About me
I am looking to start my new career as a front end software developer after spending the last 7 months learning about front end web development. Combining my previous experience with adults with disabilities and web development, I'm looking to creating applications that are accessible and usable for all.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
None specifiedProjects
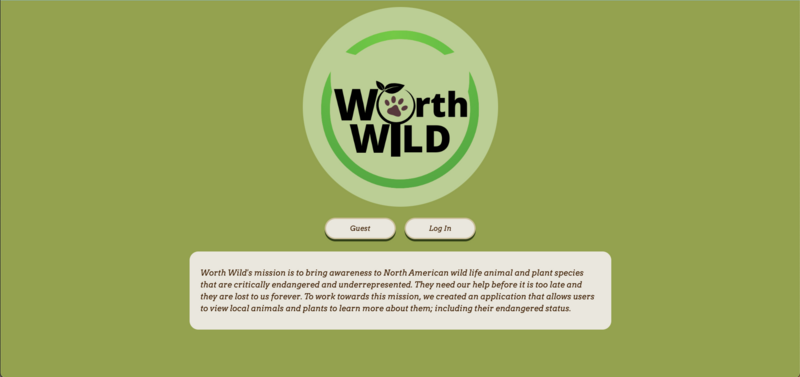
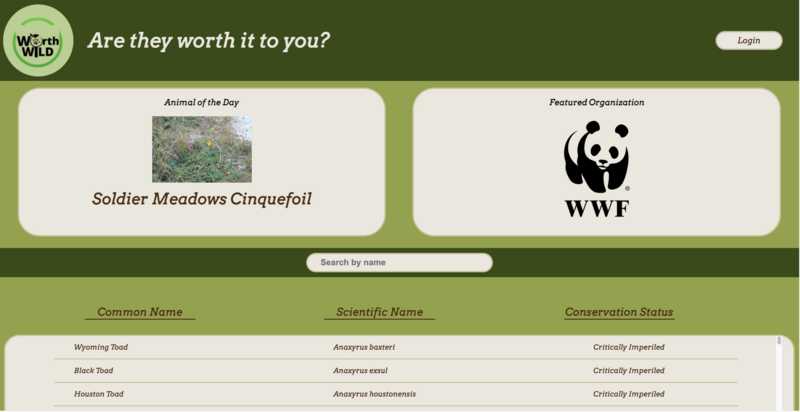
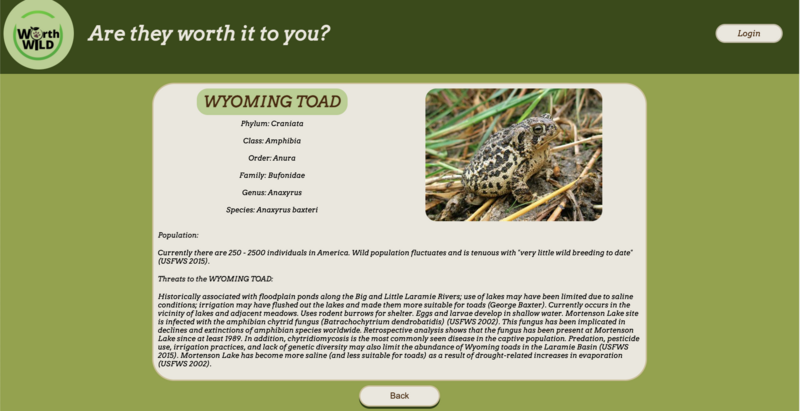
Worth-Wild
Worth-Wild
Tools Used
The goal of this project was to build an application with a team of back-end developers and implement new concepts, patterns, and libraries that have not been explicitly taught while at Turing. The app allows a user to explore and discover animal and plant species that are classified as critically imperiled. If a user chooses to register an account, they will be able to login and favorite the species they find the most interesting in order to keep track of their status. Otherwise, anyone can explore the app by choosing the guest option.




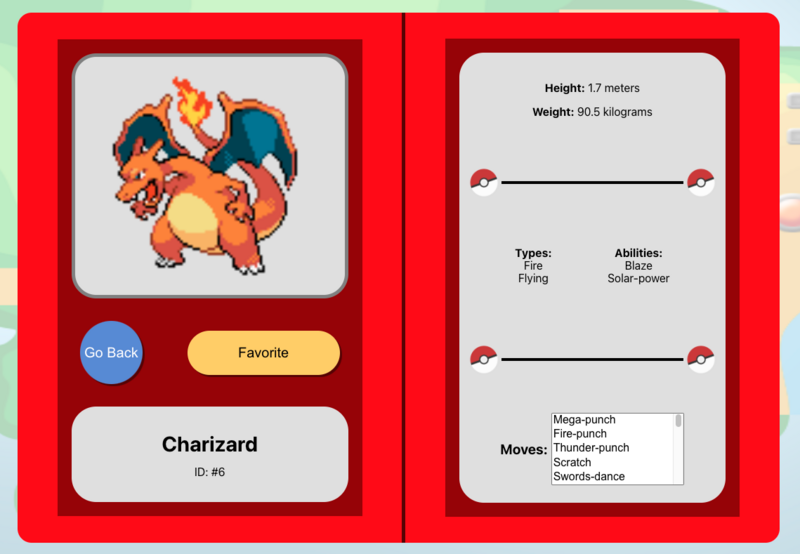
Gotta Ketchum All!
Gotta Ketchum All!
Tools Used
Our goal was to build a React app with Typescript and the PokeApi. Our app allows users to view pokemon by generation or all at once. Users can search for a pokemon by name and their search results will filter in real time. If a user clicks on a pokemon card it will show the user that pokemon's details. Users will also be able to favorite pokemon that will show up on a seperate favorites page.




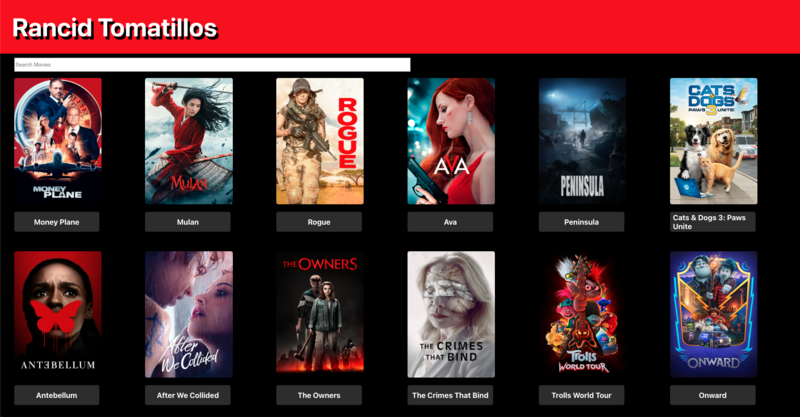
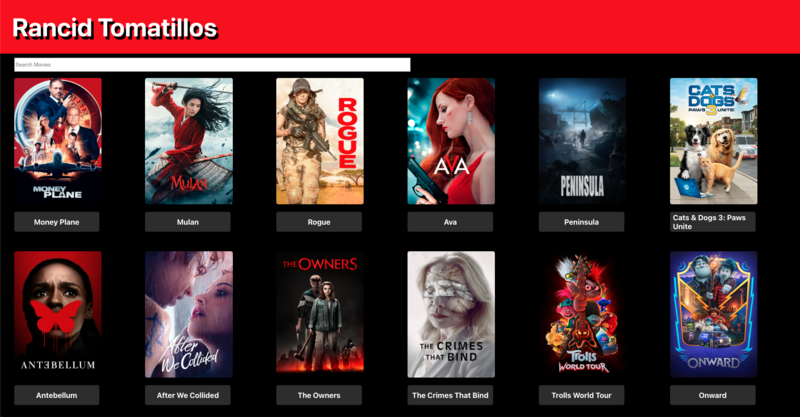
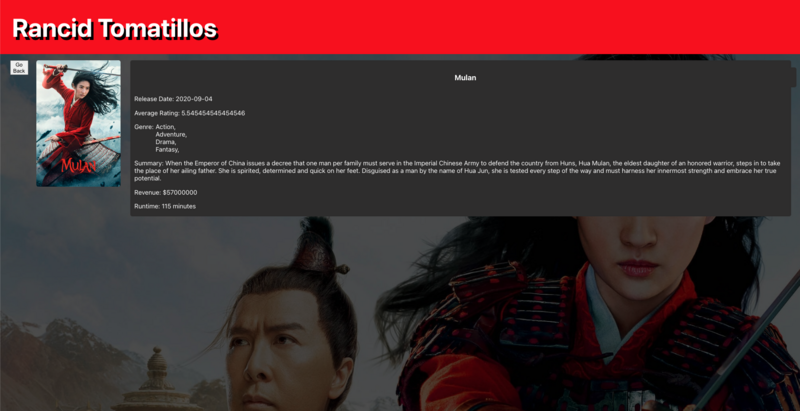
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Rancid Tomatillos is a web app that will display the posters, title, and rating of a database of movies to a user. The user can then click on any of the posters to see additional details about that movie. There is also search bar for users to search to see if their favorite movie is included.