About me
I fell in love with coding for the same reason I fell in love with rock climbing – both are challenging, require problem-solving skills, perseverance, and patience. Unraveling a bug in your code has the same feeling as sending a difficult climb.
Combining my background in the climbing gym industry with a deep passion for inclusion, I offer a unique combination of leadership, community building, and problem-solving skills. Through my experiences in the climbing industry, I have experienced the impact inclusion has on innovation. By inviting diverse perspectives to the table, we create an environment that fosters innovation and efficient problem-solving. In turn, this leads to the development of better products and communities for users, while also inspiring us to be responsible stewards of the spaces around us.
Through my work in software development, I aim to use this community-oriented mindset to build sustainable communities and instill a sense of environmental stewardship, all with the aim of making a positive impact on the world.
If you're looking for a community-oriented problem solver who thrives in fast-paced environments, let's connect on LinkedIn or via email at alexa.vsdb@gmail.com to talk all things problem solving and rock climbing!
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
Personal Portfolio
Personal Portfolio
Tools Used
Personal portfolio of work
In order to display my work and practice my skills in React, CSS, and Responsive design I built a personal portfolio. Designed with potential employers in mind I wanted to create a space for users to learn more about me, see some of my work I am most proud of, and easily get in contact with me.
My site can be viewed at alexa-vanschaardenburg.com





ParkSeeker
ParkSeeker
Tools Used
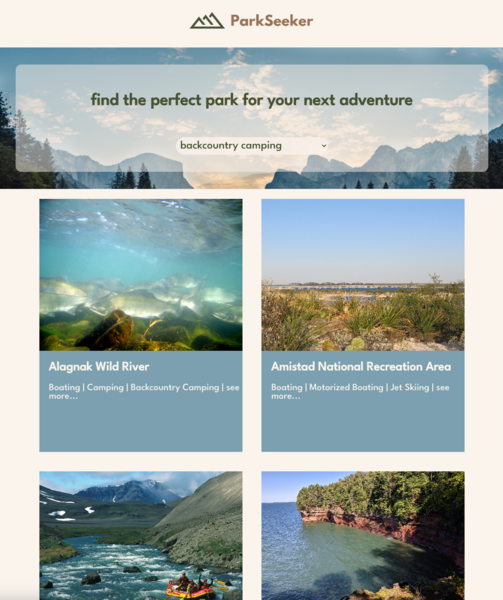
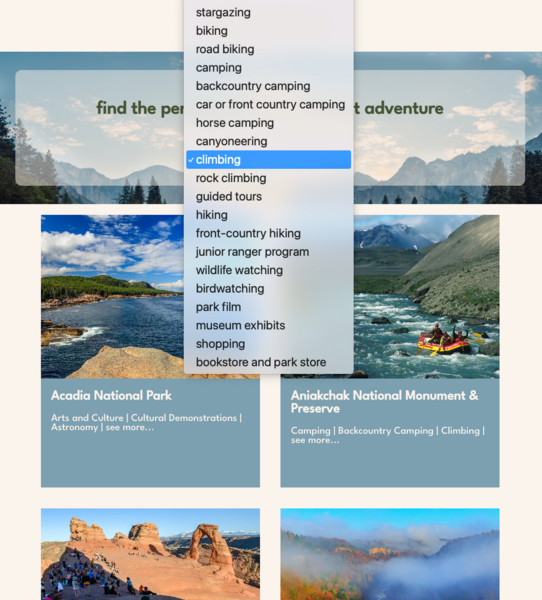
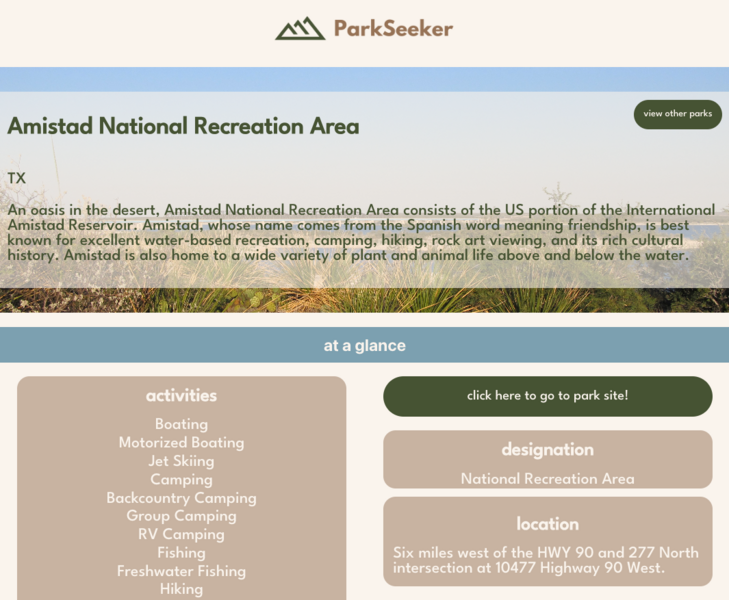
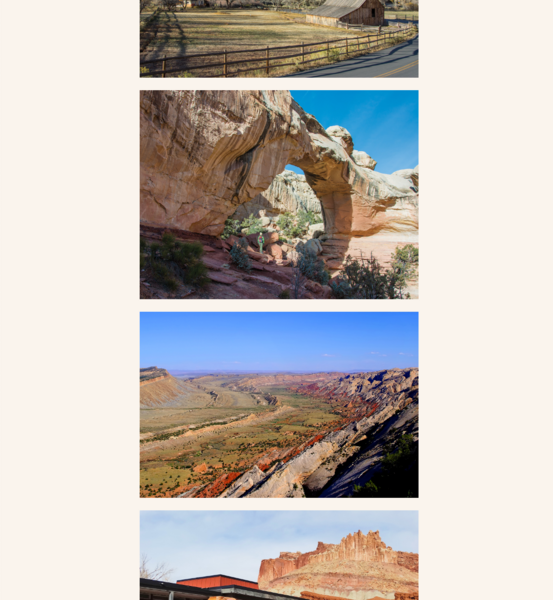
A web application for easily finding national parks, monuments, and lands to do the activities you love most
The goal of this project was to create an application using an external api in order to solve a problem for a niche group of users. I love being in the outdoors, and some of my favorites trips have been those to National Parks and Museums. I created this application to allow users to easily sort parks by the activities they love while providing basic park information to kick start their trip planning. The UI is intentionally minimalistic and included limited details to encourage users to peruse their adventures without getting overwhelmed. There is a link to each parks home page available to the user if they want easy access to more information.





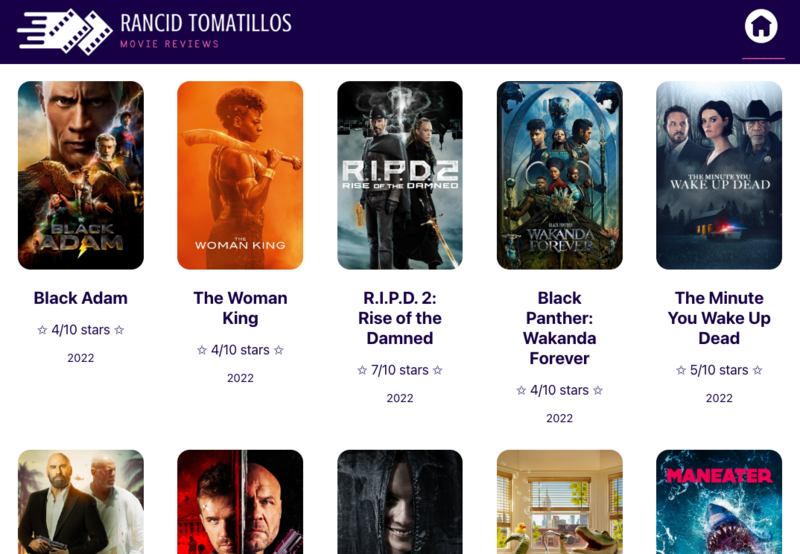
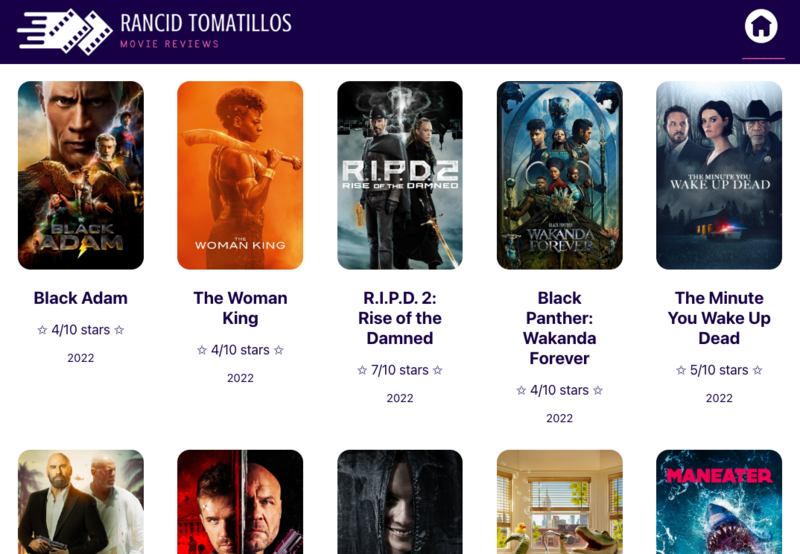
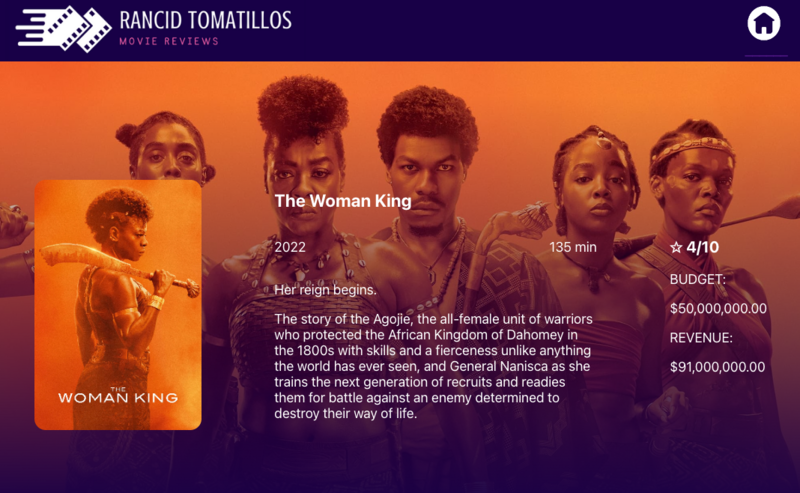
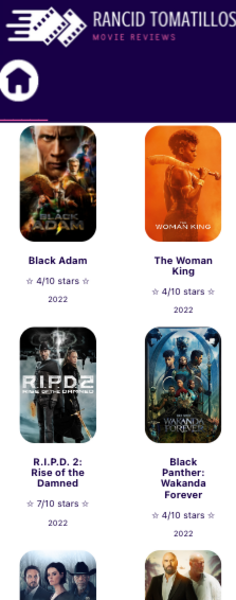
Rancid Tomatillos
Rancid Tomatillos
Tools Used
Movie review application, built to learn React, Cypress, and React Router
Building applications to work seamlessly across many screen sizes is vital in today’s tech world. Rancid Tomatillos is a movie review application that is fully responsive across all screen sizes – be it mobile, tablet, laptop, or desktop screens.
Built in a week in Mod 3 at Turing School of Software & Design using React and CSS, and tested with Cypress, this project marked my first time implementing these technologies.