About me
Philosophy is the art of learning and I have been immensely lucky to find another field in software development that rests on that same core principle. Development is similar to philosophy in that it is often learning about learning. As a lifelong student I have satisfied my curiosity by tackling subjects in school that would allow me to do my greatest good for the world, in addition to my involvement in the worlds of stand-up comedy and live music. My interest in politics/law, the entertainment industry, and software development show my interest in leaving this world a better place than I found it. As with software engineering, becoming ‘better’ at these subjects is not solely based on attaining new specific facts, but more about learning process and how to explore and do new things.
Preferred locations
- Denver, CO
- New York, NY
Previous industries
Skills
Currently learning
Projects
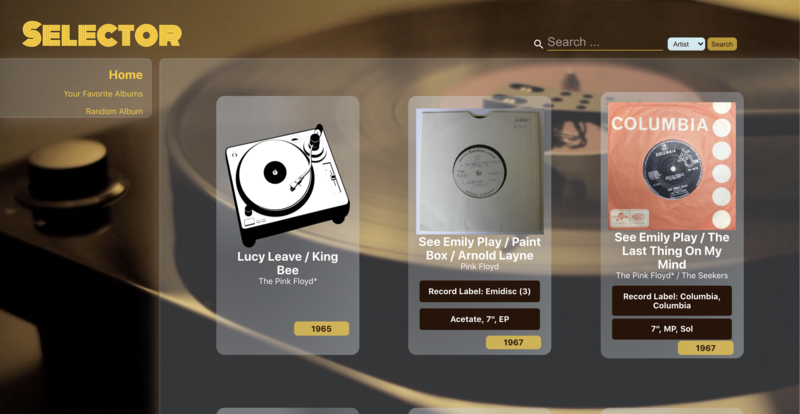
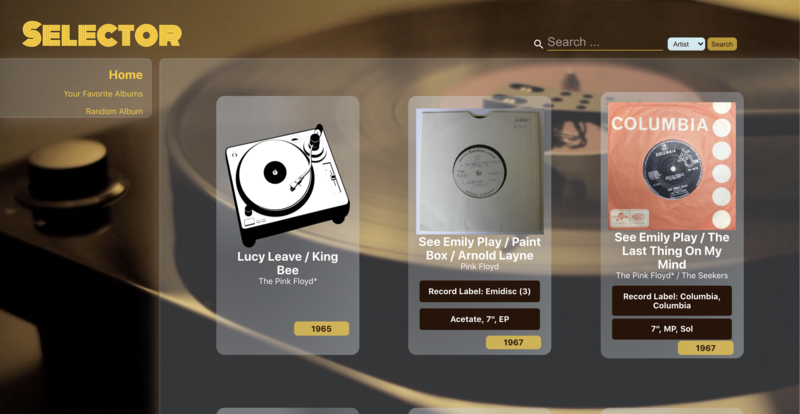
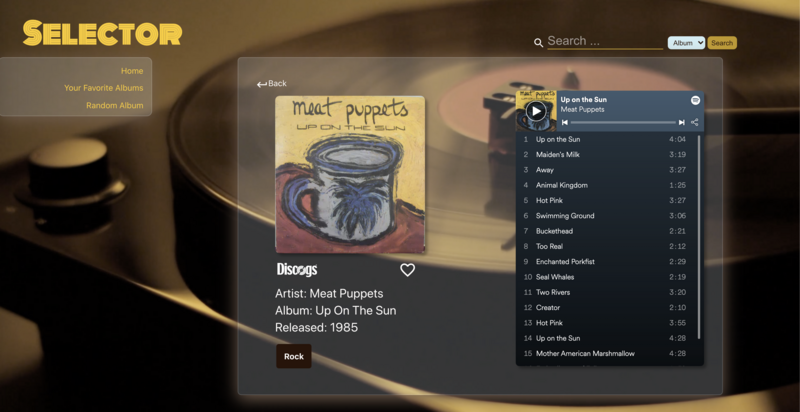
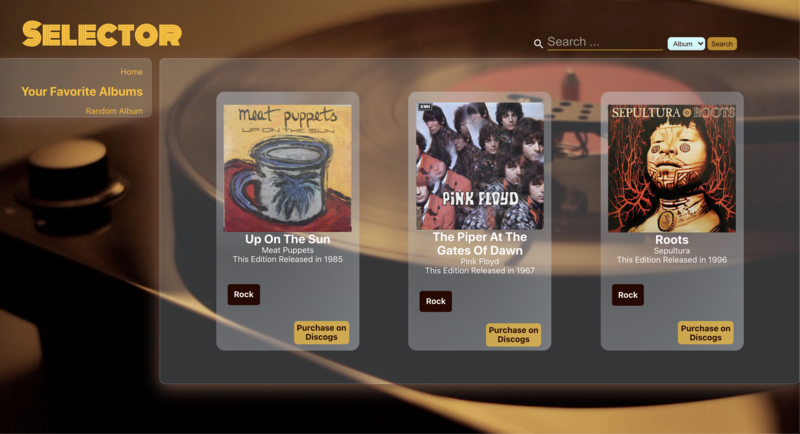
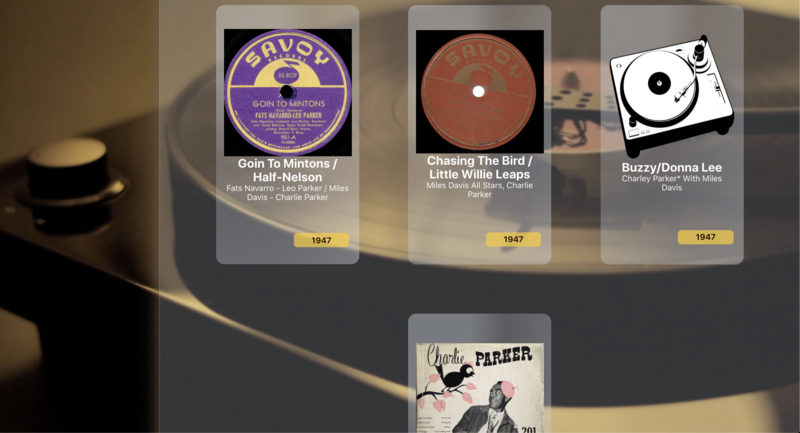
Selector
Selector
Tools Used
Selector is a web application that seamlessly connects your Discogs vinyl purchasing experience with the convenient streaming capabilities of Spotify. Users can discover, browse, save, and sample their (soon-to-be) favorite music. This Cypress-tested, multi-page user-interface was built using React, React Router, JavaScript, HTML, CSS, and ApolloClient; integrated using Travis CI and depolyed on Heroku.





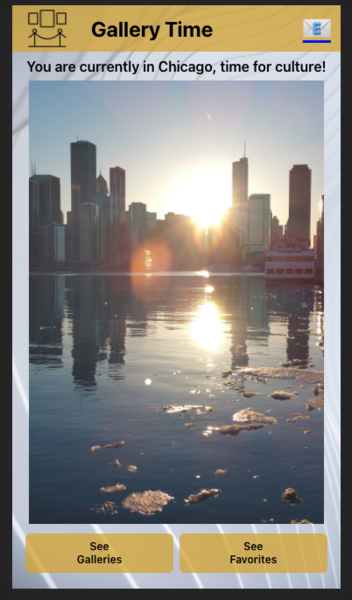
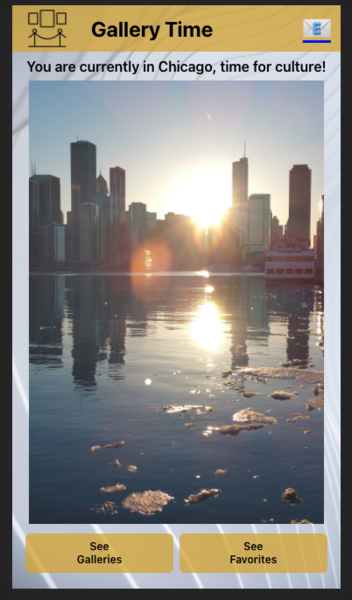
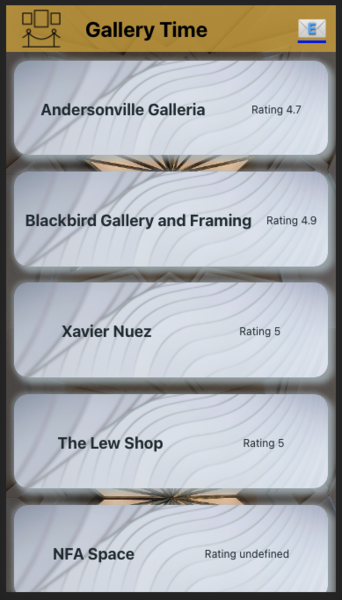
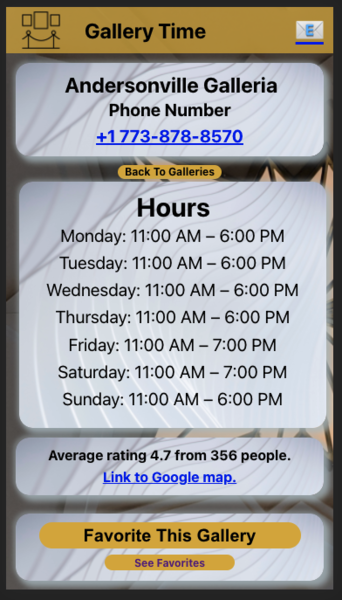
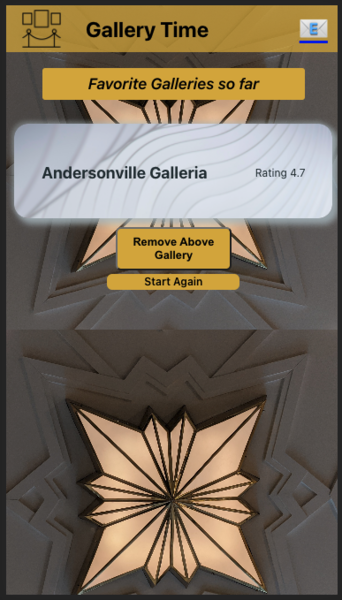
Gallery Time
Gallery Time
Tools Used
Gallery Time is a mobile first Progressive Web Application (PWA) that allows its users to find galleries in the area based on either their geo-location or a city of their choosing. This application was built in 10 days while learning PWA concepts and solidifying our knowledge of React Hooks. Utilizing these technologies of a Service Worker, the Cache, and Manifest allowed for both offline use and increased performance while online. It was exciting to use asynchronous javascript in a more complex way than before, which allowed us extra functionality under the hood.





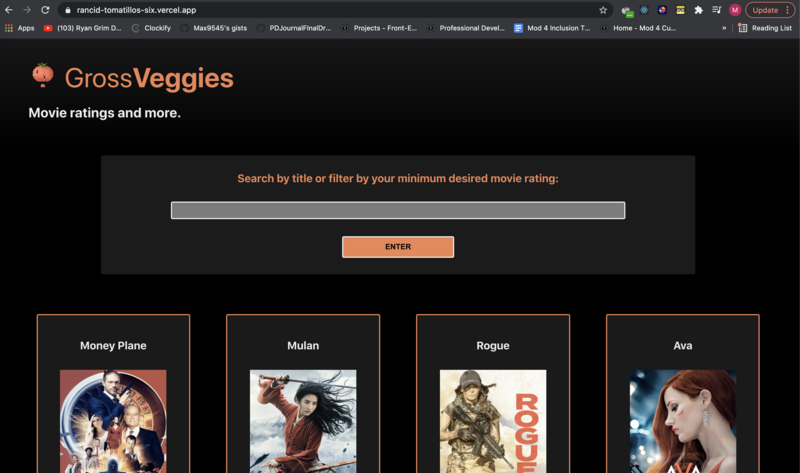
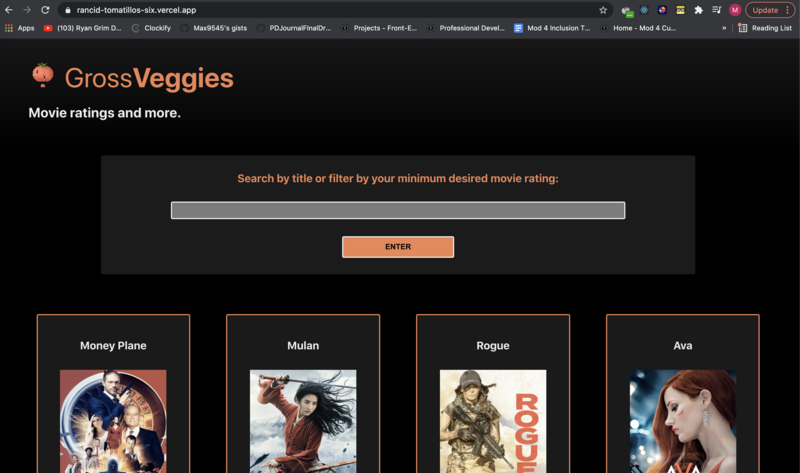
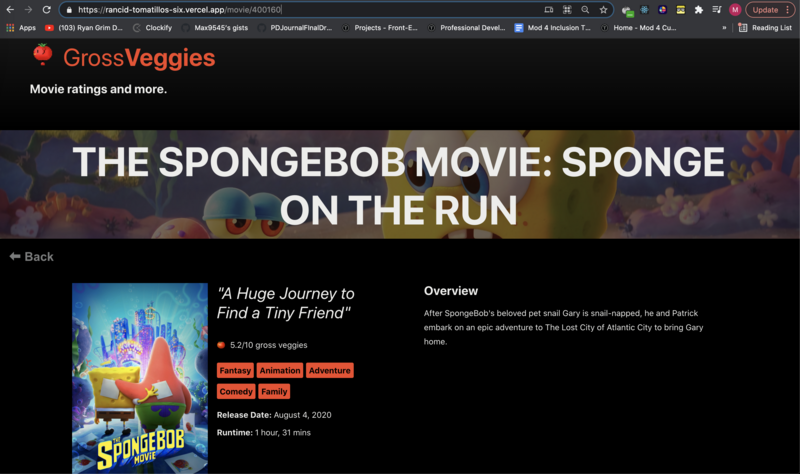
GrossVeggies
GrossVeggies
Tools Used
GrossVeggies helps visitors discover and learn more about movies. They can search by title, filter by minimum "gross veggies" rating, and click on a movie poster to view additional movie details and trailers. The project specifications can be found here.





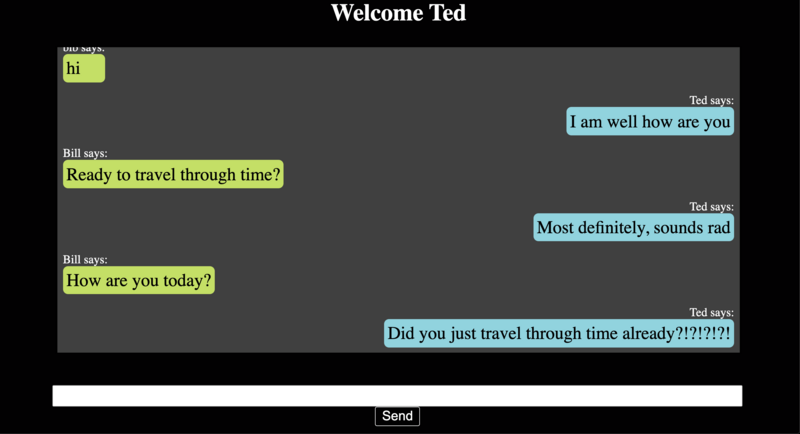
Chatter Box
Chatter Box
Tools Used
ChatterBox is an app that keeps you and your friends in touch by using Socket.IO and an Express Server Accessing a Knex.js formatted postgreSQL data base. Login with your name and enter the site where you can post messages that are instantly updated on everyone's screen every time a message is sent.