About me
Before I found Turing, I worked for non-profits across the US organizing fundraising events, campaigns, and processing gifts. Yet I longed for a change. I wanted to create and build something; I wanted to leverage my problem-solving skills and resourcefulness. Turing answered that calling.
My time in Turing was incredible. I spent 1,900 hours studying and praciticing JavaScript, React, HTML, CSS, and others front-end technologies. I worked on projects where I was able to problem-solve, debug, and design an app or website that exceeded expectations.
Now I want to join a team where I can leverage my skills to create a beautiful finished product while I continue to learn and improve as a developer. I am excited to see where my journey takes me.
Preferred locations
- Boulder, CO
- Denver, CO
- Broomfield, CO
- Greenwood Village, CO
- Louisville, CO
- Centennial, CO
Previous industries
Skills
Currently learning
Projects
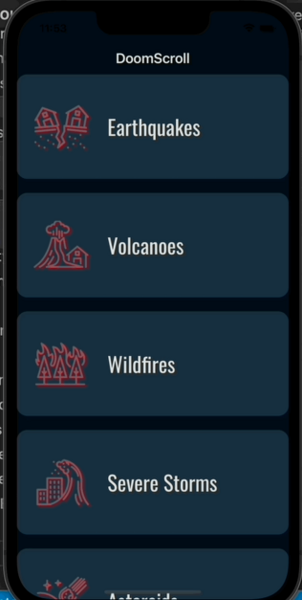
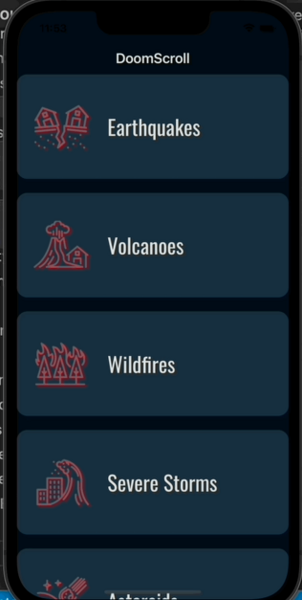
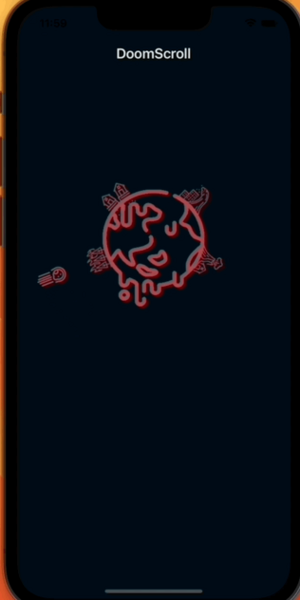
DoomScroll
DoomScroll
Tools Used
This project is designed to allow users to learn more about the latest natural disasters happening all over the globe. As the user opens the app, a splash screen displays with the app logo. There is then a loading screen featuring the app logo and a spinning asteroid. The main screen includes all of the disaster categories, including earthquakes, volcanoes, wildfires, severe storms, and asteroids. A user can click on each category and a new screen view will open with a list of all of the disaster events in that category. A user can also search for a particular disaster in that list. Once a user clicks on an event, they will be taken to a new details screen. The details view includes a map and more information, which is different depending on the type of disaster. The asteroid details view also include Nasa's astronomy photo of the day. The user can click a back button on any of the screen views to navigate back to the main screen. If there is an lag from the server, the loading screen will appear between page loads.
Technologies used includes React-Native, JavaScript, XCode, Expo, and CSS.



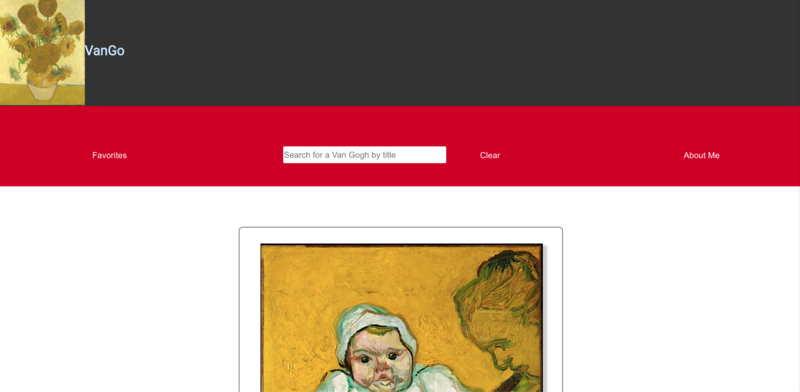
VanGo
VanGo
Tools Used
VanGo is the perfect way to view Vincent van Gogh's works displayed at The Met...on the go. Is this a niche audience? Yep. Was this a dream app I really wanted to create? Yep again. On the main page, see van Gogh's works. Search for a work by title. Learn more about the work by clicking on the work's image or title. Save it to your favorites and click on the favorites tab to all of your favorite works are in one page. Head over to the About Me page to learn more about me, the creator of VanGo.