About me
Hi, thanks for taking the time to read about me. I am a recent graduate of Turing School of Software and Design, a Colorado resident with a background in Science and over 20 years experience in the Wine Industry. Currently, I am transitioning to Software Development and Design in order to tackle a new challenge that will give me new skills for a bright future in an industry that is quickly and constantly evolving. I have found that continuous learning, hard work, perseverance, and grit have served me well and allowed me to continue to grow throughout my life, and I am hopeful that these values and new Web Development skills will serve to provide a long and successful career where I can help teams and companies create amazing applications that solve the needs of customers and users.
Preferred locations
- Boulder, CO
- Denver, CO
- Fort Collins, CO
Previous industries
Skills
Currently learning
Projects
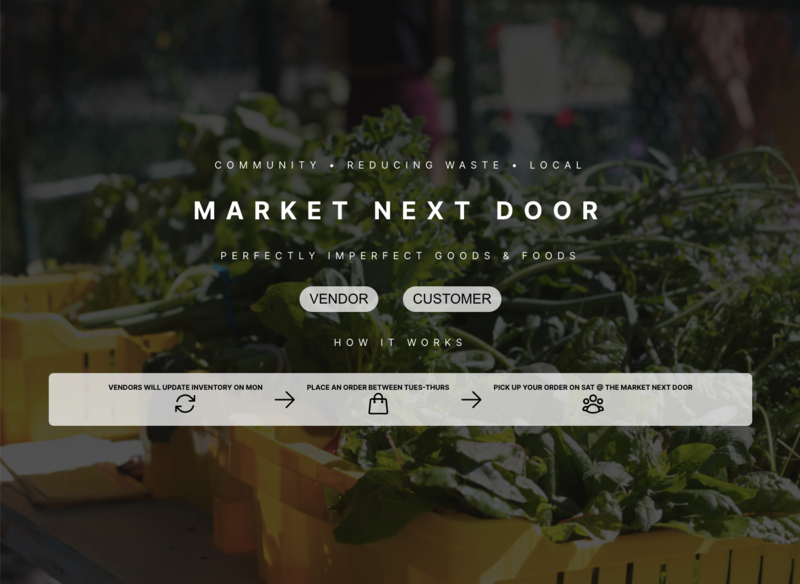
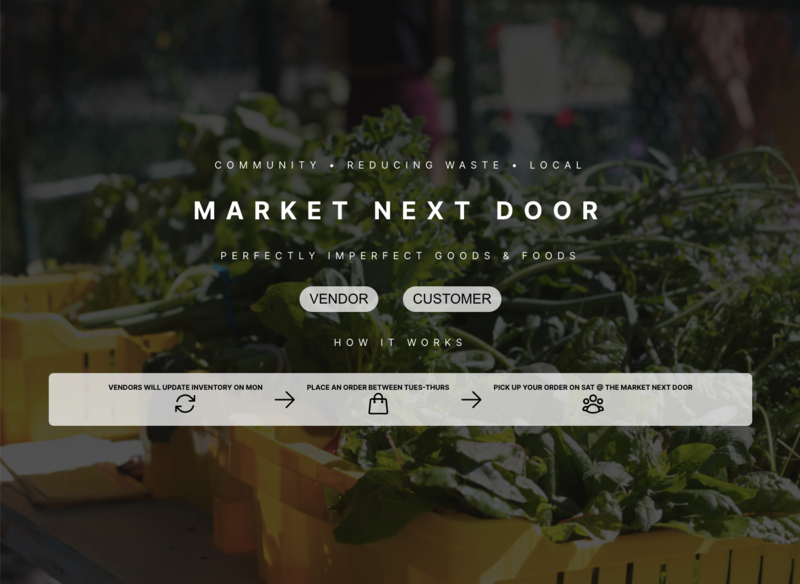
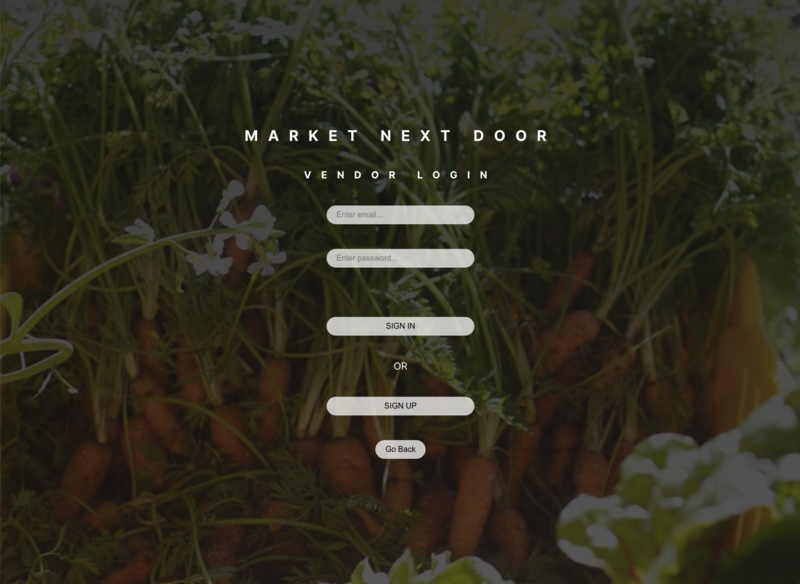
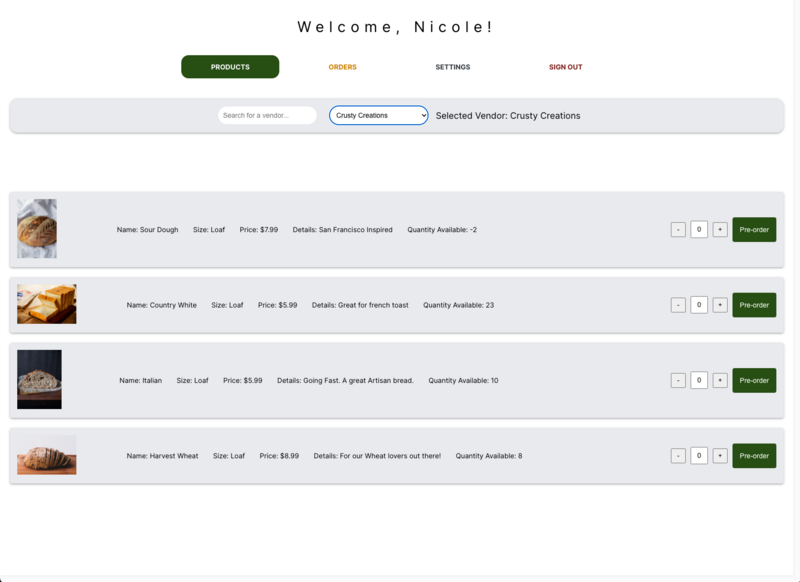
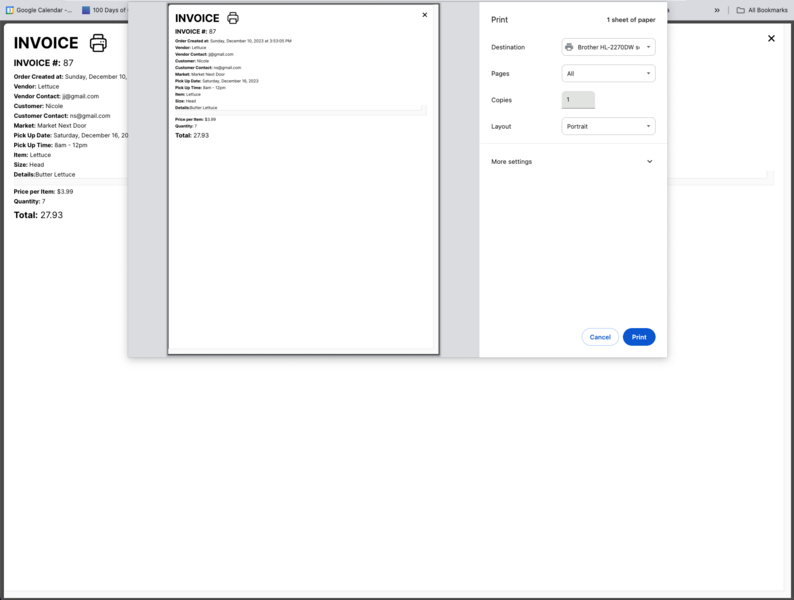
Market Next Door
Market Next Door
Tools Used
🥇 Winner of Turing's 2401 Demo Comp
Farmers Markets vendors and customers can finally interact before the actual market day through this interactive app building community, reducing waste, and keeping things local. As a vendor, you can make informed decisions about what to show on market day based on inventory after pre orders received throughout the week. And, as a customer, you can make purchase decisions from the comfort of your sofa and pick up your orders on market day.
This dynamic application was created using TypeScript and React on the front end, and features Cypress for end to end testing. The user interface was designed with both vendor and customer users in mind, taking into consideration their specific needs to create a minimalistic, intuitive, and accessible user experience.





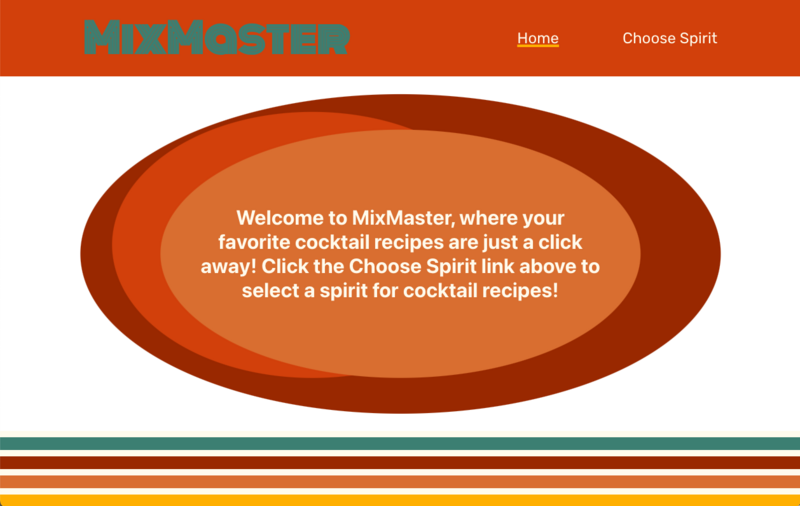
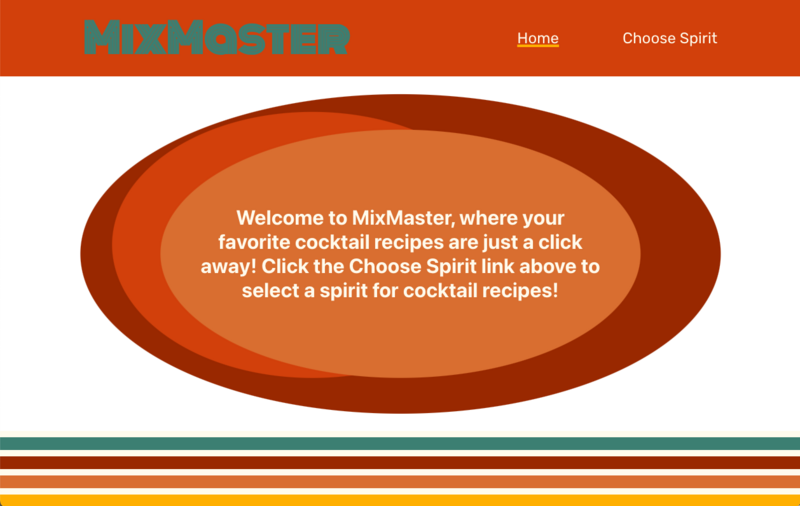
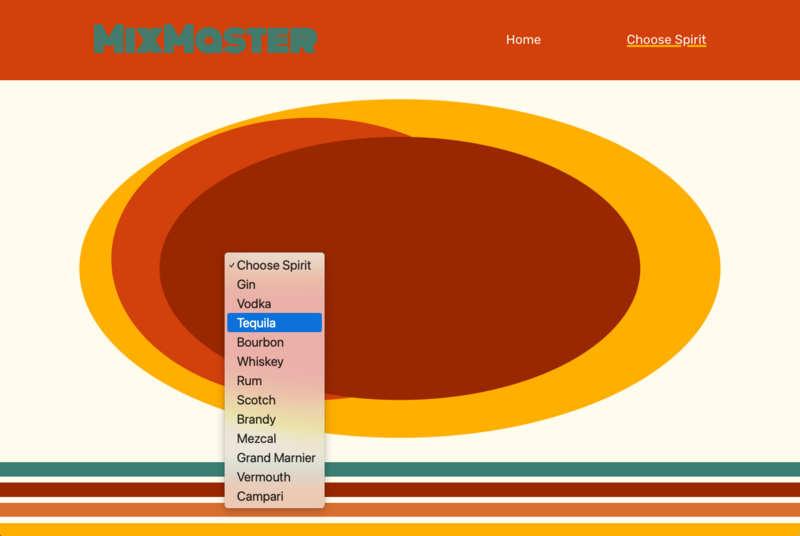
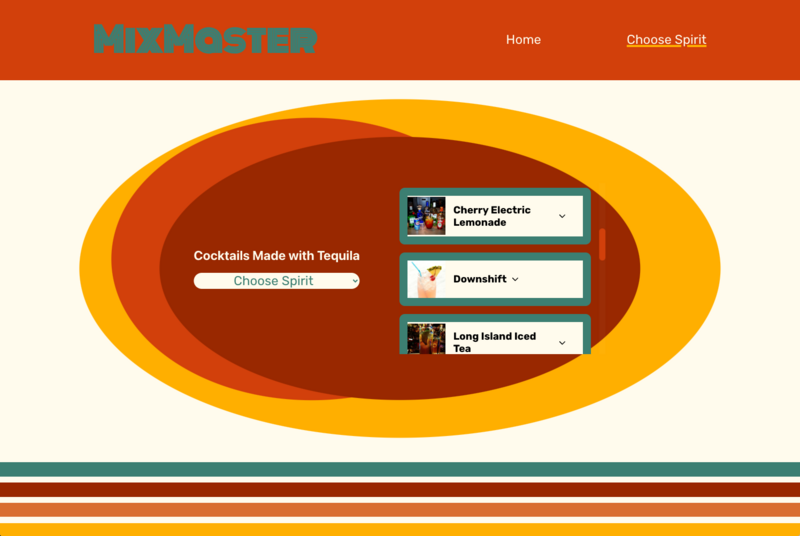
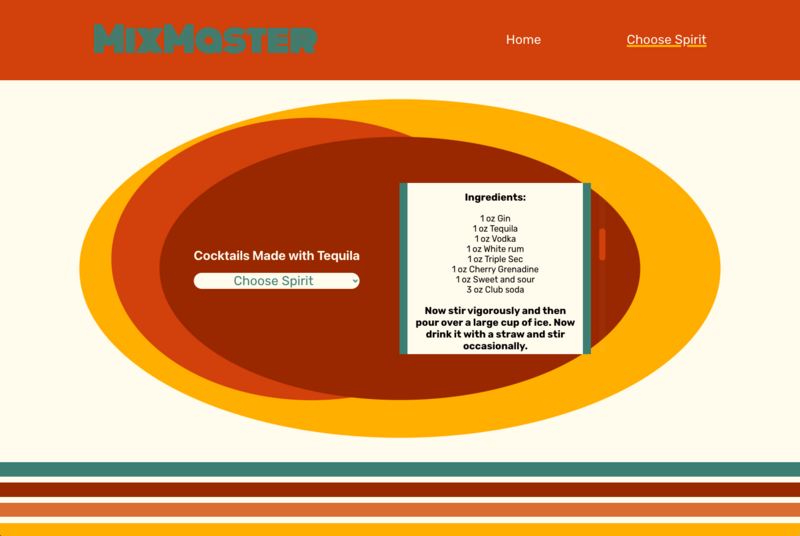
MixMaster
MixMaster
Tools Used
Bartenders and cocktail fans will be excited to have this useful app on hand as they look for drink recipes based on a spirit they have on hand. This Showcase project was assigned as part of Turing School of Software Design Module 3 Front End curriculum. Our task was to design an app and implement all of the technologies we have been learning over the course of the last 5 weeks. MixMaster makes network requests to TheCocktailDB API to access cocktail data and recipe data in response to user input. A user can select a spirit to get a listing of cocktails that include that spirit. Clicking on a chevron of a particular cocktail card reveals the recipe and instructions for how to make it.





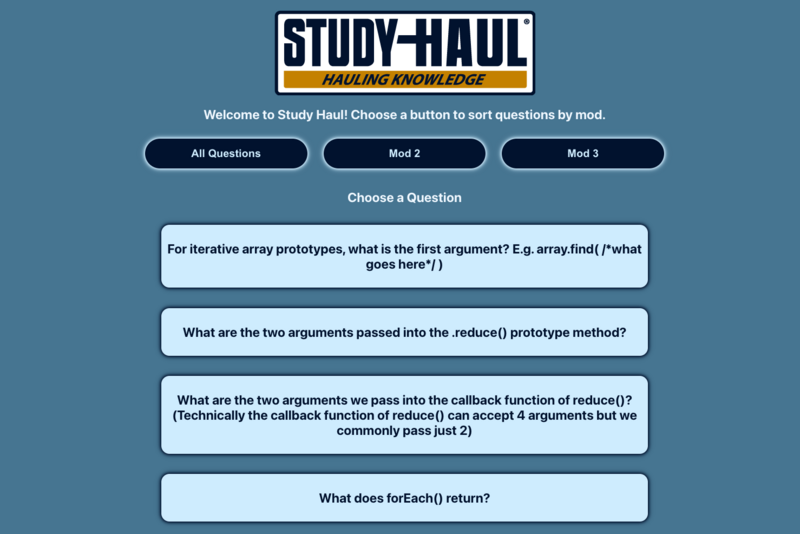
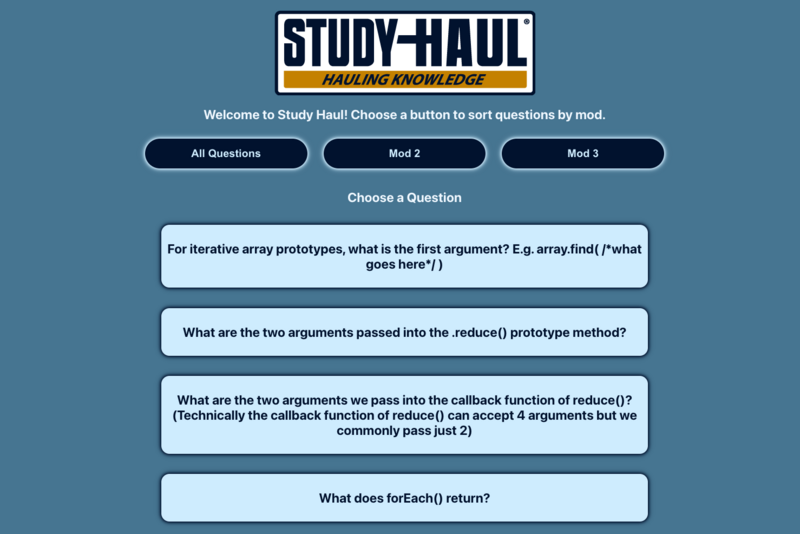
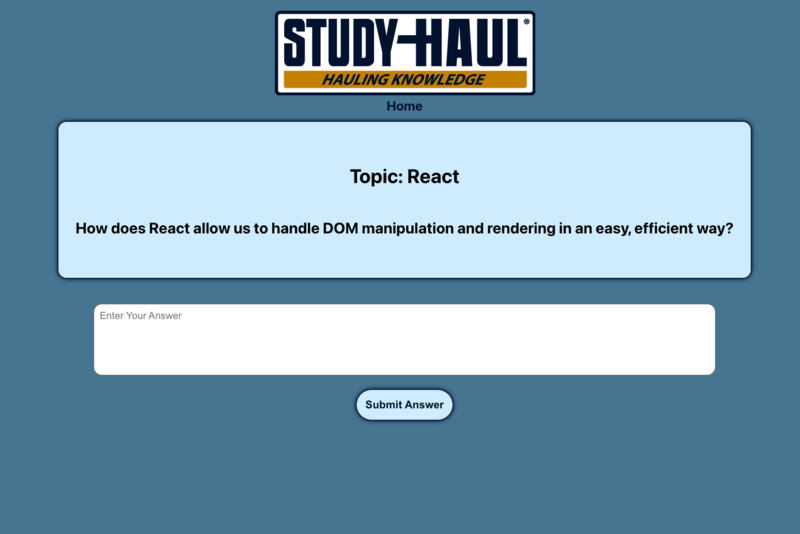
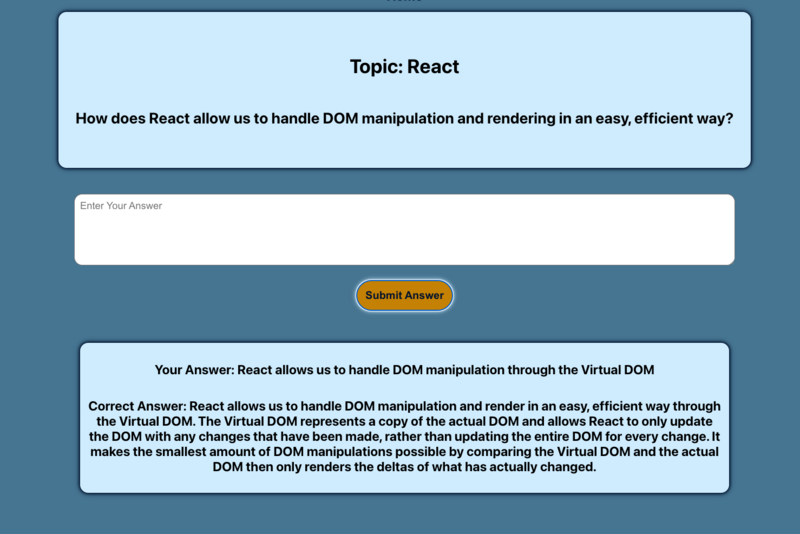
StudyHaul
StudyHaul
Tools Used
An app to help tech job seekers at Turing School of Software and Design study for technical interview questions based on the the Mod that they choose.
Study Haul is a React Application that retrieves data from a custom API, built as part of a Stretch Tech project in module 3 of the Front End program at the Turing School of Software and Design. The API was created using Express, Knex, and PostgreSQL and was seeded with interview questions that were created from class audits in modules 2 and 3 of the Front End program. When the page loads, users are presented with a home screen that lists all questions available in the database. Users can then sort the questions by module 2 or module 3. To answer a question, the user selects the question and the selected question screen is loaded. The user is then able to enter their answer and check it against the correct answer.




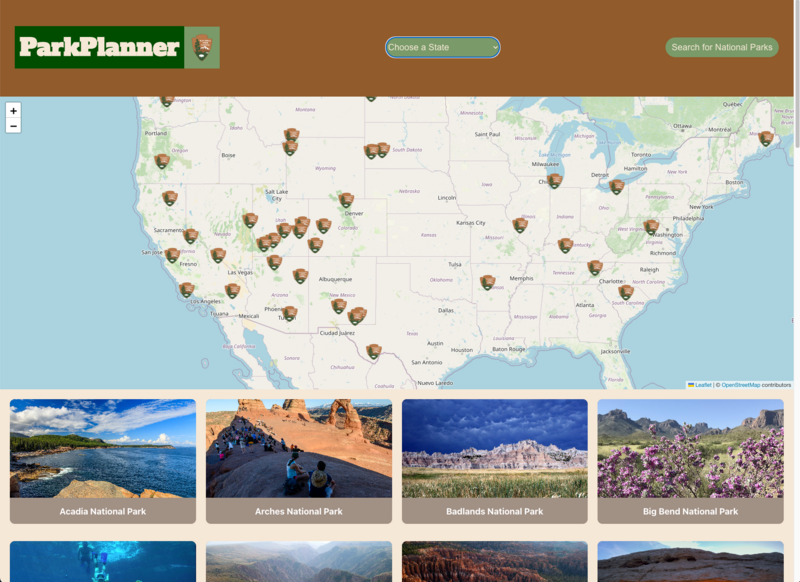
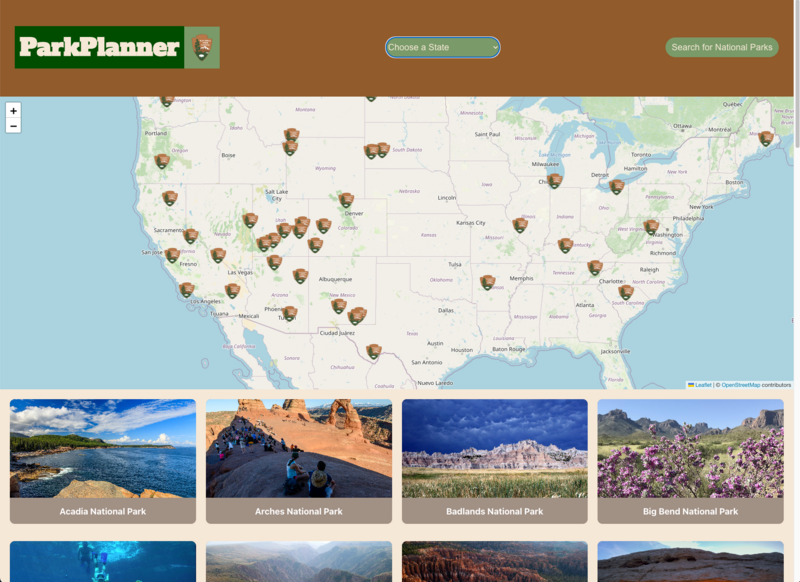
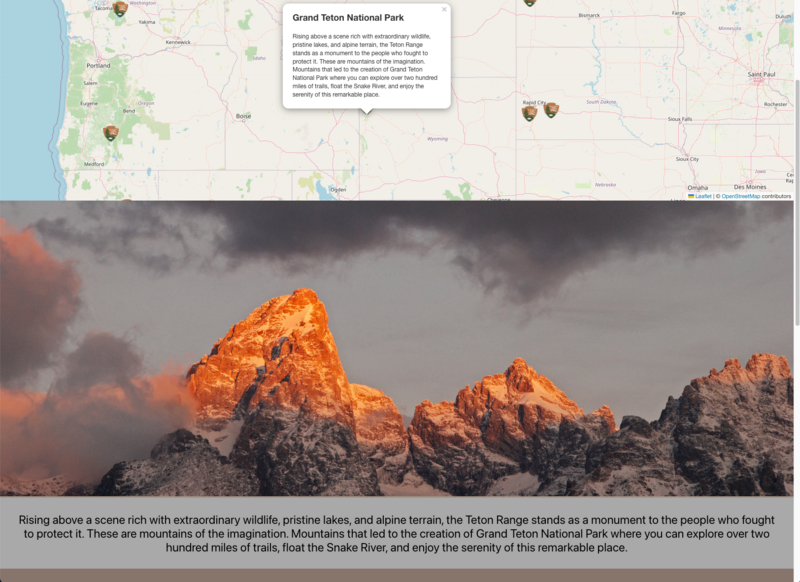
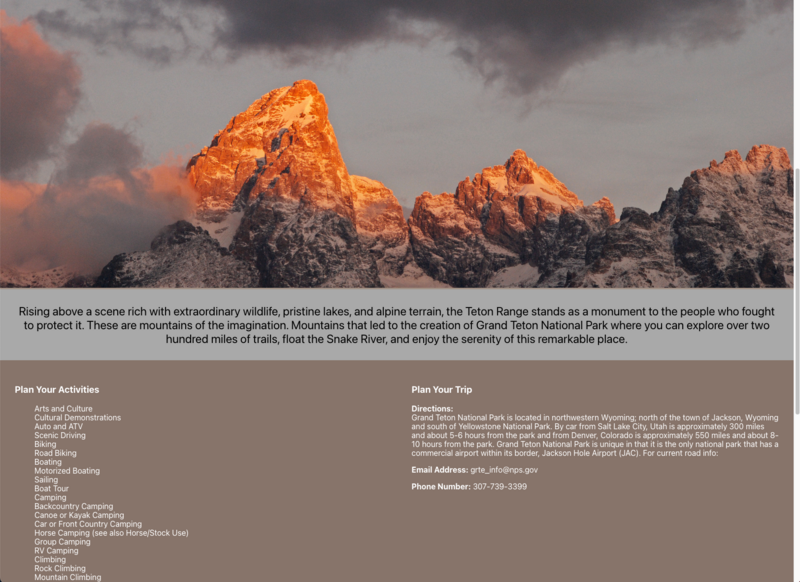
ParkPlanner
ParkPlanner
Tools Used
The next time you're planning to visit a National Park, you can use this dynamic app to explore them on a map, by state, or by a search for a particular park. This beautiful, minimalistic, user friendly application will give you details about activities you can do there, contact information for each individual park, and directions to the park for planning your trip - all at the click of a button.