About me
I'm new to the tech industry coming from very-client focused jobs before this. At Starbucks I loved connecting with customers and making people's days better. From that industry I gained lifelong skills in communication, organization, and leadership. I also worked as a hairstylist which further honed my client-focused communication skills. I have a passion for problem solving, design and the process of learning new skills.
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
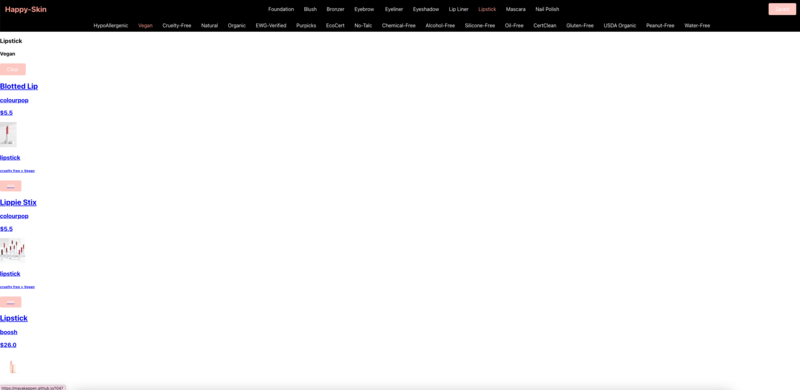
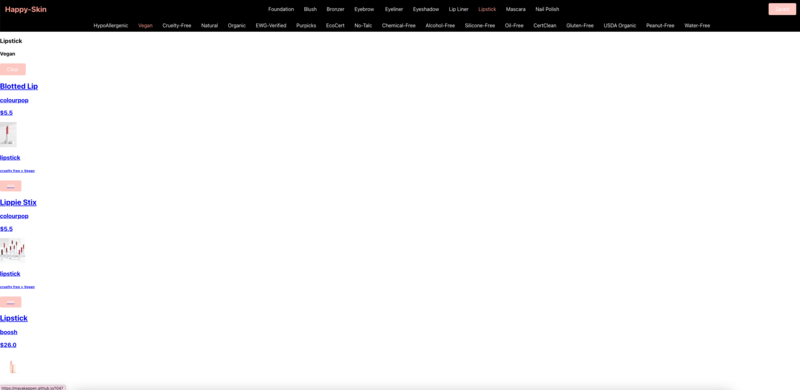
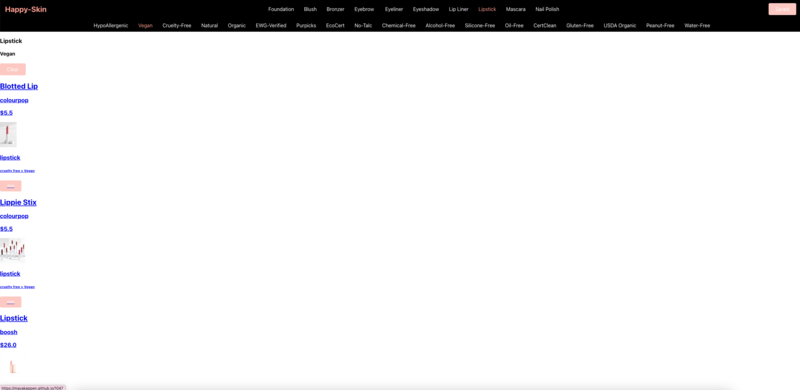
Happy Skin
Happy Skin
Project scope time
40 hours
Collaborators
Tools Used
About
- Happy Skin is an application designed to help users search and filter makeup products according to product type and dermatological concerns.
Goals
- React Class-Based Components
- React Router
- Effective API calls
- Cypress testing coverage
- Conditional rendering
Stretch goals
- Implemented a two-tier filter function that returns a unique url for each filter combination
My Contributions
- This was a solo project




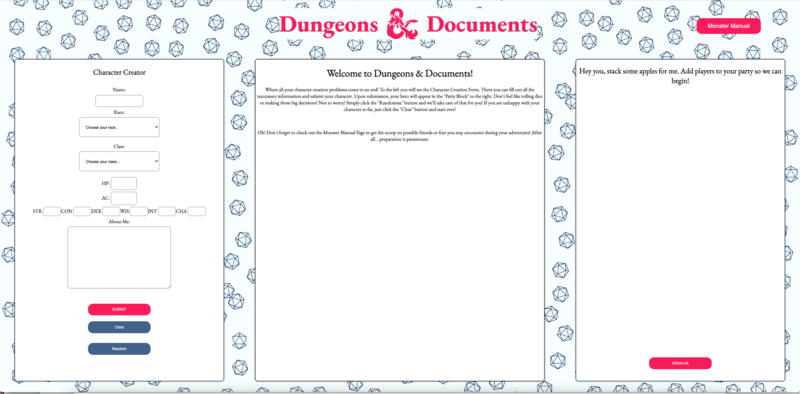
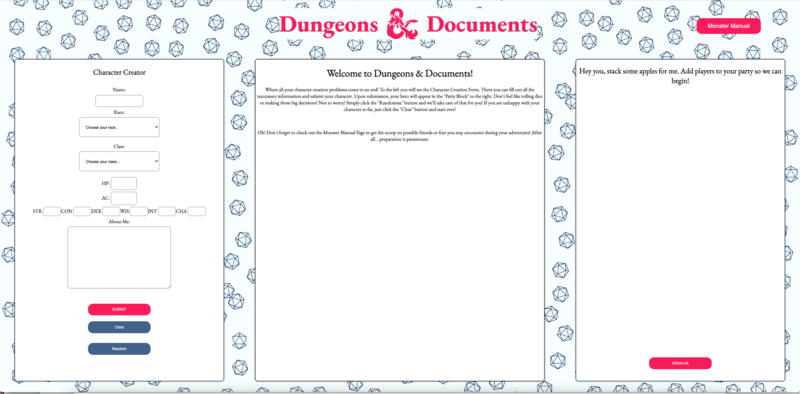
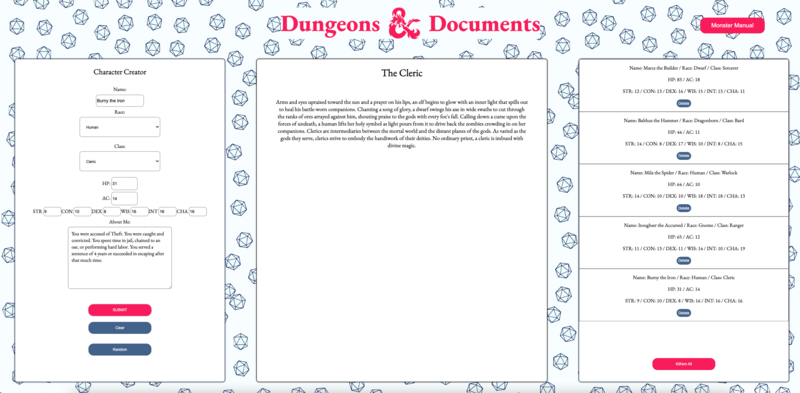
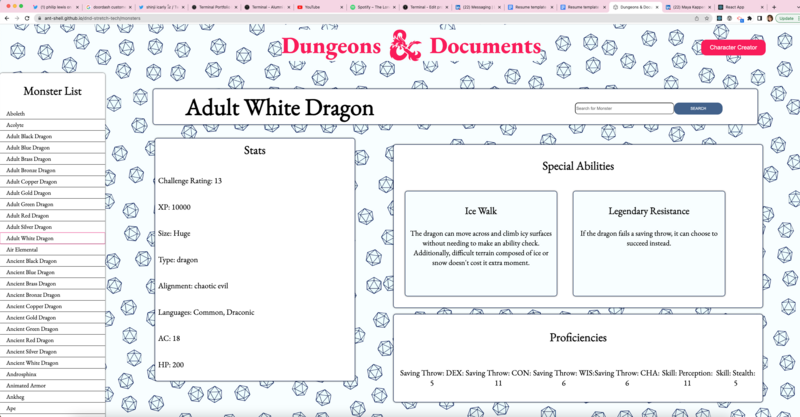
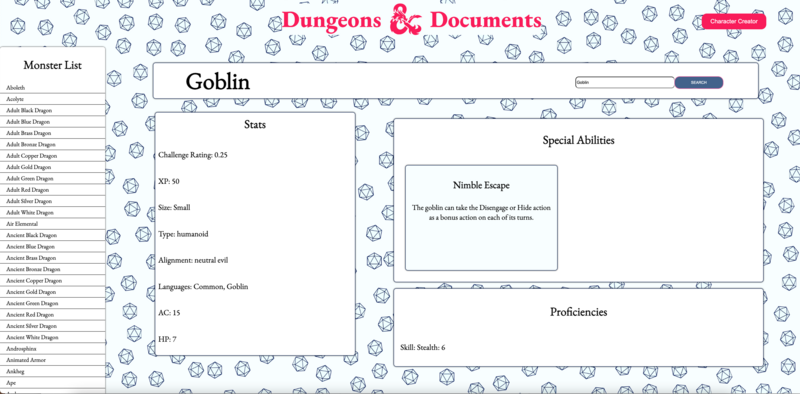
Dungeons & Documents
Dungeons & Documents
Project scope time
80 hours
Collaborators


Tools Used
About
- Dungeons & Documents was a collaborative effort between me and three other developers where we created an application to assist Dungeons & Dragons players with character sheet creation, party management, and monster manual information from api calls.
Goals
- TypeScript
- React Hooks
- Figma
- CSS
- Cypress
Stretch goals
- Added party management section to character creation screen
- Created unique layout with figma
My Contributions
- Character creation form and party management section with React and TypeScript
- Designed unique background and logo with figma
- Layout of entire application