About me
I am an eclectic creative with an objective-analytical thought process. Although that may seem contradictory, I've found that using a logic-based approach to tasks while allowing myself to be creative and use my imagination brings me joy, and I cannot wait to bring this combination to the field of software.
I have 20+ years of experience in various customer service fields, 6+ years in the Veterinary Medical field, and time in many leadership positions, including as Chapter President of the International Honor Society, Phi Theta Kappa. These experiences have given me effective communication skills and an intuitive compassionate way of interacting with others. I bring these skills with me when collaborating on a team or when connecting with people in my personal life. Despite my many years in other career fields, I look forward to using my skill base as a Software Developer in the hopes that I will be able to contribute in creating something that will help to improve the lives of many people.
Preferred locations
- San Francisco, CA
- Boulder, CO
- Denver, CO
- Hartford, CT
- New Haven, CT
- Bangor, ME
- New York, NY
- Seattle, WA
Previous industries
Skills
Currently learning
Projects
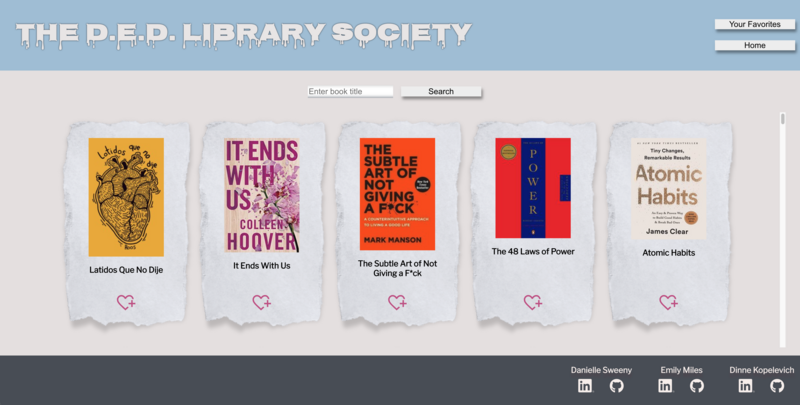
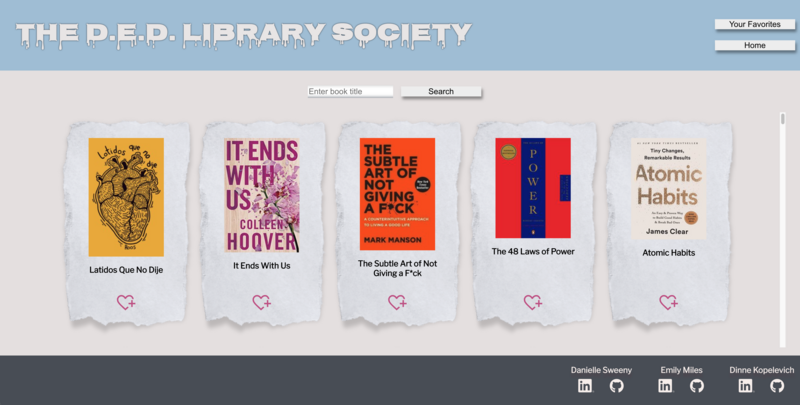
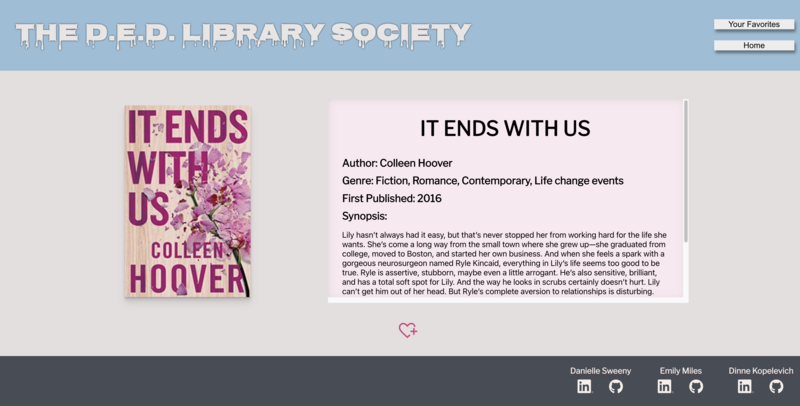
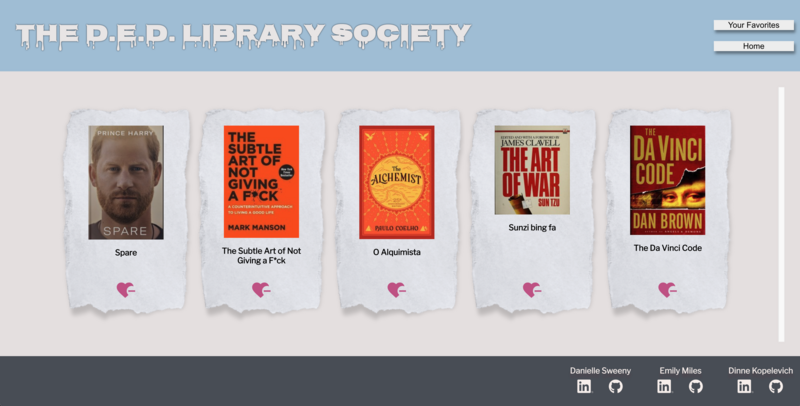
The D.E.D. Library Society
The D.E.D. Library Society
Tools Used
The D.E.D. Library Society is a revolutionary book application that allows the user to browse over 5 million books to add to their collection. It utilizes React and Redux to manage a global state and gives users the ability to save their favorite books with a click of a button.




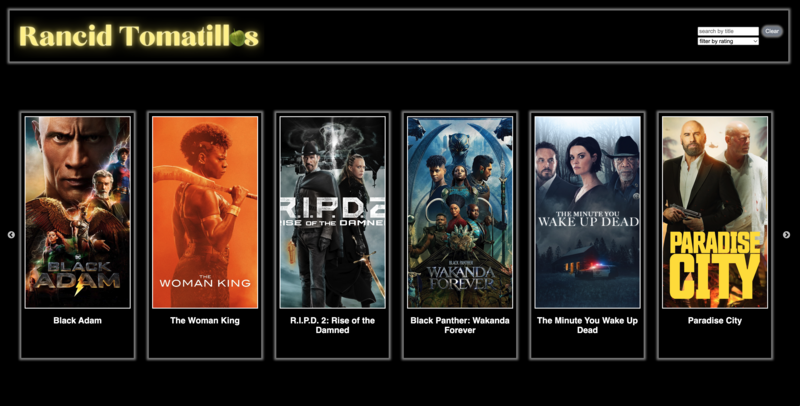
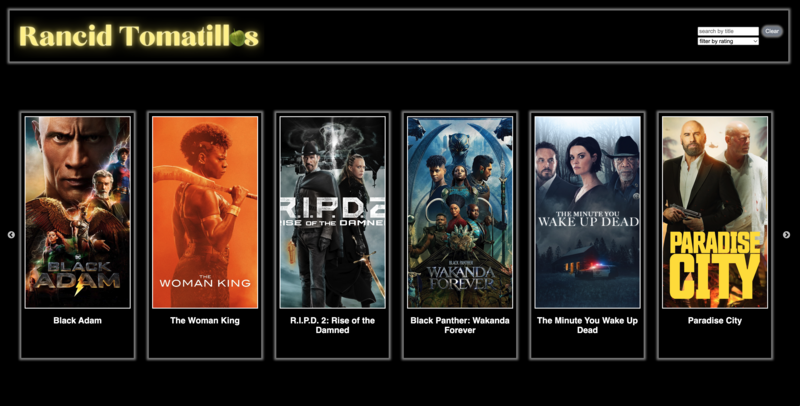
Rancid Tomatillo's
Rancid Tomatillo's
Tools Used
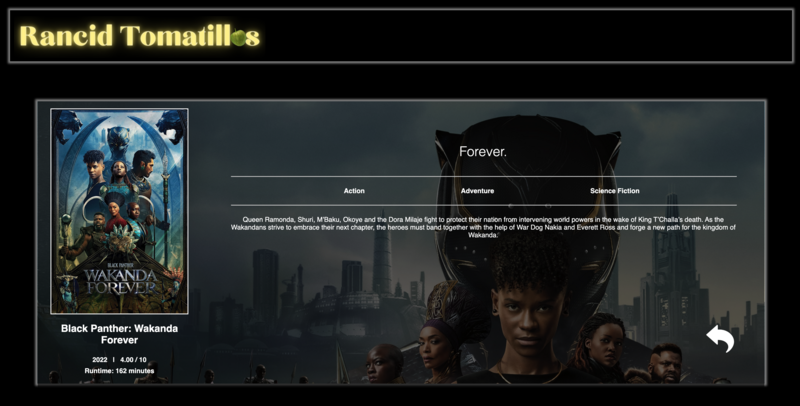
Rancid Tomatillos is an application that utilizes multiple APIs to display movie data in a user friendly way. The main goal of this project was to gain competency with React fundamentals, create a multi-page UX using React Router, and to learn how to test React components & asynchronous JS using Cypress.
As a user, you will be able to view all movies from the API on page load, as well as search for a specific title or search movies by rating. If the user would like to view more details about a specific movie they can click on a movie card and a single movies overview will be displayed.



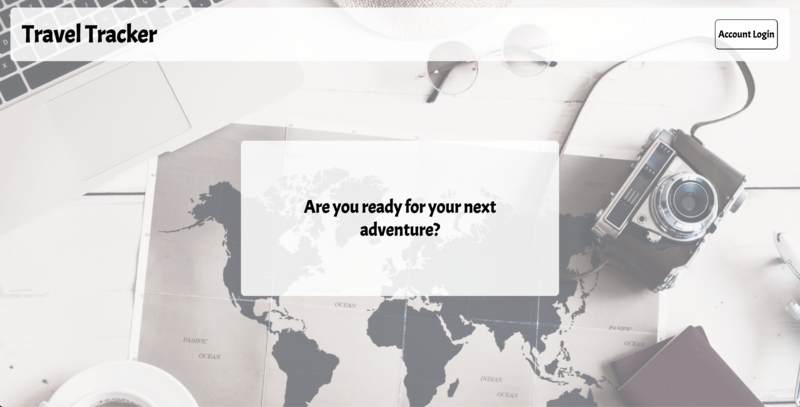
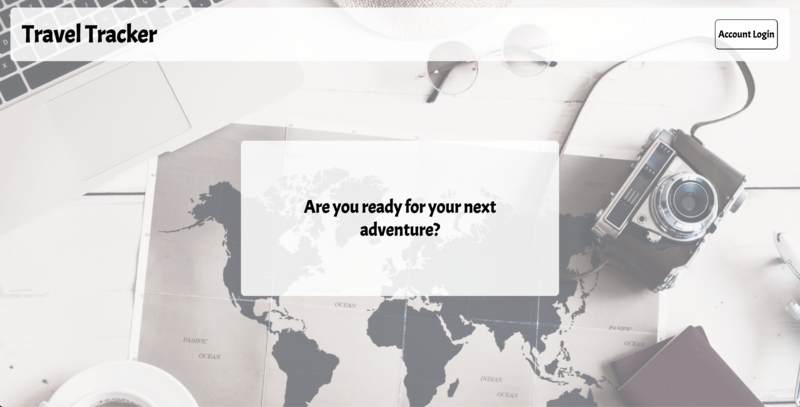
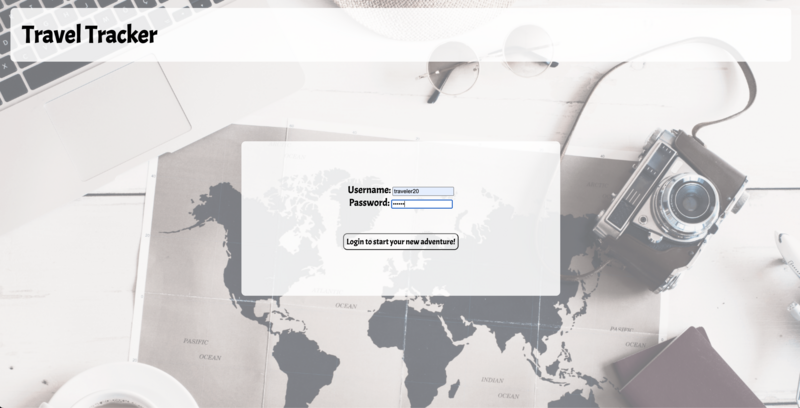
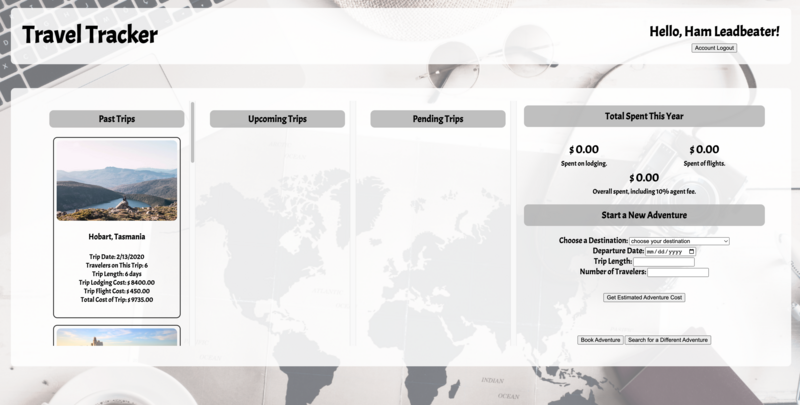
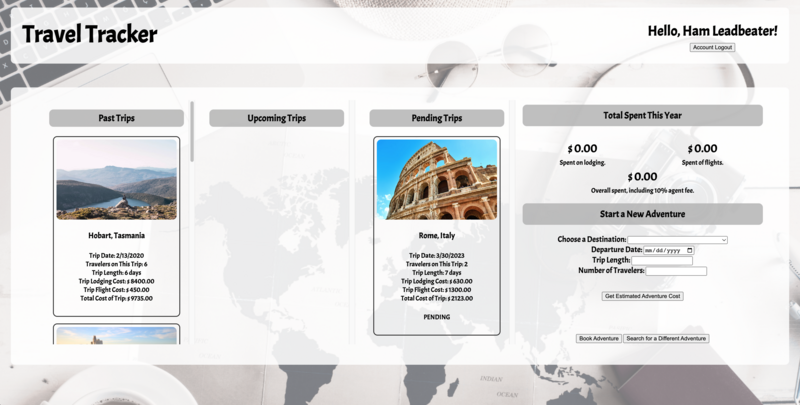
Travel Tracker
Travel Tracker
Tools Used
Travel Tracker is a travel tracking application. This application shows a user their past, upcoming, and pending travel plans based on their login information. When a user logs in, they are brought to their dashboard which displays a card for each trip with that trips details. A user will also see their cost breakdown for what they have spent for the current year to date. If a user would like to book a new trip, a form is available for them to submit a new trip request. Once that request is submited, the new trip will show up in their "Pending Trips" section while it waits for approval.