About me
An outgoing and eager new developer, who is seeking a challenging role with a team that values collaboration, agile processes, and developer growth. Past experience has helped create an adaptability to thrive in a fast paced work environment.
Preferred locations
- Boulder, CO
- Colorado Springs, CO
- Denver, CO
- Broomfield, CO
- Louisville, CO
Previous industries
Skills
Currently learning
Projects
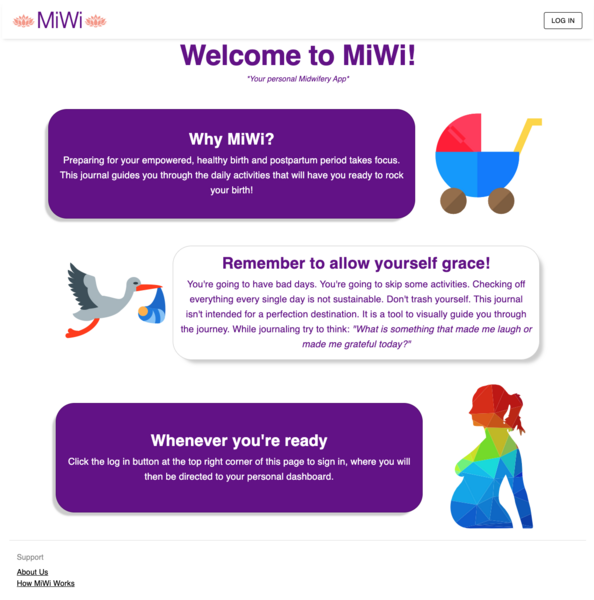
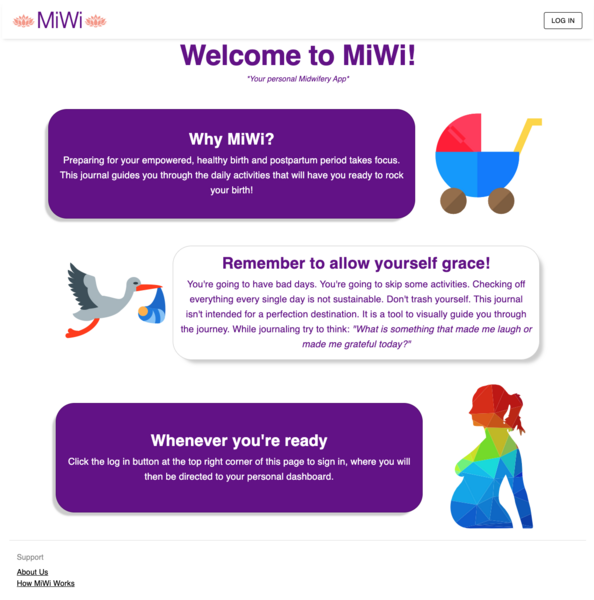
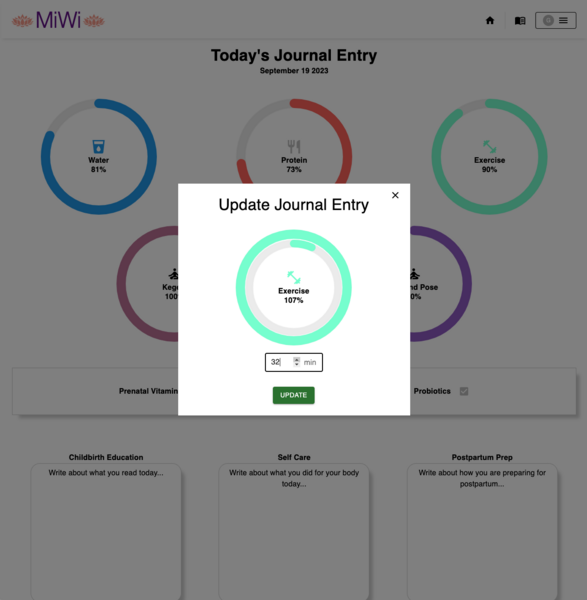
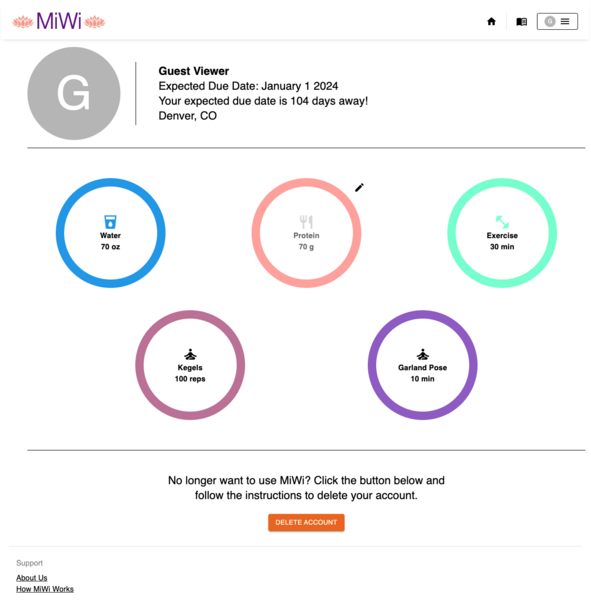
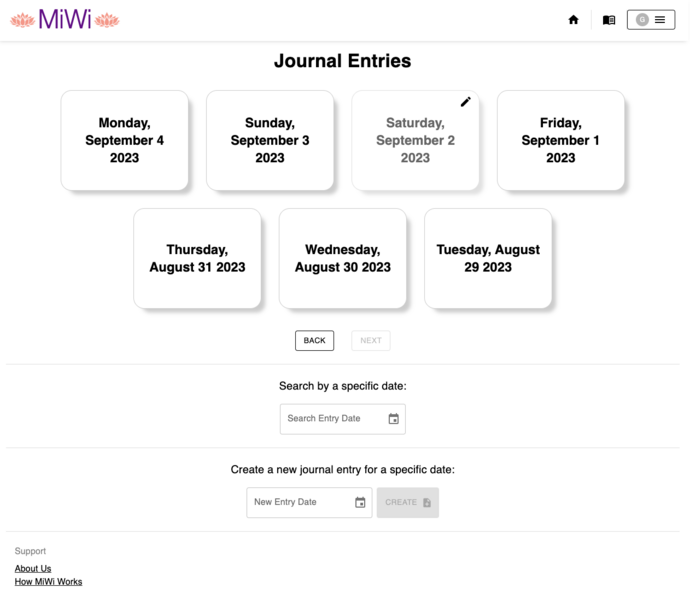
MiWi
MiWi
Tools Used
A midwifery prototype app, created to guide users through daily activities in preparation to rock their birth.
- Conceptualized, created, and deployed full stack application.
- Implemented dynamic page routing to ensure easy site navigation.
- Built user interface using MaterialUI library.
- Used React-Circular-Progressbar library to create visually aesthetic graphs displaying user inputs.
- Created a GraphQL API using Prisma with a PostgreSQL database.
- Thoroughly tested UX, including error handling, through the use of Cypress’ E2E and component testing.
- Applied responsive design throughout application.
If viewing and logging in, please allow time for the server to start up





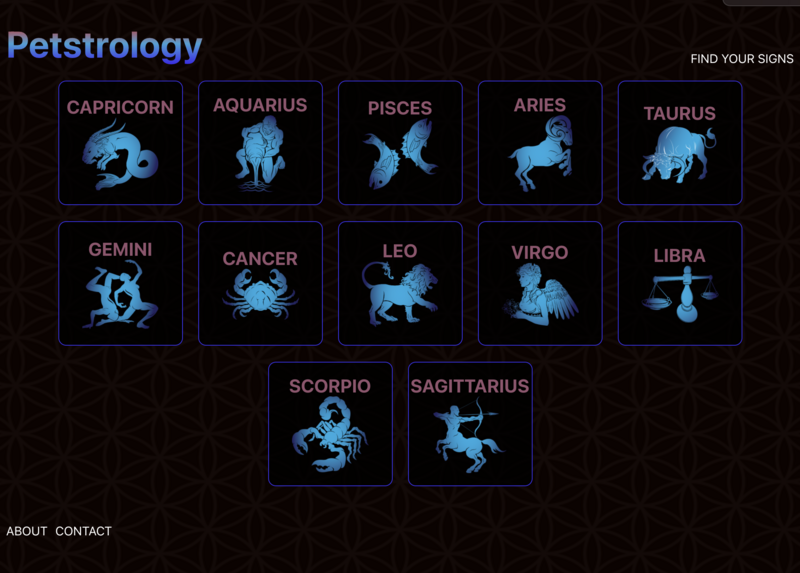
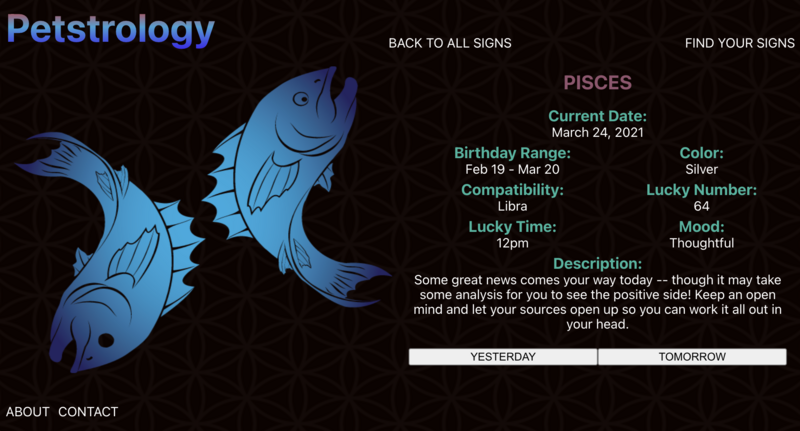
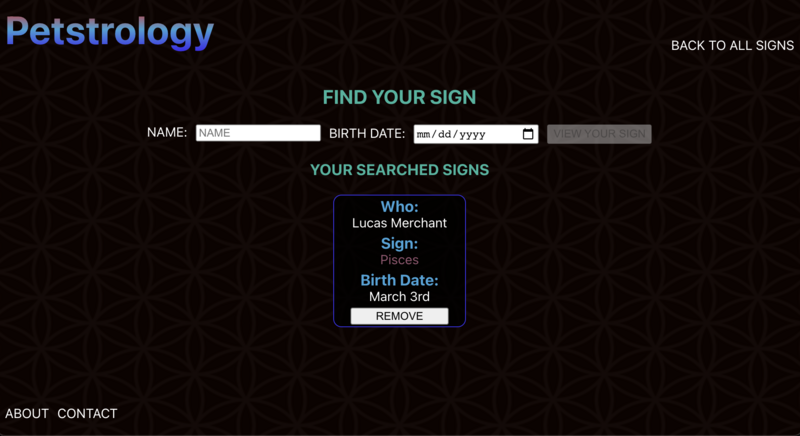
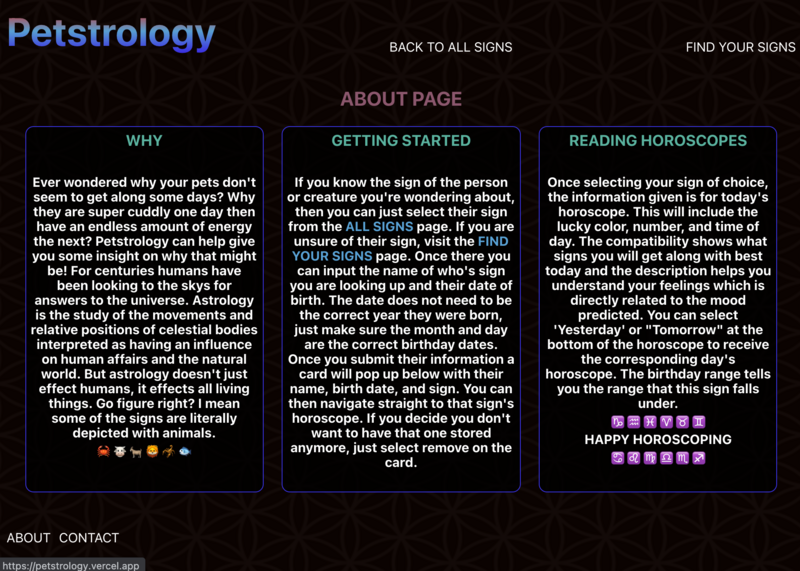
Petstrology
Petstrology
Tools Used
Project designed for students to demonstrate an understanding of React, React Router, and testing with Cypress. Students were given creative freedom on design and theme, though the theme had to center around a niche audience. The target audience for this application was chosen to be users that want to use astrology as a way to gain more understanding of their pets' behaviors. If a person or animal's sign is unknown, inputs for the birth day and month will calculate their sign and display a link for it. Information was retrieved from the aztro API by Sameer Kumar.
API is no longer maintained so this project is no longer being hosted.





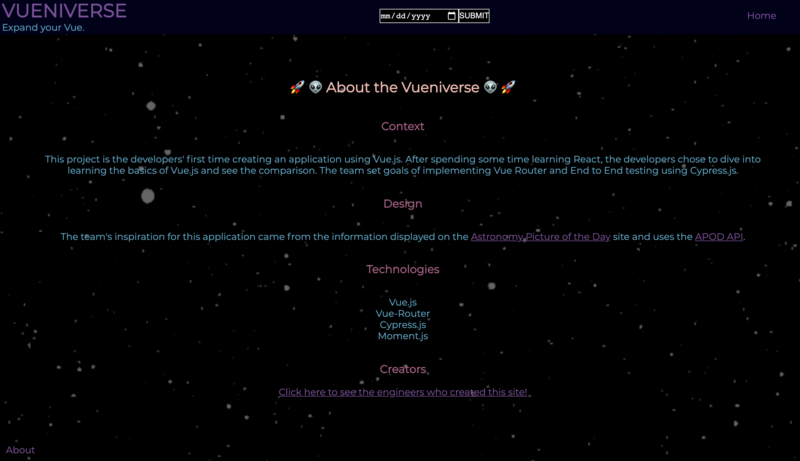
Vueniverse
Vueniverse
Tools Used
Developers had one week to learn a chosen technology - Vue 3 - and apply their findings to a project. The application is designed to be an Astronomy Pic of the Day displaying information retrieved from the NASA-APOTD API. Users can select to see the Photo of the Day for yesterday, tomorrow (if not on the current today), or choose a date inputting a specific date.