About me
My interest in programming started in high school when I had the opportunity to have full creative control over the school's website. I then found Turing School of Software and Design which honed my skills and taught me many new and important concepts about front end development. Through my experiences at Turing, I landed an apprenticeship with Sutter Hill Ventures where I took my knowledge and applied it to TypeScript and Next.js to create and learn some fun things.
During my time at Sutter Hill, I was experiencing intestinal issues which turned out to be Crohn's Disease. After some hardships mentally and physically, I am ready to be back in the tech industry and show everyone what I've got!!
Preferred locations
- San Francisco, CA
- Denver, CO
- Atlanta, GA
- Chicago, IL
- Kansas City, MO
- New York, NY
- Tulsa, OK
- Austin, TX
- San Antonio, TX
- Seattle, WA
Previous industries
Skills
Currently learning
Projects
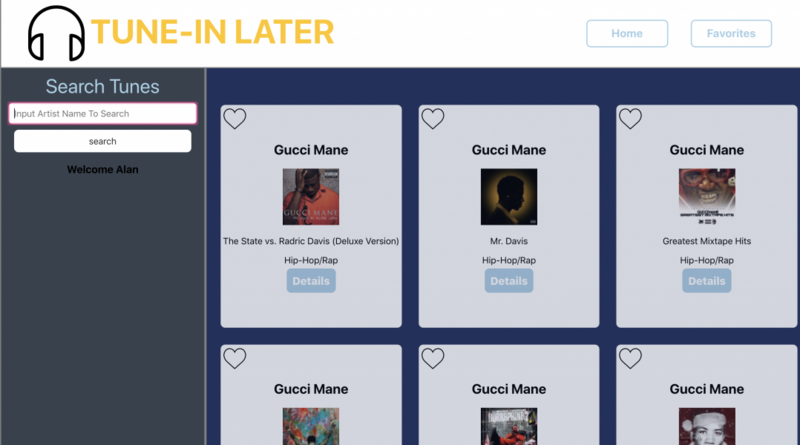
Tune In Later
Tune In Later
Tools Used
Tune In Later, built as a three person team over the course of seven days utilizing an agile workflow, allows users to search the iTunes API for their favorite musical albums from within the application and, once logged in, save their favorites to their account. New users are encouraged to create an account in order to join the fun and save their favorites. The application bootstrapped with Create React App utilizes React Router for page navigation, Redux to assist in data management, PropTypes to ensure the correct data types are passed within the program, and a testing suite utilizing Enzyme and Jest. Tests cover UI changes, event simulation, async fetch calls, React state changes, and Redux store updates.
My areas of focus:
ReactReact RouterReduxiTunes APIpostgresSQLFetch (GET/POST/DELETE) local server network requestsPropTypesCSS

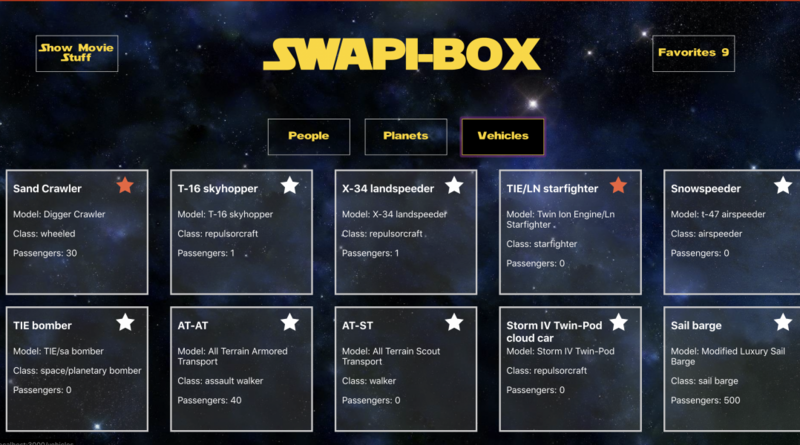
SWAPI BOX
SWAPI BOX
Tools Used
SWAPI-Box is a web application that uses the Star Wars API to tap into a “black hole” of Star Wars data. The application loads with an opening scroll similar to the opening scroll of one randomly selected movie from the franchise, also playing the wonderful soundtrack from master composer John Williams.Clicking the "Skip Movie Stuff" button takes you to the main screen which shows the options for viewing the different categories of data. It also includes an option to select your favorites from each category and display them all together on one screen.
My areas of focus:
React JSAsynchronous TestingComponent TestingHandle different routes properly using React RouterMake informed design decisions based on user feedback

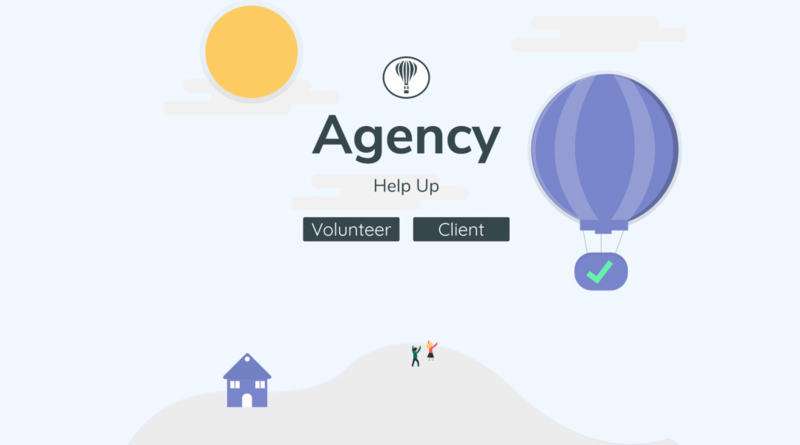
Agency
Agency
Tools Used
Our goal was to create a stylish and modern CRUD app by using clean, symantic, and thoughtful code to enhance the UX/UI for our end-user. We attained that goal by utilizes the tools of React Hooks, React Styled Components, and Node on our front-end. Agency is also a PWA and the front-end is deployed to AWS. Our back-end, is built with Python and Flask, we also utilize microservices and consume the Twilio API.
My areas of focus:
Front EndReact HooksReact Styled ComponentsJestEnzymeRESTful API fetchesPWA/ServiceworkersSemantic UIBack EndPythonFlaskTwilioMicroservicesRESTful API calls

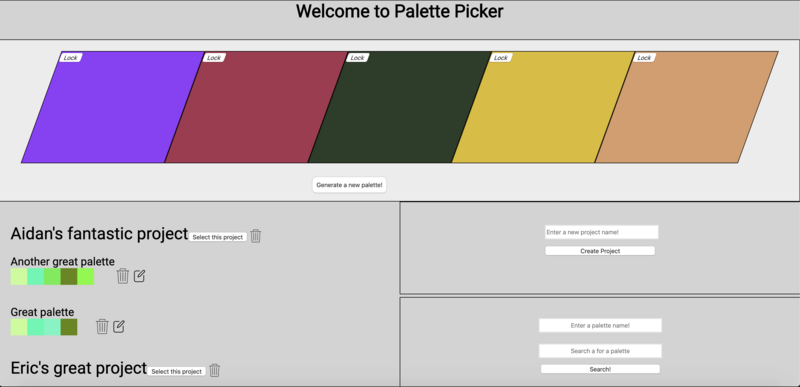
Palette Picker
Palette Picker
Tools Used
Palette Picker is an application that allows users to create projects and palettes, which are collections of five, randomly-generated hex codes, and save those palettes to a specific project.