About me
I am a detail-oriented web developer with a passion for creative, efficient processes. My background in International Communications and Global Media drives me to build interactive user experiences with maximum accessibility for our diverse and ever-evolving global village. Here you will find a portfolio of my growth throughout my journey at Turing.
I enjoy learning new skills and exploring a variety of methods to accomplish a goal. I am particularly motivated by projects aimed to inspire, entertain, connect, and/or educate individuals across multiple platforms. Throughout my professional and academic careers, I have learned to embrace complex challenges with full tenacity and optimism in both independent and collaborative settings.
INTERNATIONAL EXPERIENCE
· Berlin, Germany | June 2014 | IU study abroad program, WWII history through modern German culture, German language
· Beijing, China | March 2015 | IU School of Journalism Field Research Abroad program, 8-day trip, semester studying culture and media of China
· Dakar, Senegal | July - August 2017 | IU study abroad program, living and learning culture, local internship, French and Wolof languages
Preferred locations
- Denver, CO
Previous industries
Skills
Currently learning
Projects
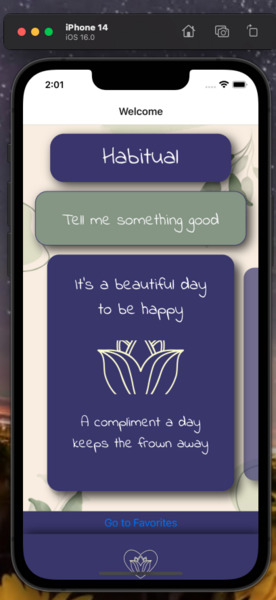
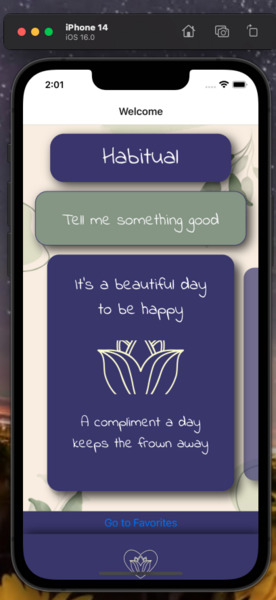
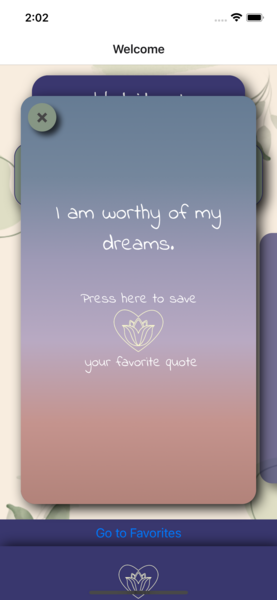
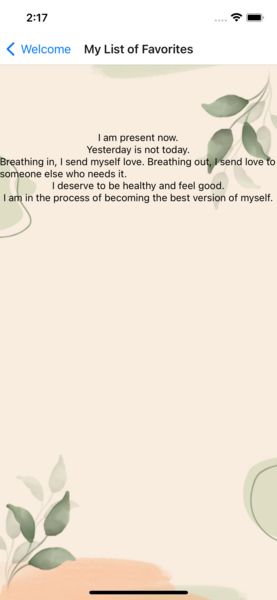
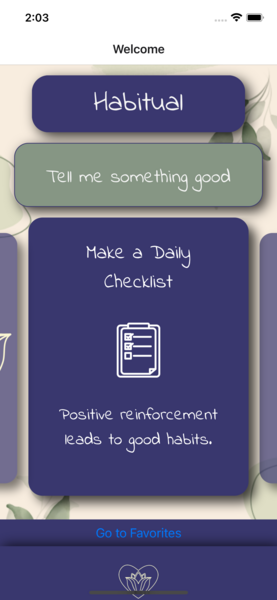
Habitual
Habitual
Tools Used
Introduction
- Habitual is an application built in React Native, based in IOS. This is an application that allow the user to receive a random mantra or affirmation when user clicks on the button. User is able to save favorite quotes to a Favorites Page to view on the Favorites page later. User can also scroll through a carousel of encouraging quotes and reminders.
Learning Goals
- Implement a new technology via self-teaching
- Gain competency with React Native fundamentals
- Practice refactoring
- Create a multi-page UX using React Native Navigation
- Meet the specs listed in documents below
- Use at least one external API
- Deploy successfully with new technology
Project Specs
- Click here for project specs, provided by Turing School of Software & Design.
Deployed Link Notes
- Please note that you will need to first download the Expo App from the Apple App Store to view this on your device
- Accessible and responsive for iOS mobile devices, future extensions include Android accessibility





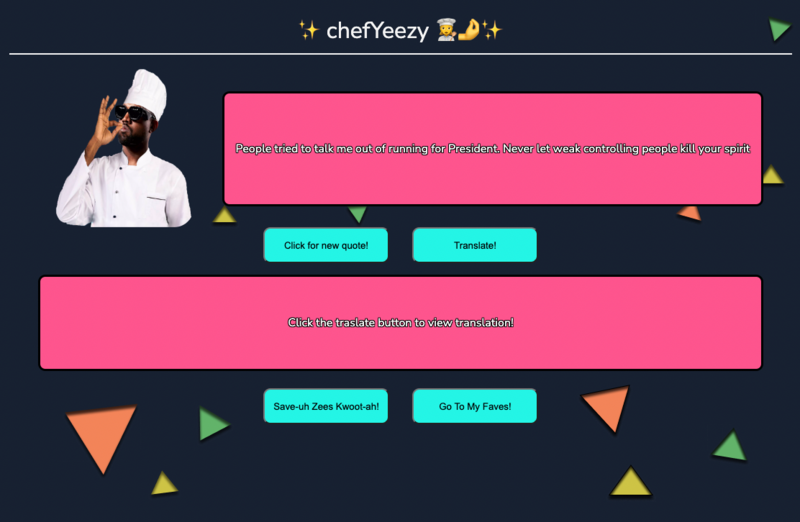
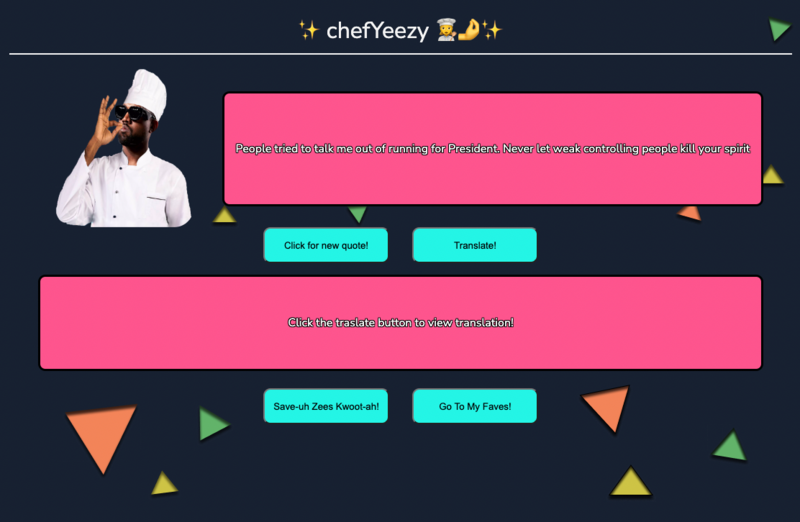
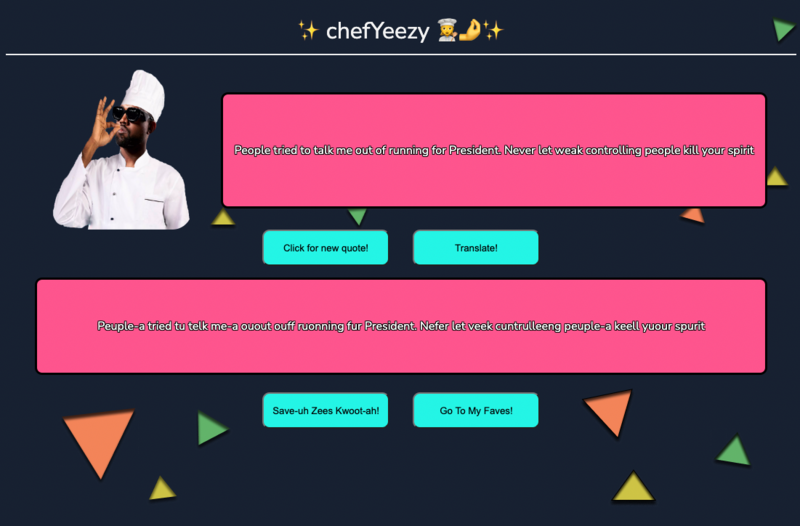
chefYeezy
chefYeezy
Tools Used
Introduction
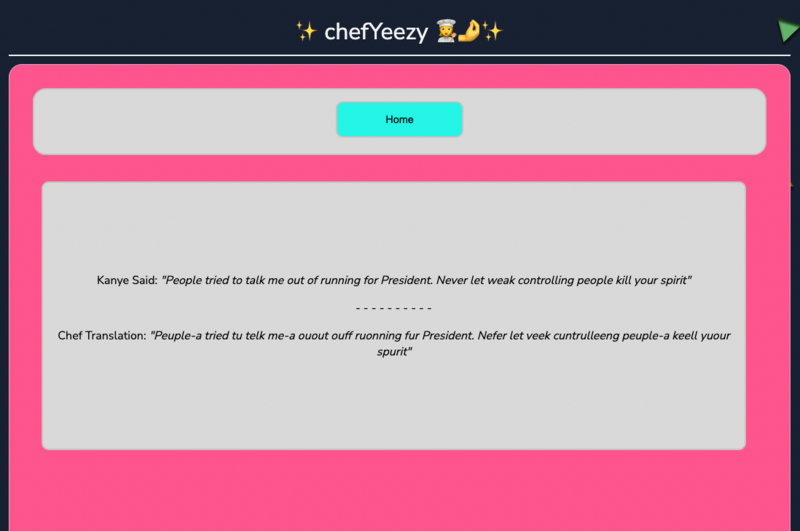
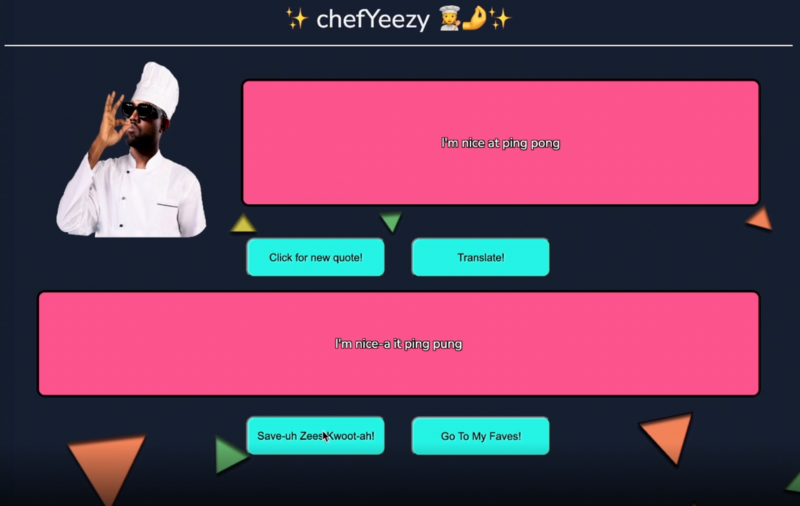
- Ever wanted to know what it would sound like if Kanye West were a Swedish chef hero? Me too! I am proud and honored to present to you, ✨ chefYeezy ✨ 👩🍳 🤌 chefYeezy is an application that allows users to translate the best of Kanye West's quotes into chefs-speak.
Learning Goals
- Demonstrate mastery of the following: -- React -- Router -- Asynchronous JavaScript -- End to end testing with Cypress -- Create personas and user stories to describe your target audience
- Work within constraints to deliver a product for your niche audience, which helps solve a problem unique to them.
- Display the data from the API in a way that applies directly to your audience
- Ability for users to store/manipulate the data displayed in the application, such as favoriting or adding to a list, searching, commenting, etc
- Multiple views handled by Router
- Be deployed using Vercel
- Building an app in a very short time frame (5 days)
- Building an app that serves the needs of a very small, very niche audience
Project Specs
- Click here for project specs, provided by Turing School of Software & Design.
Deployed Link Notes
- Accessible and responsive for desktop browser and most mobile devices





Rancid Tomatillos
Rancid Tomatillos
Tools Used
Introduction
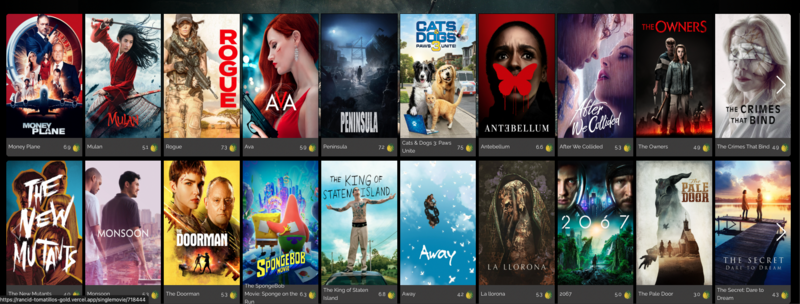
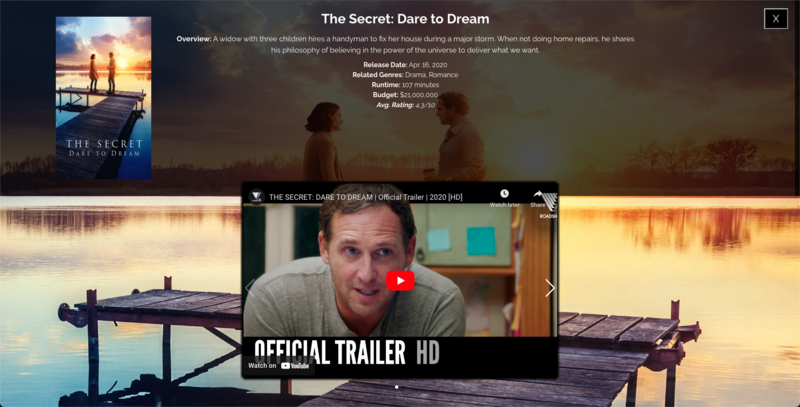
Rancid Tomatillos is an application that allows a user to browse through a list of movies, click on the movie cards, view movie details, such as movie images, title, overview, description, ratings, movie trailers, film budget and revenue (if applicable).
Learning Goals
- Gain competency with React fundamentals
- Learn how to test React components & asynchronous JS
- Practice refactoring
- Create a multi-page UX using Router
Project Spec
Click here for project specs, provided by Turing School of Software & Design.
Deployed Link Notes
- Available for desktop view only, future extension include mobile accessibility




Rock, Paper, Scissors (Alien, UFO)
Rock, Paper, Scissors (Alien, UFO)
Tools Used
Introduction
- A website where the user can play rock, paper, scissors against a computer-generated player. There are both classic and spicy versions of the game for the user to choose a game type. This site also includes a point-counting system in which the page includes a feature where both the computer and the users victories are logged for the game session.
Learning Goals
- Solidify and demonstrate your understanding of:
- Implement DRY JavaScript
- Demonstrate knowledge using event delegation to handle similar event listeners
- Understand the difference between the data model and how the data is displayed on the DOM
- Use my own problem solving process to break down large problems, solve things step by step, and trust yourself to not rely on an outside “answer” to a logical challenge
Project Specs
- Click here for project specs, provided by Turing School of Software & Design.
Deployed Link Notes
- Accessible and responsive for desktop browser and most mobile devices