About me
I'm a front-end engineer with over 15 years in customer service and 3 years in software testing and QA experience. Imagination is my middle name and I am looking for my place in an amazing field of software development! Eager to learn front and back-end technologies and work in teams which value collaboration, empathy, communication, mutual understanding, and good morals. Customer satisfaction is extremely important and work/life balance for developer is a key for it. Contact me via Email or LinkedIn to chat more!
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
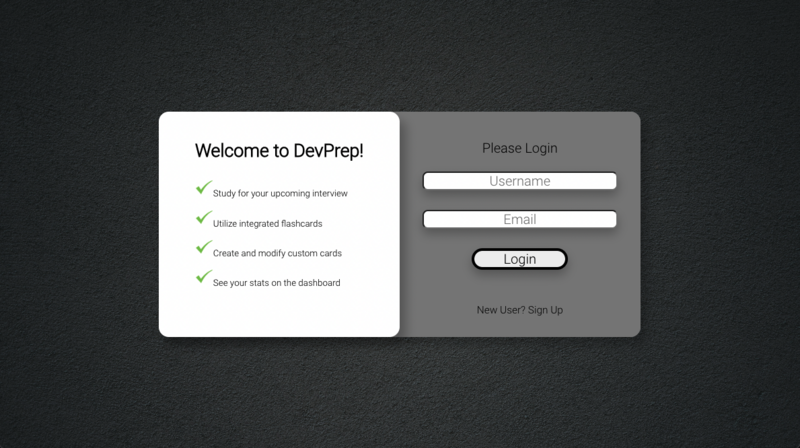
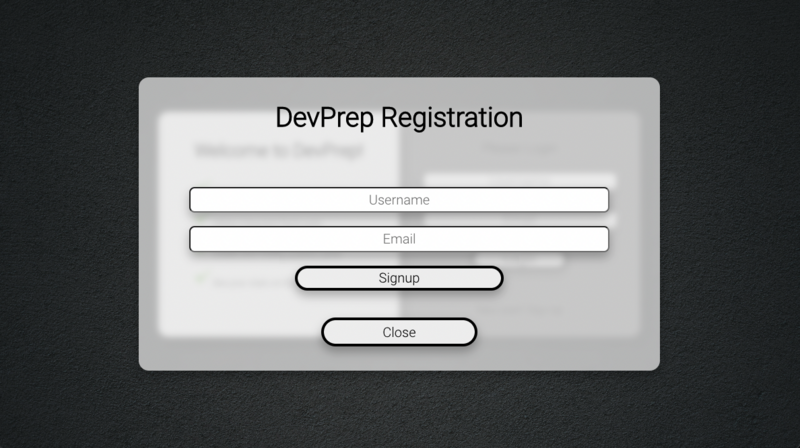
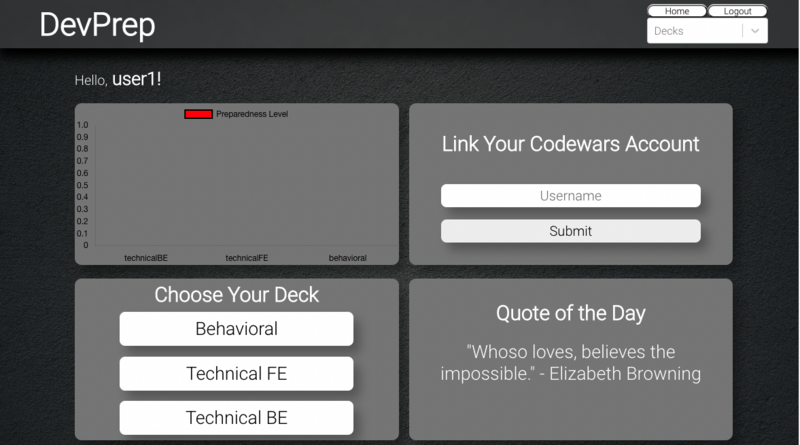
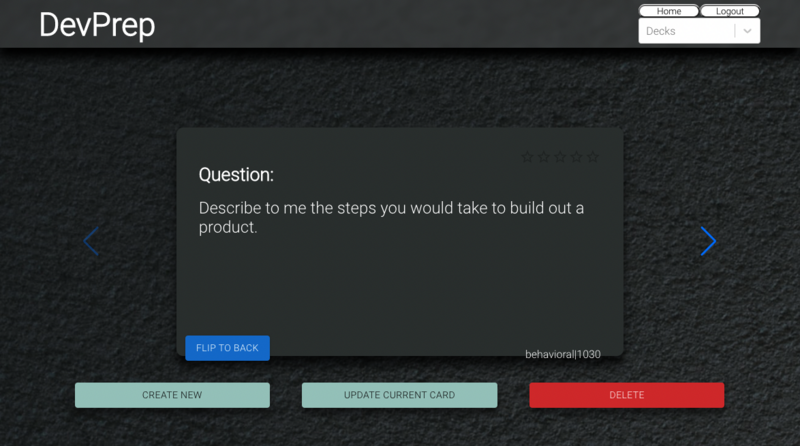
DevPrep
DevPrep
Tools Used
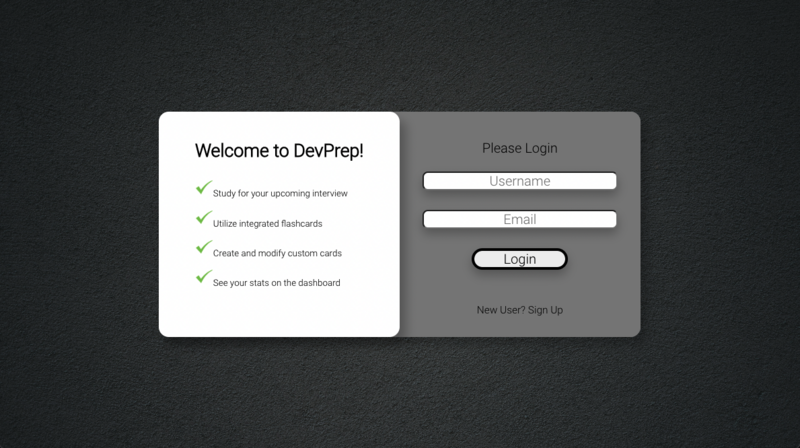
Are you stressed about preparing for an interview in the software development field? DevPrep to the rescue! It is an intuitive application where upon creating an account and logging in, developers can prepare for an actual interview. Browse a dashboard with different statistics, link your codewars account, or choose a deck (Technical BE, Technical FE, or Behavioral) to test your knowledge. Don’t just be ready, be DevPrep ready!
DevPrep was a group project by Turing School of Software and Design that gave an opportunity to communicate and collaborate between Front-End and Back-End Software Engineers and explore new technologies as well as strengthen existing knowledge of React, Router, and Cypress E2E testing.





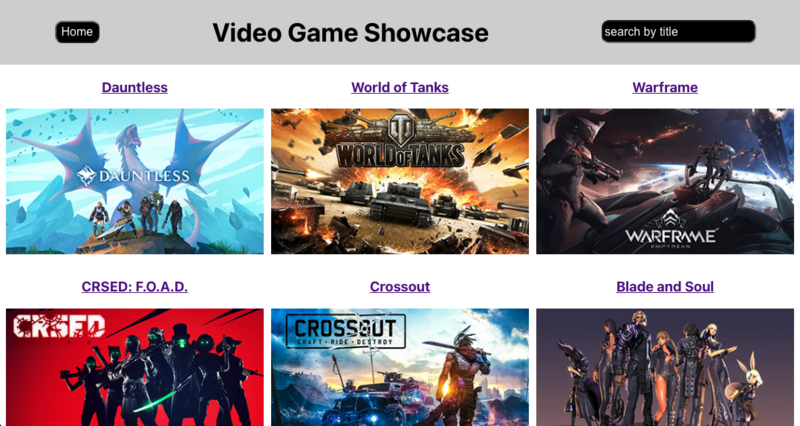
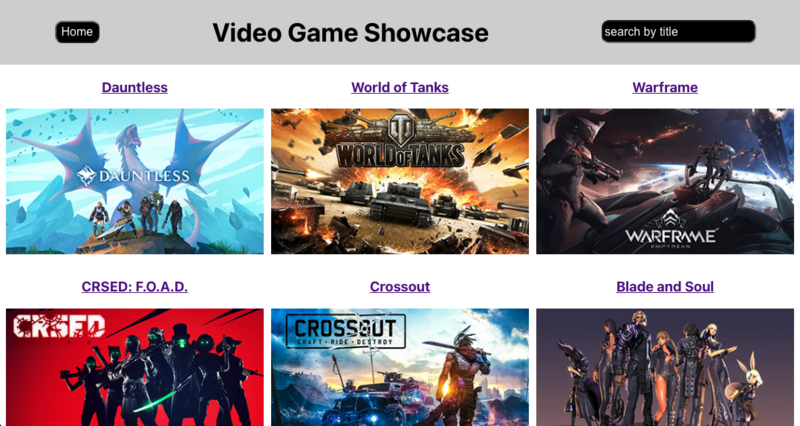
Video Game Showcase
Video Game Showcase
Tools Used
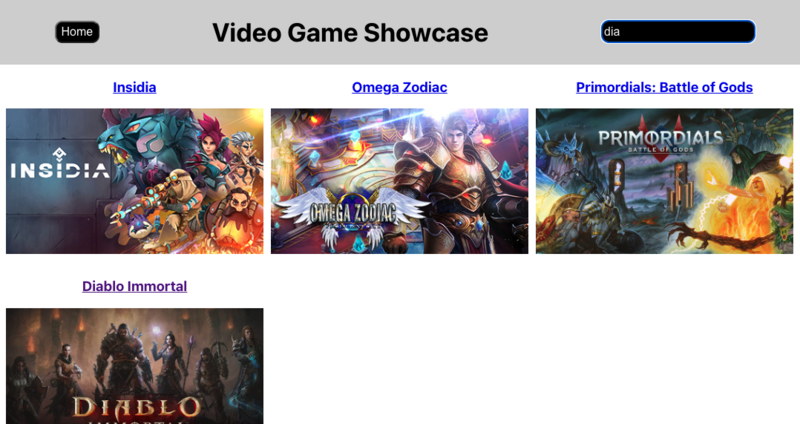
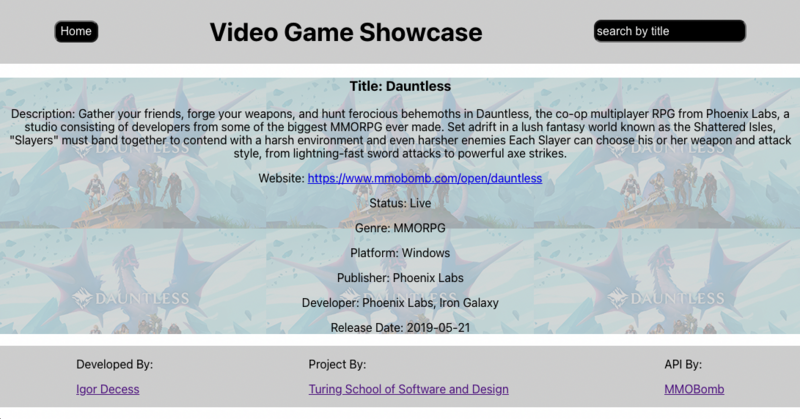
Find an amazing MMO (massively multiplayer online) game and read information about it! No time to scroll through all games? Use a search feature to find the game by title faster! What games do you like?
Video Game Showcase was a solo project of Turing School of Software and Design that gave an opportunity to strengthen knowledge of React, Router, and Cypress E2E testing.




Brew Maps
Brew Maps
Tools Used
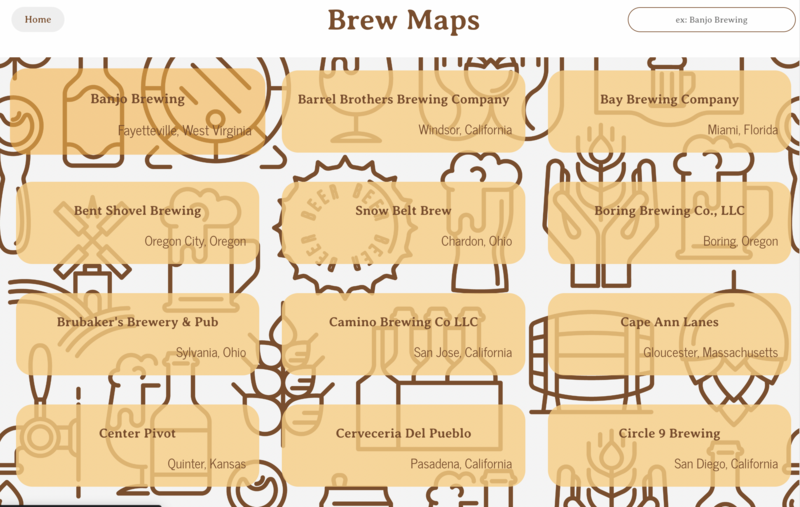
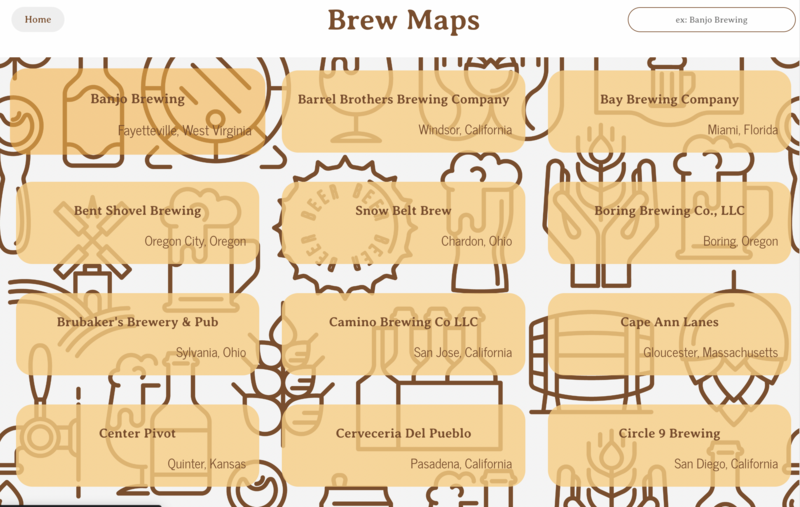
Save yourself time trying to find a good brewery and use Brew Maps, where you can find a perfect brew for you. You can scroll through the list of breweries and look at their reviews and where they are located. Want to see if a brewery's is good? Search for it using our responsive search bar and look at the reviews.
Brew Maps is a project that uses TypeScript, React and Router libraries, Cypress for E2E testing, and Express for api.
Homepage: Upon page load, the user is presented with about 20 different breweries. A user can search for a specific brewery and the breweries will populate on the page based on the user's input.
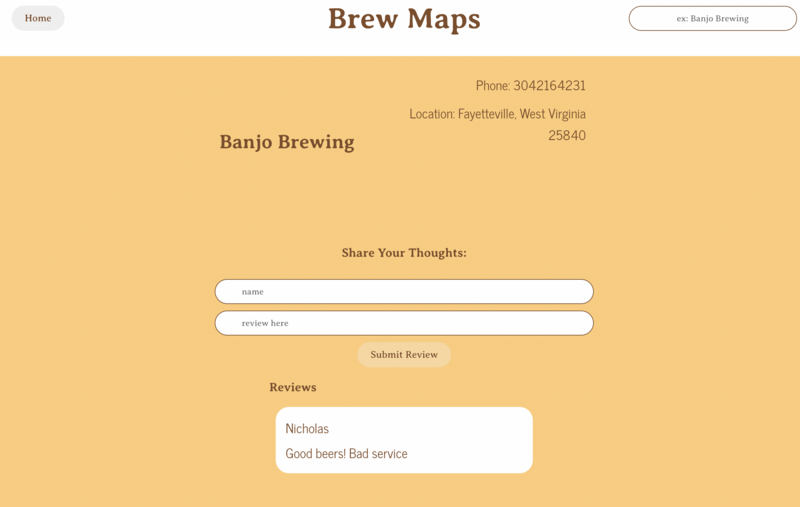
Brewery page: When a user clicks on a brewery, they are taken to a screen with the brewery name and reviews for that brewery. Users can leave their own review on a brewery. Users can utilize the forward/backward arrows to navigate their history on the site and can share a specific URL pertaining to each brewery.




Rancid Tomatillos
Rancid Tomatillos
Tools Used
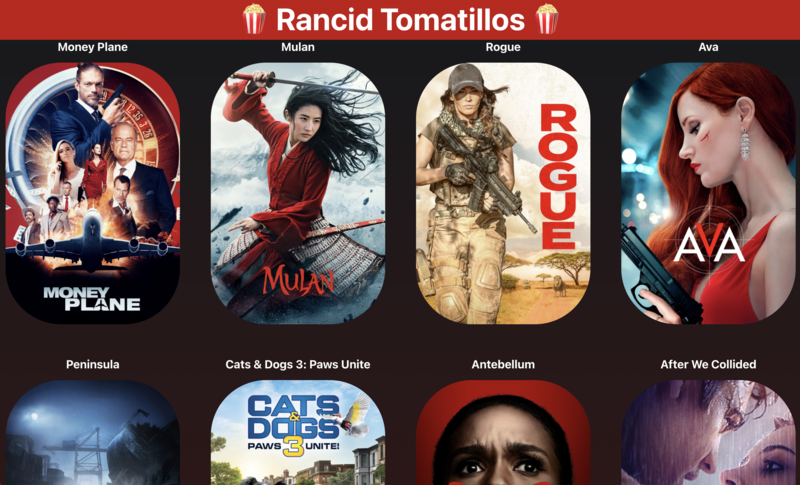
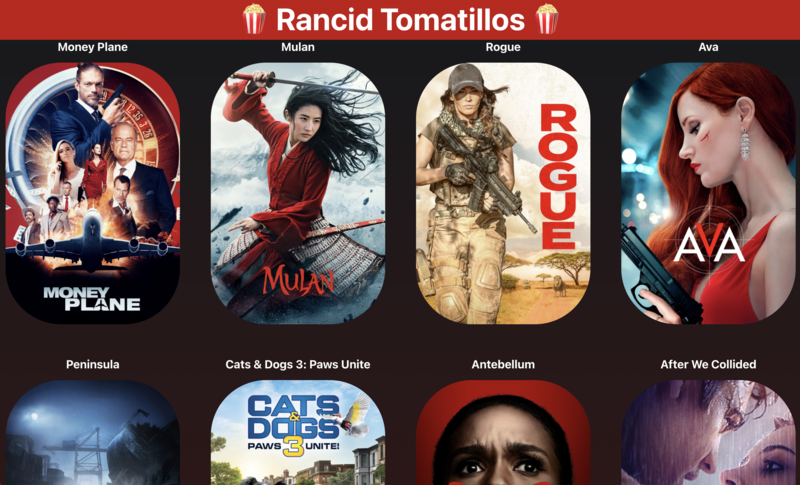
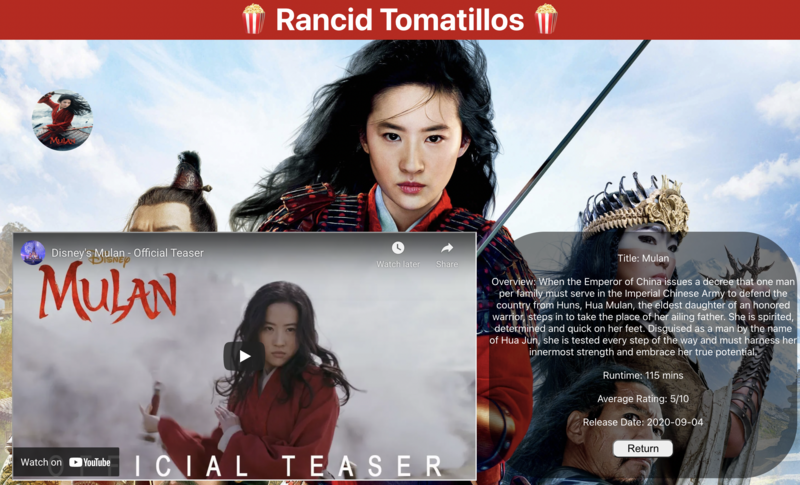
Rancid Tomatillos is an application that allows a user to browse through a list of movies, click on the movie cards, and view movie details, such as movie images, title, overview, description, runtime, and ratings, as well as watch the official movie trailers.
Application was created by using React and tested end-to-end with Cypress. Router was used to implement multi-page layout.
Homepage: On the homepage, the user can view all of the movies. Users can click any movie to be redirected to that movie's details page.
Movie Details: On the movie details page, the user is greeted with a movie poster, image, details, and trailers. Movie details include title, overview, release date, runtime, and ratings. Users can click on the return button to go back to the homepage.