About me
As a college graduate with a passion for technology, I am excited to transition to a career in software engineering. I thrive in collaborative environments, and contribute to improving efficiency for major projects. With a background in economics, I have a demonstrated ability to analyze and solve logical problems. I am eager to apply these skills to the tech industry, where I will be encouraged to think outside the box and express my creativity. I seek to bring my unique perspective and diverse background to serve as a role model for minority youth also interested in pursuing a career in technology.
Preferred locations
- San Francisco, CA
- Oakland, CA
- Palo Alto, CA
- San Jose, CA
- San Luis Obispo, CA
- San Mateo, CA
- Vallejo, CA
- San Rafael, CA
- Santa Cruz, CA
- Denver, CO
- Colorado Springs, CO
- Fort Collins, CO
- Boulder, CO
- New York, NY
Previous industries
Skills
Currently learning
Projects
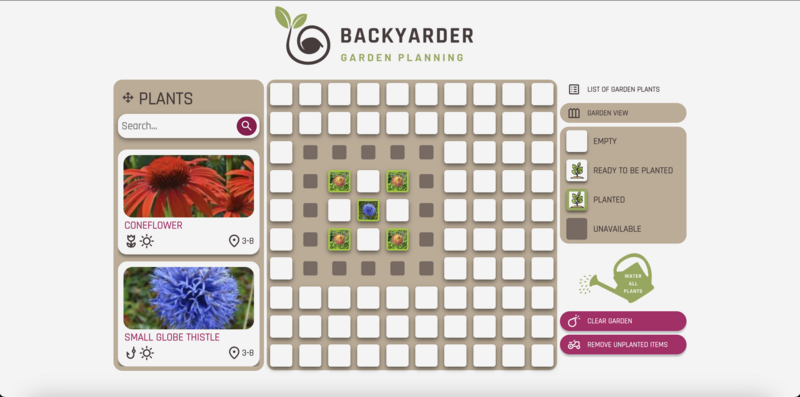
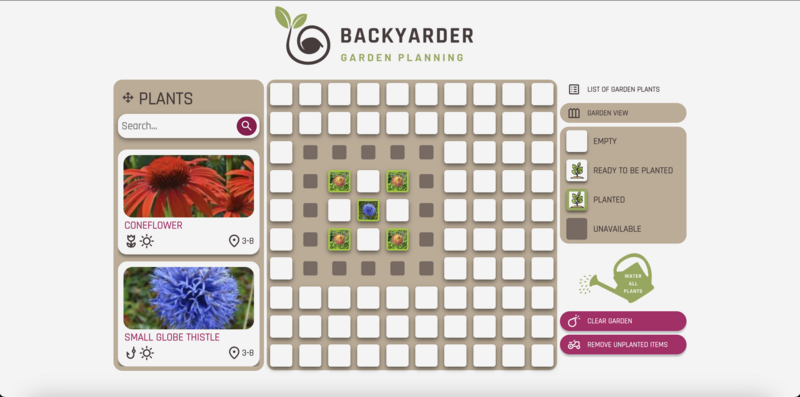
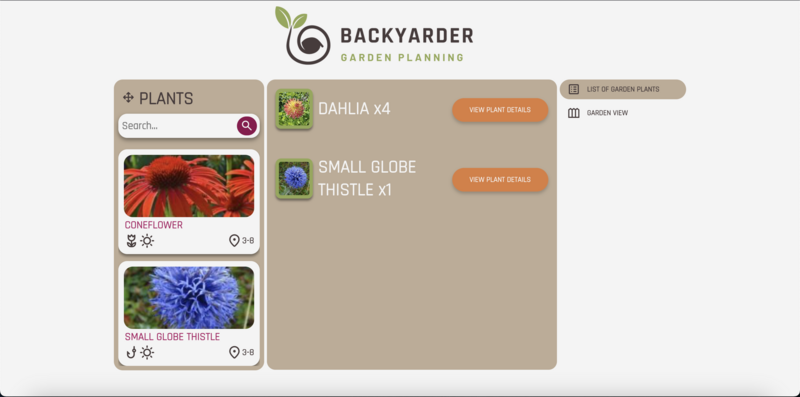
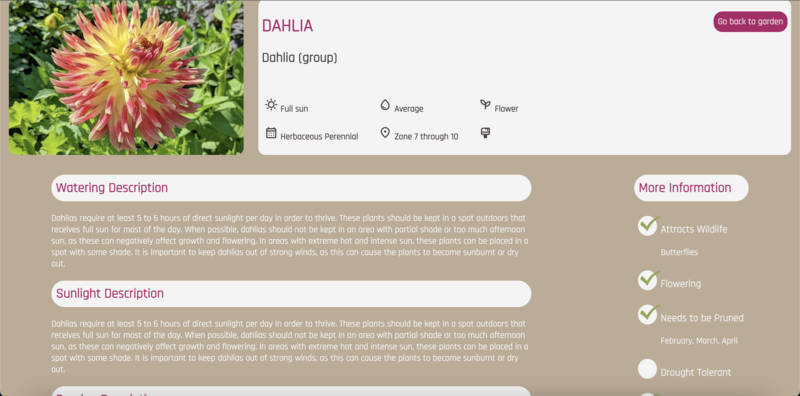
BackYarder
BackYarder
Tools Used
BackYarder is an innovative app designed to revolutionize the way gardeners brainstorm and optimize their gardens! This app empowers gardeners of all skill levels to create their dream gardens with ease. Key features include a large database of plants with detailed information, including care instructions, and a drag-and-drop tool to experiment with different arrangements. BackYarder enables the user to create a beautiful garden tailored to their unique vision. Whether you're a seasoned gardener or just starting your gardening journey, this app will be the perfect companion for you!




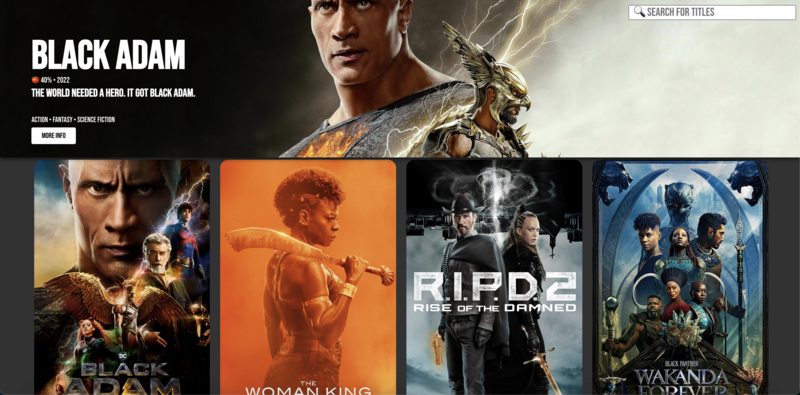
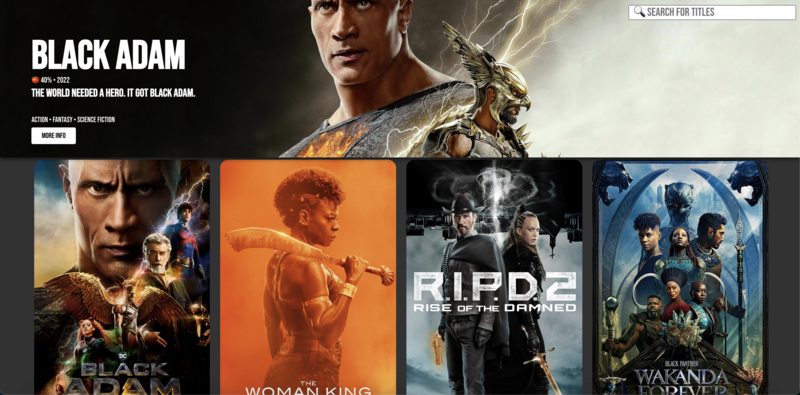
Rancid Tomatillos
Rancid Tomatillos
Tools Used
This project is definitely not Rotten Tomatoes. Nor is it Netflix. Nor is it IMDB. It’s R A N C I D T O M A T I L L O S. Very different! Our application uses Fetch API to display a collection of the most newly released movies. Clicking on a specific movie will take the user to the movie's own page, where the user can read more information and watch a YouTube preview.



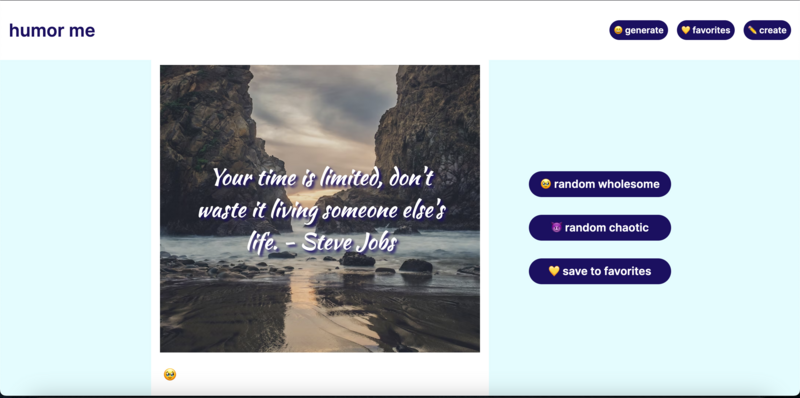
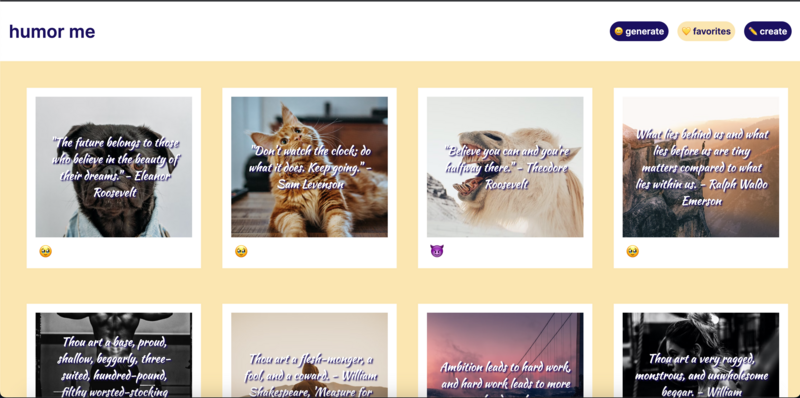
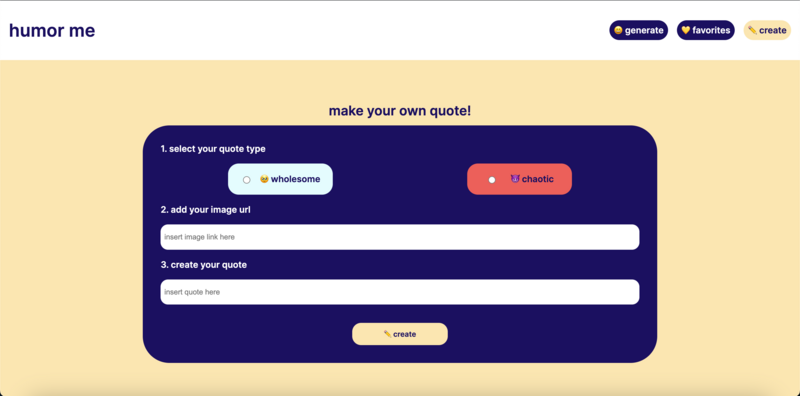
Humor Me
Humor Me
Tools Used
This repo was created to serve as the backend for the Humor Me project. The purpose of this project was to teach ourselves a brand new technology. As Front End Developers, we chose to challenge ourselves by learning to write a back end from scratch using Express.js, Knex.js, and PostgreSQL.