About me
With a backpack full of snacks and a heart full of wanderlust, I feel at home wherever there's a good espresso and network connection. From debugging code to decoding foreign menus, I love tackling new challenges with a problem-solving mindset!
By trade and by passion, I am a software developer focused on creating delightful user experiences. In the past, you could find me running a small business, working in personal healthcare and creating space for healing, and hiring contractors and managing schedules as a personal assistant.
My core values are reliability, discovery, and adventure.
My ideal team is one that values collaboration, diversity, open communication, and a healthy work-life balance. If this sounds like your team, let me know! I would love to learn more about it.
Preferred locations
- Bellingham, WA
Previous industries
Skills
Currently learning
Projects
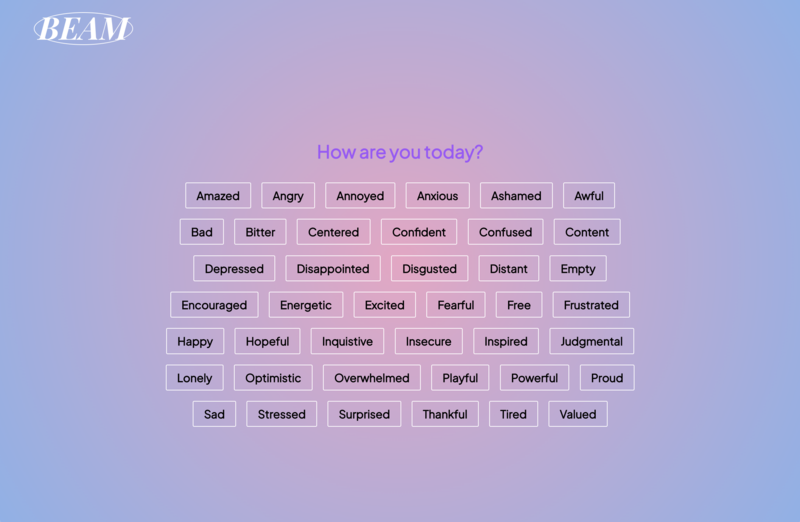
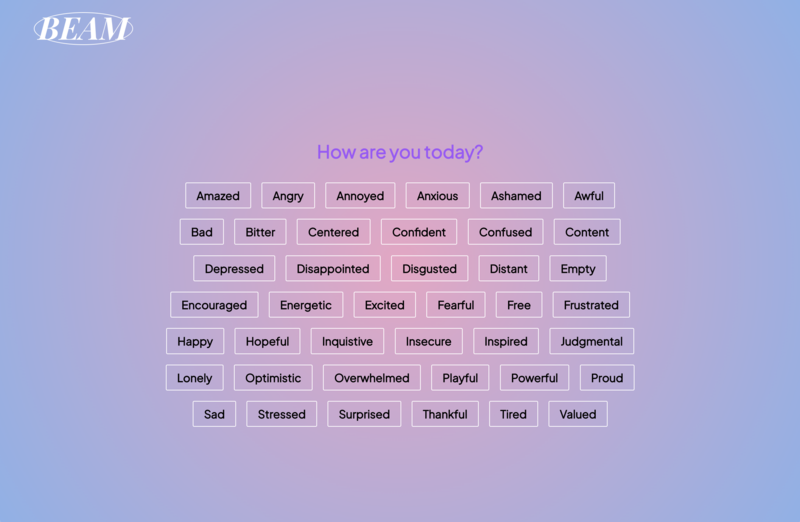
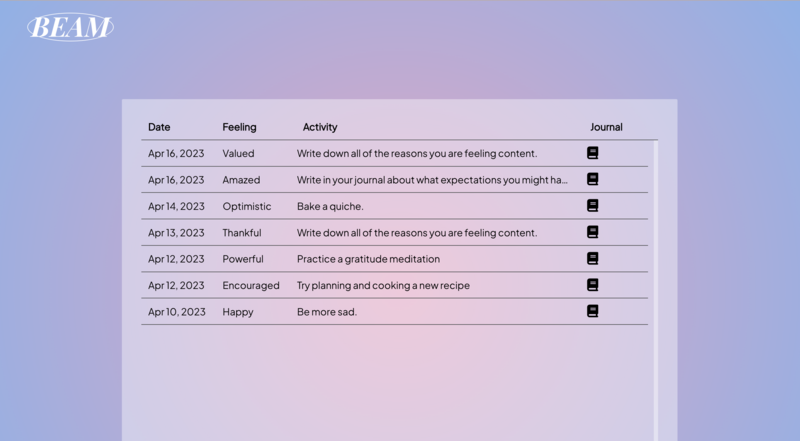
Beam
Beam
Tools Used
Created a full-stack interactive self-care feelings tracking app.
- Built SPA using React Router, functional components, and hooks
- Configured database schema using migrations to apply changes
- Designed and implemented RESTful backend API with validation for POST & PUT requests



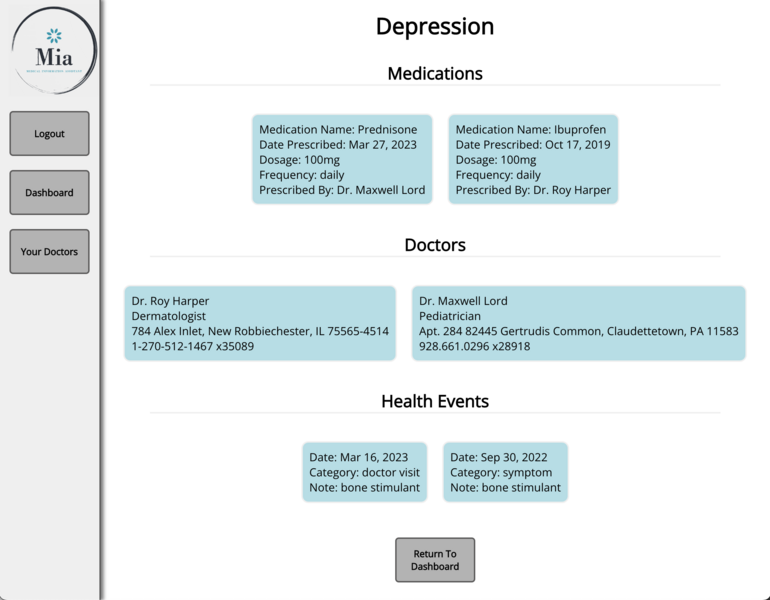
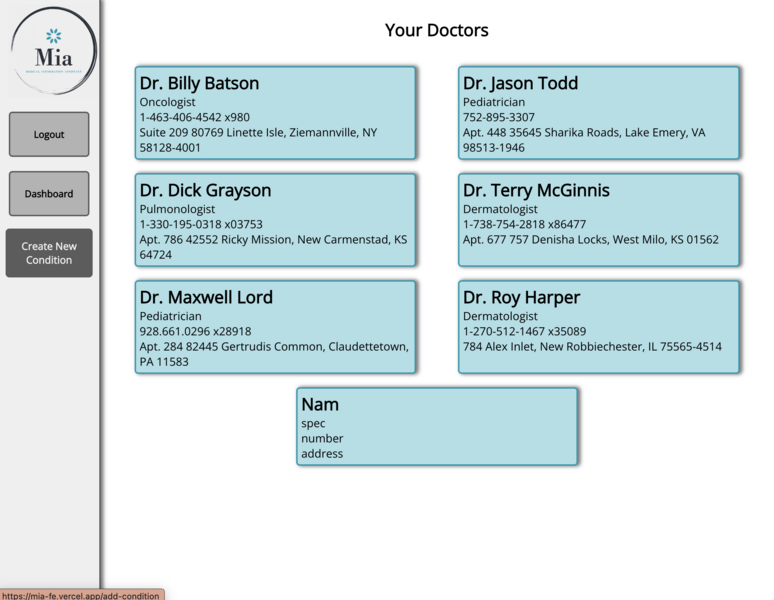
Mia
Mia
Tools Used
Mia simplifies your healthcare journey by consolidating all your vital medical information in one place. Keep track of conditions, medications, doctors, and health events effortlessly. Access a centralized doctor directory. Maintain a personal health log to record important events and notes. Take control of your health with Mia.
Collaborated with a BE team to build a health portal for personal health tracking.
- Built SPA using React Router, functional components, and hooks
- Collaborated with BE team to identify and iterate on schema requirements
- Utilized TypeScript to improve code quality




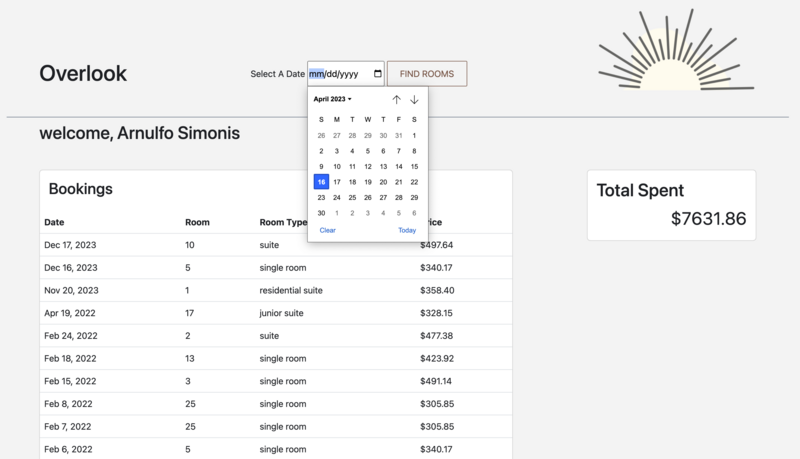
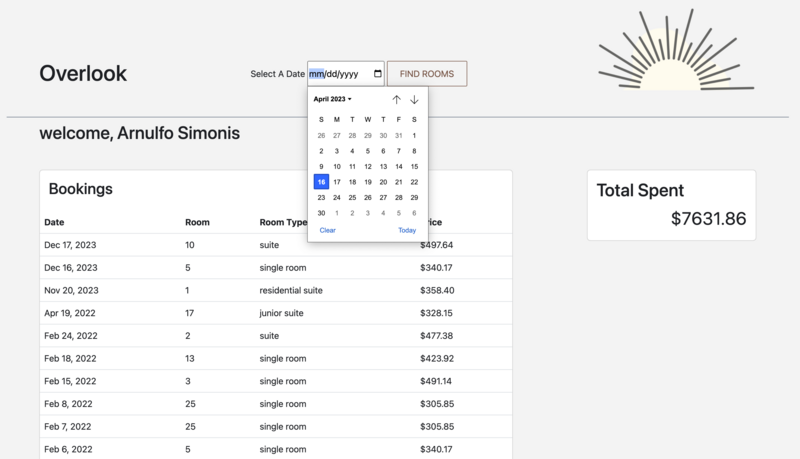
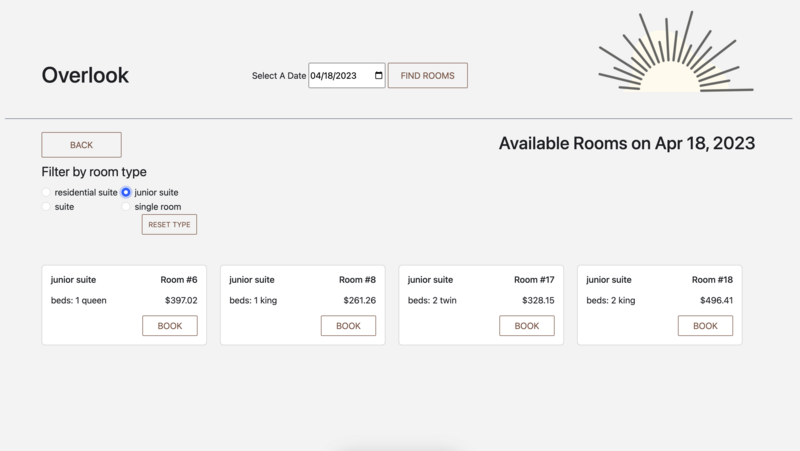
Overlook
Overlook
Tools Used
Developed a web app for creating and viewing hotel bookings.
- Implemented basic auth flow supporting multiple users
- Utilized external REST API for fetching and updating data
- Built search interface with multiple filter options for making new bookings
- Cleanly separated the data model from the DOM creating a one-way data flow