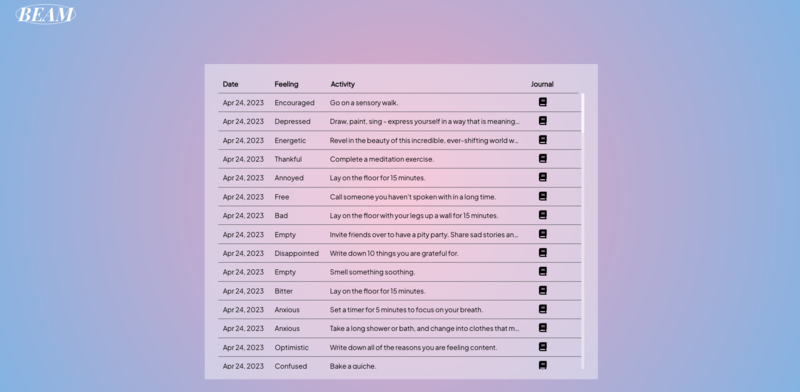
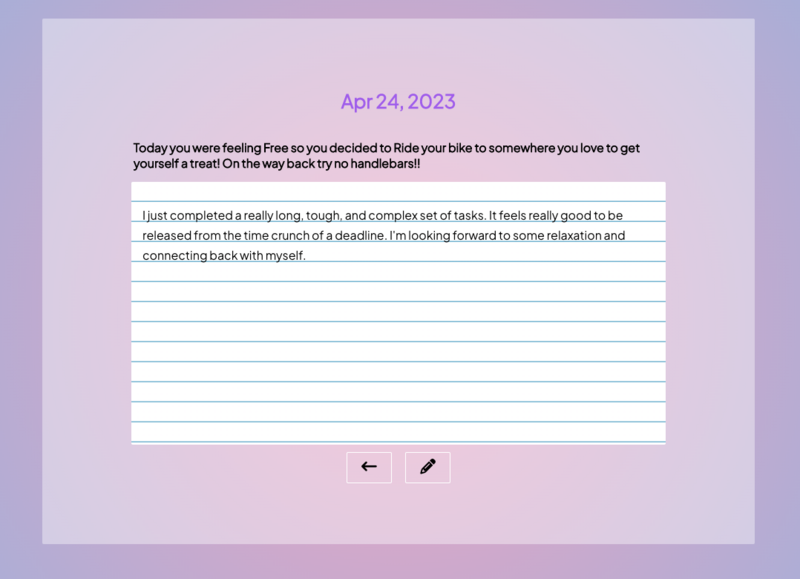
Beam is a self-care application intended to help the user work through any kind of feeling or emotion they might be experiencing. The user will be asked to choose a feeling and reflect on it, add anything about their experience that might help them avoid or recreate the feeling in the future (depending on the feeling). After their reflection, they will see an offering of a few activities that might help. Their entries will be available to them in the Feelings Archive for future reflection and can be edited whenever they'd like. For example, a user might want to update their journal entry after working through the suggested activity and reflect on what difference (if any) it made.
Beam was created with a super star team of four developers. We used a PERN (PostgresQL, Express.js, React, and Node.js) stack along with Knex middleware to create the front and back end.





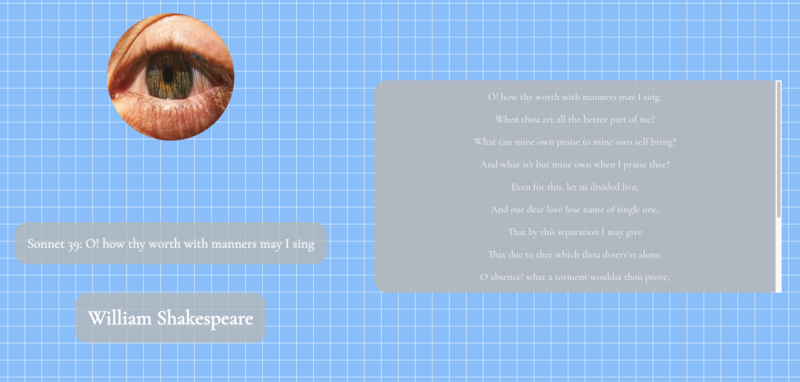
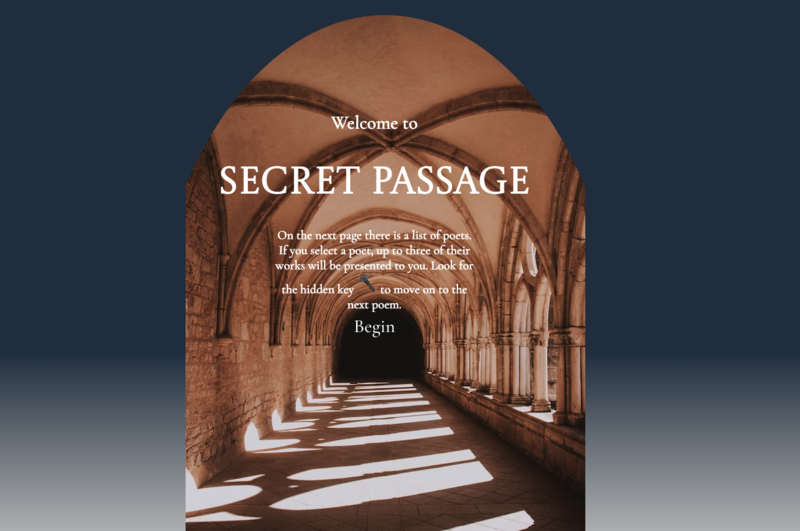
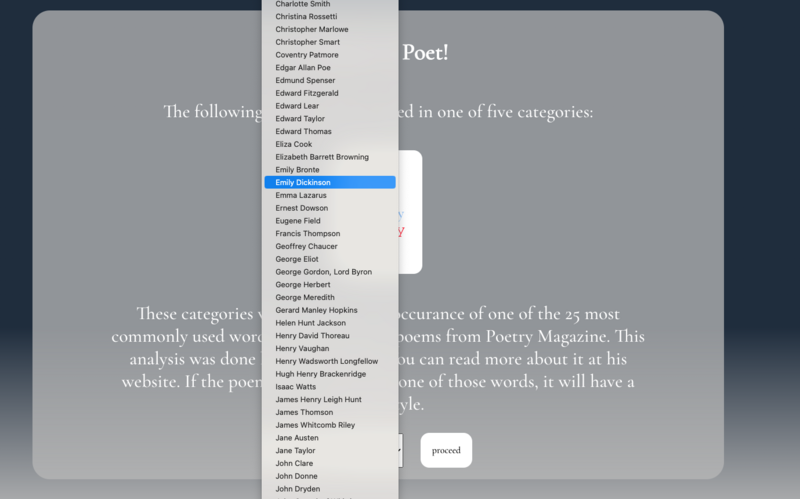
Secret Passage
Secret Passage
Tools Used
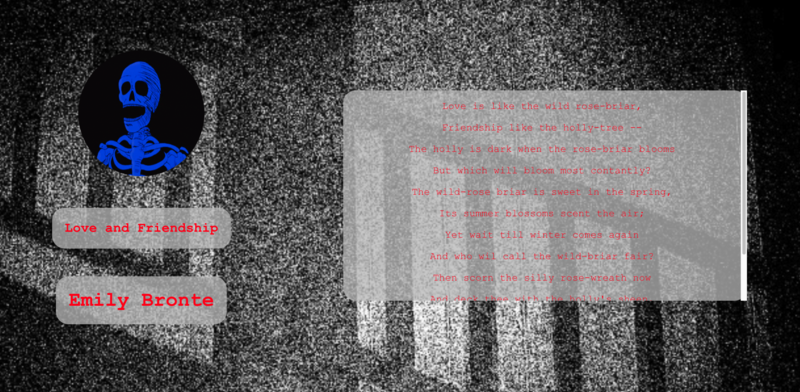
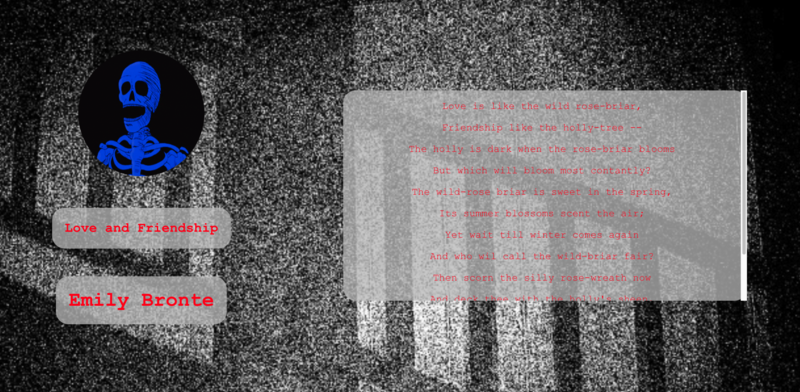
Secret Passage is a poetry browsing application that involves a sort of ISpy-like navigation through pages that are styled conditionally. The styling comes from a list of the 25 most commonly found words in about 3,000 poems from Poetry magazine (you can find a link to the source in the repository). This was a really fun project for me to build. The chance operations allow for some really cool juxtaposition between the poetry itself and the imagery paired with it.
I'm looking forward to expanding on the idea to create more variation in the styling and fine tuning the responsive design.





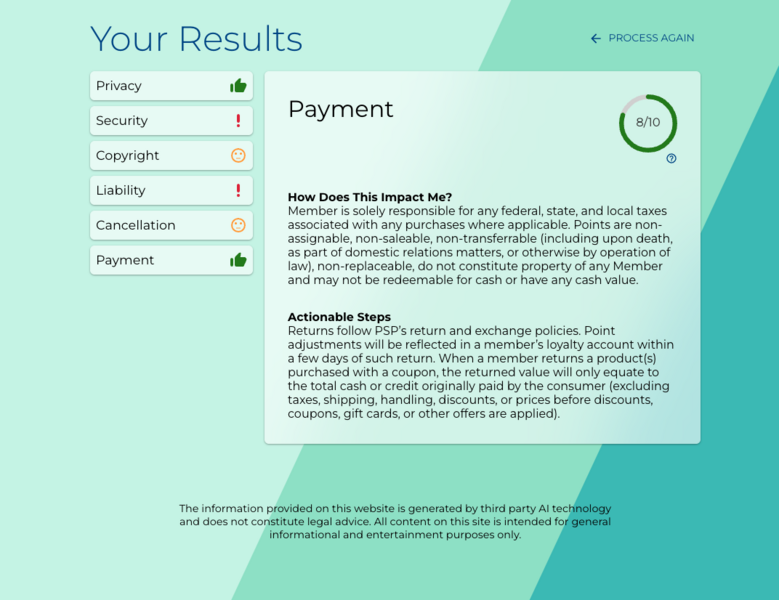
TLDR
TLDR
Tools Used
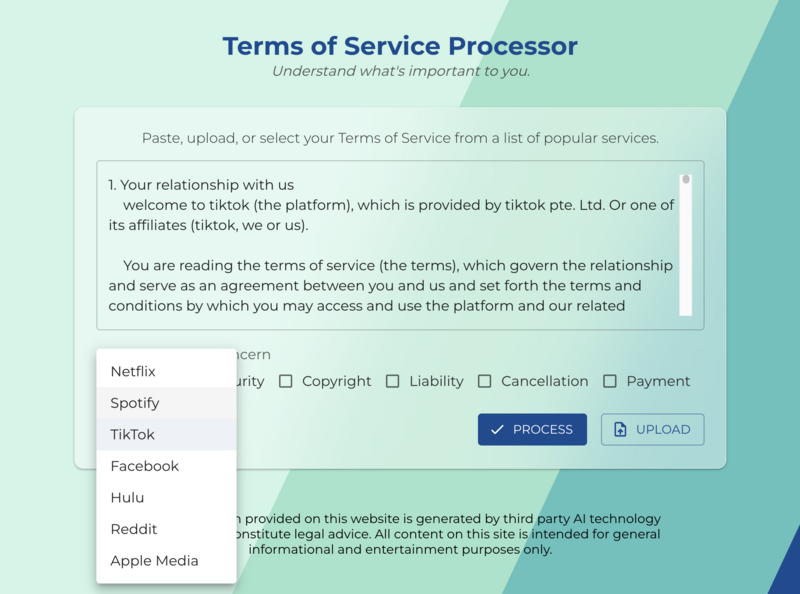
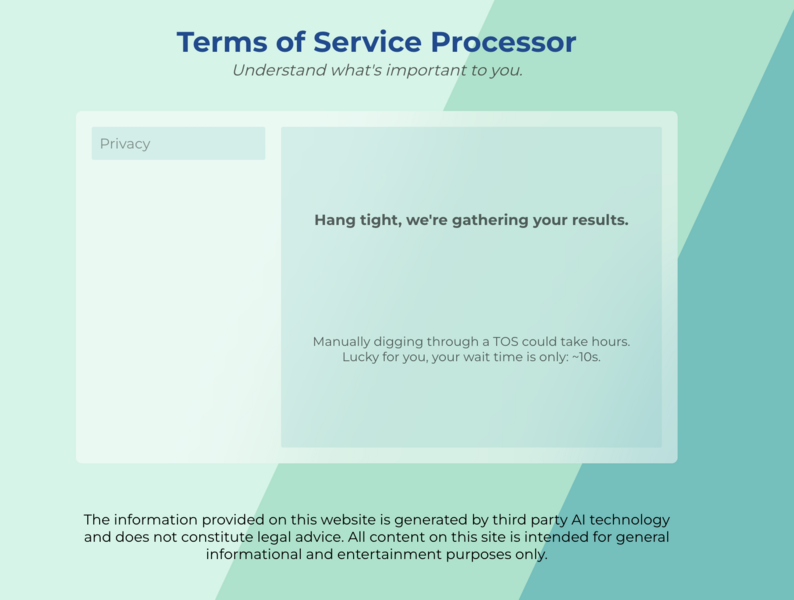
Everytime you sign up for a new streaming service, download an app on your phone, or even use a search engine you are implicitly or explicitly agreeing to their Terms of Service(ToS). These terms are often long, full of legal jargon, and intentionally obtuse. It would take hours at a time to truly read through these legally-binding terms. The TL:DR application aims to relieve the burden on the user by offering a platform to enter the terms and conditions and get a much shorter, easy-to-browse summary of those terms analyzed and generated by the Open AI's ChatGPT large language model. You can include an area of concern with the ToS that you'd like your analysis to focus on.
Our backend team utilized Django and prompt engineering to process the data inputs, you can view that repo here. On the front end we focused on guiding the user through a clean and supportive UX with robust error handling and UI elements, like color-coded results, that make the viewing process as stress-free and easy as possible.