About me
In my roles as both an inpatient and outpatient nurse, interfacing daily with Epic systems, I've witnessed firsthand the transformative power of technology in healthcare. Adept at critical thinking and problem-solving, I am excited to leverage this cross-industry experience to contribute to software development teams.
As a front-end developer, I specialize in JavaScript, CSS, HTML, and React, persistently aiming to produce user-friendly content. My approach to development is deeply influenced by the empathy and compassion I've gained during my years in nursing. Collaborating with healthcare providers across various specialties has equipped me with strong interpersonal skills and a profound sense of teamwork. My dedication extends beyond coding and patient care. I possess a profound passion for community service and understand the importance of advocating for underserved communities.
Looking ahead, I am exceptionally eager to fully immerse myself in software development, where my tech proficiency and medical insights can truly make a difference in the lives of people from all walks of life!
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
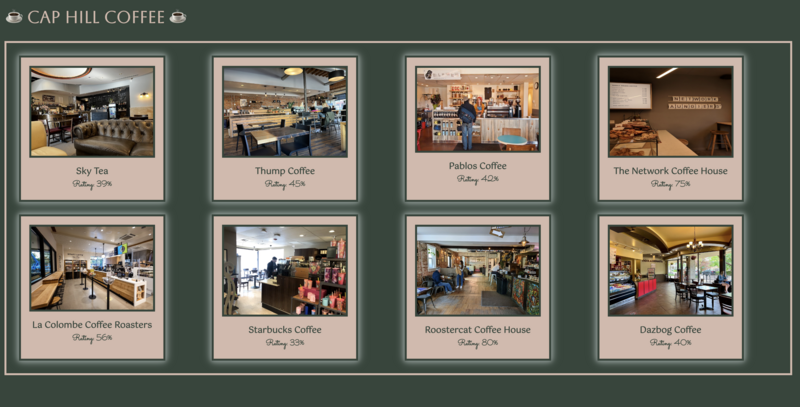
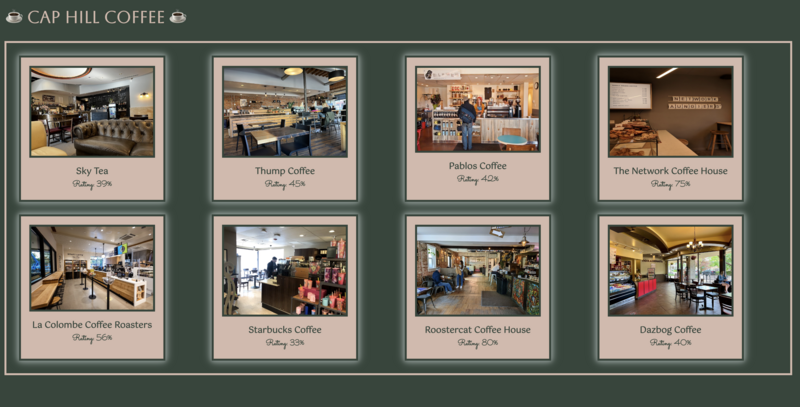
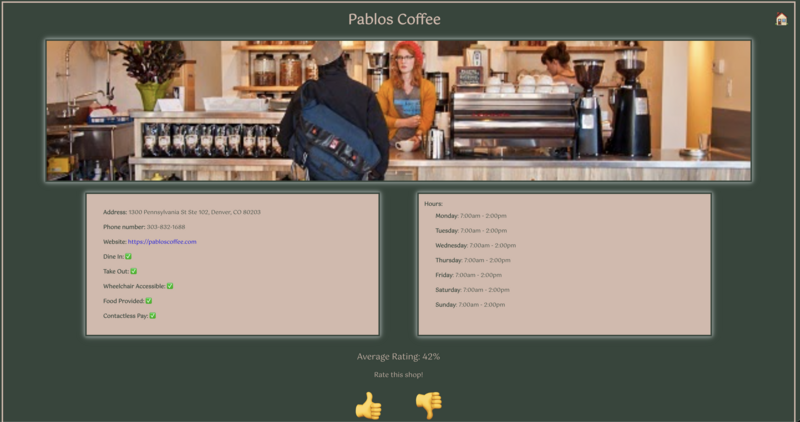
Caphill Coffee shop
Caphill Coffee shop
Tools Used
In just a span of 10 days during Mod 3, our team of 3 created a full-stack application centered around the vibrant coffee culture of Caphill, Denver, CO. Our primary focus was to learn how to build a backend, overcoming a steep learning curve towards implementing Express, Knex, Postico, and PostgreSQL from scratch. It was a remarkable journey and through perseverance and diligence, we were able to deploy the project(for both front-end and back-end).
We dedicated ourselves to approximately 50-60 hours of intense collaboration, shaping both front-end and back-end technologies. The frontend design incorporates essential elements like Router for smooth navigation, Cypress for end-to-end testing, and responsive design.
Users are greeted on the homepage, with a selection of Caphill's coffee shop. Each coffee shop card contains details, from operating hours and contact information to other vital insights. The interactive feature allows users to rate the coffee shops, triggering a network of GET and POST requests. As users express their preferences by clicking the thumbs up or down, the cumulative rating dynamically adjusts. Upon returning to the homepage, the updated ratings are rendered on the homepage.



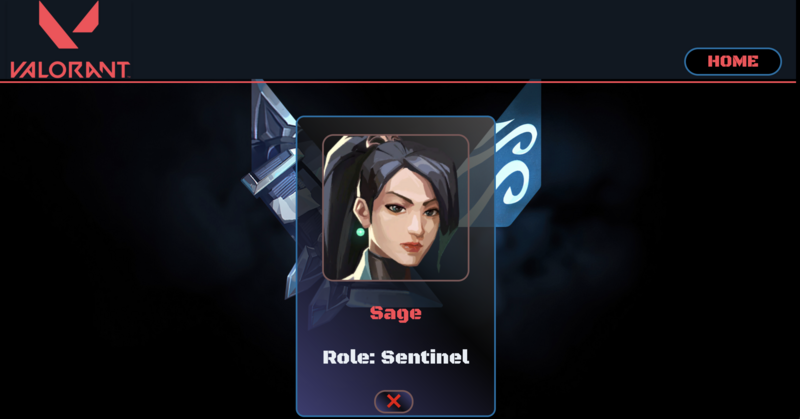
Valorant Showcase
Valorant Showcase
Tools Used
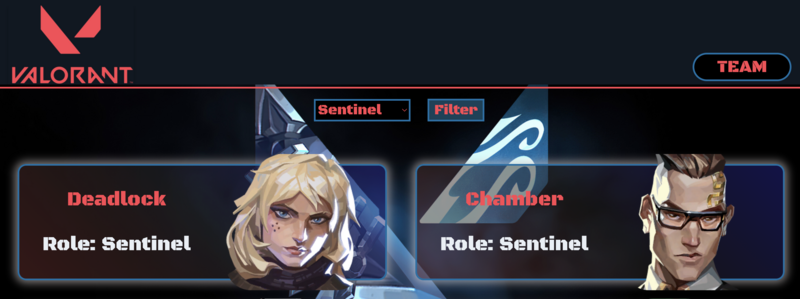
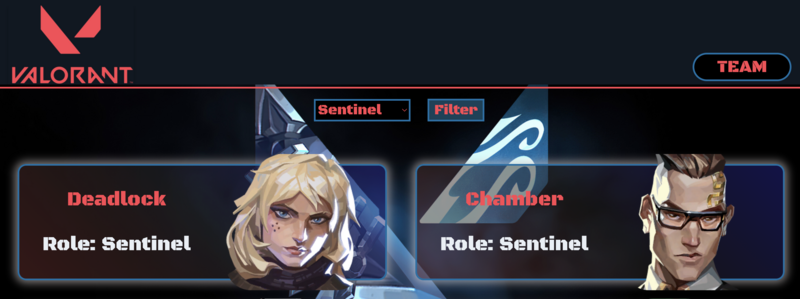
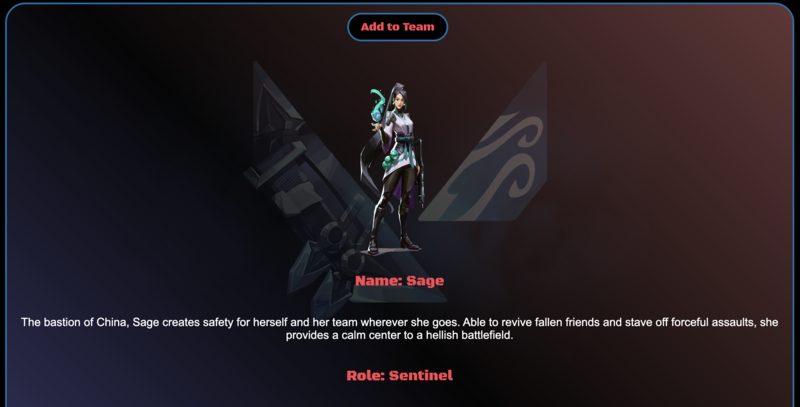
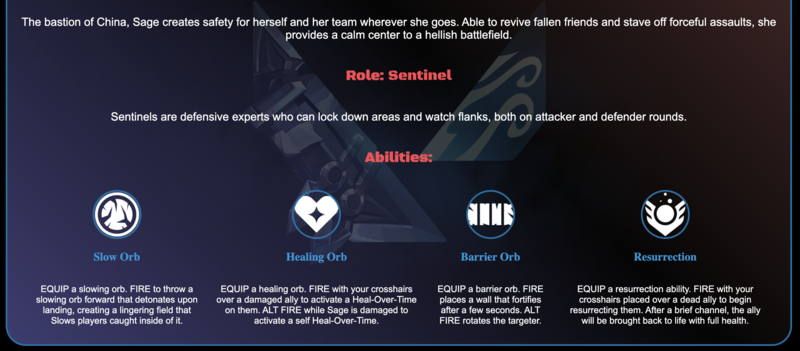
In 5 days, I've created a dynamic React app for my final Mod 3 solo project—focused on the acclaimed video game, Valorant!
Users can seamlessly explore the agents using an intuitive filtering system. By categorizing agents into roles, such as: Duelists, Controllers, Initiators, or Sentinels—users can swiftly discover and learn more about each agent's unique abilities, history, and intricate details.
Users can create their dream team of up to 5 agents. I will soon integrate a search bar and users will be able to add agents to Team 2 and prepare for battle!
This creation includes the following technologies, including Cypress for comprehensive end-to-end testing, coupled with animations using CSS, HTML, and Javascript. Furthermore, the app's responsiveness ensures a seamless experience across a spectrum of devices, making it convenient for the user.
This project has been a pleasure to create, as I had the freedom to choose my MVP and had full control of the design.





News Reader
News Reader
Tools Used
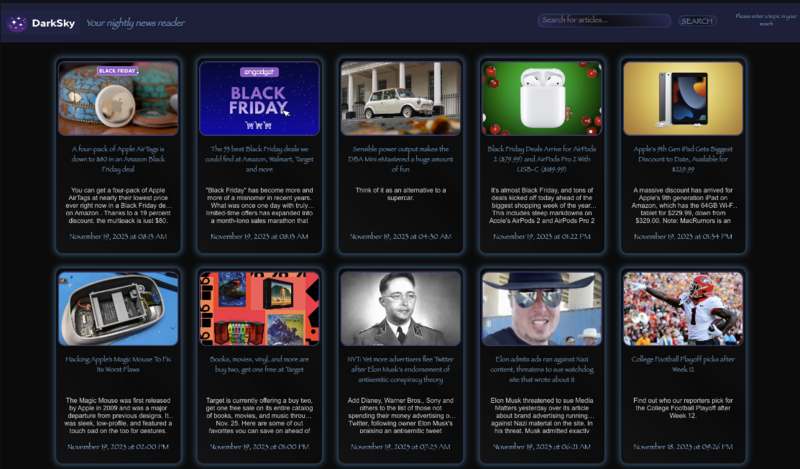
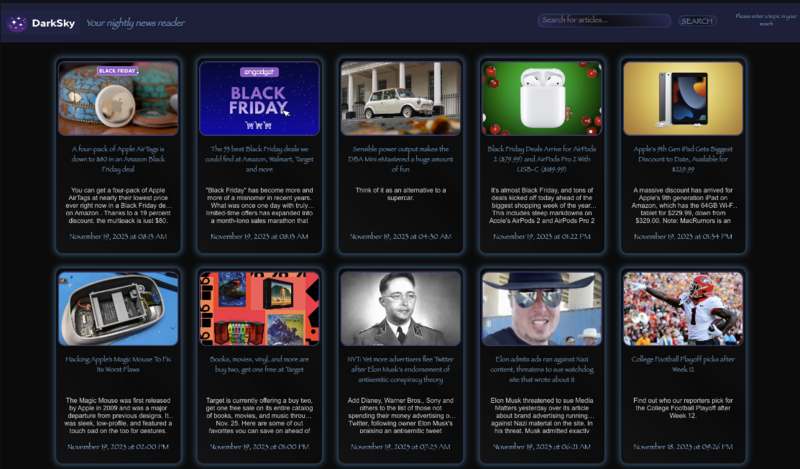
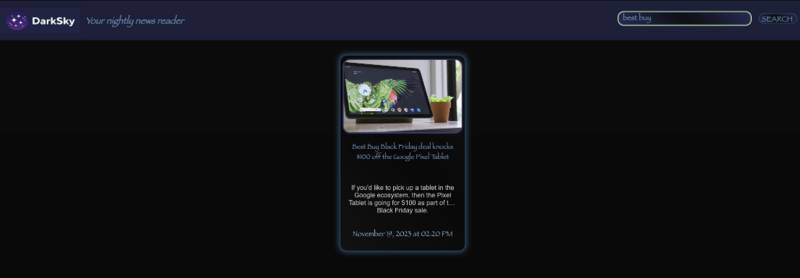
"DarkSky: Your Nightly News Reader" is an application designed to cater to the modern news reader's preferences for reading at night. With an intuitive dark mode interface, it enhances the reading experience during the evening or in low-light environments. The app features a seamless, real-time search field that allows you to sift through a multitude of news articles with ease.
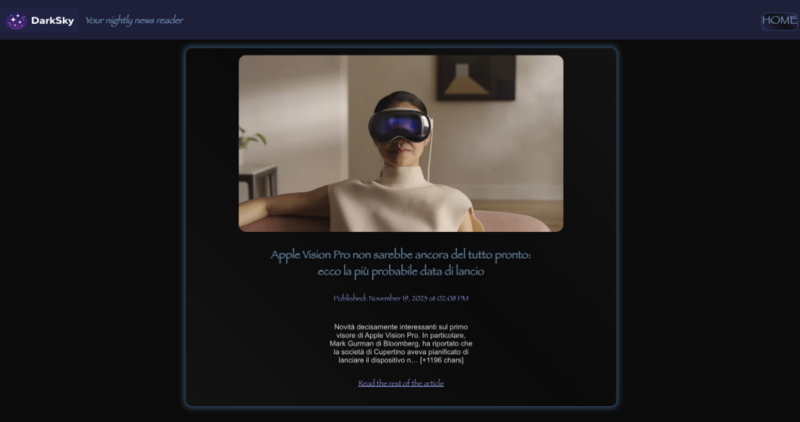
Upon selecting an article on the home screen, you are directed to a dedicated page that provides a more detailed view of the article. This page is thoughtfully designed to offer a summary and for those seeking the full story, a direct link is provided to read the article on the original website. This app is also responsive on small, medium, and large screens.
This project was completed after Mod 3 ended, during our break before Mod 4 started at Turing School of Software and Design.