About me
As a front-end software developer, my primary goal is to create software that offers users a positive experience. Having previously worked in healthcare as a Medical Scribe and Patient Coordinator, my main focus was on using medical/dental software. This experience has given me a deep understanding of the importance of delivering a positive user experience through high-quality software. Now, as a Software Developer/Engineer, I am eager to leverage my creativity and problem-solving abilities to maximize the potential of software development. In the healthcare domain, I am particularly eager to address the issue of physician burnout by creating EMR (Electronic Medical Records) systems that are user-friendly and enjoyable for medical scribes to navigate. By focusing on creating intuitive and efficient EMR solutions, I aim to contribute positively to healthcare professionals' daily workflows and ultimately enhance patient care.
Preferred locations
- Denver, CO
- Aurora, CO
- Baltimore, MD
Previous industries
Skills
Currently learning
Projects
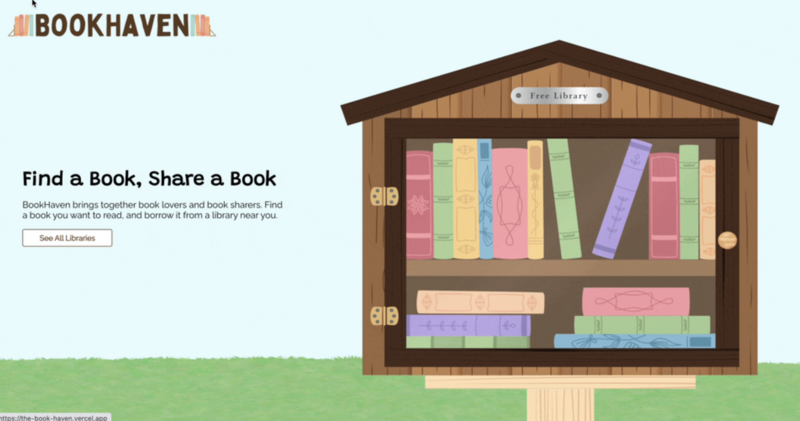
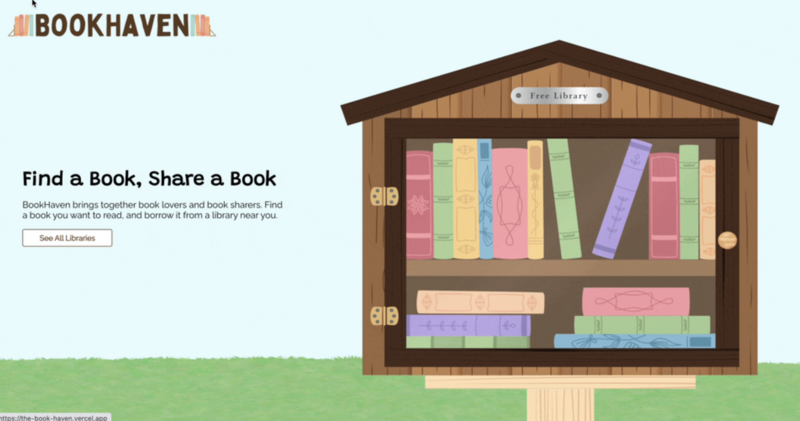
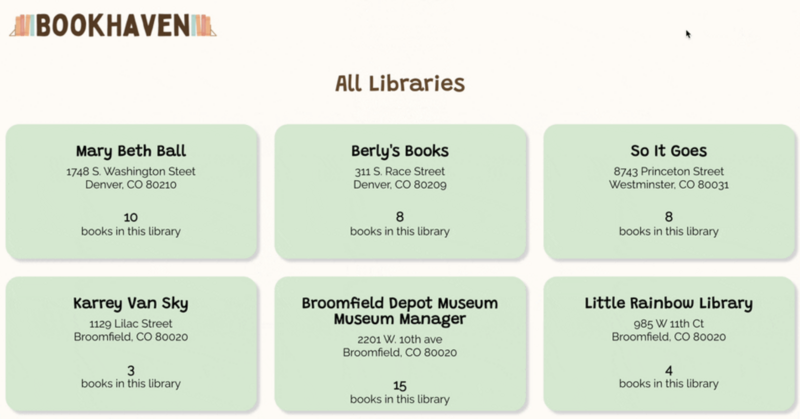
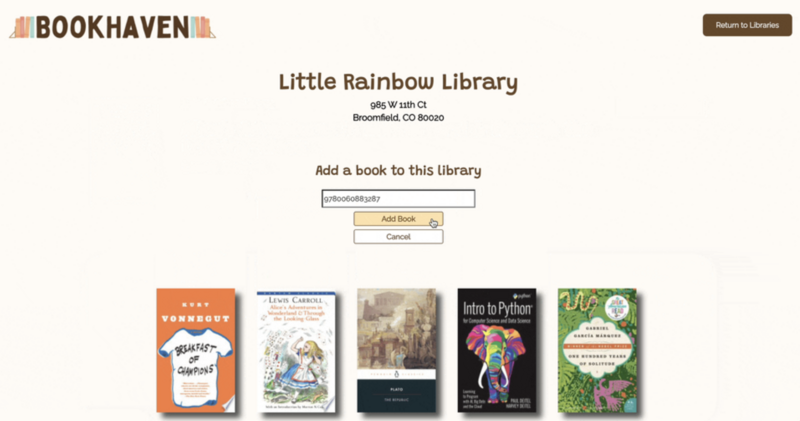
BookHaven
BookHaven
Tools Used
I collaborated with back-end and front-end developers in creating a full-stack project that manages the inventory of Little Free Libraries (https://littlefreelibrary.org/). This applications allows users to view little free libraries in Colorado, and add/checkout books.
- Demonstrated expertise in front-end technologies such as JavaScript, React, React Router, HTML, and CSS
- Successfully explored and implemented new concepts like Redux Toolkit (RTK) and TypeScript
- Adopted an agile development process, fostering flexibility and efficiency
- Practiced professional Git workflow, actively engaging in pull request reviews
- Developed proficiency in dividing applications into components, enabling seamless collaboration among multi-developer teams
- Applied Cypress for end-to-end (E2E) testing to ensure robust software quality
- Acquired hands-on experience with continuous integration (CI) tools, utilizing GitHub Actions to automate feature deployment
- Prioritized effective communication between front-end and back-end teams, utilizing Miro to document daily stand-ups and maintain clear collaboration channels





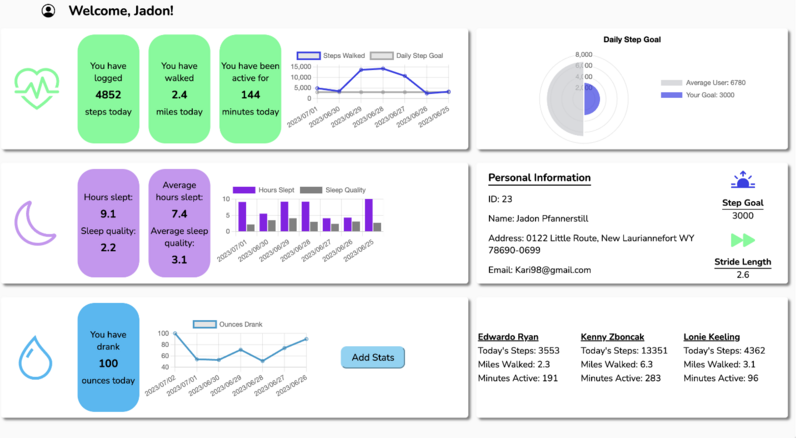
Fitlit
Fitlit
Tools Used
- Responsible for developing the friends section, employing iterator methods to display information on the DOM
- Utilized fetch API to make network requests and retrieve data from external sources
- Self-taught the successful integration of Chart.js and Micromodal.js, third-party libraries, to generate visually appealing graphs, charts, and modals
- Adhered to the test-driven development (TDD) methodology, creating unit tests to ensure software reliability
- Implemented Git workflow, including creating pull requests and conducting code reviews
- Collaborated with three front-end developers using driver-navigation and divide-and-conquer approaches to jointly build a fitness tracking application

Tic-Tac-Toe
Tic-Tac-Toe
Tools Used
- Designed and developed a web application that enables users to play tic-tac-toe directly in their browser
- Implemented interactive features that allow users to place tokens on empty squares and accurately determine winning and draw conditions
- Implemented logic to display winner or draw outcomes in the heading of game interface
- Utilized setTimeout() function to automatically refresh the game for a new round

