About me
Backend Developer
With over a decade in emergency medical services, four years at a meditation retreat center and now a year in software engineering, my career trajectory has been anything but ordinary. As an EMT, I responded to critical situations and learned how to collaborate amongst chaos and make difficult decisions quickly and calmly. While serving as a Director at Drala Mountain Center I gained valuable insights about human mind and how to cultivate and nuture our inherent wisdom.
In the past year I've been diving into software engineering through Turing School of Software and Design, finding a new landscape where I can apply my problem-solving skills and intuition. I have created 10+ projects in Ruby on Rails, finding joy in every opportunity to expand my knowledge and refine my skills. Now, I'm eager to bring my diverse skill set to a company committed to creating positive change in the world.
You can find me on GitHub(@reidsmiller) or reach me by email at reid.s.miller@gmail.com, let me know if you'd like to chat!
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
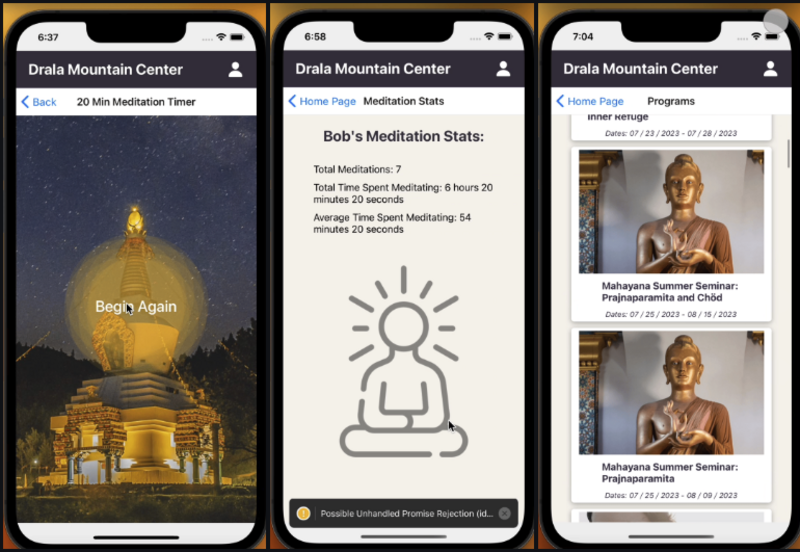
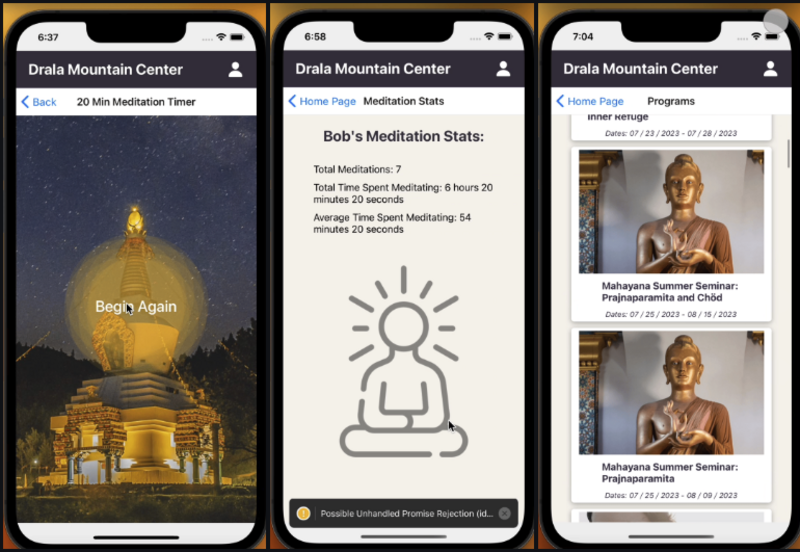
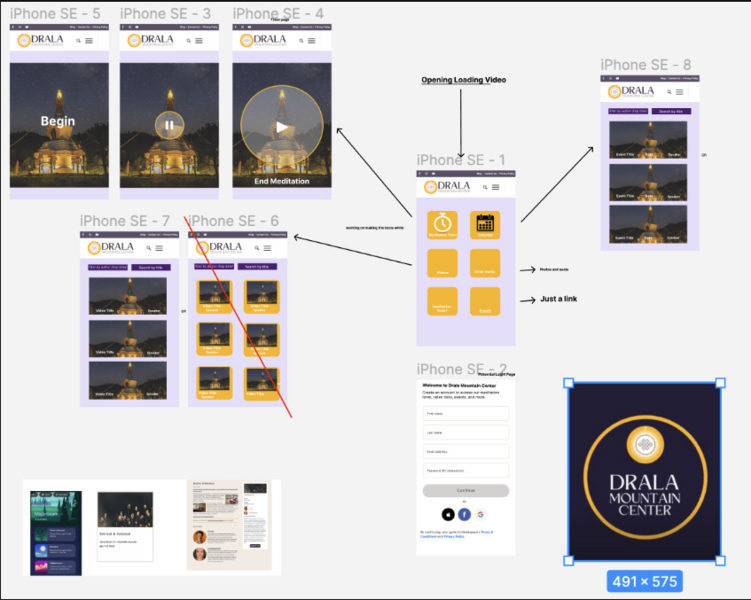
Drala Mountain Center Mobile App
Drala Mountain Center Mobile App
Tools Used
Application created in association with Drala Mountain Center to help connect users with the land when they are not able to be there. It contains a meditation timer, meditation stats, a database of videos recorded at the center, an upcoming program calendar, photos of the land, and a donation link. My team and I are continuing work on this application and adding and refining many more features. We are planning to host it on the apple and android store in the near future and be used widely by DMC and its stakeholders.




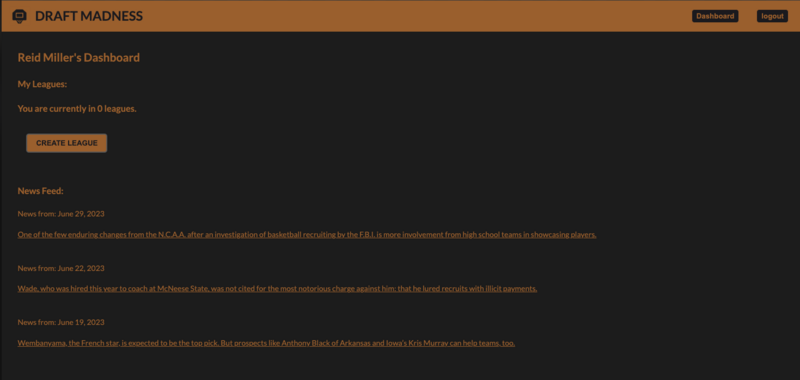
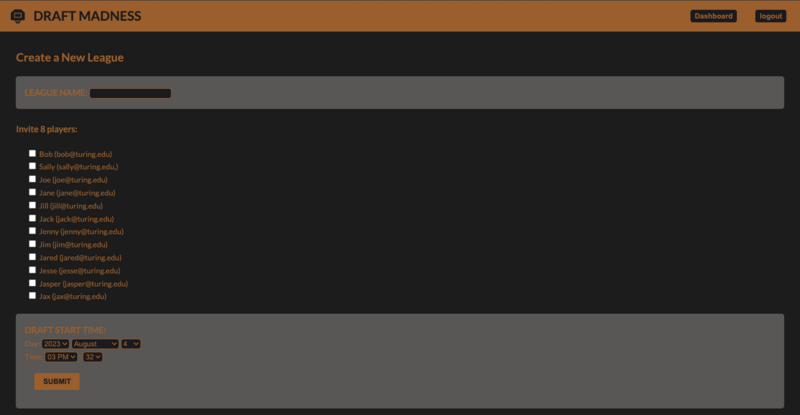
Draft Madness
Draft Madness
Tools Used
Draft Madness is a Rails application that brings the excitement of March Madness to your fingertips. It allows users to participate in a thrilling fantasy game where they draft their own set of teams from the 64-team pool and earn points based on the multiplier of each team's seed. Enjoy the excitement of March Madness with Draft Madness!
The Code Repository link below links to the Front End for our Draft Madness application. It uses HTML and CSS through Rails to create a dynamic interface for users to create and view their leagues, and ActionMailer to send emails to the users they have invited.
Link to the Back End Repo: https://github.com/ithill22/draft_madness_be




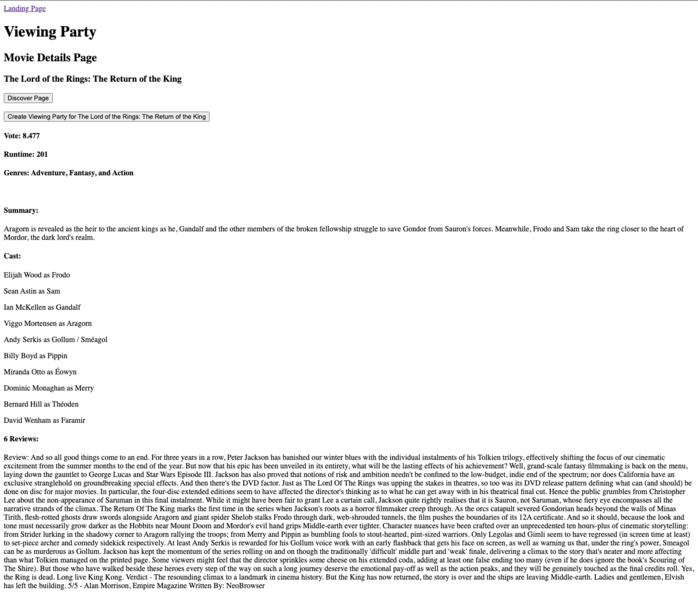
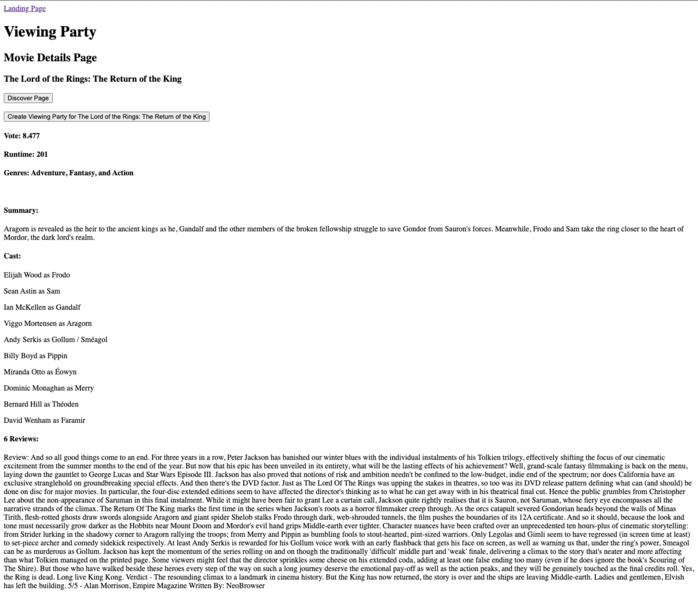
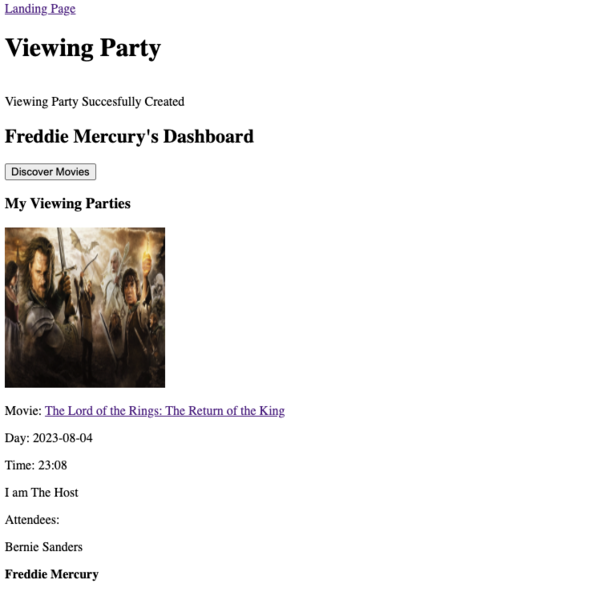
Viewing Party
Viewing Party
Tools Used
Viewing Party Lite is an application in which users can explore movie options and create a viewing party event for themselves and other users of the application.



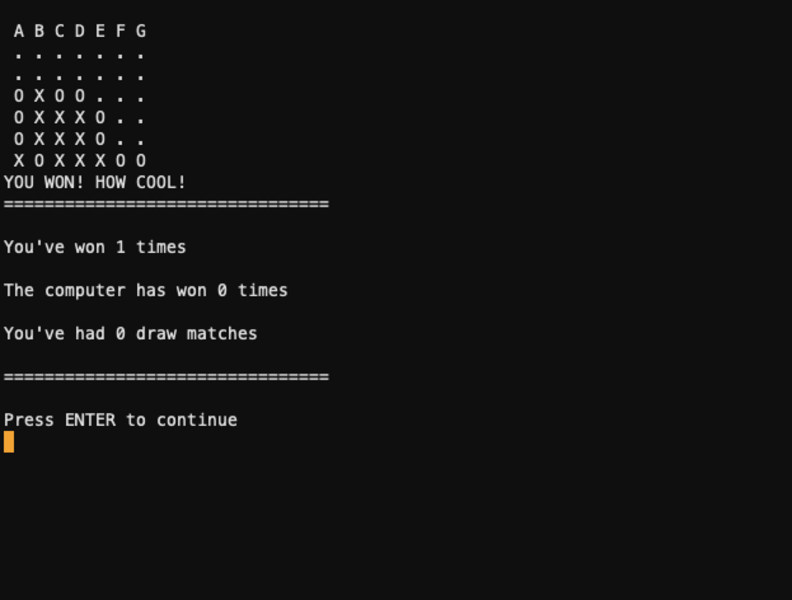
Cnnct4
Cnnct4
Tools Used
A CLI Connect 4 game built entirely in Ruby that has been bundled into a Ruby Gem. Simply run gem install cnnct4 into your terminal to install, then cnnct4 to start up the game! Features an intelligent computer and ability to play with a friend locally.