About me
Hi! As a front end software developer I am passionate about creating high-quality web applications that delight users. I have a strong foundation in HTML, CSS, and JavaScript, and have experience working with popular front end libraries and frameworks such as React and Vue.js.
I am well-versed in responsive design principles and am committed to building websites that look great on all devices. I also have experience with version control systems such as Git, and am comfortable working in collaborative environments using tools like Jira and Trello.
In my previous role, I collaborated with other developers and stakeholders to create seamless user experiences that met business needs. I am a quick learner, always seeking to expand my skill set and stay up-to-date with the latest web development trends and technologies.
Preferred locations
- Santa Fe, NM
Previous industries
Skills
Currently learning
Projects
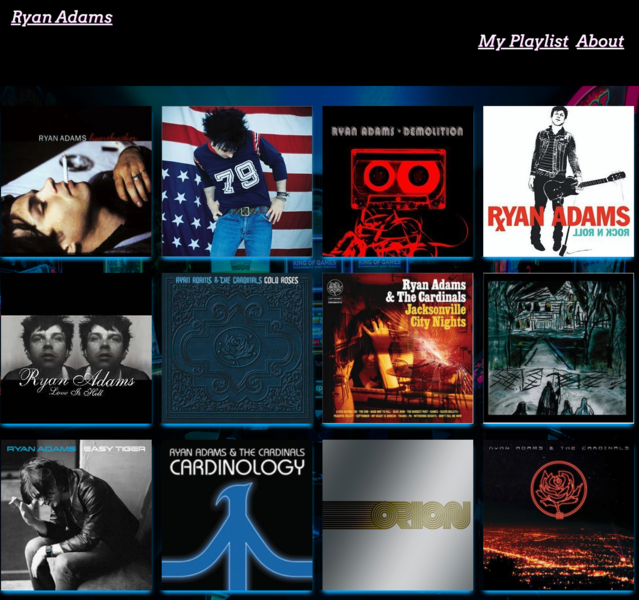
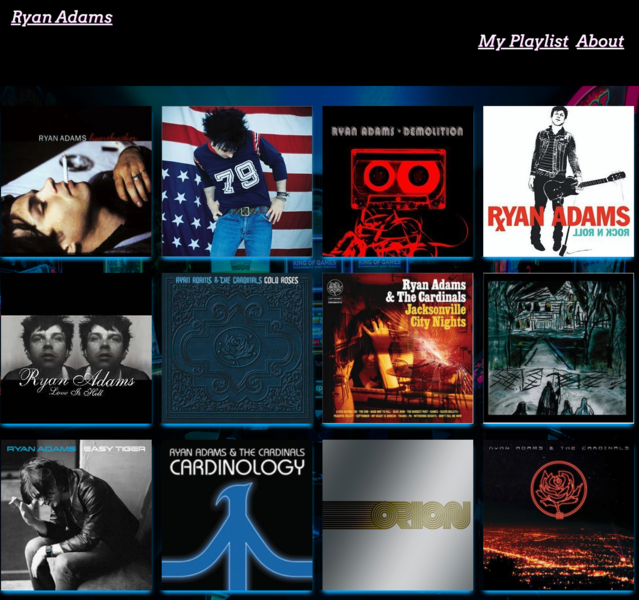
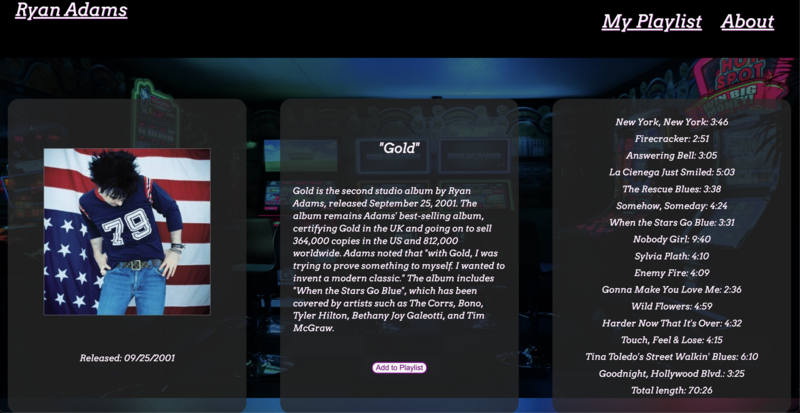
Ryan Adams Music
Ryan Adams Music
Tools Used
Ryan Adams is a musician and songwriter. This app is an anthology of all his albums, where you can select an album to view more details, add albums to a "playlist" and hopefully learn a bit more about Ryan as an artist. This application was built using React, React's context api, hooks, PropTypes, and tested with Cypress. Enjoy getting to know Ryan Adams and his music a little bit better.
This project was built and tested in five days. The purpose of this project was to solidify my knowledge of React, Router, Async functionality, Hooks, Cypress, and PropTypes.
I built a custom Express server to use for this project and the link for that is in the repository.
Built with JavaScript - React - CSS - Cypress - Express - Router - Context Api



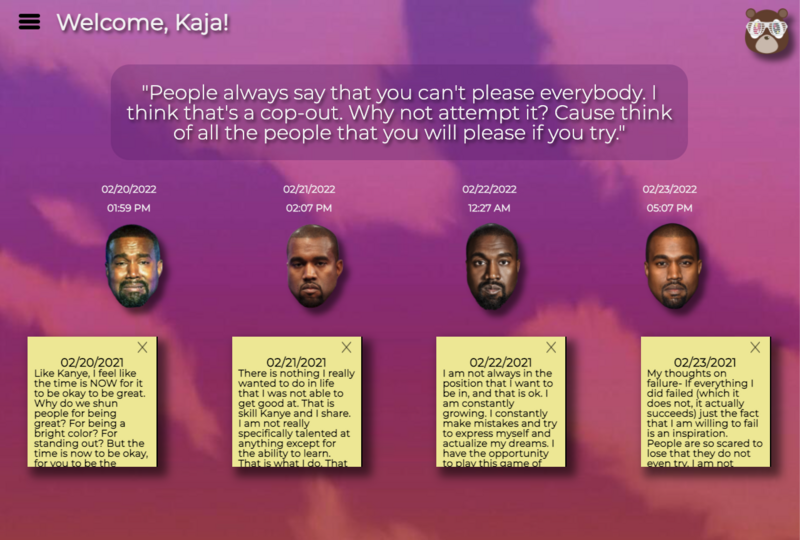
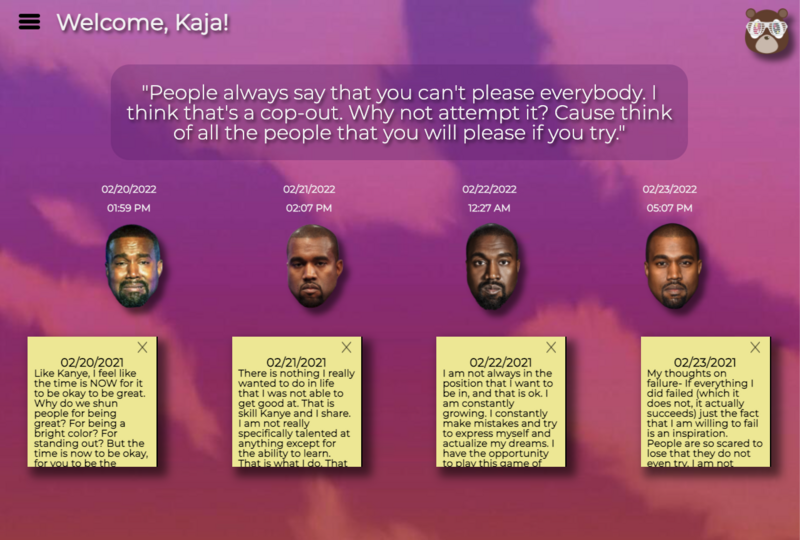
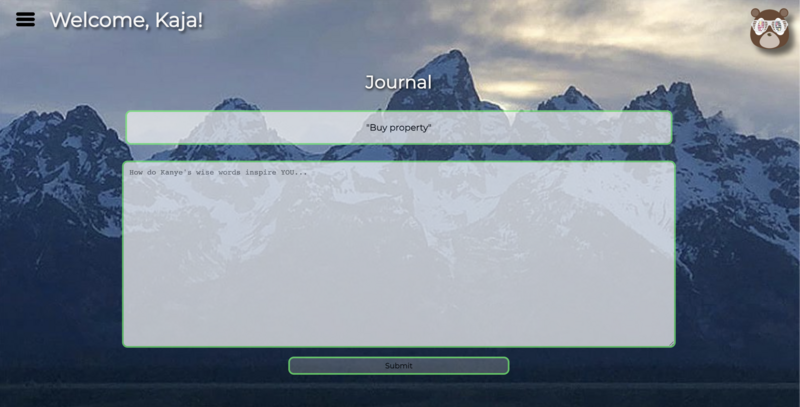
Kanye West Mindfullness
Kanye West Mindfullness
Tools Used
Getting Mindful with Kanye is a mindfulness application designed for folks who want to take contemporary approach to health and wellness. Users are equipped to navigate through the artistic layout to track their mood, journal their thoughts and feelings and see their progress on a personal dashboard. It is an accessible React application that utilizes Context API to transfer data between components, has an Express server for our customized data, uses Cypress testing to make sure it all works and has error handling to guide the user through our application incase there is an issue!




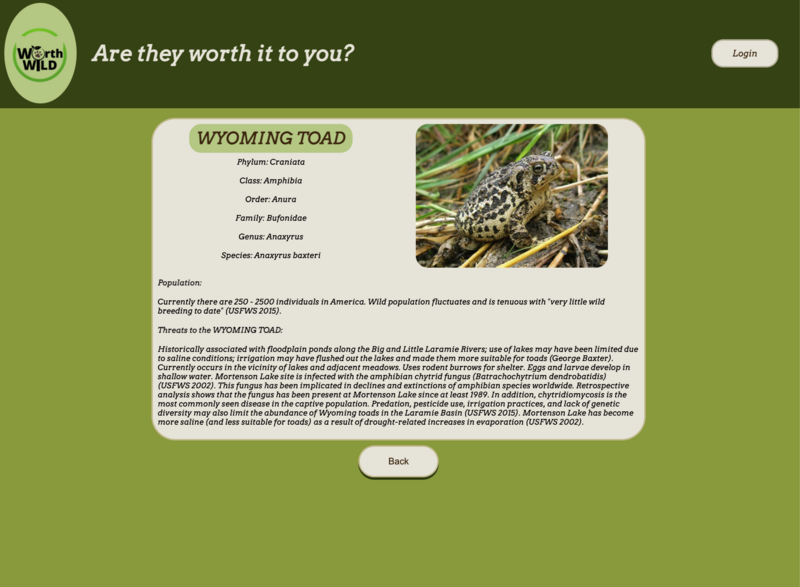
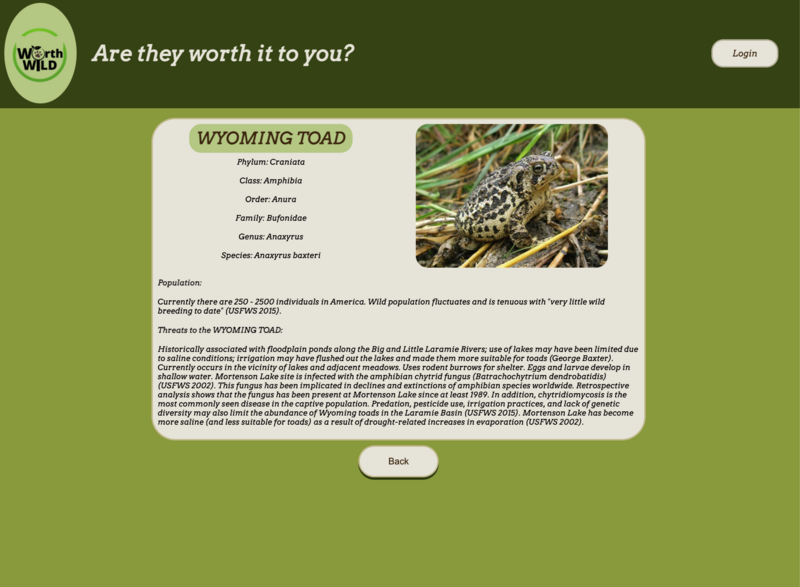
Worth Wild
Worth Wild
Tools Used
The goal of this project was to build an application with a team of back-end developers and implement new concepts, patterns, and libraries that have not been explicitly taught while at Turing. The app allows a user to explore and discover animal and plant species that are classified as critically imperiled. If a user chooses to register an account, they will be able to login and favorite the species they find the most interesting in order to keep track of their status. Otherwise, anyone can explore the app by choosing the guest option.